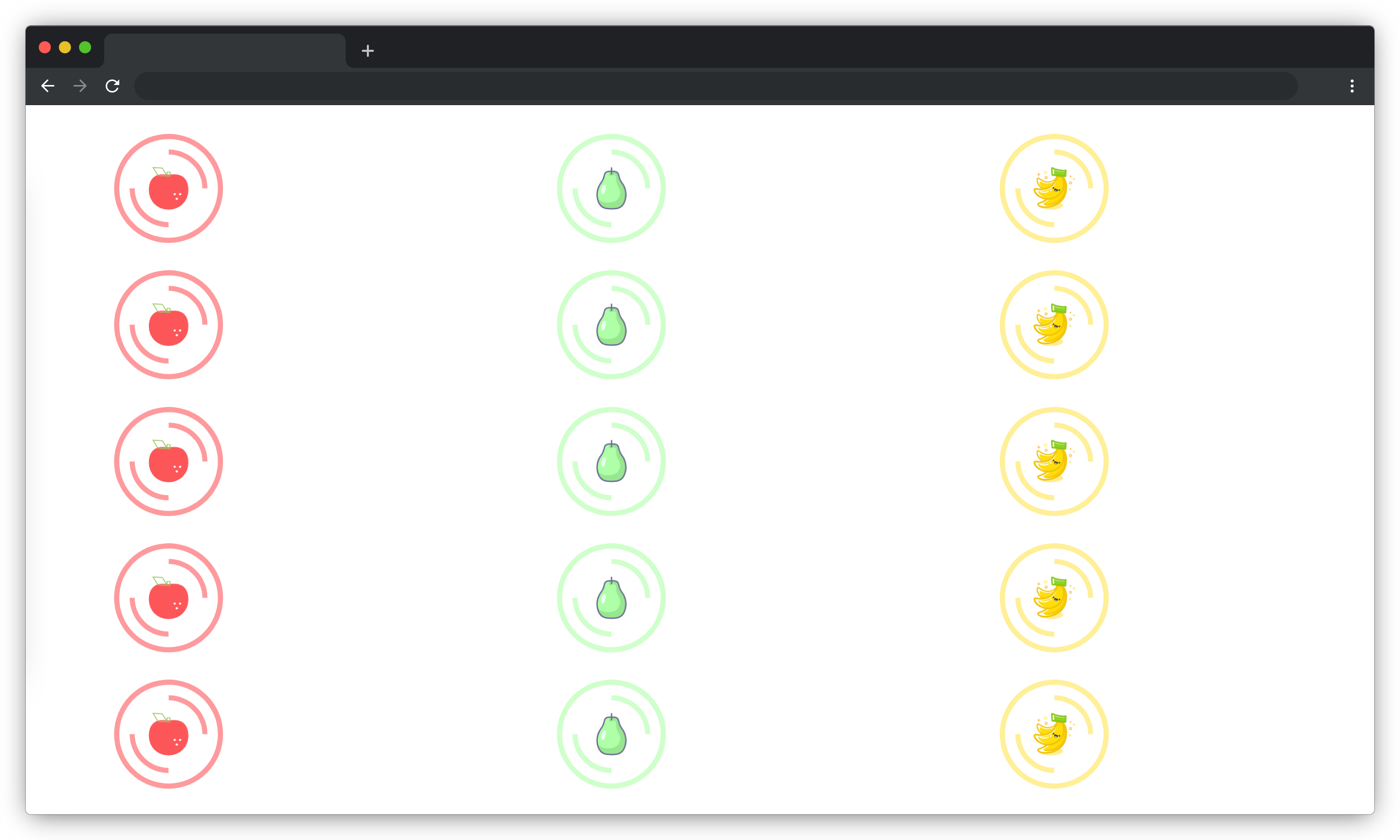
1.水果拼盘
目前 CSS3 中新增的 Flex 弹性布局已经成为前端页面布局的首选方案,本题可以使用 Flex 属性快速完成布局。
1.1 题目问题
建议使用 flex 相关属性完成 css/style.css 中的 TODO 部分。
- 禁止修改圆盘的位置和图片的大小。
- 相同颜色的水果放在相同颜色的圆盘正中间(例如:苹果是红色的就放在红色的圆盘里)。
完成后,页面效果如下:

1.2 题目分析
这道题考察了css3的flex属性,非常简单,只需要三行代码✌️✌️:
1.3 题目解答
/* TODO:待补充代码 */
#pond {
display: felx;
flex-wrap: wrap;
flex-direction: column;
}
2.展开你的扇子
网站上为了让内容显示不臃肿,我们可以做一个折叠展开的效果。本题将使用 CSS3 实现元素呈扇形展开的效果。
2.1 题目问题
请完善 css/style.css 文件(请勿修改文件夹中已给出的代码,以免造成判题无法通过)。
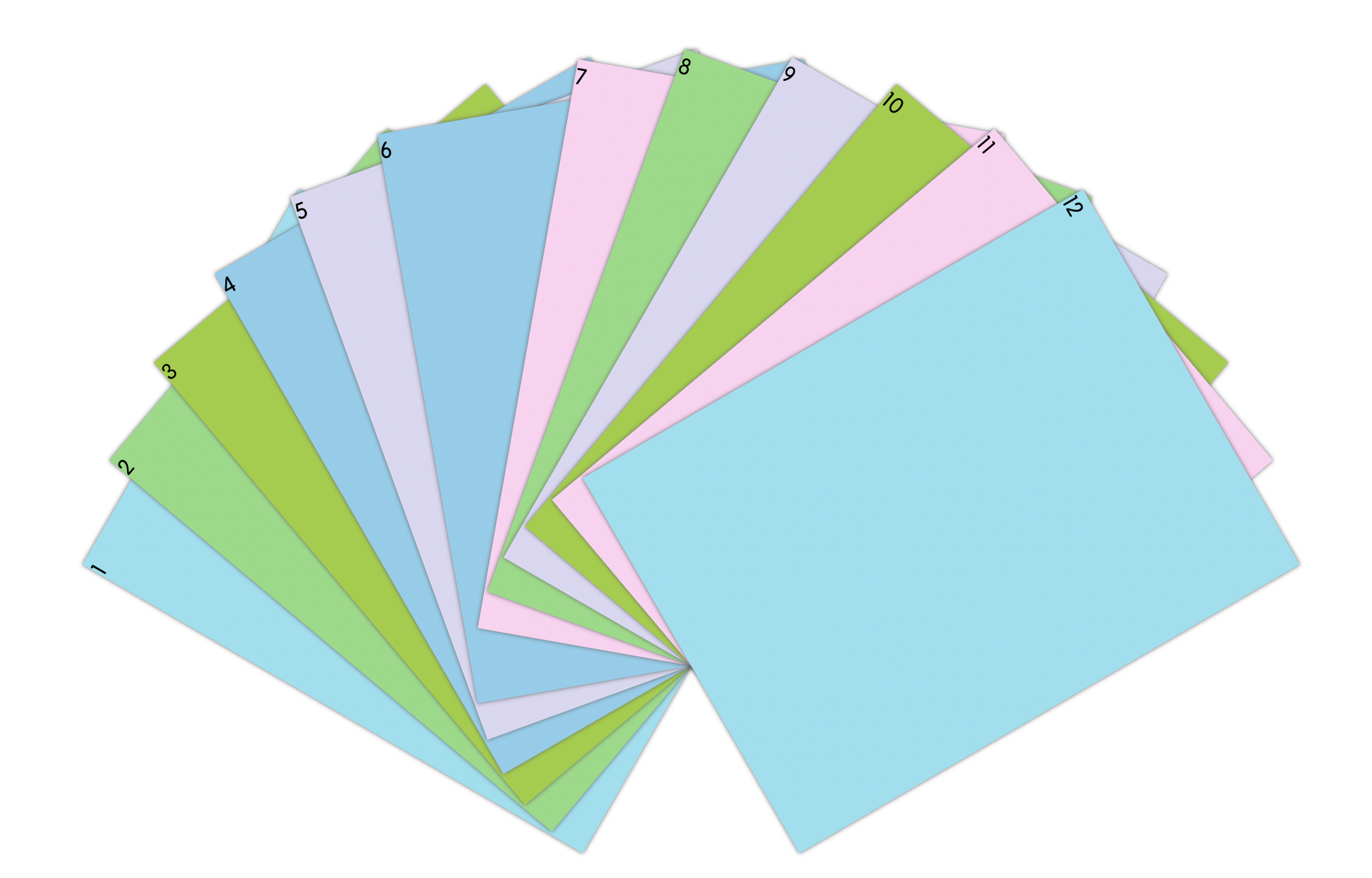
当鼠标悬浮在元素上,元素呈扇形展开,页面效果如下所示:

完成后的效果见文件夹下面的 gif 图,图片名称为 effect.gif(提示:可以通过 VS Code 或者浏览器预览 gif 图片)。
具体说明如下:
- 页面上有 12 个相同大小的
div元素。 - 这 12 个
div元素具有不同的背景颜色。 - 前 6 个
div元素(id="item1"~id="item6")均为逆时针转动,其最小转动的角度为10 deg,相邻元素间的角度差为10 deg。 - 后 6 个
div元素(id="item7"~id="item12")均为顺时针转动,其最小转动的角度为10 deg,相邻元素间的角度差为10 deg。 - 注意,元素 6(
id="item6")和元素 7(id="item7"),各自反方向转动10 deg,所以它们之间的角度差为20 deg。
2.2 题目分析
这一题使用 rotate旋转: transform: rotate(角度)将卡片进行旋转,需要注意的是,角度的单位为deg,且角度值为负时为逆时针旋转。
2.3 题目解答
/*TODO:请补充 CSS 代码*/
#box:hover #item6{
transform: rotate(-10deg);
}
#box:hover #item5{
transform: rotate(-20deg);
}
#box:hover #item4{
transform: rotate(-30deg);
}
#box:hover #item3{
transform: rotate(-40deg);
}
#box:hover #item2{
transform: rotate(-50deg);
}
#box:hover #item1{
transform: rotate(-60deg);
}
#box:hover #item7{
transform: rotate(10deg);
}
#box:hover #item8{
transform: rotate(20deg);
}
#box:hover #item9{
transform: rotate(30deg);
}
#box:hover #item10{
transform: rotate(40deg);
}
#box:hover #item11{
transform: rotate(50deg);
