文章目录
- GraphicsPath的GetBounds测不准?
- 方法一:GetBounds ()
- 实战
- 方法二:GetBounds(Matrix)
- 实战
- GraphicsPath的GetBounds测不准?
- 实战
- .NET 版本的问题?
- C++也一样,不是.NET的问题
- 怀疑人生
- MiterLimit惹得祸
- 完美结果
- 结束语
最近,在学习系统了解 Windows GDI+ 绘图,并尝试复现大部分函数,看似一帆风顺的过程,也让我遇到了怀疑人生的困惑。
无论是前面的GDI+绘制基础、坐标系和坐标转换、还是矩阵Matrix详解,都能不太费力地实现各函数、方法的示例,并继续推进。
然而,事件总是不会这么顺风顺水的,就如人生多少都会有些波折吧!那么,下面让我们开始本篇的主题吧,
GraphicsPath的GetBounds测不准?
这个要从学习GDI+的GraphicsPath的GetBounds方法说起,GetBounds无法准确获取路径的外接矩形?Microsoft会有这么大的Bug吗?
方法一:GetBounds ()
原型:
public System.Drawing.RectangleF GetBounds ();
作用:
返回GraphicsPath的外接矩形。
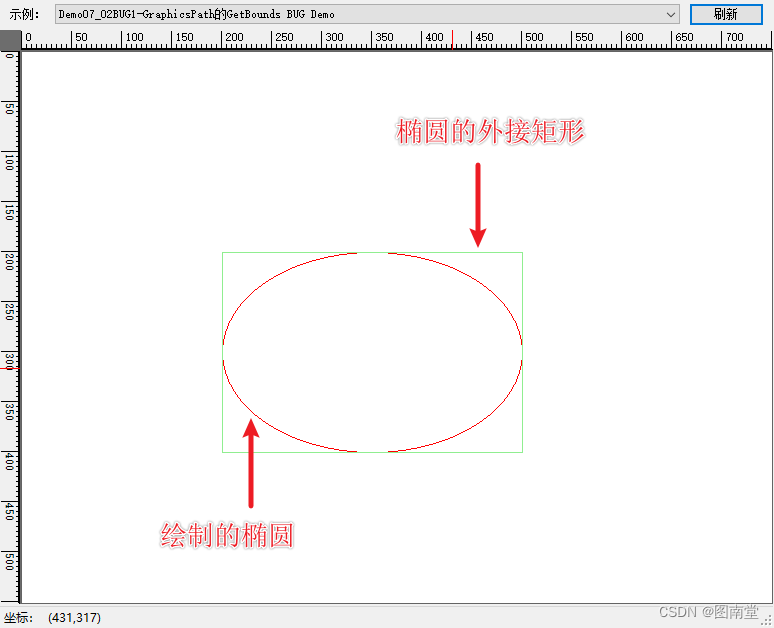
实战
要求:通过绘制一个椭圆,并计算这个椭圆的外接矩形。
代码如下:
//定义一个矩形,用于确定一个椭圆
var rect = new Rectangle(200, 200, 300, 200);
//定义一个GraphicsPath,用于添加路径
using (var path = new GraphicsPath())
{
//根据矩形,添加一个椭圆
path.AddEllipse(rect);
//绘制椭圆
e.Graphics.DrawPath(Pens.Red,path);
//计算路径(椭圆)的外接矩形
var boxRect = path.GetBounds();
//绘制该外接矩形
e.Graphics.DrawRectangle(Pens.LightGreen, boxRect.X, boxRect.Y, boxRect.Width, boxRect.Height);
}

