在当前的大数据时代,了解如何可视化数据是UI/UX设计师技能的重要组成部分。如今,几乎所有的公司都需要良好的数据可视化作为确定业务方向和决策的参考。数据的可视化结果越好,用户的决策就越科学。
1、什么是数据可视化
数据可视化是将信息或数据转换为视觉上下文的概念,使数据更容易、更快地被大脑理解。这涉及到通过人脑提取意见来呈现信息或数据,从而更容易识别大型数据集中的模式和趋势。数据可视化也被定义为一种视觉艺术形式,它抓住了我们的兴趣,让我们关注信息,使我们能够内化数据中存在的信息和趋势。最常见的数据可视化形式有:条形图、地图、折线图、柱形图、面积图、子弹图、信息图等。即时设计总结了10种常见的数据可视化设计形式及其应用场景,有助于提高数字分析产品的设计思维。
2、数据可视化形式
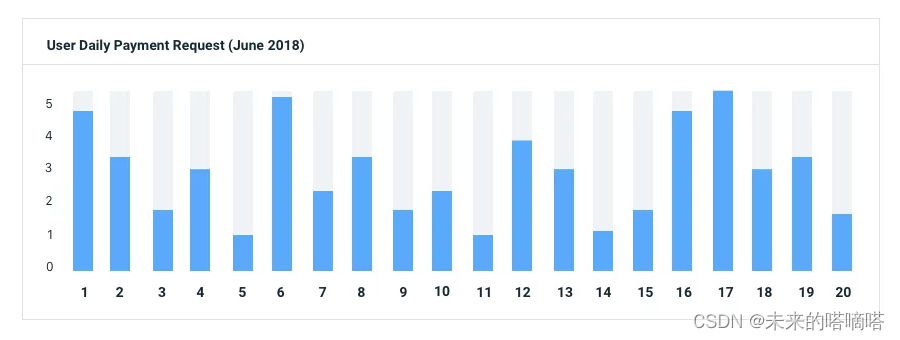
条形图

条形图是最流行的数据可视化方法之一。条形图将数据组织成矩形条,以便比较相关的数据集。您可以在以下情况下使用条形图:比较同一类别中的两个或两个以上值、让用户知道多个类似的数据集是如何相互关联的
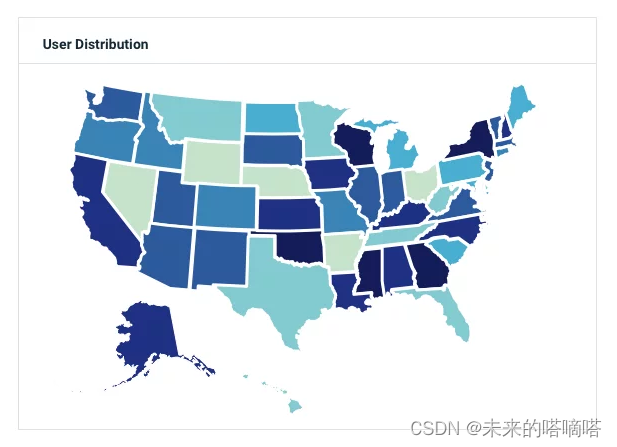
地图

使用地图显示地理数据分布的信息是一个非常合适的选择。您可以在以下情况下使用地图:
显示涉及特定位置的客户数据、让客户查看他们附近的数据点、显示客户数据的清晰地理分布
折线图

折线图通常用于帮助用户扫描信息,通过简洁准确的图表线格式可视化数据了解趋势。您可以在以下情况下使用折线图:
让用户了解数据的趋势、模式和波动、允许用户比较不同的数据集,但与多个系列相关
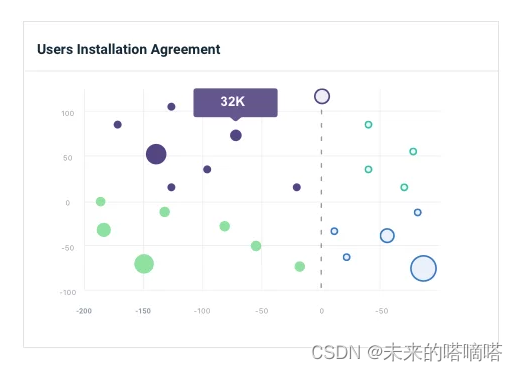
散点图:

