因经常写vue,很久没写小程序,容易串频道,现记录一下小程序的组件用法、监听传入值及父子传值方式
首先小程序中传值是没有:(冒号)的,其次properties中定义默认值不需要写default
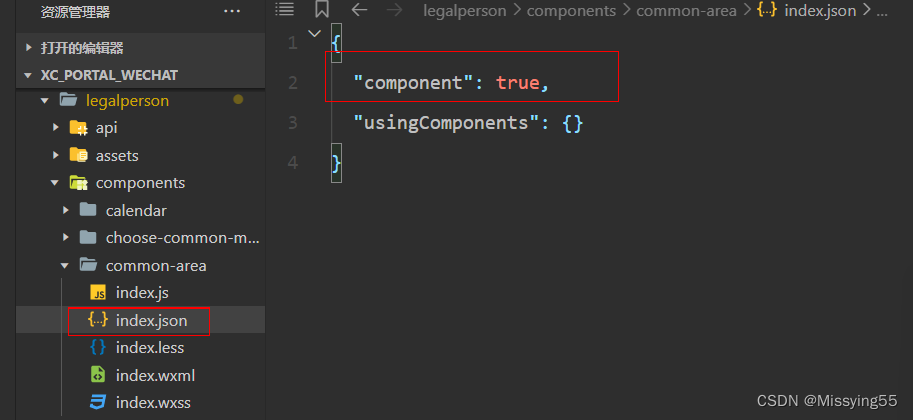
1.自定义组件中,首先json文件需要component:true

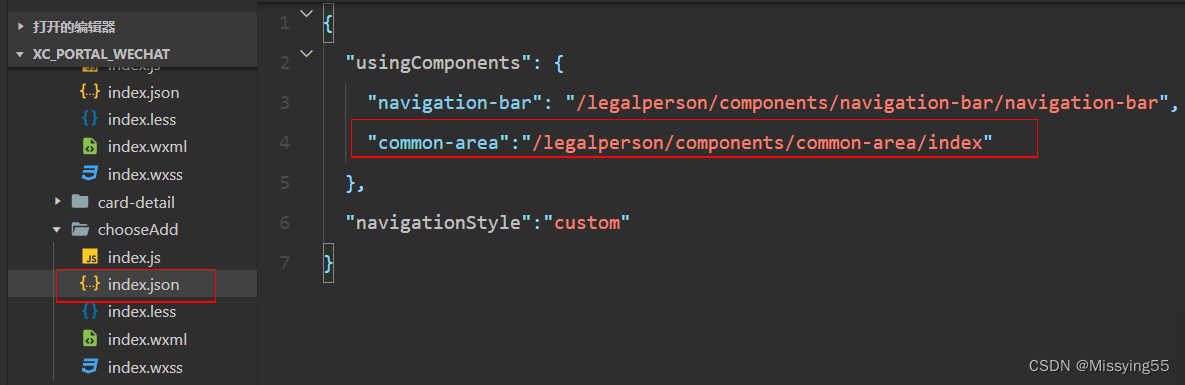
2.父组件使用时在json中引入:

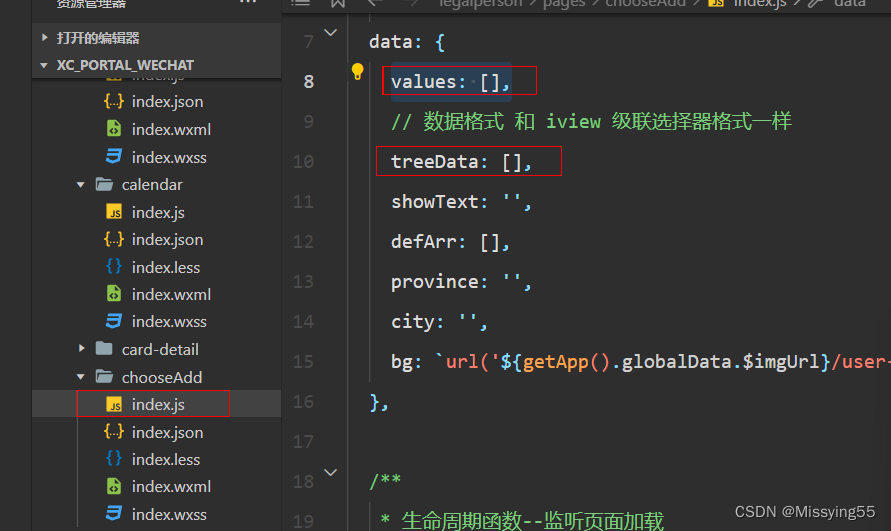
父组件中的.js中定义变量:

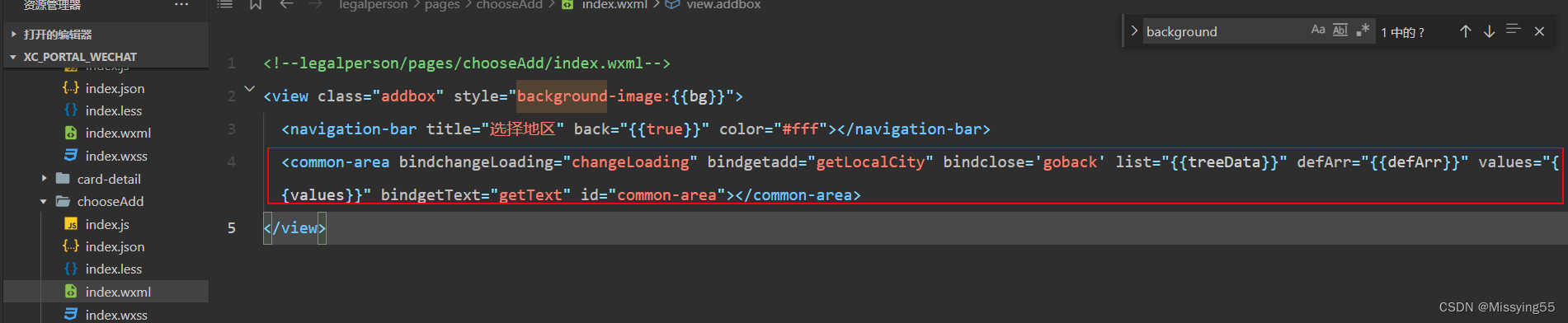
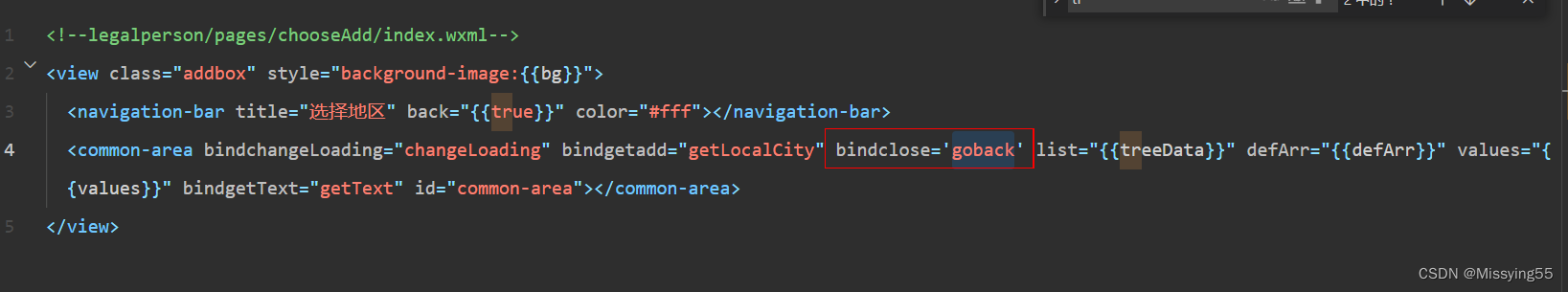
父组件.wxml中引入组件:

<common-area bindchangeLoading="changeLoading" bindgetadd="getLocalCity" bindclose='goback' list="{{treeData}}" defArr="{{defArr}}" values="{{values}}" bindgetText="getText" id="common-area"></common-area>
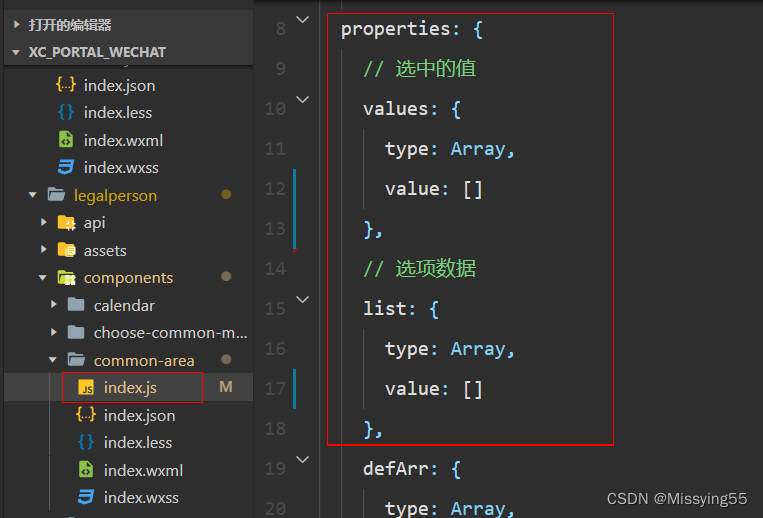
3.子组件properties接收值,并设默认值

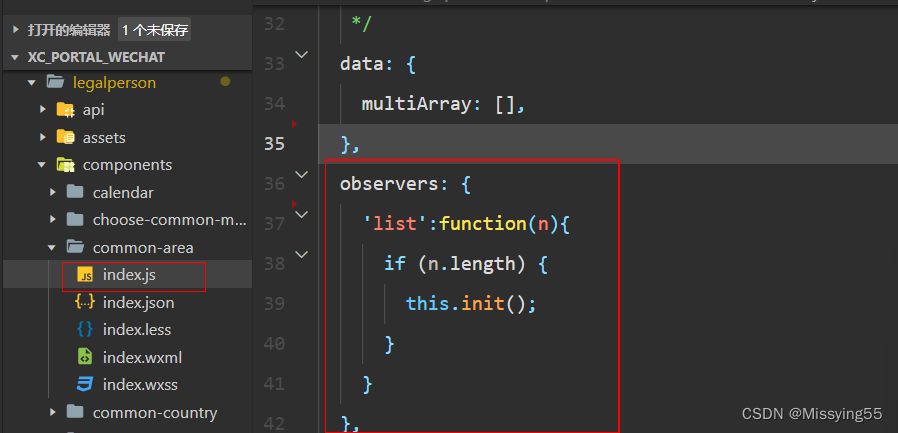
4.想像vue中watch监听父组件值发生变化,我们可以用observers,需要注意的是他只有父组件传入值,并不保留原有值,所以只有newValue

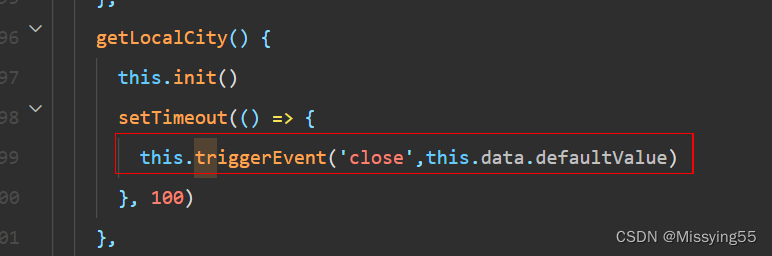
5.子组件向父组件传值:triggerEvent(‘事件名’, ‘值’)(注意components方法需要写在methods里)

父组件接收,只需用bind+子组件抛出的事件名,即bindclose即可:

获取子组件值的方法:
goback({detail}){
console.log(detail) // detail输出值即为子组件抛出值
}



















![[图解]SysML和EA建模住宅安全系统-07 to be块定义图](https://img-blog.csdnimg.cn/direct/d76adea83b95430885319376f57ed17b.png)