一切都是这么的顺利,结果也是这么的完美。
方法二:GetBounds(Matrix)
原型:
public System.Drawing.RectangleF GetBounds (System.Drawing.Drawing2D.Matrix? matrix);
作用:
返回一个经过矩阵变换后的外接矩形。
实战
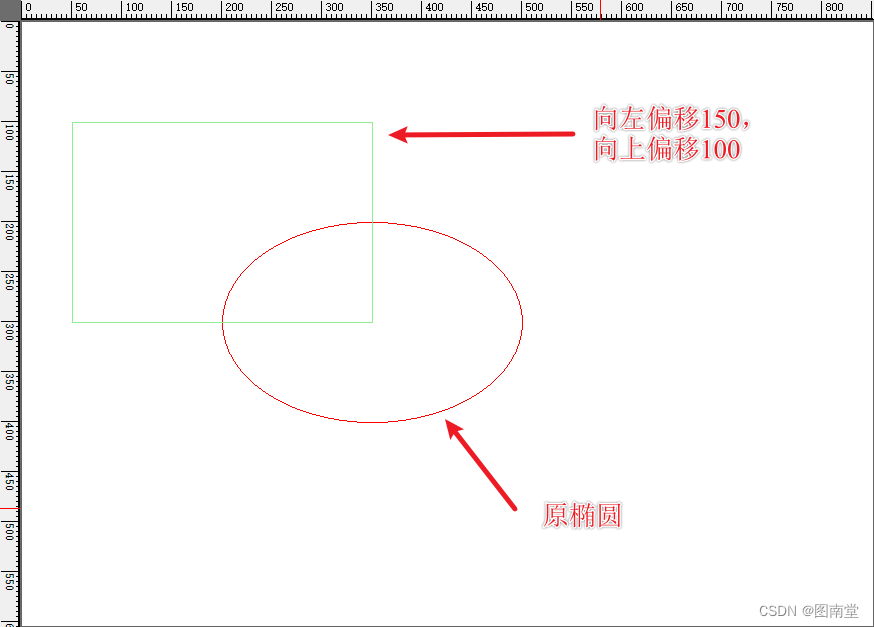
绘制一个椭圆,返回一个有偏移的外接矩形。
//定义一个矩形,用于确定一个椭圆
var rect = new Rectangle(200, 200, 300, 200);
//定义一个GraphicsPath,用于添加路径
using (var path = new GraphicsPath())
{
//根据矩形,添加一个椭圆
path.AddEllipse(rect);
//绘制椭圆
e.Graphics.DrawPath(Pens.Red, path);
//计算路径(椭圆)的外接矩形,结果向左偏移150,向上偏移100
var boxRect = path.GetBounds(new Matrix(1,0,0,1,-150,-100));
//绘制该偏移后的外接矩形
e.Graphics.DrawRectangle(Pens.LightGreen, boxRect.X, boxRect.Y, boxRect.Width, boxRect.Height);
}

事件还是很顺利,此场景应该是有时需要获取一个相对偏移的结果,这样就不需要在获取的矩形上,再做其它坐标的加、减法了。
如果,一切都是这么顺利,我就不会单独另一起篇来记录,这个惊天BUG了(我承认,多少有点标题党了,但当时,确实是怀疑这个API是不是有BUG)。
GraphicsPath的GetBounds测不准?
怀疑这个BUG,要从GetBounds(Matrix, Pen)说起,这个方法比前一个多了个Pen参数,表示,有些路径会用特定的Pen绘制,然后需要计算路径与Pen一起构成的图形的外接矩形,这个功能也很实用吧。所以,也让我急切地想知道,为何一开始测不准了。
原型:
public System.Drawing.RectangleF GetBounds (System.Drawing.Drawing2D.Matrix? matrix, System.Drawing.Pen? pen);
作用:
获取一个外接矩形,包围着由指定画笔绘制的路径。
实战
用10像素宽的画笔绘制一个椭圆,并计算其外接矩形。
//定义一个矩形,用于确定一个椭圆
var rect = new Rectangle(200, 200, 300, 200);
//定义一个GraphicsPath,用于添加路径
using (var path = new GraphicsPath())
{
//根据矩形,添加一个椭圆
path.AddEllipse(rect);
//定义一个10像素宽的亮绿画笔
var pathPen = new Pen(Color.LightGreen, 10);
//用10像素宽的画笔绘制椭圆
e.Graphics.DrawPath(pathPen, path);
//计算路径及画笔的外接矩形
var boxRect = path.GetBounds(new Matrix(), pathPen);
//绘制外接矩形,结果?
e.Graphics.DrawRectangle(Pens.LightGreen, boxRect.X, boxRect.Y, boxRect.Width, boxRect.Height);
}
代码没有特别之处,只是在获取Bounds时,加了画笔参数。
可结果,结果。。。