散点图是一种二维数据可视化,它用来表示两个不同变量获得的值——一个沿着两个不同变量获得的值 x 轴绘制,另一个边缘 y 轴绘制。您可以在以下情况下使用散点图:
构建交互式报告、显示紧凑的数据可视化
饼状图

饼图是一个圆形图,分为多个部分(即饼片)。这些部分代表了每个类别对显示整个部分的贡献。
在以下情况下,您可以使用饼图:
计算出某物的构成、快速扫描指标
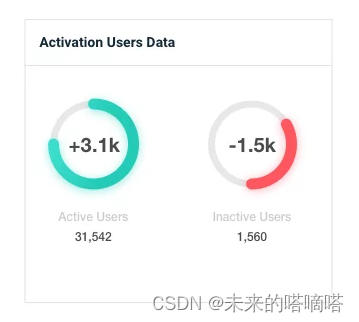
仪表

仪器通常用于可视化单值指标,如年初至今的总收入。换句话说,仪器显示单行中的一个或多个度量值,而不是显示多行数据。
您可以在以下情况下使用仪表:
跟踪目标明确的单一指标、您需要显示的数据不需要与其他数据集进行比较
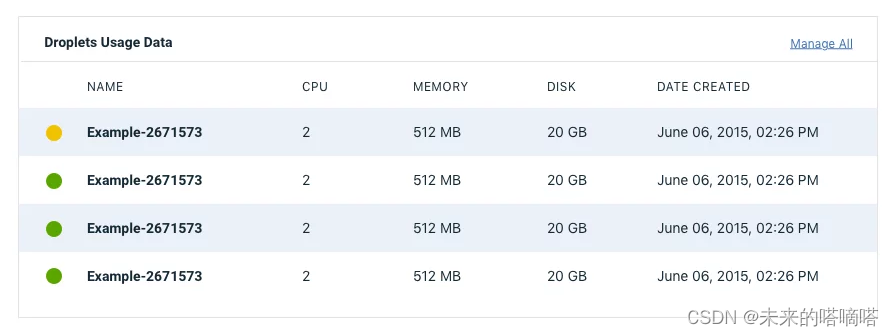
表格

表格是以列和行显示数据的可视化类型,非常适合发布。
您可以在以下条件下使用该表:
显示可分类组织的二维数据集、向下钻取,自然向下钻取路径分解大型数据集
热图

热图主要通过颜色变化显示数据。交叉检查多变量数据的方法是将变量放在行和列中,然后在表格中着色不同的单元格。
您可以在以下条件下使用热图:
展示实验数据的质量和差异数据,如比较全年多个城市的温度变化,看看最热或最冷的地方在哪里、显示重点研究对象表达数据差异的变化
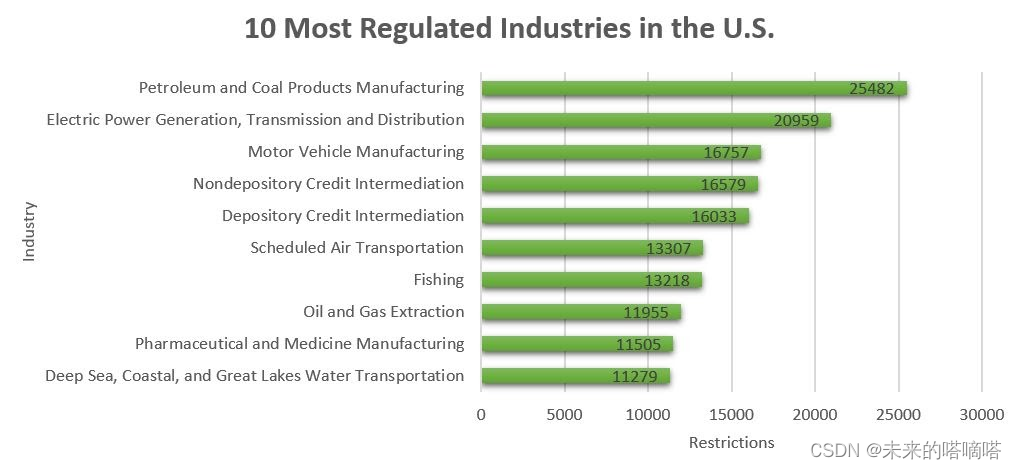
子弹图