}
#box:hover #item12{
transform: rotate(60deg);
}
3.和手机相处的时光
现在都提倡健康使用手机,那么统计一下在一周中每天使用手机的情况吧!本题使用 ECharts 实现统计手机使用时长的折线图,但是代码中存在 Bug 需要你去修复。
3.1 题目问题
请修复 index.html 文件中的 Bug。
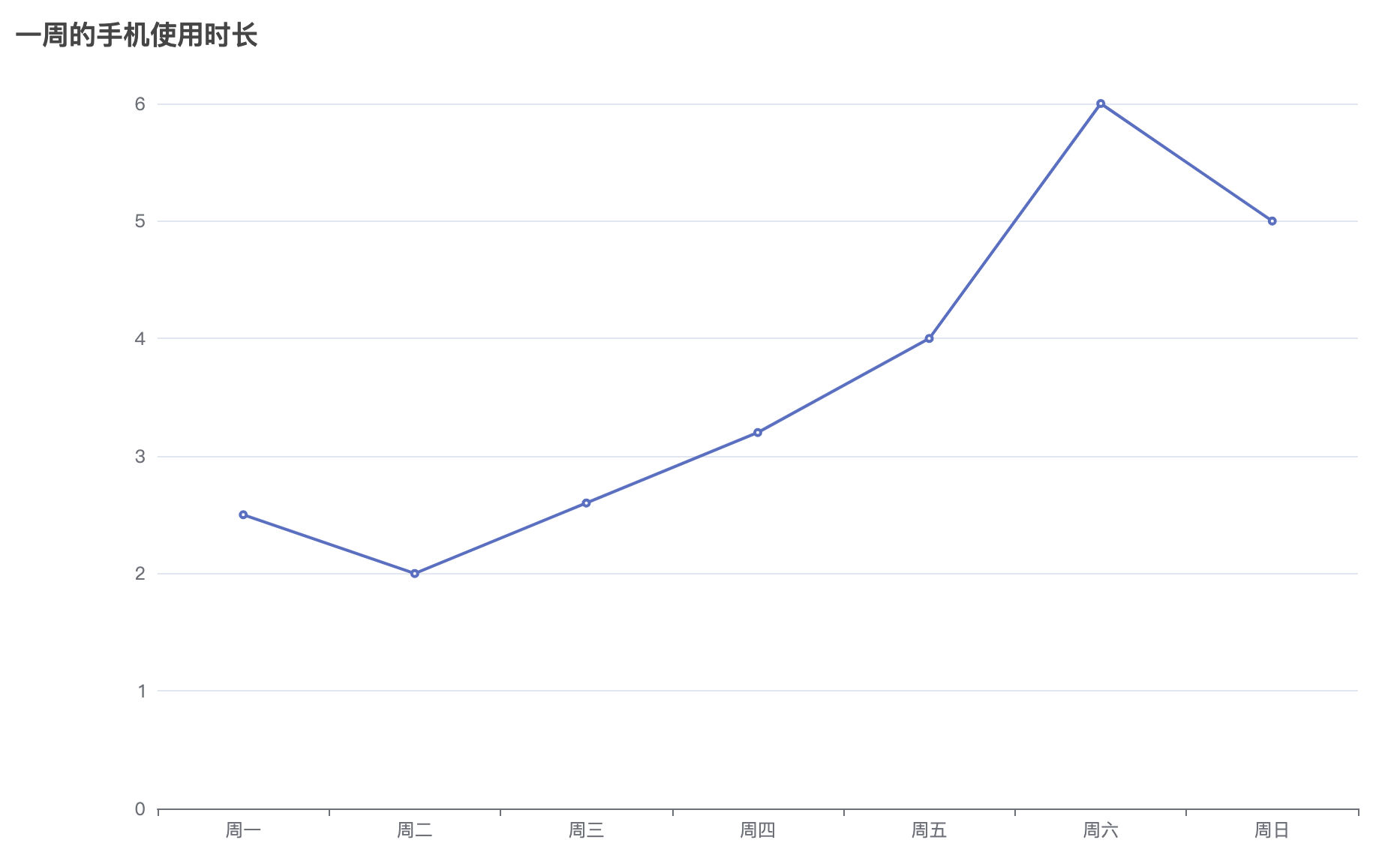
让页面呈现如下所示的效果:

具体说明如下:
- 用折线图显示了一周当中,每天使用手机的时长。
index.html文件里var option = {}中的内容是 ECharts 的配置项,该配置中存在 Bug,导致坐标轴显示不正确。- 在配置项中,
title是用于设置折线图的标题。 - 在配置项中,
series是系列,其中的data是一周中每天使用手机的时间数据,type是图表的类型为折线图。
3.2 题目分析
只需将xAxis和yAxis的type配置替换,这一题就结束了(是不是超简单)😉:
3.3 题目解答
/*TODO:ECharts 的配置中存在错误,请改正*/
var option = {
title: {
text: "一周的手机使用时长",
},
xAxis: {
type: "category",
data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"],
},
yAxis: {
type: "value",
},
series: [
{
data: [2.5, 2, 2.6, 3.2, 4, 6, 5],
type: "line",
},
],
};
4.灯的颜色变化
我们经常会看到各种颜色的灯光,本题我们将实现一个颜色会变化的灯的效果。
4.1 题目问题
完成 js/trafficlights.js 文件中的 red、green 和 trafficlights 函数,达到以下效果:
- 页面加载完成 3 秒后灯的颜色变成红色。
- 在灯的颜色变成红色的 3 秒后,灯的颜色变成绿色(即 6 秒后灯光变成绿色)。
- 随后颜色不再变化。
- 请通过修改
display属性来显示不同颜色的灯的图片。
完成后的效果见文件夹下面的 gif 图,图片名称为 effect.gif(提示:可以通过 VS Code 或者浏览器预览 gif 图片)。

4.2 题目分析
这一题也是比较简单的,整体思路就是在定时器里通过JS来操作DOM,显示的话将指定元素的display设置为inline-block,至于为什么不设置为block,是因为项目文件默认给出的css代码中有:inline-block当我们将显示元素的display设置为block后会发现效果与要求的不同,设置为inline-block即可,当我们显示一个新的元素后需要将上一个元素display设置为none来进行隐藏
4.3 题目解答
// TODO:完善此函数 显示红色颜色的灯
function red() {
const def = document.querySelector('#defaultlight')
def.style.display = 'none'
const red = document.querySelector('#redlight')
red.style.display = 'inline-block'
setTimeout(() => {
green()
}, 3000)
}
// TODO:完善此函数 显示绿色颜色的灯