没理由呀,前面他们不是还好好的吗?怎么突然就两个离的十万八千里呢?
.NET 版本的问题?
首先怀疑会不会Graphics的PageUnit的问题?默认是Display,将其改为Pixel。结果依旧。
再次怀疑会不会Graphics的Scale的问题呢?默认是1,也没问题。
尝试着将.NET Framewor 版本从4.8一直换到3.5结果,还是依旧。外接矩形与椭圆还是离得那么远。但是,他们之间的距离,也是随着画笔的宽度越大,越的越远。
//定义一个矩形,用于确定一个椭圆
var rect = new Rectangle(200, 200, 300, 200);
//定义一个GraphicsPath,用于添加路径
using (var path = new GraphicsPath())
{
//根据矩形,添加一个椭圆
path.AddEllipse(rect);
Random random = new Random();
for (int width = 21; width >= 1; width -= 2)
{
var color = Color.FromArgb(random.Next(0, 256), random.Next(0, 256), random.Next(0, 256));
//定义一个10像素宽的亮绿画笔
var pathPen = new Pen(color, width);
//用10像素宽的画笔绘制椭圆
e.Graphics.DrawPath(pathPen, path);
//计算路径及画笔的外接矩形
var boxRect = path.GetBounds(new Matrix(), pathPen);
//绘制外接矩形,结果?
e.Graphics.DrawRectangle(new Pen(color,1), boxRect.X, boxRect.Y, boxRect.Width, boxRect.Height);
}

如上图,当画笔的宽度从1到21时,外接矩形逐浙远离,当画笔的宽度为1时,几乎接近我们要计算的外接矩形的结果,可这不是我们要的结果呀!
C++也一样,不是.NET的问题

我怀疑是.NET封装的问题,但我没有证据!
为了证据,我尝试着用C++来实现两样的GDI+绘制。(隔语言,如隔山,对不熟悉的语言,想要实现个简单的功能,却花了不少时间。)
void OnPaint(HDC hdc)
{
Graphics graphics(hdc);
// 创建矩形
RectF rect(200, 200, 300, 200);
// 创建路径
GraphicsPath path;
path.AddEllipse(rect);
// 创建一个画笔对象,指定颜色和宽度
Gdiplus::Pen pathPen(Color::LightGreen, 10);
// 绘制椭圆
graphics.DrawPath(&pathPen, &path);
// 创建路径的外包矩形
RectF mPenBBox;
path.GetBounds(&mPenBBox, nullptr, &pathPen);
// 绘制路径的外包矩形
Gdiplus::Pen pen(Color::Red, 1);
graphics.DrawRectangle(&pen, mPenBBox.X, mPenBBox.Y, mPenBBox.Width, mPenBBox.Height);
}
事实,啪啪啪打脸,C++的结果和.NET的结果是一样的,其椭圆路径与其外接矩形也是相隔那么远!!!

