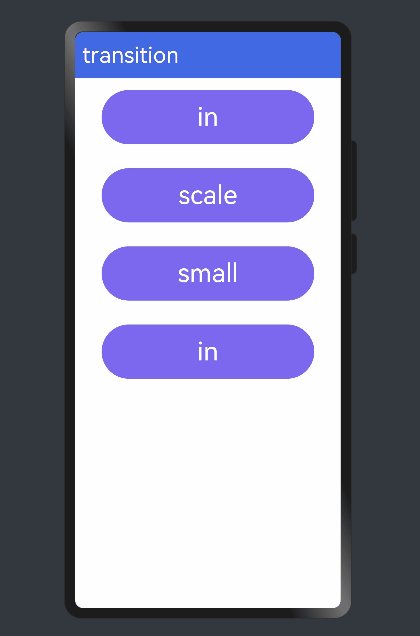
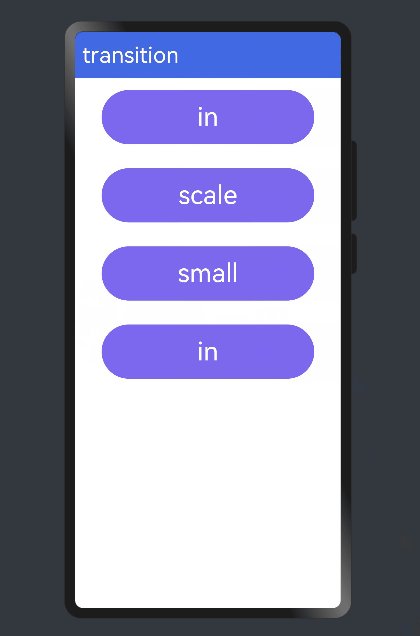
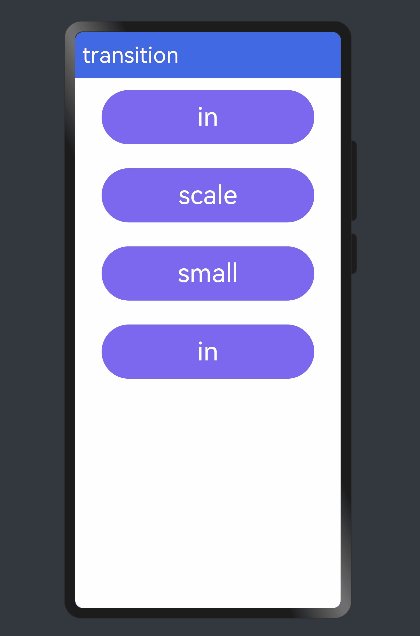
@ Component export default struct TitleBar {
build ( ) {
Row ( ) {
Text ( 'transition' )
. fontSize ( '30fp' )
. fontColor ( Color. White)
}
. width ( '100%' )
. height ( '8%' )
. backgroundColor ( '#4169E1' )
. padding ( { left: 10 } )
}
}
export interface IList {
title: string ;
url : string ;
}
@ State : IList[ ] = [
{
title: 'in' ,
url: 'pages/home1'
} ,
{
title: 'scale' ,
url: 'pages/home2'
} ,
{
title: 'small' ,
url: 'pages/home3'
} ,
{
title: 'in' ,
url: ''
}
]
ForEach ( this . listData, ( item: IList, index? : number ) => {
Button ( { type: ButtonType. Capsule} ) {
Text ( item. title)
. fontSize ( '35fp' )
. fontColor ( Color. White)
}
} )
import router from '@ohos.router'
"pages/home1"
. onClick ( ( ) => {
router. pushUrl ( { url: item. url} )
} )
import router from '@ohos.router'
@ Entry @ Component {
@ State TOTAL_TIME : number = 6 ;
@ State FIRST_CT : number = 3 ;
aboutToAppear ( ) {
let timer= setInterval ( ( ) => {
this . TOTAL_TIME -- ;
if ( this . TOTAL_TIME === 0 ) {
router. pushUrl ( {
url: "pages/Index"
} )
clearInterval ( timer) ;
}
} , 1000 )
}