function green() {
const red = document.querySelector('#redlight')
red.style.display = 'none'
const green = document.querySelector('#greenlight')
green.style.display = 'inline-block'
}
// TODO:完善此函数
function trafficlights() {
setTimeout(() => {
red()
}, 3000)
}
trafficlights();
5.东奥大抽奖
蓝桥云课庆冬奥需要举行一次抽奖活动,我们一起做一个页面提供给云课冬奥抽奖活动使用。
5.1 题目问题
找到 index.js 中 rolling 函数,使用 jQuery 或者 js 完善此函数,达到以下效果:
- 点击开始后,以
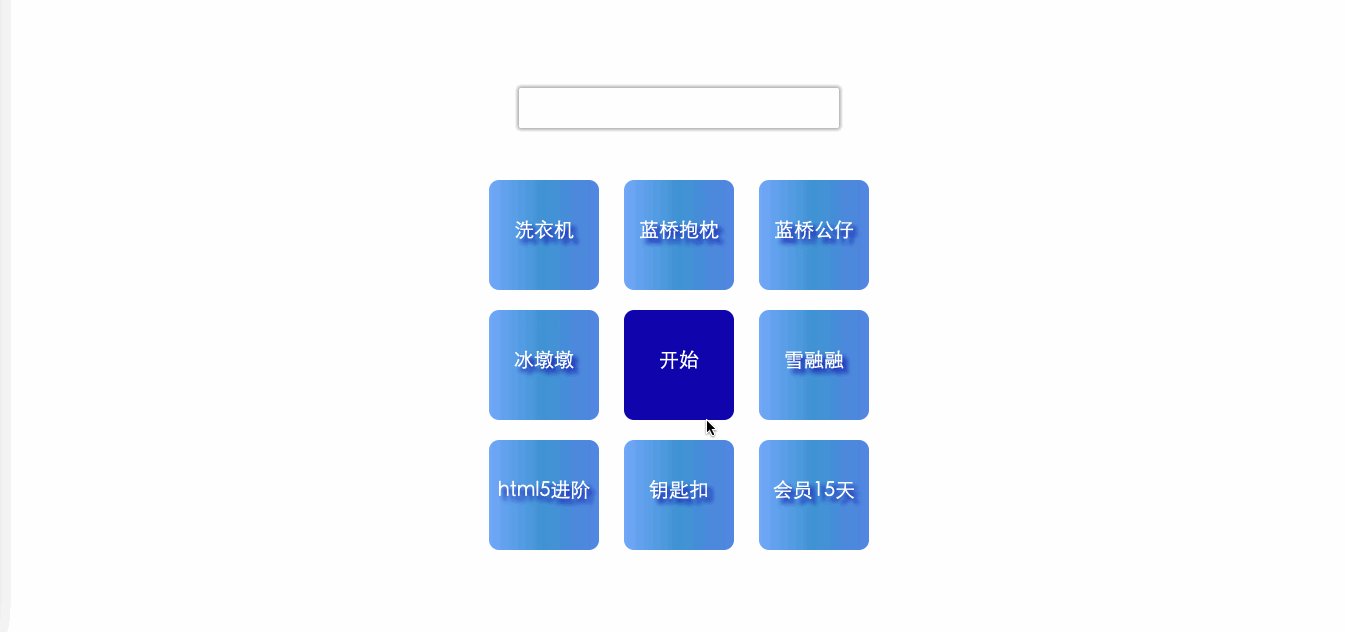
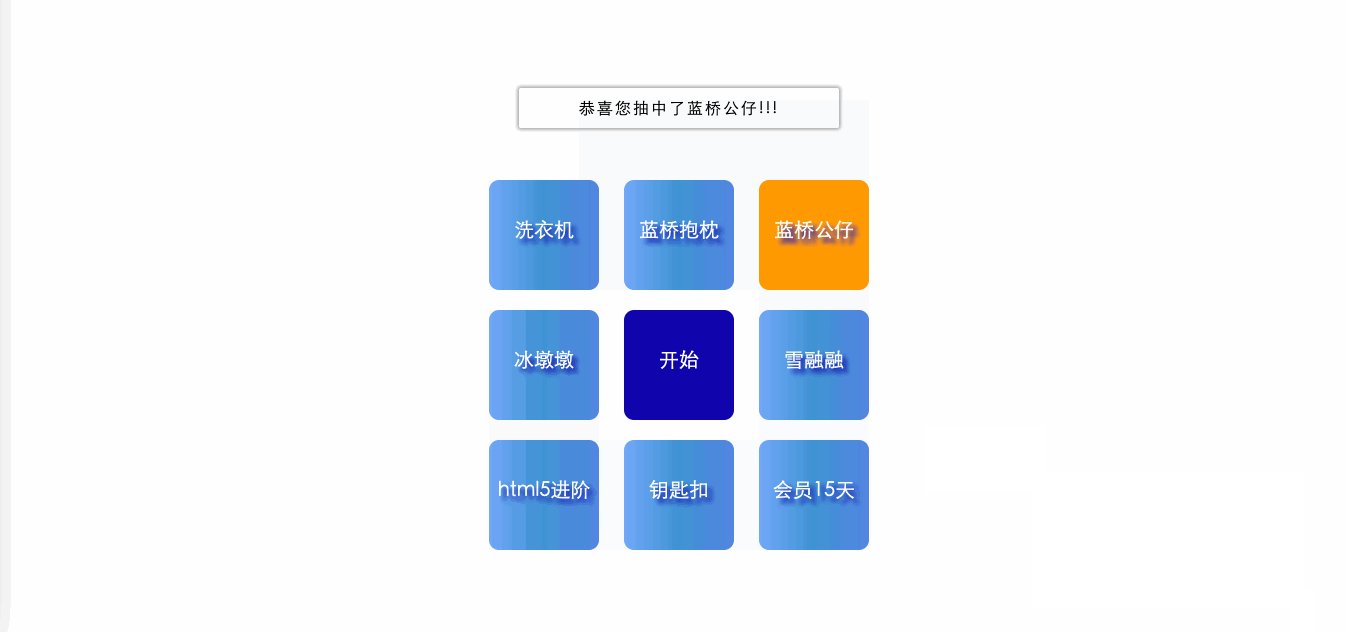
class为li1的元素为起点,黄色背景(.active类)在奖项上顺时针转动。 - 当转动停止后,将获奖提示显示到页面的
id为award元素中。获奖提示必须包含奖项的名称,该名称需与题目提供的名称完全一致。 - 转动时间间隔和转动停止条件已给出,请勿修改。
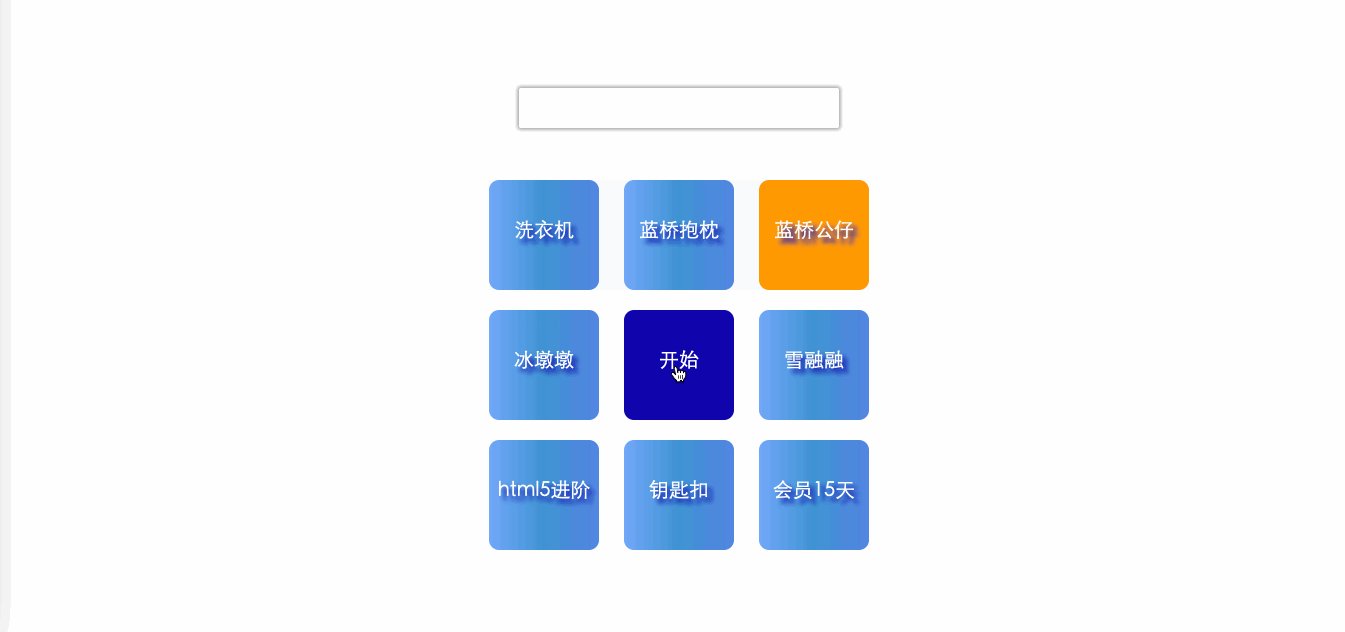
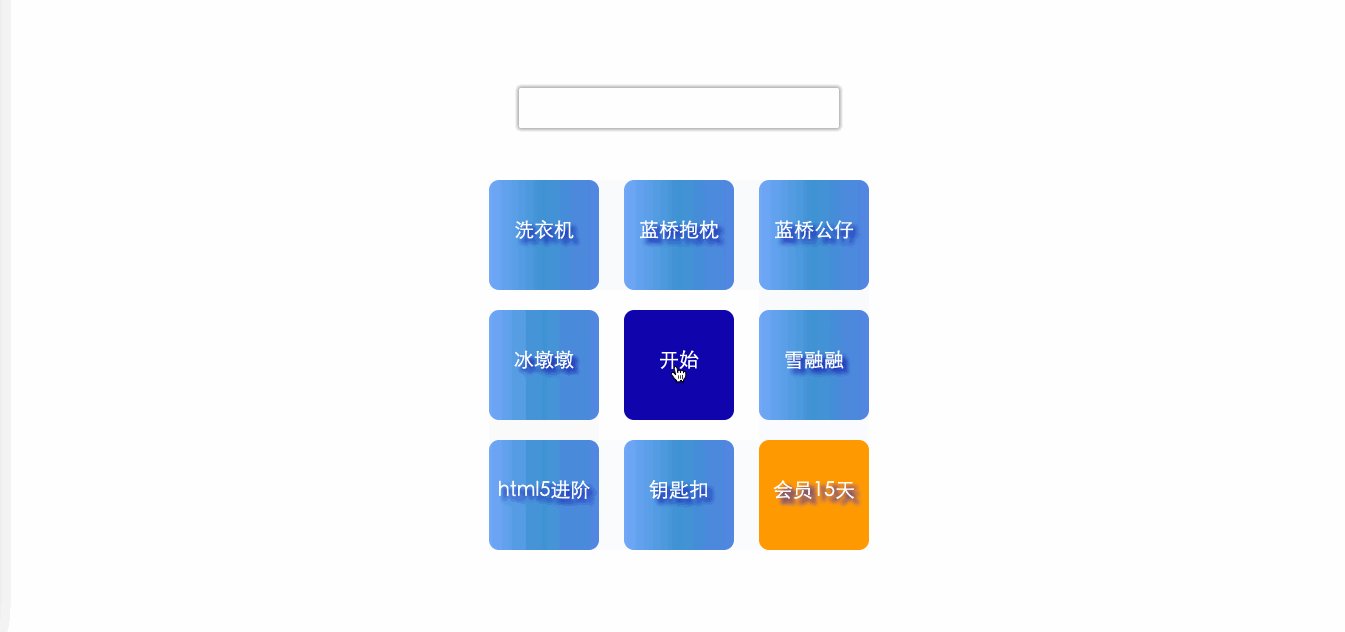
完成后的效果见文件夹下面的 gif 图,图片名称为 effect.gif(提示:可以通过 VS Code 或者浏览器预览 gif 图片)。

5.2 题目分析
- 根据转动次数time获取当前转动到的li。
因为总共有8个li,且li的class设置的正好是转盘顺时针转动时.li加对应的序号: 即.li1是第一次转动到的.li4是第四次转动到的 .li8是第八次转动到的,转到第九次时回到.li1。
所以我们可以利用转动次数对8取余来获取对应的DOM元素li 。
但time是8的整数倍时,按照逻辑我们需要获取.li8,但这时time对8取余等于0,所以这种情况我们需要单独讨论 - 对获取到的li元素添加active类名,并移除其它li(兄弟节点)的active类名。
- 转动停止后根据active类名获取对应的li元素,取其文本值赋值给#award元素。
5.3 题目解答
// TODO:请完善此函数
function rolling() {
time++; // 转动次数加1
clearTimeout(rollTime);
rollTime = setTimeout(() => {
window.requestAnimationFrame(rolling); // 进行递归动画
}, speed);
document.querySelector(".active")?.classList.remove("active")
document.querySelector(".li" + (time%8 == 0 ? 8 : time%8)).classList.add("active")
// time > times 转动停止
if (time > times) {
document.querySelector("#award").innerHTML = "恭喜你抽中了" + document.querySelector(".active").innerText + "!!!"
