Css动画
1、动画元素的使用步骤
制作动画分为两步:
- 先定义动画
- 再使用(调用)动画
2、用@keyframes定义动画

@keyframes 动画名称 {
0%{
width:100px;
}
100%{
width:200px;
}
}
其中的0%和100%可以理解为给动画打上了开始和结束的两个关键帧
3、动画的常用属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(1000px, 0);
}
}
div {
width: 100px;
height: 100px;
background-color: pink;
/* 动画名称 */
animation-name: move;
/* 持续时间 */
/* animation-duration: 2s; */
/* 运动曲线 */
/* animation-timing-function: ease; */
/* 何时开始 */
animation-delay: 1s;
/* 重复次数 iteration 重复的 conut 次数 infinite 无限 */
/* animation-iteration-count: infinite; */
/* 是否反方向播放 默认的是 normal 如果想要反方向 就写 alternate */
/* animation-direction: alternate; */
/* 动画结束后的状态 默认的是 backwards 回到起始状态 我们可以让他停留在结束状态 forwards */
/* animation-fill-mode: forwards; */
/* animation: name duration timing-function delay iteration-count direction fill-mode; */
/* animation: move 2s linear 0s 1 alternate forwards; */
/* 前面2个属性 name duration 一定要写 */
/* animation: move 2s linear alternate forwards; */
}
div:hover {
/* 鼠标经过div 让这个div 停止动画,鼠标离开就继续动画 */
animation-play-state: paused;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>动画序列

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: skyblue;
animation-name: dh_move;
animation-duration: 2s;
}
@keyframes dh_move {
0% {
transform: translate(0, 0);
}
25% {
transform: translate(1200px, 0);
}
50% {
transform: translate(1200px, 600px);
}
75% {
transform: translate(0, 600px);
}
100% {
transform: translate(0, 0);
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>4、动画简写

5、速度曲线细节

3D 转换
1、3D移动 translate3d

2、透视 perspective

3、translateZ
4、3D旋转 rotate3d
3D旋转指可以让元素在三维平面内沿着 x轴,y轴,z轴或者自定义轴进行旋转。
- transform:rotateX(45deg):沿着x轴正方向旋转 45度
- transform:rotateY(45deg) :沿着y轴正方向旋转 45deg
- transform:rotateZ(45deg) :沿着Z轴正方向旋转 45deg
- transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)
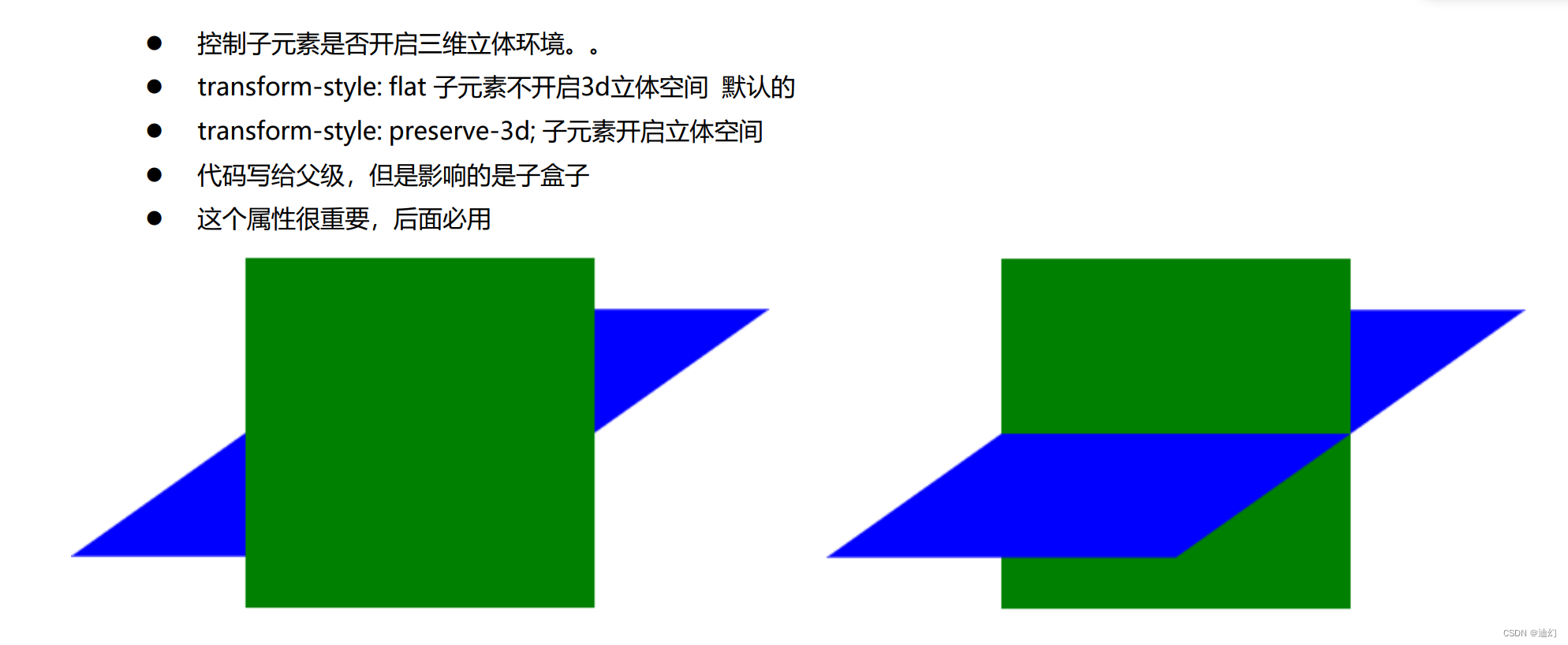
5、3D呈现 transfrom-style