子弹图的外观与子弹射出后带出的轨道非常相似。随着行业数量的多样化,该图对于想要与不同经济部门进行比较的人来说是一种有用的视觉效果。
您可以在以下条件下使用子弹图:
可用于将测量性能可视化,并与目标值和定性刻度进行比、显示数据分类和数值排名
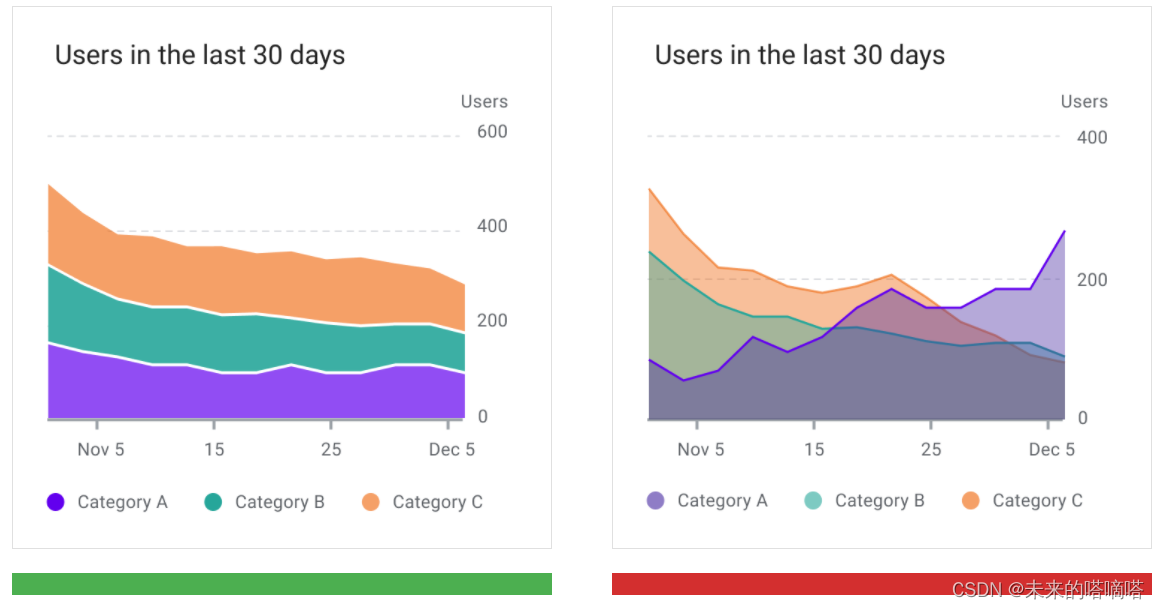
面积
面积图有很多种,包括积累面积图和重叠面积图。您可以在以下条件下使用面积图:
表示多个时间序列或使用色彩高光和中性色的组合来提供对比和强调

所有这些数据可视化都包括以下功能:
指标:这些指标显示给定主题的数据集的层次结构和组织。它们突出了最重要的信息。
简单:信息清晰。“一张图胜过千言万语”,读者立即了解当前信息。
简洁:信息简短明了,没有可见的不必要的信息。
原创性:乍一看,看似无关的数据类型以一种为读者提供新视角的方式收集和显示。
颜色:为了吸引读者注意最重要的信息,使用了清晰易懂的调色板。
美学:图形生动,设计精良,赏心悦目。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/workspace?source=csdn&plan=yb5242
https://js.design/workspace?source=csdn&plan=yb5242
数据可视化为最初可能看起来无聊或难以理解的内容提供了一个有趣的新视角。这10个例子告诉我们,真正的限制是你的想象力!如果你认为你可以在数据可视化设计领域展示你的优势,不妨在即时设计中进行设计测试,即时设计精细的钢笔工具、组件级自动布局、矢量网格等工具,足以让你发挥想象力!