clearInterval(rollTime);
time = 0;
return;
}
}
6.蓝桥知识网
蓝桥为了帮助大家学习,开发了一个知识汇总网站,现在想设计一个简单美观的首页。本题请根据要求来完成一个首页布局。
6.1 题目问题
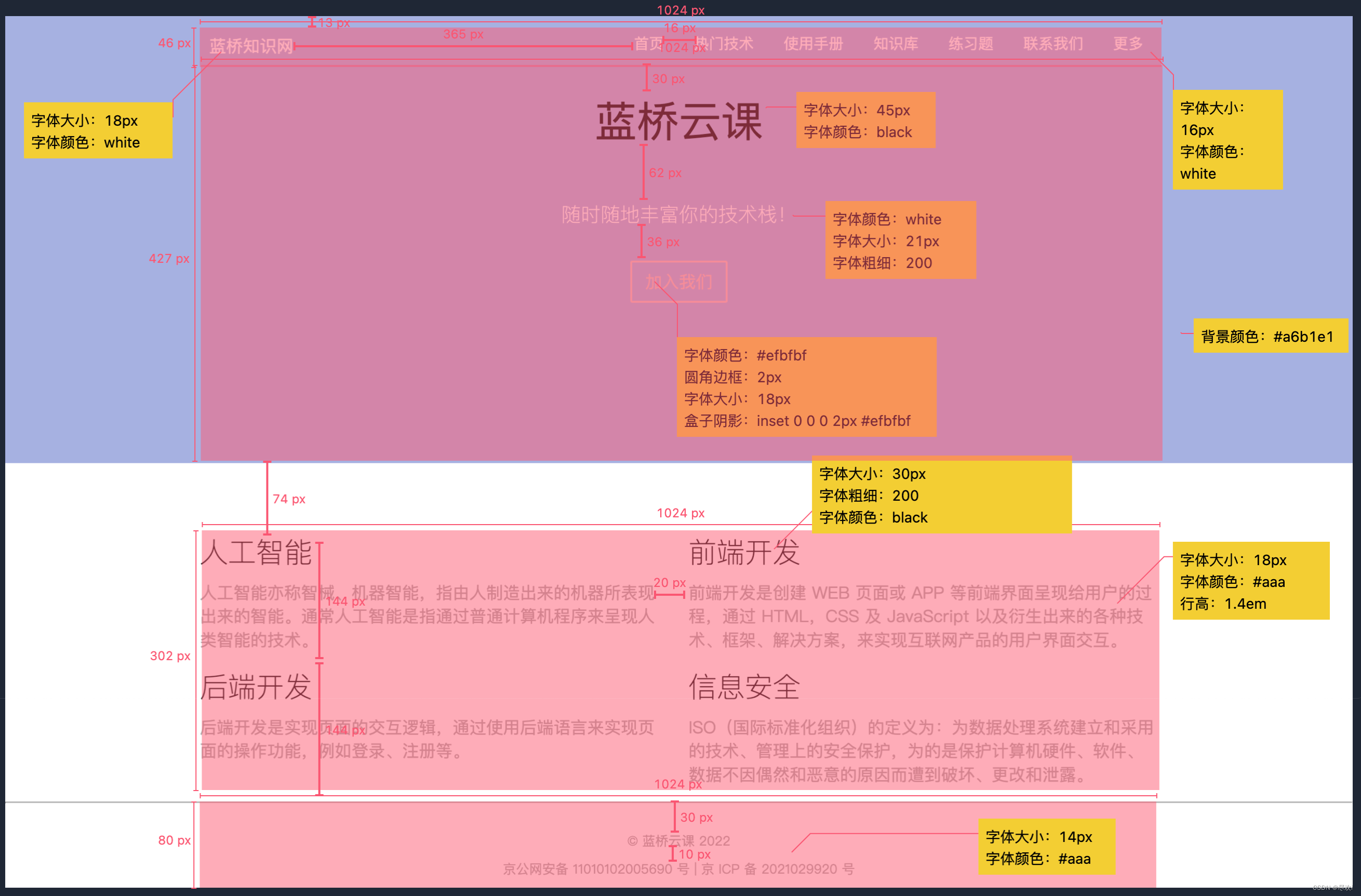
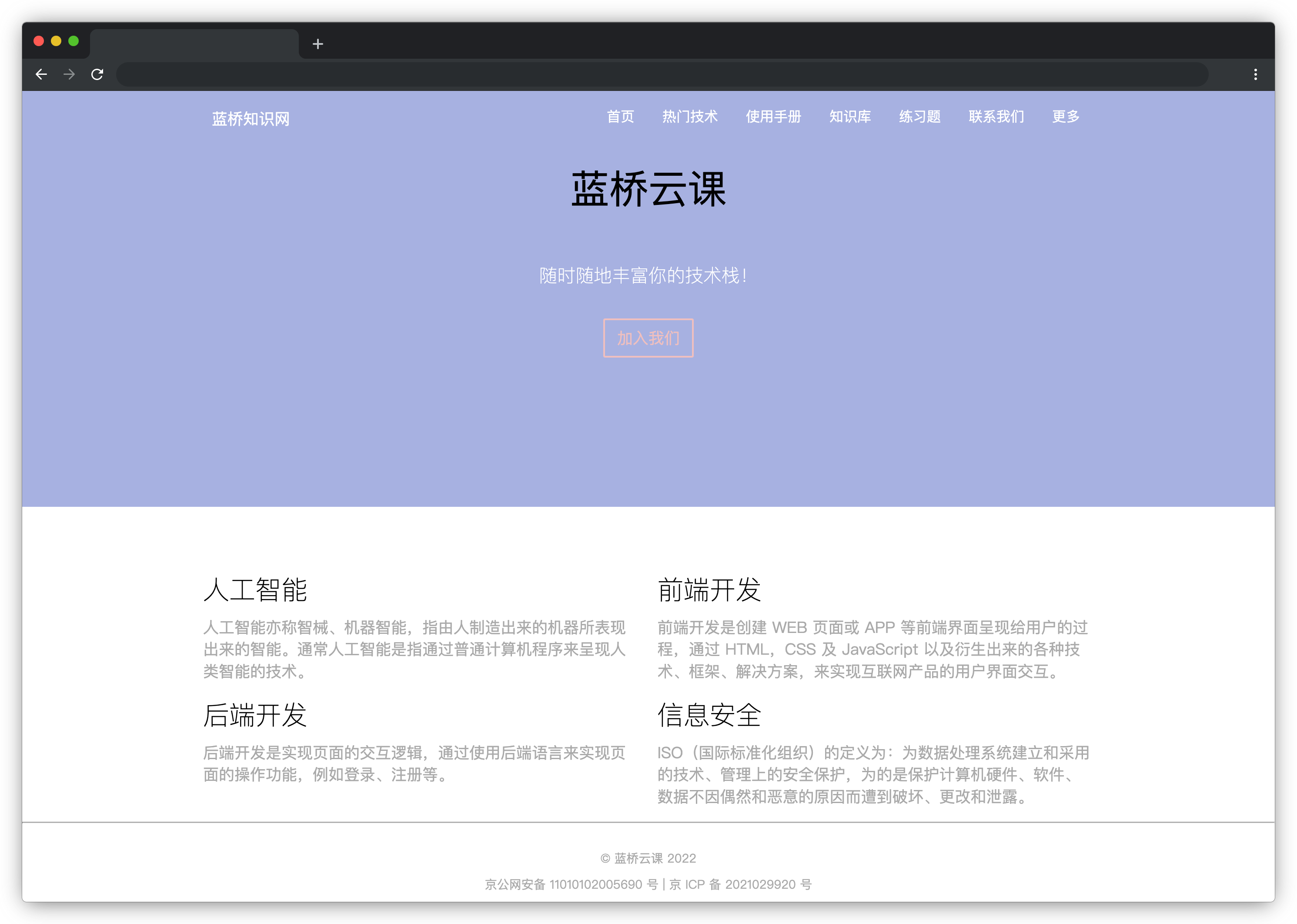
请根据 mark.png 图片上的参数标注,补充 css/style.css 和 index.html 文件中的代码。对于 mark.png 上未标注的参数,请结合效果图自行调整。

页面数据在 data.txt 文件中,直接复制即可。
页面版心宽度为 1024px,请保证版心居中,让页面呈现如下图所示的效果:

6.2 题目分析
这一题就单纯的考了HTML布局和CSS样式,没啥可说的,我把我写的代码贴出来仅供参考,毕竟HTML结构和CSS写法因人而异
6.3 题目解答
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>蓝桥知识网</title>
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<!--TODO:请补充代码-->
<div class="canter">
<div class="header">
<div class="nav">
<span>蓝桥知识网</span>
<div class="nav_c">
<span>首页</span>
<span>热门技术</span>
<span>使用手册</span>
<span>知识库</span>
<span>练习题</span>
<span>联系我们</span>
<span>更多</span>
</div>
</div>
<div class="header_text">
<p class="title_header">蓝桥云课</p>
<p class="title_p">随时随地丰富你的技术栈!</p>
<div class="join">
加入我们
</div>
</div>
</div>
</div>
<div class="conter">
<div class="item">
<span>人工智能</span>
<p>人工智能亦称智械、机器智能,指由人制造出来的机器所表现出来的智能。通常人工智能是指通过普通计算机程序来呈现人类智能的技术。</p>
</div>
<div class="item">
<span>前端开发</span>
<p>前端开发是创建 WEB 页面或 APP 等前端界面呈现给用户的过程,通过 HTML,CSS 及 JavaScript 以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。</p>
</div>
<div class="item">
<span>后端开发</span>
<p>后端开发是实现页面的交互逻辑,通过使用后端语言来实现页面的操作功能,例如登录、注册等。</p>
</div>
<div class="item">
<span>信息安全</span>
<p>ISO(国际标准化组织)的定义为:为数据处理系统建立和采用的技术、管理上的安全保护,为的是保护计算机硬件、软件、数据不因偶然和恶意的原因而遭到破坏、更改和泄露。</p>
</div>
</div>
<div class="footer">
<div class="footer_text">
<span>© 蓝桥云课 2022</span>
<p>京公网安备 11010102005690 号 | 京 ICP 备 2021029920 号</p>
</div>
</div>
</body>
</html>
/*
TODO:请补充代码
*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.canter {
background-color: #a6b1e1;
}
.header {
width: 1024px;
margin: 0 auto;
height: 440px;
padding-top: 13px;
}
.nav {
display: flex;
/* justify-content: space-between; */
align-items: center;
height: 46px;
padding: 0 10px;
}
.nav>span {
font-size: 18px;
color: white;
margin-right: 365px;
font-weight: 600;
}
.nav_c span {
font-size: 16px;