build ( ) {
Column ( ) {
Row ( ) {
if ( this . TOTAL_TIME > this . FIRST_CT ) {
Image ( $r ( 'app.media.t2' ) )
. objectFit ( ImageFit. Contain)
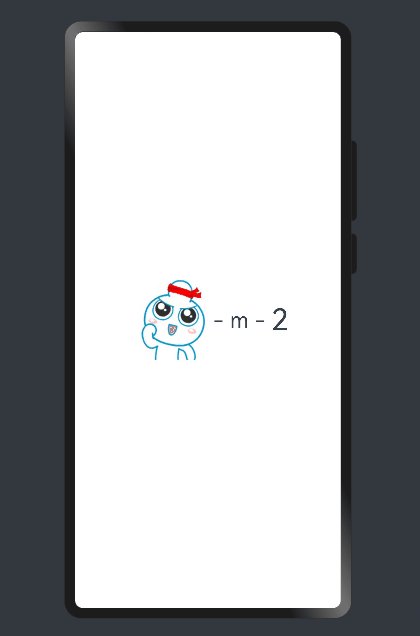
} else if ( this . TOTAL_TIME < this . FIRST_CT ) {
Image ( $r ( 'app.media.bc' ) )
. objectFit ( ImageFit. Contain)
. width ( '30%' )
Text ( ' - m - ' )
. fontSize ( '30fp' )
}
}
. width ( '100%' )
. height ( '100%' )
. justifyContent ( FlexAlign. Center)
}
. width ( '100%' )
}
}
@ State : number = 1
@ State : number = 1
Column ( )
. scale ( { x: this . scale1 } ) . opacity ( this . opacity1)
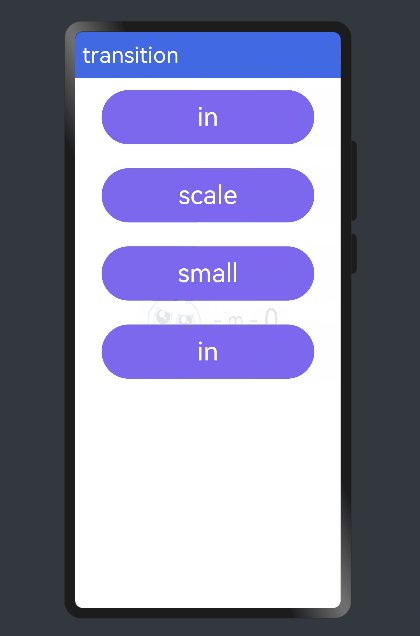
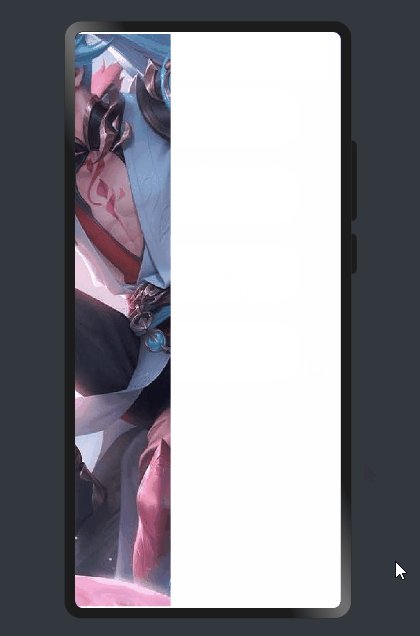
pageTransition ( ) {
PageTransitionEnter ( { duration: 1200 , curve: Curve. Linear } )
. onEnter ( ( type: RouteType, progress: number ) => {
this . scale1 = 1
this . opacity1 = progress
} )
PageTransitionExit ( { duration: 1500 , curve: Curve. Ease } )
. onExit ( ( type: RouteType, progress: number ) => {
this . scale1 = 1 - progress
this . opacity1 = 1
} )
}
pageTransition ( ) {
PageTransitionEnter ( { duration: 1200 } )
. slide ( SlideEffect. Left)
PageTransitionExit ( { delay: 100 } )
. translate ( { x: 100.0 , y: 100.0 } )
. opacity ( 0 )
}