怀疑人生
Microsoft会有一个惊天Bug让我遇上了?不可能,绝对不可能!那为什么计算出来的外接矩形会有这么大的误差呢?
山重水复疑无路,柳暗花明又一村!(其实这中间过程,还是挺折腾的,甚至尝试 IDA Pro 和 OllyDbg来静态分析与动态调试,但还是水平有限,不知如何入手,而放弃!)
于是返回到官网对GetBounds(Matrix, Pen)函数的详细说明,既然是踏破铁鞋无觅处,得来全不费工夫。
The size of the returned bounding rectangle is influenced by the type of end caps, pen width, and pen miter limit, and therefore produces a “loose fit” to the bounded path. The approximate formula is: the initial bounding rectangle is inflated by pen width, and this result is multiplied by the miter limit, plus some additional margin to allow for end caps.
大概意思是:返回的外接矩形会受到画笔的笔帽(end caps)、笔宽(pen width)还有斜接(pen miter limit)影响,因此会产生看似“松弛”的外接矩形。近似计算公式是:初始边界矩形按笔宽膨胀,并将结果乘以MiterLimt和加上额外的笔帽边距。
MiterLimit惹得祸
原来,一切都是MiterLimit惹的祸。先上代码,来验证下吧。
//定义一个矩形,用于确定一个椭圆
var rect = new Rectangle(200, 200, 300, 200);
//定义一个GraphicsPath,用于添加路径
using (var path = new GraphicsPath())
{
//根据矩形,添加一个椭圆
path.AddEllipse(rect);
//定义一个10像素宽的亮绿画笔
var pathPen = new Pen(Color.Red, 21);
//未修改Pen的MiterLimit前
var boxRect = path.GetBounds(new Matrix(), pathPen);
//未修改Pen的MiterLimit前的外接矩形
e.Graphics.DrawRectangle(pathPen, boxRect.X, boxRect.Y, boxRect.Width, boxRect.Height);
//原来的MiterLimit=10
pathPen.MiterLimit = 1;
//用10像素宽的画笔绘制椭圆
e.Graphics.DrawPath(pathPen, path);
//计算路径及画笔的外接矩形
boxRect = path.GetBounds(new Matrix(), pathPen);
//绘制外接矩形,结果?
e.Graphics.DrawRectangle(pathPen, boxRect.X, boxRect.Y, boxRect.Width, boxRect.Height);
}
原来默认的是因为Pen的LineJong默认值为Miter,而Pen的MiterLimit默认值又10,所以导致画笔宽度每加1,差不多增加10像素。

完美结果
知道为什么导致结果会“松弛”,那么,要计算出实际贴切的外接矩形就不难了。
//定义一个矩形,用于确定一个椭圆
var rect = new Rectangle(200, 200, 300, 200);
//定义一个GraphicsPath,用于添加路径
using (var path = new GraphicsPath())
{
//根据矩形,添加一个椭圆
path.AddEllipse(rect);
//定义一个10像素宽的亮绿画笔
var pathPen = new Pen(Color.Red, 21);
//原来的MiterLimit=10
pathPen.MiterLimit = 1;
//用10像素宽的画笔绘制椭圆
e.Graphics.DrawPath(pathPen, path);
//绘制没有笔为1的椭圆
e.Graphics.DrawEllipse(Pens.Black, rect);
//计算路径及画笔的外接矩形
var boxRect = path.GetBounds(new Matrix(), pathPen);
var halfWidth = pathPen.Width / 2;
//贴切的外接矩形
e.Graphics.DrawRectangle(Pens.Black, boxRect.X + halfWidth, boxRect.Y + halfWidth, boxRect.Width - pathPen.Width, boxRect.Height - pathPen.Width);
}

