最近,孩子的幼儿园让家长体验“半日助教活动”,每个家长需要讲授15-20分钟的课程。作为一名程序员,实在没有能教的课程,只能做了一个小游戏,带着小朋友们熟悉数字。
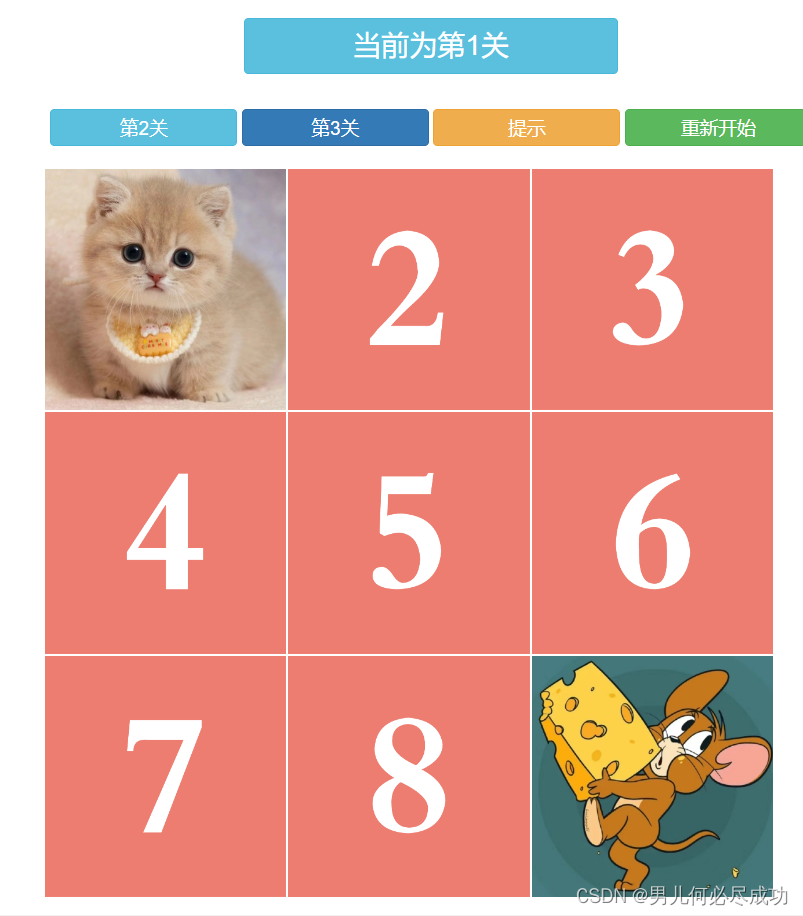
效果大致是这样的。九宫格的左上角是一只小猫图片,右下角是小老鼠图片,其他7个方框都是数字。方框被点击时背景图片就会变成小猫,每次点击都相当于小猫移动了一步,直到点击老鼠,老鼠的图片被替换,相当于猫捉到老鼠了。

废话不多说,直接上代码。
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 引入bootstrap -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="./css/d1g.css">
<title>九宫格图片</title>
</head>
<body>
<!-- 操作区 -->
<div id="imgInfo">
<button id="fileBtn" class="btn btn-info">当前为第1关</button>
<br>
<button id="updateUrl"class="btn btn-info">第2关</button>
<button id="clearInput"class="btn btn-primary">第3关</button>
<button id="tsBtn"class="btn btn-warning">提示</button>
<button id="resetBtn"class="btn btn-success">重新开始</button>
<br>
</div>
<!-- 九宫格图片 -->
<div class="wrap" id="wrap">
<div class="box" id="box1"></div>
<div class="box" id="box2"></div>
<div class="box" id="box3"></div>
<div class="box" id="box4"></div>
<div class="box" id="box5"></div>
<div class="box" id="box6"></div>
<div class="box" id="box7"></div>
<div class="box" id="box8"></div>
<div class="box" id="box9"></div>
</div>
</body>
<!-- 引入js文件 -->
<script src="./js/d1g.js"></script>
</html>css:
/* 按钮容器 */
#imgInfo{
margin: 20px;
text-align: center;
width: 100%;
height: 20%;
}
#fileBtn{
margin-bottom: 3.125rem;
}
#updateBtn{
padding-right: 3.125rem;
}
/* 九宫格 */
.wrap{
width: 1806px;
height: 1806px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-content: space-between;
}
.wrap > .box{
width: 600px;
height: 600px;
background-repeat: no-repeat;
background-size: cover;
}js:
window.onload = function(xh){
var intNum = 1;
// 获取视口宽度
var screenWidth = window.innerWidth;
// 获取视口高度
var screenHeight = window.innerHeight;
var wrap = document.querySelector('#wrap');
var wrapWidth = screenHeight*0.78 + 'px'
var btnWidth = screenWidth*0.2 + 'px'
var btnHeight = screenHeight*0.06 + 'px'
var fontHeight = screenHeight*0.06/2 + 'px'
wrap.style.width =wrapWidth;
wrap.style.height =wrapWidth;
//获取元素
var fileBtn = document.querySelector('#fileBtn')
fileBtn.style.width = btnWidth;
fileBtn.style.height = btnHeight;
fileBtn.style.fontSize = fontHeight; // 将字体大小设置
var updateBtn = document.querySelector('#updateUrl')//第2关
var clearBtn = document.querySelector('#clearInput')//第3关
var tsBtn = document.querySelector('#tsBtn')//提示
var resetBtn = document.querySelector('#resetBtn')//重新开始
/*设置按钮属性*/
updateBtn.style.width = screenWidth*0.1 + 'px';
updateBtn.style.height = screenHeight*0.04 + 'px';