color: white;
margin-right: 28px;
font-weight: 600;
}
.nav_c span:nth-child(7) {
margin-right: 0px;
}
.header_text {
display: flex;
align-items: center;
flex-direction: column;
margin-top: 30px;
}
.title_header {
font-size: 45px;
color: black;
margin-bottom: 62px;
}
.title_p {
font-size: 21px;
font-weight: 200;
color: white;
margin-bottom: 36px;
}
.join {
color: #efbfbf;
border-radius: 2px;
font-size: 18px;
display: flex;
align-items: center;
justify-content: center;
padding: 15px;
box-shadow: inset 0 0 0 2px #efbfbf;
}
.conter {
width: 1024px;
margin: 74px auto 0 auto;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
height: 302px;
}
.conter .item {
height: 144px;
width: 502px;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.conter .item span {
font-size: 30px;
font-weight: 200;
color: black;
}
.conter .item p {
font-size: 18px;
color: #aaa;
line-height: 1.4em;
}
.footer {
width: 100%;
height: 80px;
border-top: 2px solid #aaa;
}
.footer_text {
width: 1024px;
margin: 0 auto;
text-align: center;
font-size: 14px;
color: #aaa;
padding-top: 30px;
}
.footer_text p {
margin-top: 10px;
}
7.布局切换
经常用手机购物的同学或许见过这种功能,在浏览商品列表的时候,我们通过点击一个小小的按钮图标,就能快速将数据列表在大图(通常是两列)和列表两种布局间来回切换。
本题需要在已提供的基础项目中使用 Vue 2.x 知识,实现切换商品列表布局的功能。
7.1 题目问题
请在 index.html 文件中补全代码,最终实现数据渲染及切换布局的效果。
具体需求如下:
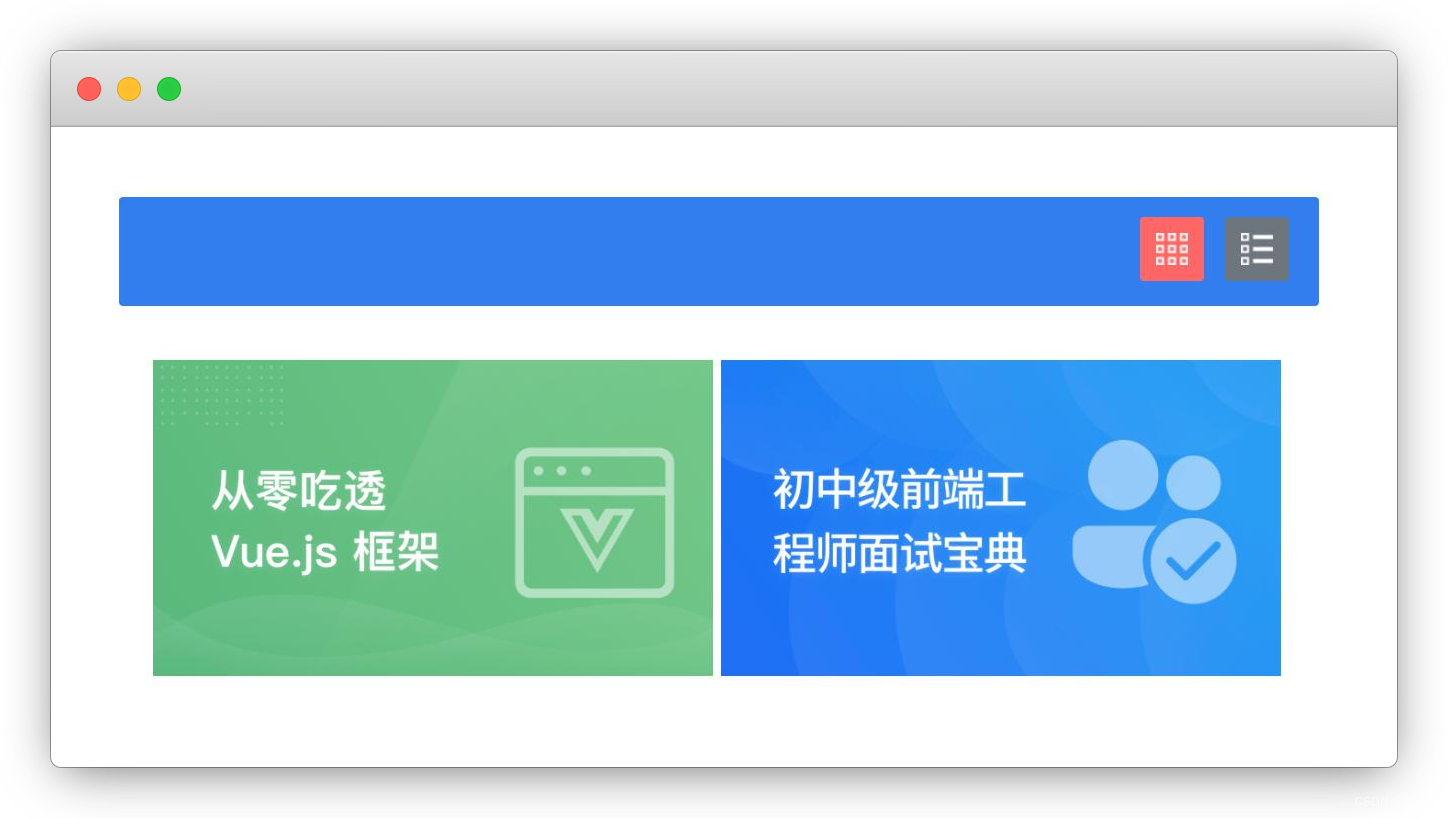
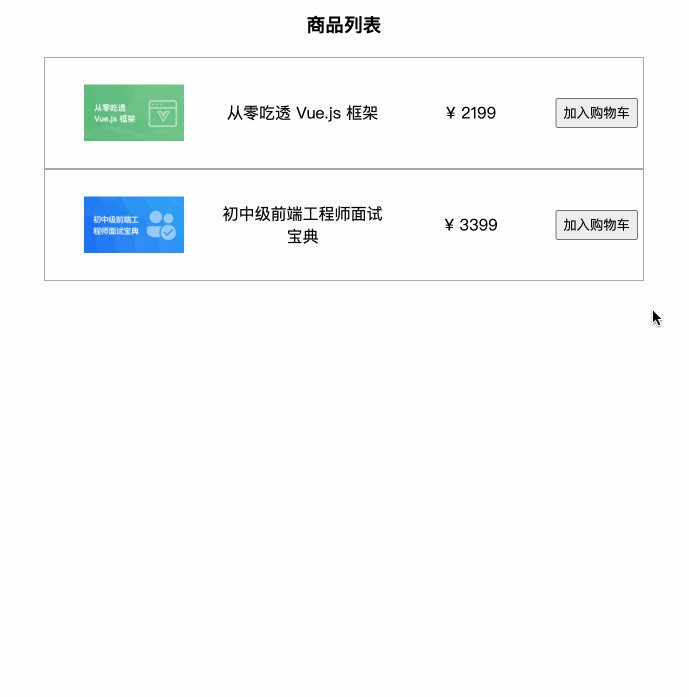
- 完成数据请求(数据来源 goodsList.json,请勿修改该文件中提供的数据)。在项目目录下已经提供了 axios,考生可自行选择是否使用。效果如下:

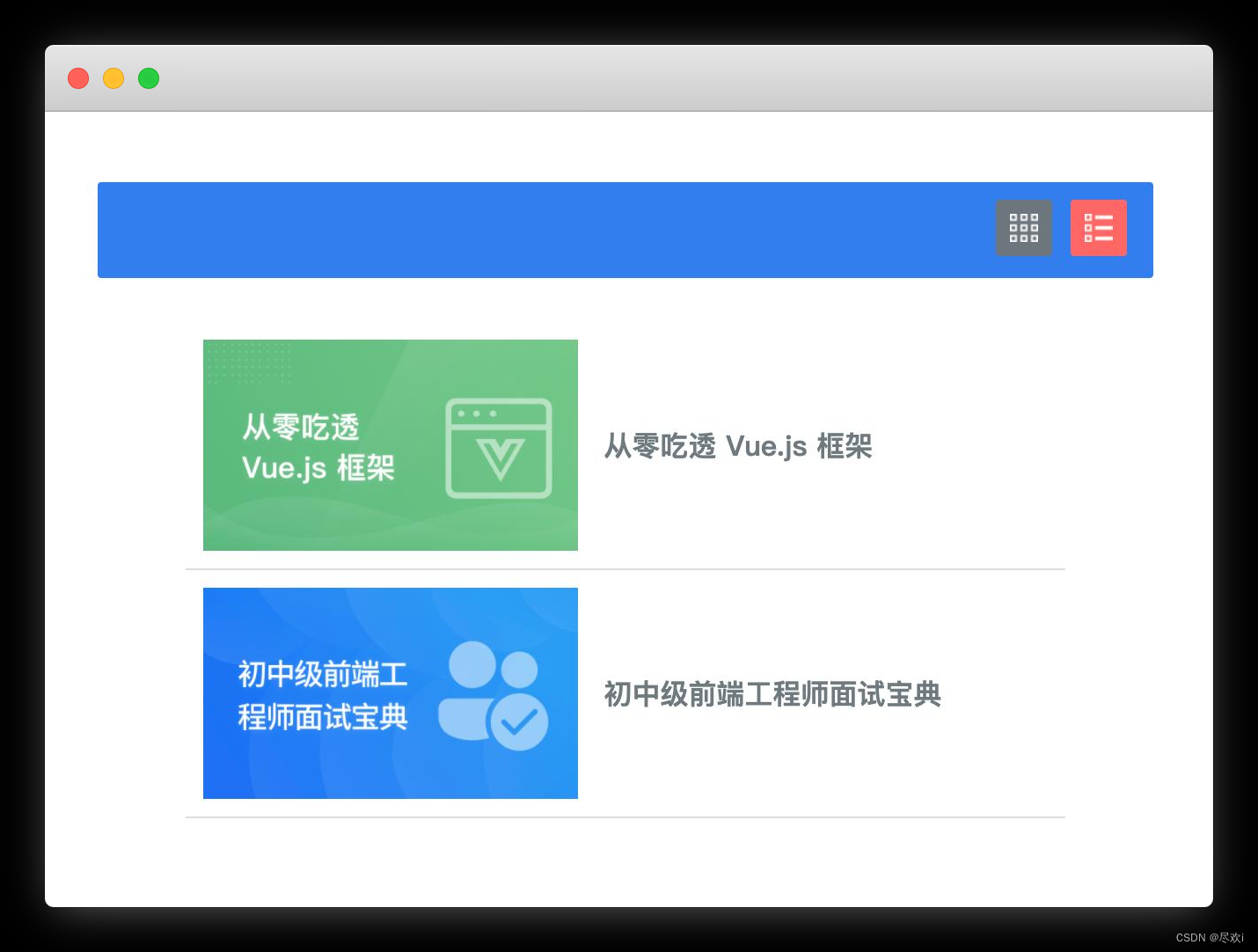
- 点击“列表效果”的图标,图标背景色变为红色(即 class=active),“大图效果”的图标背景色变为灰色(即 class=active 被移除),布局切换为列表效果。效果如下:

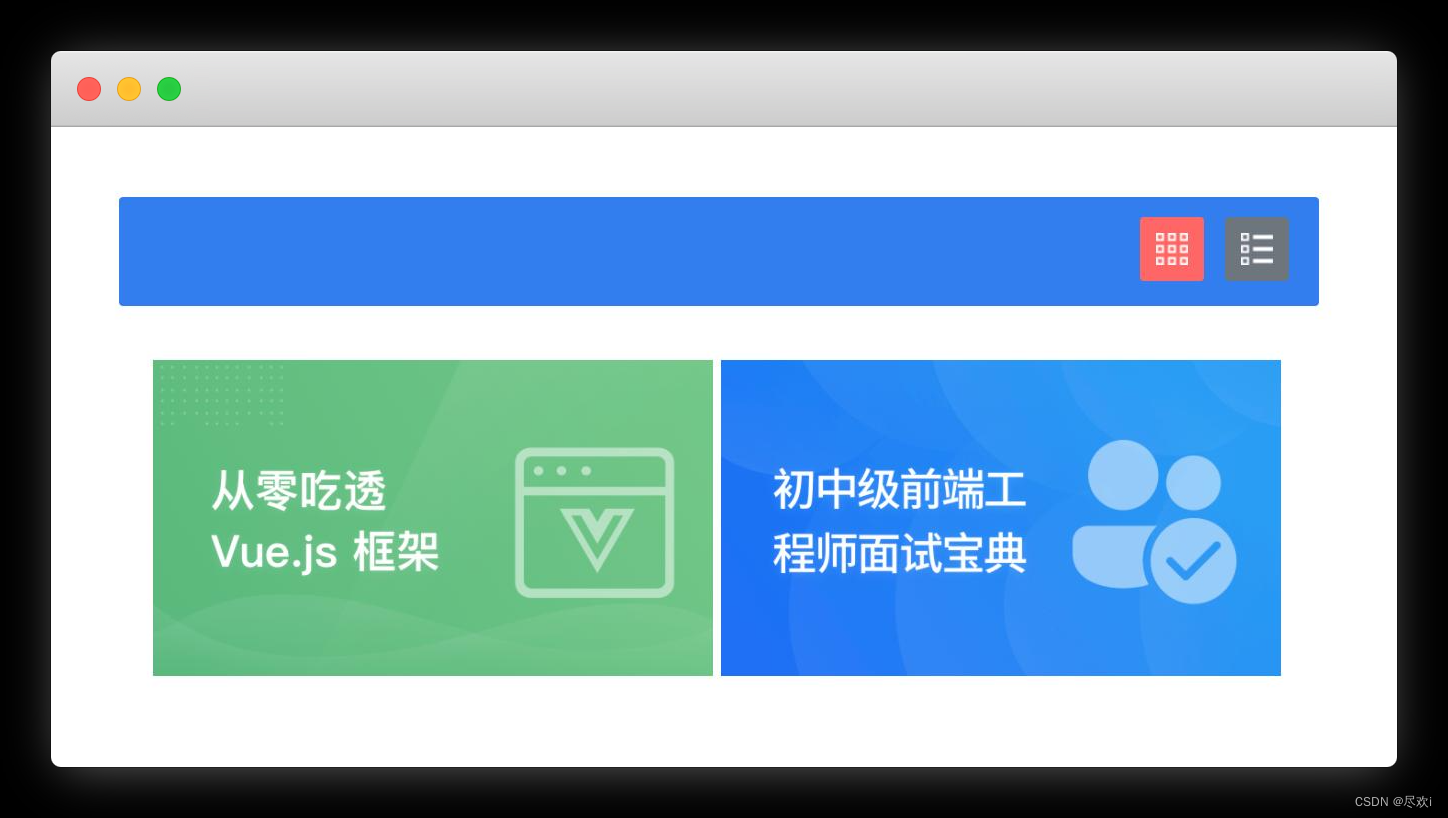
- 点击“大图效果”的图标,图标背景色变为红色(即 class=active),“列表效果”的图标背景色变为灰色(即 class=active 被移除),布局切换为大图效果。效果如下:

完成后效果如下:

7.2 题目分析
解题思路:
- 发送axios请求获取数据
可以直接通过文件路径的方式请求到json数据 - data中添加一个判断字段active,在DOM元素中根据这个active动态添加相应的class类
- 这里我设置active为true时显示大图效果,为false时显示列表效果
为切换图片添加相应的点击事件,改变active字段的值。
7.3 题目解答
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>布局切换</title>
<script type="text/javascript" src="./js/vue.js"></script>