结束语
回顾为什么会遇到这个疑似GraphicsPath的GetBounds的Bug问题,且兜兜转转花费了那么多时间,起因是急了,而没有花更多的时间去细读函数说明。
所以,当遇到问题时,慢下来,细读下,重新梳理下,或许就能找到答案了。
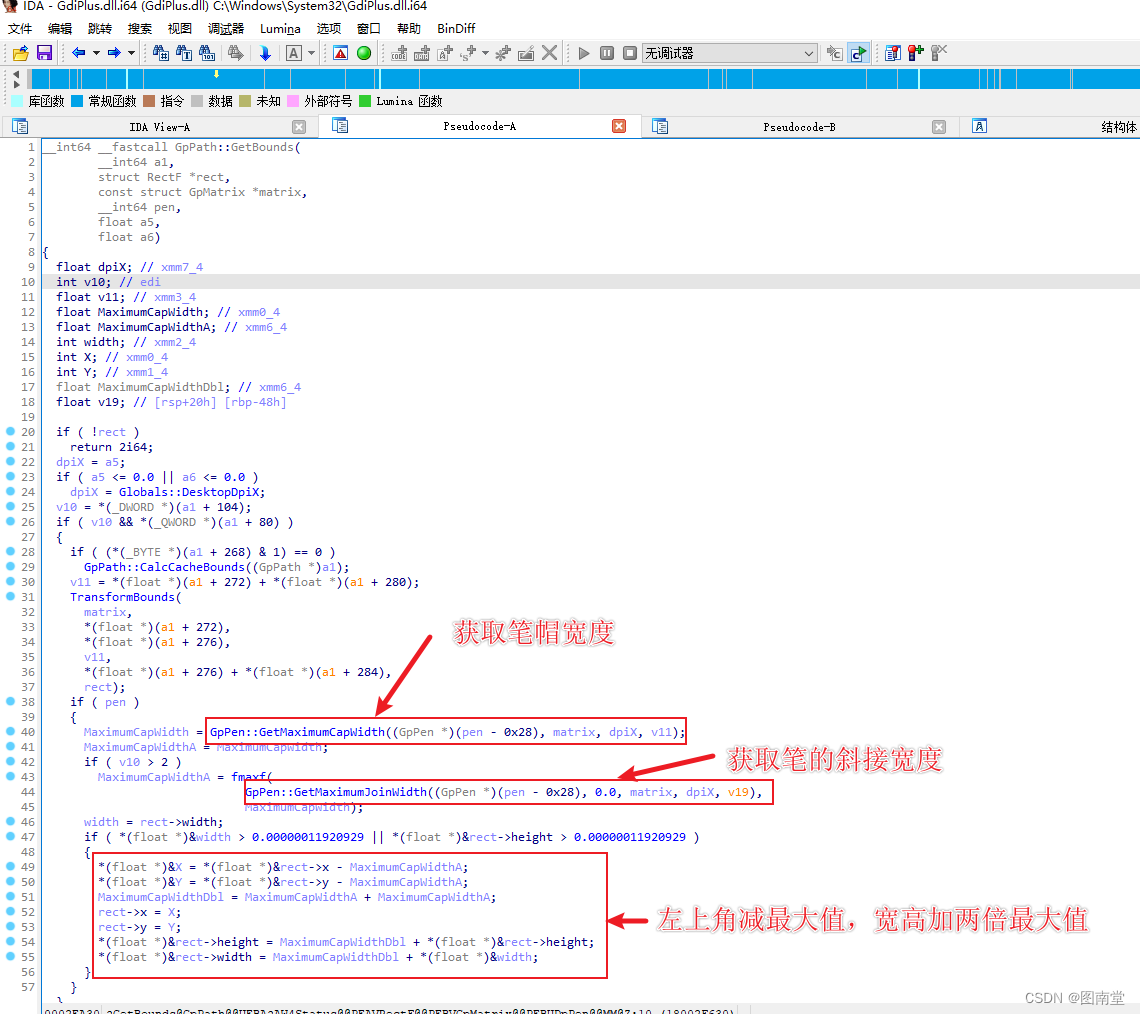
最后,回头看了看IDA Pro,也找到了答案。

在Github上也找到GetMaximumCapWidth与GetMaximumJoinWidth的函数原码,有兴趣的可以看看。
https://github.com/ufwt/windows-XP-SP1/blob/d521b6360fcff4294ae6c5651c539f1b9a6cbb49/XPSP1/NT/windows/advcore/gdiplus/engine/entry/pen.cpp#L484
如果你对编程有兴趣,对细节处的魔鬼着迷,给个赞,求关注,一起探索未来吧!

![[协议]stm32读取AHT20程序示例](https://img-blog.csdnimg.cn/direct/f69b871d85574f4d8eb3fdaa3cf00716.png)







![虚拟化技术[1]之服务器虚拟化](https://img-blog.csdnimg.cn/direct/ea6fe95ceaa94b96aa65f3d4e2681b97.png)