一:基本组件
1.view和scroll-view
view等同于div,view写在小程序显示和div一样的效果.
srcoll-view +scroll-x/scroll-y是div能移动的.但是小程序没有显示大的划的.
且scroll-view才能实现这个,要这个组件且要属性,内部基本结构才能实现.
view没有属性实现.
2.swiper和swiper-item
swiper是一个容器,会使得内部所有大的swiper-item组件滑动能.
swiper可以给容器添加,我们网页中看见属性,显示啥,这里swipper组件显示这些,小程序内显示指示点.

3.text和rich-text
text组件写在小程序开发工具显示出来和span写在vscode显示在网页一样的效果,内部能辨别text使得显示效果.可以复制.

rich-text是块级结构,nodes属性可以写HTML标签内容,会转换成小程序的进行展示.
4.button和image组件
button组件写在小程序显示出来,不似网页有多种模式,只有一种就是普通按钮,但是type可以显示颜色,plain可以镂空.size是大小属性.
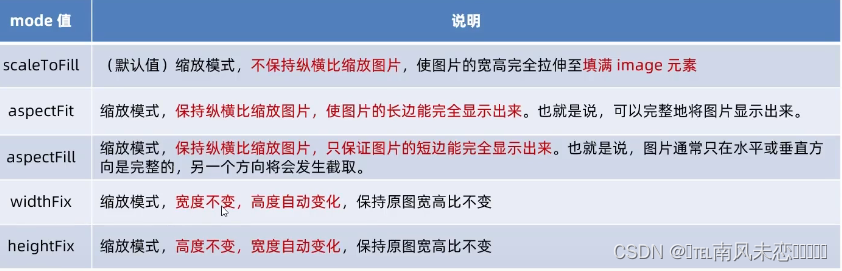
image组件,src显示图片路径.

5.API是能实现相应功能的接口,wx和window一样都是对象.wx是界面上的对象,window是对象,在JS内可以使用调用对象.wx也是一样.window对象就是提供的一个全局对象,wx也是小程序执行中内存会定义的一个全局对象,这个全局对象可以和页面进行交互.内存内有自然能调用.

1.疑问:多个页面的展示,如何进行展示,一个页面的展示
2.vuex
二:数据绑定
1.属性和插值
在vue当中,内部用插值,在这同样是,但是对应vue而言,在属性上,需要用到vue实例的数据,,v-bind:src="变量",会去找vue实例的变量,在这,是直接写插值语法对于属性v-bind,让属性去找的是实例是用{{}}插值.
我们一个页面有四个文件,会执行这四个文件的内容,而且会将css执行到页面上,会访问js上page对象.内部会这样去执行一个页面.当展示一个页面的时候.
会去找Page的变量.
2.事件绑定
在vue当中是写在标签上v-on:click="",写在小程序如下,bindtap,但是执行是一样,都是执行标签看到标签有v-on开头看什么事件,给它内部监听执行.bindtap也是监听这个组件的,然后执行回调函数

input输入框,value会一开始设置为框内数据,但是用户输入之后,可以改,不是value的值.
input输入框的input事件是输入一个字就触发.change触发是焦点和失焦.
不同的事件触发,传递参数内部构造对象的值,会选取不一样的,detail内点击选取坐标传递,detail如果是input此时的输入框的值.
执行会找vue实例,而这会去找.js文件的page的变量,vue用选项式来写,methods和data,但是最后方法和变量其实都是命名为vue内的变量.插值语法内只会寻找data内的,绑定事件也只会寻找page的直接属性.绑定事件只能写函数名,不能自己调用,他会认为内部的都是方法名,自己去调用,调用的时候会将event对象传递.
我们可以在组件上写data-变量名,则event内有传递target和触发的组件,和vue一样写data-变量名存储在dataset内.插值语法更为严格,不能写字符串,所有后面都得带""都认为是字符串.
我们如果需要修改data内的数据从而引起页面的变化,需要this.setData({count:现在的值})会找到data进行修改而且会渲染,写在上面最后的dom只是数字而非变量.因此需要渲染.
3.条件渲染

在vue当中也是v-if,-elseif,v-else写到对象内,这里小程序如果内部有这些属性wx:if会进行DOM树的删除.
<block></block>组件,写在代码内,可以使得执行的时候对内部wx:if做集中处理,DOM树上都给他们删除/保留,但是在DOM树上不存在,但是代码内写执行的时候会当父组件执行.
hidden=""当组件对象内有hidden属性会根据内部存储的布尔值,进行display是什么类型属性的,但是写hidden和vue标签上有display效果一样,有的.wxss当优先级高于hidden.
一个是执行销毁,一个是DOM树上有,但是不在页面渲染.
4.列表渲染
wx:for

在vue当中的写法是v-for="item in list"当执行看到v-for属性内查找in后面的给前面的对于每一个组件块级作用域item和index.这里同样,当看到wx:for内存储的会对组件多次创建,每一个内都有item和index,不用自己item这样,不过v-for/v-if这种不用插值语法,会自己去找,除了在标签内需要,属性上数学都是不写插值,v-bind/v-for这种会自己去找的,但是小程序除了事件都需要写插值语法只要是data内的数据,即使是特殊的属性.
如果这里块级作用域需要不同的变量名可以写wx:for-index修改,则执行这一个组件的时候会看有wx:for,看是否有wx:for-index,创建的时候会创建指定的变量名.以及我们vue当中进行删除添加是看每一个的key属性,而这里是看每一个的wx:key属性,


都需要加{{}},但是在wx:key上不需要自动找item/index.
对于vue而言,标签内需要{{}},属性上,对于v-for/v-if不需要v-bind其他都要有v-bind.
三:wxss
1.样式导入
在wxss内导入
@import +路径,/默认从根目录找.

会到路径上执行这些.
这里wxss等同于在vue上所写,但是vue上不能导入.
在app.wxss相当于在main.js和index.html上是全局的css样式.但是wxss的导入于html和js不同.
在vue上,css可以写在vue组件内,也可以写在外部导入,导入到main.js/index.html.
2.rpx单位
只要写了1rpx就是在任何一个手机上的宽度的1/750的宽度.750rpx是任意手机上的宽.
我们需要根据设计稿,通过rpx单位,来能在设计稿的手机尺寸上有这个宽度即可.
比如 375px的宽设置125px的高和宽,则设计为250rpx.
400px的宽,要设计200px的宽和高,375rpx.
属性内要让属性的值是数字数组对象,不是字符串需要加{{}}.{{}}可以是非字符串.



![虚拟化技术[1]之服务器虚拟化](https://img-blog.csdnimg.cn/direct/ea6fe95ceaa94b96aa65f3d4e2681b97.png)