最近在闲暇时间想学习一下前端框架vue,主要参考以下两个学习资料。
官网 快速上手 | Vue.js
b站学习视频 2.创建一个Vue3应用_哔哩哔哩_bilibili
一、创建一个vue3应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.global.js"></script>
</head>
<body>
<div id="app">
<!-- 插值表达式 -->
{{ msg }}
<h1>{{web.title}}</h1>
<h2>{{web.url}}</h2>
</div>
<script>
const {createApp, reactive} = Vue
createApp({
// setup选项,用于设置响应式数据和方法等
setup(){
const web = reactive({
title:"开始学习vue啦",
url:"vue.com"
})
return{
msg:"sucess",
web
}
}
}).mount("#app")
// mount为挂载
</script>
</body>
</html>
模块化开发
注:首先要安装Live Server插件。
导入js文件:
import {createApp, reactive} from './vue.esm-browser.js'script添加类型:
<script type="module">二、ref与reactive区别
1、存储类型不同
ref:用于存储单个基本类型的数据,如:数字、字符串等;
reactive:用于存储复杂数据类型,如:对象或数组等。
2、修改方式不同
ref修改方式:
# 导入
import {ref} from './vue.esm-browser.js'
# 定义常量
const number = ref(10)
# 修改
number.value = 20reactive修改方式:
const web = reactive({
title:"开始学习vue啦",
url:"vue.com"
})
web.url = "hhahaha"三、渲染数据v-text和v-html
插值方式:
<h3>{{web.title}}</h3>v-text方式:
<h3 v-text="web.title"></h3>v-html方式:
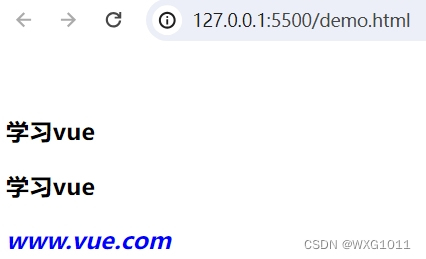
<h3 v-html="web.url"></h3>完整示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <script src="vue.global.js"></script> -->
</head>
<body>
<div id="app">
<h3>{{web.title}}</h3>
<h3 v-text="web.title"></h3>
<h3 v-html="web.url"></h3>
</div>
<script type="module">
import {createApp, reactive} from './vue.esm-browser.js'
// const {createApp, reactive} = Vue
createApp({
// setup选项,用于设置响应式数据和方法等
setup(){
const web = reactive({
url:"<i style='color:blue'> www.vue.com</i>",
title:"学习vue"
})
return{
web
}
}
}).mount("#app")
// mount为挂载
</script>
</body>
</html>另:<i>文本内容呈现斜体文本。
举例:
He named his car <i>The lightning</i>, because it was very fast.
运行结果:He named his car The lightning, because it was very fast.