updateBtn.style.fontSize = screenHeight*0.04/2 + 'px';
clearBtn.style.width = screenWidth*0.1 + 'px';
clearBtn.style.height = screenHeight*0.04 + 'px';
clearBtn.style.fontSize = screenHeight*0.04/2 + 'px';
tsBtn.style.width = screenWidth*0.1 + 'px';
tsBtn.style.height = screenHeight*0.04 + 'px';
tsBtn.style.fontSize = screenHeight*0.04/2 + 'px';
resetBtn.style.width = screenWidth*0.1 + 'px';
resetBtn.style.height = screenHeight*0.04 + 'px';
resetBtn.style.fontSize = screenHeight*0.04/2 + 'px';
resetBtn.onclick = function(){
window.onload(2)
}
var maskBox = document.querySelector("#mask")
//监听 更新 按钮的点击
updateBtn.onclick = function(){
window.open('./d2g.html');
}
//监听 清空 按钮的点击
clearBtn.onclick = function(){
window.open('./d3g.html');
}
if(xh!=2){
//开始配音
var audio = new Audio('./audio/py7.MP3');
// 播放音频
audio.play();
}
//加载图片
//获取所有格子
var box = document.getElementsByClassName('box')
//为每个容器设置背景图的url
for(var i=0;i<box.length;i++){
box[i].style.width =screenHeight*0.26 + 'px';
box[i].style.height =screenHeight*0.26 + 'px';
box[i].style.border = '1.5px solid white'
var j = i+1;
let selector = `#box${j}`;
if(i==0){
document.querySelector(selector).style.backgroundImage = `url('./img/xm1.png')`
}
if(i>0&i<8){
document.querySelector(selector).style.backgroundImage = `url('./img/sz${j}.jpg')`
}
if(i==8){
document.querySelector(selector).style.backgroundImage = `url('./img/ls1.png')`
}
}
tsBtn.onclick = function(){
audio = new Audio('./audio/py1.MP3');
// 播放音频
audio.play();
}
//选中点击数字图片事件
document.querySelectorAll('.box').forEach(function(element) {
element.addEventListener('click', function(event) {
var kjId = this.id
const numbers = kjId.match(/\d+/g);
for(var i=1;i<9;i++){
if(i!=numbers){
let selector = `#box${i}`;
document.querySelector(selector).style.backgroundImage = `url('./img/sz${i}.jpg')`
}
}
document.querySelector(`#${this.id}`).style.backgroundImage = `url('./img/xm1.png')`
audio = new Audio('./audio/py13.MP3');
// 播放音频
audio.play();
if(numbers==9){
document.querySelector(`#${this.id}`).style.backgroundImage = `url('./img/xm2.png')`
pauseSeconds(0.5, () => {
audio = new Audio('./audio/py3.MP3');
// 播放音频
audio.play();
})
}
});
})
function pauseSeconds(seconds, callback) {
setTimeout(callback, seconds * 1000);
}
}图片我就不上传了,读者自行放几张就OK~快去试试吧~~~













![【CTF Web】NSSCTF 3868 [LitCTF 2023]这是什么?SQL !注一下 !Writeup(SQL注入+报错注入+括号闭合+DIOS)](https://img-blog.csdnimg.cn/direct/71c8c6ac12a04c00be3b090839564565.png)