<link rel="stylesheet" type="text/css" href="./css/index.css" />
<script
src="./js/axios.min.js"
type="text/javascript"
charset="utf-8"
></script>
</head>
<body>
<div id="app" v-cloak>
<!-- TODO:请在下面实现需求 -->
<div class="bar">
<a class="grid-icon" :class="{'active':active}" @click="grid()"></a>
<a class="list-icon" :class="{'active':!active}" @click="list()" ></a>
</div>
<!--grid 示例代码,动态渲染时可删除-->
<ul :class="active ? 'grid' : 'list'" v-for="item in goodsList" :key="item.title">
<li>
<a :href="item.url" target="_blank"> <img :src="item.image.small" /></a>
<p v-show="!active">{{item.title}}</p>
</li>
</ul>
</div>
</body>
</html>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
goodsList: [],
active: true
},
mounted() {
// TODO:补全代码实现需求
axios.get('./goodsList.json').then(result => {
this.goodsList = result.data
console.log(this.goodsList);
})
},
methods: {
grid() {
this.active = true
},
list() {
this.active = false
}
}
});
</script>
8.购物车
网上购物已经成为现代人生活中不可或缺的一部分,那么人们最常用到的购物车功能又是如何实现的呢?
本题需要在已提供的基础项目中,使用 Vue 2.x 的知识,解决购物车商品管理过程中遇到的问题。
8.1 题目问题
请在 index.html 文件中补全代码,最终实现购物车商品管理的功能。
注意:请勿修改 js/goods.js 文件中提供的数据!
具体需求如下:
(1)修改 addToCart 方法,实现将商品加入到购物车的功能。即:
- 点击“加入购物车”按钮后,如果购物车中不存在该商品,则将该商品添加到购物车末尾,并初始化数量为 1;
- 如果购物车中已存在该商品,则只在原数量上 +1 即可。
(2)完善 removeGoods 方法,实现移出购物车商品功能。即:
- 点击购物车商品后对应的减号(“-”)按钮,将其数量在原数量上 -1;
- 如果减后数量为 0,则将该商品从购物车中移除。
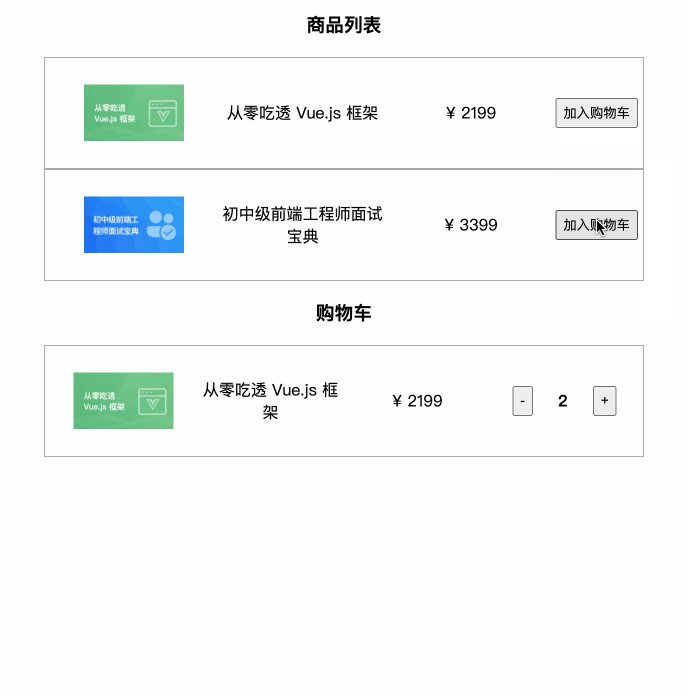
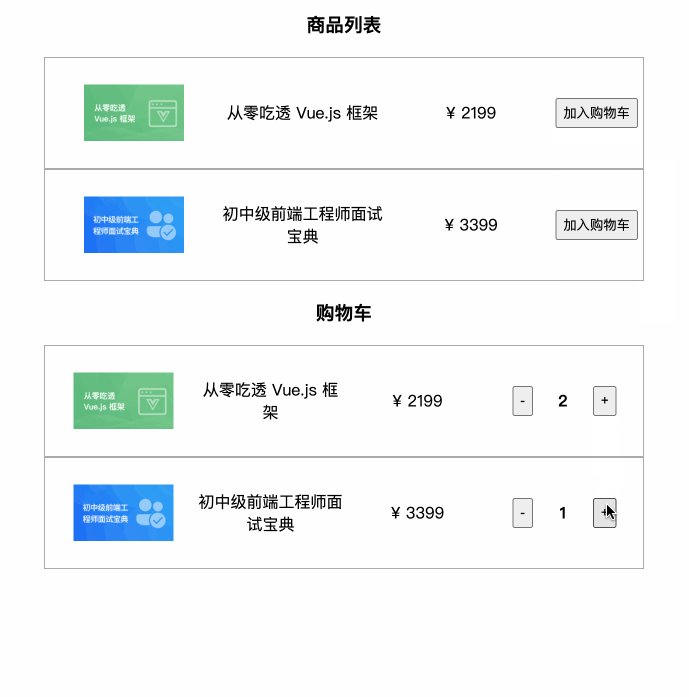
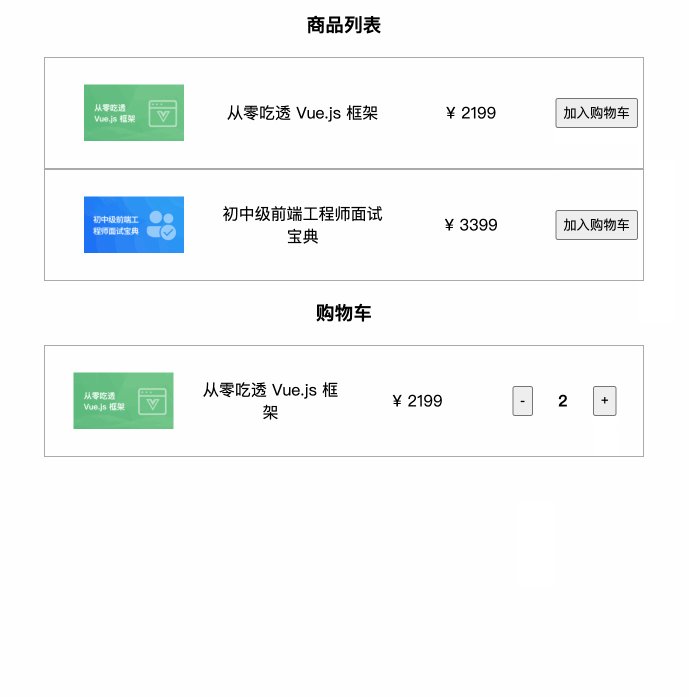
完成后的效果见文件夹下面的 gif 图,图片名称为 effect.gif(提示:可以通过 VS Code 或者浏览器预览 gif 图片)。

8.2 题目分析
8.3 题目解答
<script>
new Vue({
el: '#app',
data: {
cartList: [],
goodsList: []
},
mounted() {
this.goodsList = GoodsArr;
},
methods: {
addToCart(goods) {
// TODO:修改当前函数,实现购物车加入商品需求
let itemIndex = this.cartList.findIndex(item => item.id == goods.id);
if (itemIndex !== -1) {
this.cartList[itemIndex].num++
} else {
goods.num = 1;
this.cartList.push(goods);
}
this.cartList = JSON.parse(JSON.stringify(this.cartList));
},
removeGoods(goods) {
// TODO:补全代码实现需求
let itemIndex = this.cartList.findIndex(item => item.id == goods.id);
