数组的操作一共有四种:
- 查询数组数据
- 修改数组中元素的值
- 数组添加新的数据
- 删除数组中的元素
数组的初始化
有些编程语言的数组初始化是用{}包着的,而JS的数组初始化用[]
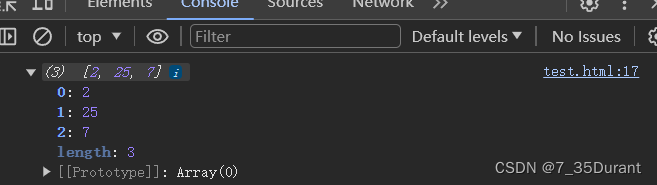
let num=[2,6,1,77,52,25,7];数组的查询
想要具体查询数组中的某个元素
可以用数组名num[i]表示查询数组num中的第i+1个变量,数组的下标是从0开始的
let num=[2,6,1,77,52,25,7];
console.log(`${num[3]}`);比如我要查询数组的第4个元素
 查询数组的全部元素可以直接使用数组名
查询数组的全部元素可以直接使用数组名
let num=[2,6,1,77,52,25,7];
console.log(`${num}`);
修改数据
对数据进行修改,可以通过重新赋值或者用+拼接字符串的方式
我们想将“惠普”改为”惠普-暗影精灵“
可以通过重新赋值
let arr=["惠普","联想","外星人","神舟","华硕"];
arr[0]="惠普-暗影精灵";
console.log(`${arr}`);也可以拼接字符串
let arr=["惠普","联想","外星人","神舟","华硕"];
arr[0]=arr[0]+"-暗影精灵";
console.log(`${arr}`);
新增数据
向数组的结尾添加元素
将一个或多个元素添加到数组的末尾,并返回该数组的新长度
语法:arr.push(元素1,元素2,....,元素n)
向数组的末尾添加6,7,8
let arr=[1,2,3,4,5];
arr.push(6,7,8);
console.log(`${arr}`);
向数组的开头添加元素
将1个或多个元素添加到数组的开头
语法:arr.unshift(元素1,元素2,....,元素n)
let arr=[4,5];
arr.unshift(1,2,3);
console.log(`${arr}`);向数组的开头添加1,2,3

数组的长度
查询数组的元素个数
语法:arr.length
let arr=[1,2,3,4,5];
console.log(`${arr.length}`);
arr.push(6,7,8);
console.log(`${arr.length}`);我们发现新增数据后数组的长度在变化

删除数据
删除最后一个元素
删除数组中最后一个元素
语法:arr.pop()
let arr=[2,0,6,1,77,0,52,0,25,7];
arr.pop();
console.log(arr);用这个操作会删除掉7这个元素,并返回新的数组长度

删除第一个元素
删除数组中第一个元素
语法:arr.shift()
let arr=[2,0,6,1,77,0,52,0,25,7];
arr.shift();
console.log(arr);删除指定元素
指定一个开始位置,并从这个位置起删除几个元素,起始位置是从下标0开始
语法:arr.splice(起始位置,删除几个元素)
比如我们要删除0之间的所有元素包括0
let arr=[2,0,6,1,77,4,52,0,25,7];
arr.splice(1,7);
console.log(arr);