if (this.cartList[itemIndex].num > 1) {
this.cartList[itemIndex].num--
} else {
this.cartList.splice(itemIndex, 1)
}
}
}
});
</script>
<script>
new Vue({
el: '#app',
data: {
cartList:[],
goodsList:[],
flag: false
},
mounted() {
this.goodsList = GoodsArr;
},
methods:{
addToCart(goods){
// TODO:修改当前函数,实现购物车加入商品需求
this.cartList.forEach( item => {
if(item.id == goods.id){
item.num += 1
this.flag = true
console.log(2,goods);
}
console.log(33);
})
if(!this.flag){
console.log(3,goods);
goods.num = 1;
this.cartList.push(goods);
this.cartList = JSON.parse(JSON.stringify(this.cartList));
}
this.flag = false
},
removeGoods(goods){
// TODO:补全代码实现需求
if(goods.num === 1 ){
let index = this.cartList.forEach((item, index) => {
if(item.id == goods.id){
return index
}
})
this.cartList.splice(index, 1)
}else{
this.cartList.forEach(item => {
if(item.id == goods.id){
item.num -= 1
}
})
}
}
}
});
</script>
9.寻找小狼人
“狼人杀”是一款多人参与的策略类桌面游戏。本题我们一起完成一个简易的狼人杀游戏,让我们找到其中的狼人。
9.1 问题题目
在本题 index.html 已经给出的数组中,我们可以通过数组的 filter 方法:cardList.filter((item) => item.category == "werewolf") 返回一个都是狼人的新数组。但是技术主管为了考验大家的技术,规定了在代码中任何地方都不能出现 filter 关键字。所以我们需要封装一个 myarray 方法来实现类似数组 filter 的功能。
- 狼人比较狡猾,筛选狼人的条件可能会变化,例如
item.name,请实现一个通用的方法。 - 完成封装后,页面效果会自动完成,效果见文件夹下
effect.gif(请使用 VS Code 或者浏览器打开 gif 图片)。

9.2 题目分析
这一题我们先看一下需要我们补充的myarray 方法是怎么调用的:
let newcardList = cardList.myarray(
(item) => item.category == "werewolf"
);
看到调用myarray 方法的方式与调用filter一样,都是在方法内传入了一个回调函数,要让我们的myarray方法能够直接被数组.着调用,第一时间就应该想到需要在数组Array的原型prototype上添加myarray方法,打开myarray.js文件我们发现已经默认给我们创建好了myarray方法,那我们就只需要在方法里添加事件处理代码就行了。
这个时候需要明白myarray 里的this指向的是调用这个方法的数组,在myarray 方法里打印一下这个this就知道了:
所以我们只需要创建一个新数组,然后遍历this,将this里的每一个对象传入传进myarray方法的回调函数cb( 即(item) => item.category == “werewolf”)中,由cb进行判断是否符合条件,如果符合我们就将这个对象数据加入到我们创建的新数组中,最最最后我们将新数组return返回即可
9.3 题目解答
// 返回条件为真的新数组
Array.prototype.myarray = function (cb) {
// TODO:待补充代码
let arr = []
this.forEach(item => {
const flag = cb(item)
if(flag) {
arr.push(item)
}
})
return arr
};
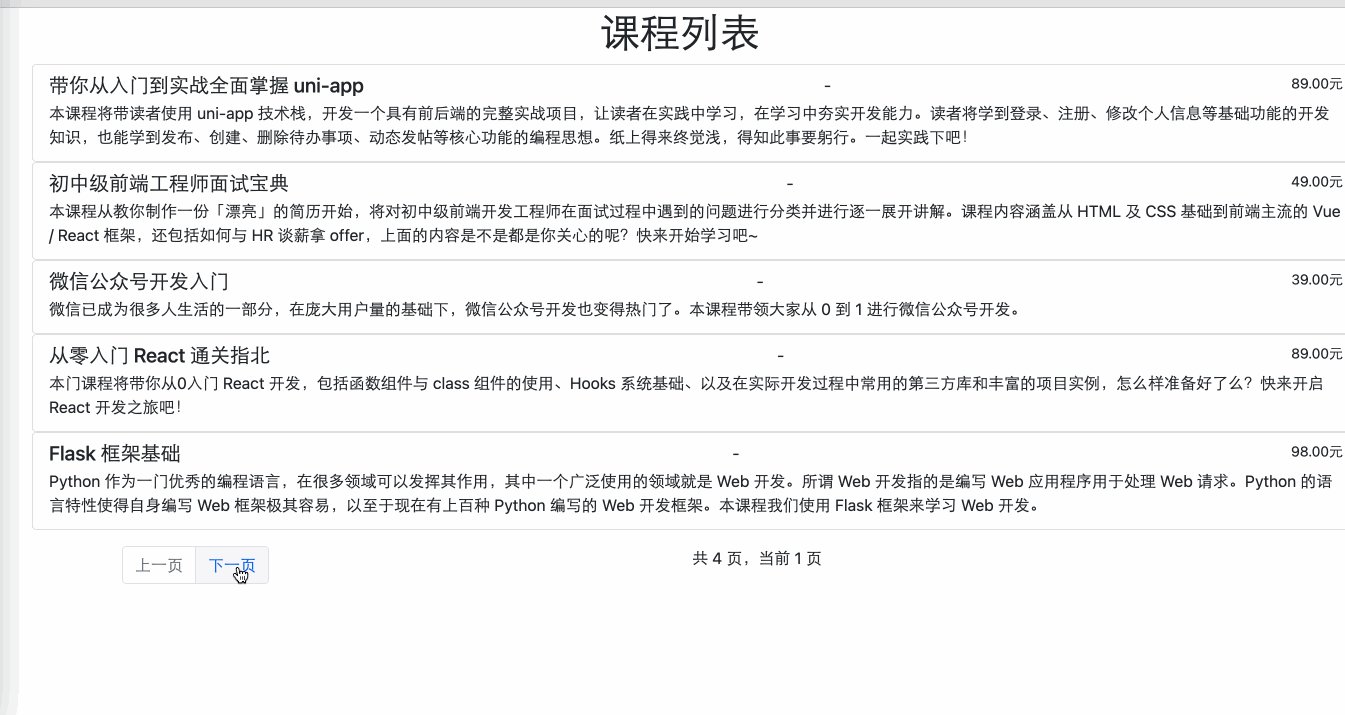
10.课程列表
分页是前端页面中必不可少的一项功能,下面让我们一起来完成一个课程列表的分页吧。
10.1 题目问题
- 完成数据请求(数据来源
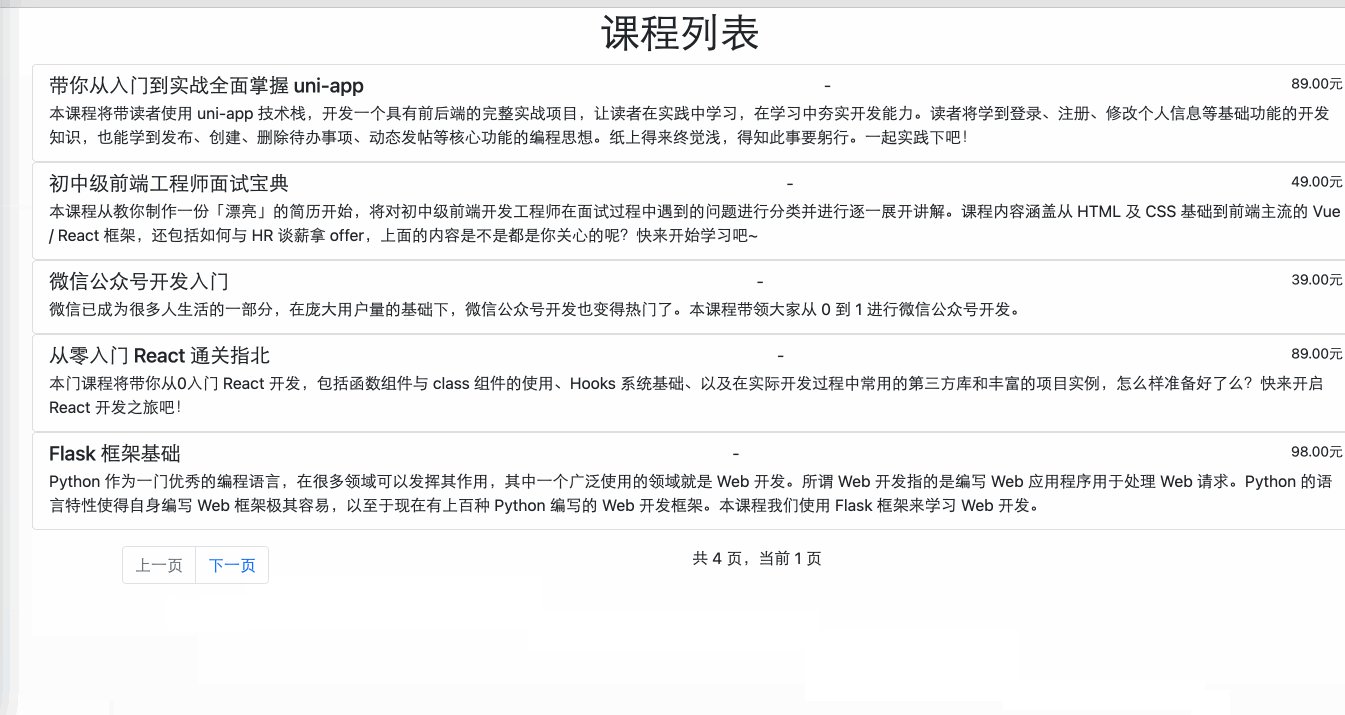
js/carlist.json)。在项目目录下已经提供了axios,考生可自行选择是否使用。 - 完成数据分页显示,每页 5 条数据,默认当前页码为第一页(即
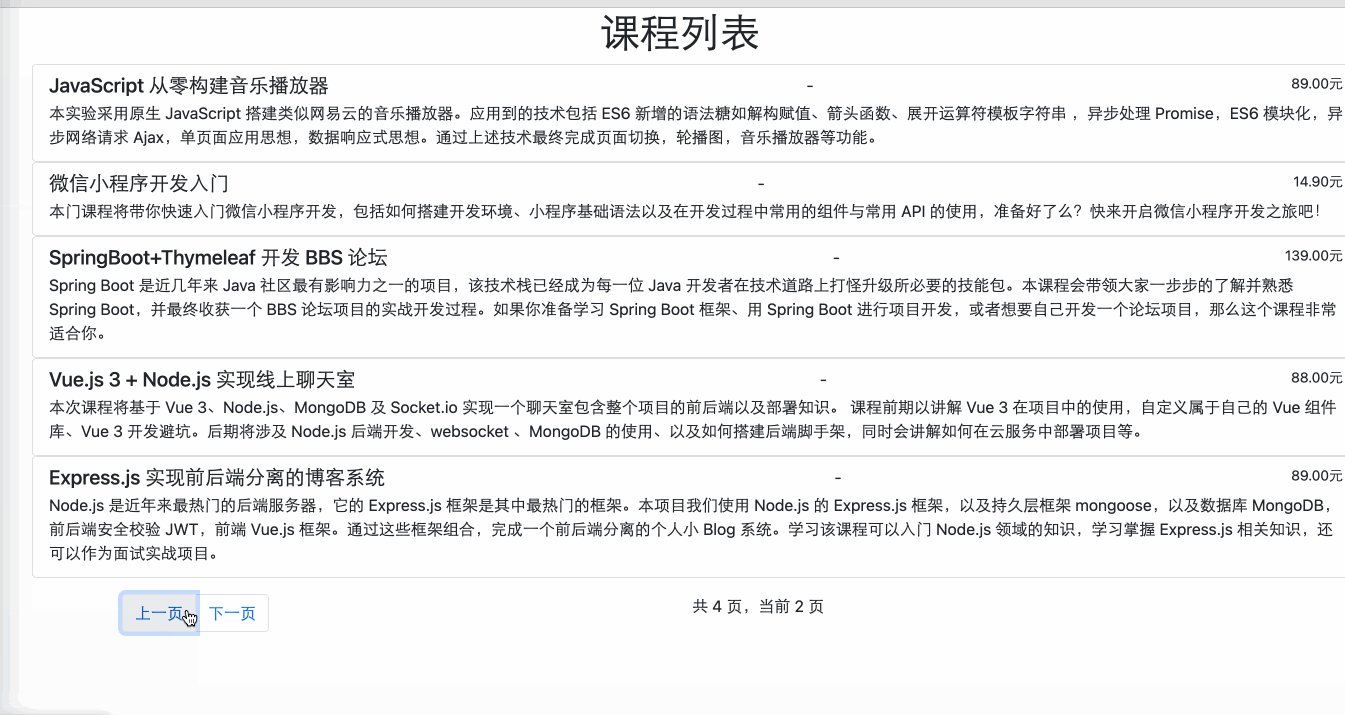
pageNum = 1),按照顺序第一页显示 1-5 条,第二页显示 6-10 条,依此类推。将每条数据显示到list-group元素中。使用已有代码中list-group,不要修改list-group元素的 DOM 结构。动态渲染时,list-group示例代码可删除。 - 当页码为第一页时,上一页为禁用状态(
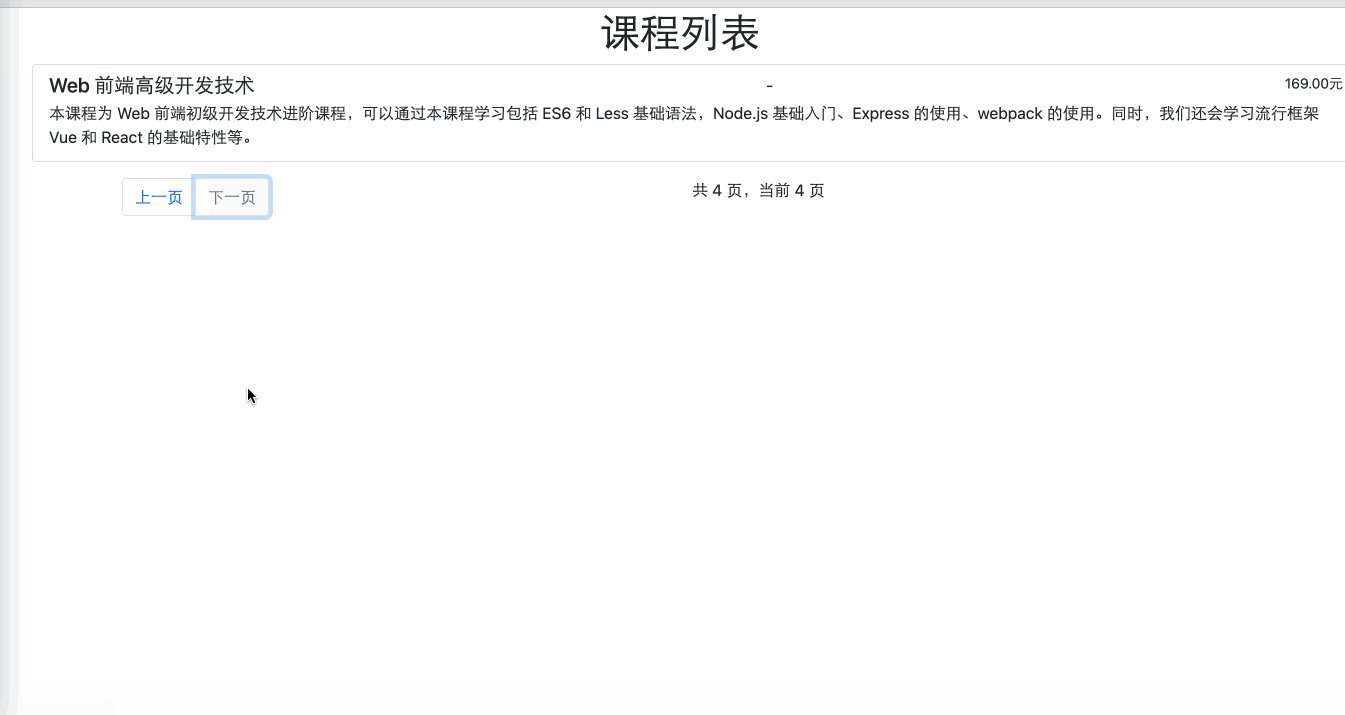
class=disabled),点击无任何变化。 - 当页码为最后一页时,下一页为禁用状态(
class=disabled),点击无任何变化。 - 在
id为pagination元素中正确显示当前页码和总页码(即最大页码)。当前页码变量使用pageNum,总页码变量使用maxPage。请勿修改当前页码和总页码的变量名称,以免造成判题无法通过。
完成后的效果见文件夹下面的 gif 图,图片名称为 effect.gif(提示:可以通过 VS Code 或者浏览器预览 gif 图片)。

10.2 题目分析
10.3 题目解答
let pageNum = 1; // 当前页码,默认页码1
let maxPage; // 最大页数
// TODO:待补充代码
let num = 5 // 可以随意设计当前显示的数据量
const getList = async () => {
const res = await axios.get('./js/carlist.json')
maxPage = Math.ceil(res.data.length / 5)
const list = document.querySelector('.list-group')
list.innerHTML = res.data.map((item, index) => {
pageNum * num
if ( index >= (pageNum * num - num) && index < (pageNum * num)) {
return `
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">${item.name} uni-app</h5>
<small>${item.price}元</small>
</div>
<p class="mb-1">
${item.description}
</p>
</a>`
}
}).join('')
document.querySelector('#pagination').innerHTML = `当前页码:${pageNum} / 总页码:${maxPage}`
}
getList()
// 点击上一页
let prev = document.getElementById("prev");
prev.onclick = function () {
// TODO:待补充代码
document.querySelector('.disabled')?.classList.remove('disabled')
if (pageNum !== 1) {
pageNum -= 1
}
if(pageNum === 1){
prev.classList.add('disabled')
}
getList()
};
// 点击下一页
let next = document.getElementById("next");
next.onclick = function () {
// TODO:待补充代码
document.querySelector('.disabled')?.classList.remove('disabled')
if (pageNum < maxPage) {
pageNum += 1
}
if(pageNum === maxPage){
next.classList.add('disabled')
}
getList()
};
![[Unity报错] The type or namespace name ‘Newtonsoft‘ could not be found](https://img-blog.csdnimg.cn/direct/ce15c2bd180b4b7ea065fc9583d37234.png)