1.amis-editor可视化编辑器 React版本(推荐): GitHub - aisuda/amis-editor-demo: amis 可视化编辑器示例 https://aisuda.github.io/amis-editor-demo
建议使用react版本,好维护,升级版本更新package.json中对应版本号即可。
2. vue-amis-sdk(vue版本 vuera转换react为vue )来实现amis-editor低代码编辑器.(仅供参考,不推荐使用此方式)
升级eceditor俩种方式:
1.跟随vue-amis-sdk版本
首先package.json中升级vue-amis-sdk版本,然后下载vue-amis-sdk项目源码vue-amis-sdk-master,从sdk目录下拷贝最新对应的amis umd打包js css等资源到ec-editor中.
build前直接放到public目录 /vue-amis-sdk.umd.min.js
build后需放到public/js目录 /js/vue-amis-sdk.umd.min.js
2.自己进行升级.
将vue-amis-sdk-master中package.json里amis-editor amis等版本升级. 并下载amis源码,进行umd打包. 然后再将vue-amis-sdk-master打包到npm上或直接嵌入使用
可视化使用说明(操作手册)
-
主要包含功能点
操作手册:amis - 低代码前端框架

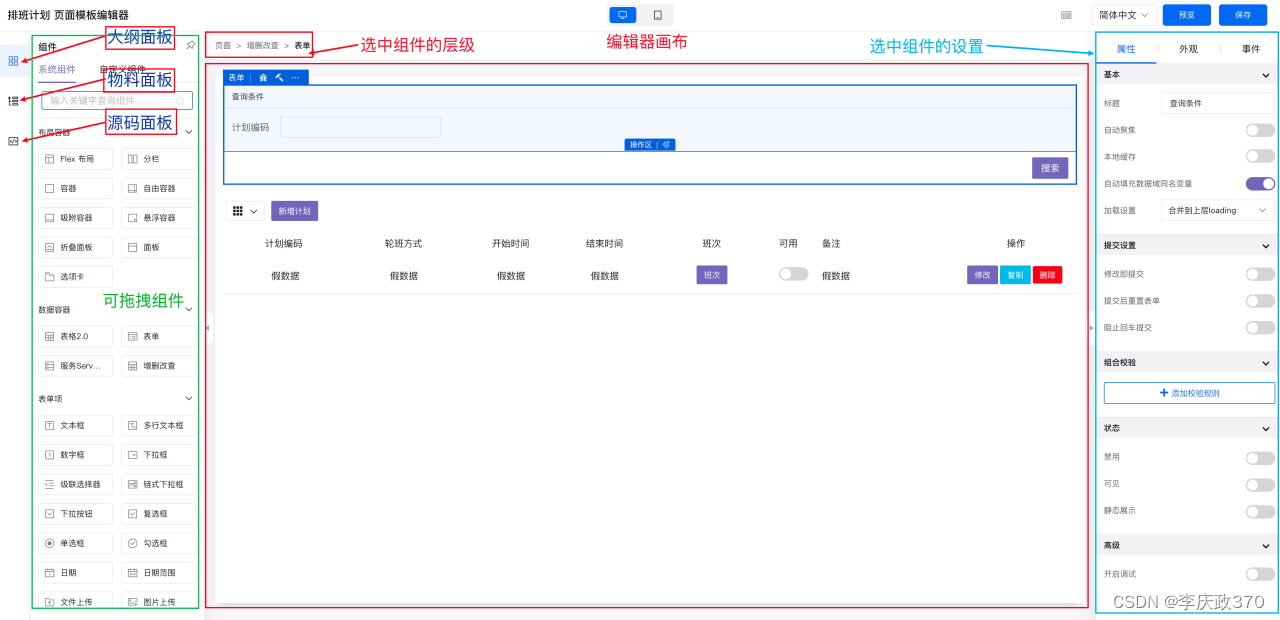
顶部:操作区
右侧:中英文切换,可以切换编辑器的语言、预览、保存操作。
左侧:面板与操作区
大纲面板:可以调整页面内的组件树结构
物料面板:可以查找组件,并在此拖动组件到编辑器画布中
源码面板:可以编辑页面级别的 JavaScript 代码和 CSS 配置
中部:可视化页面编辑画布区域

点击组件在右侧面板中能够显示出对应组件的属性配置选项
拖拽修改组件的排列顺序
将组件拖拽到容器类型的组件中
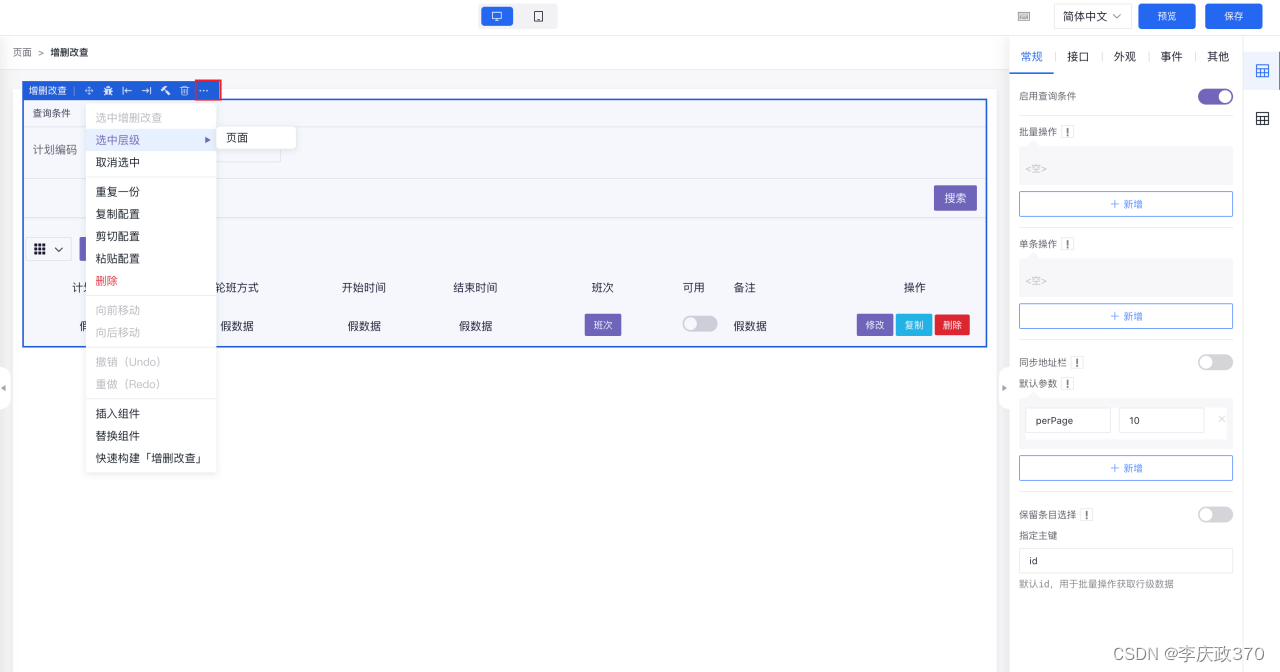
右侧:组件级别配置
选中的组件:从页面开始一直到当前选中的组件位置,点击对应的名称可以切换到对应的组件上
选中组件的配置:当前组件的大类目选项,根据组件类型不同,包含如下子类目:
常规:组件的基础属性值设置
接口:组件的请求接口配置
外观:组件的样式配置
事件:绑定组件对外暴露的事件
其他:数据源映射、分页等设置
2.组件使用
Amis自带了很多组件,基本上满足日常的简单开发使用。
具体可以看下官方的介绍:
https://aisuda.bce.baidu.com/amis/zh-CN/docs/concepts/schema
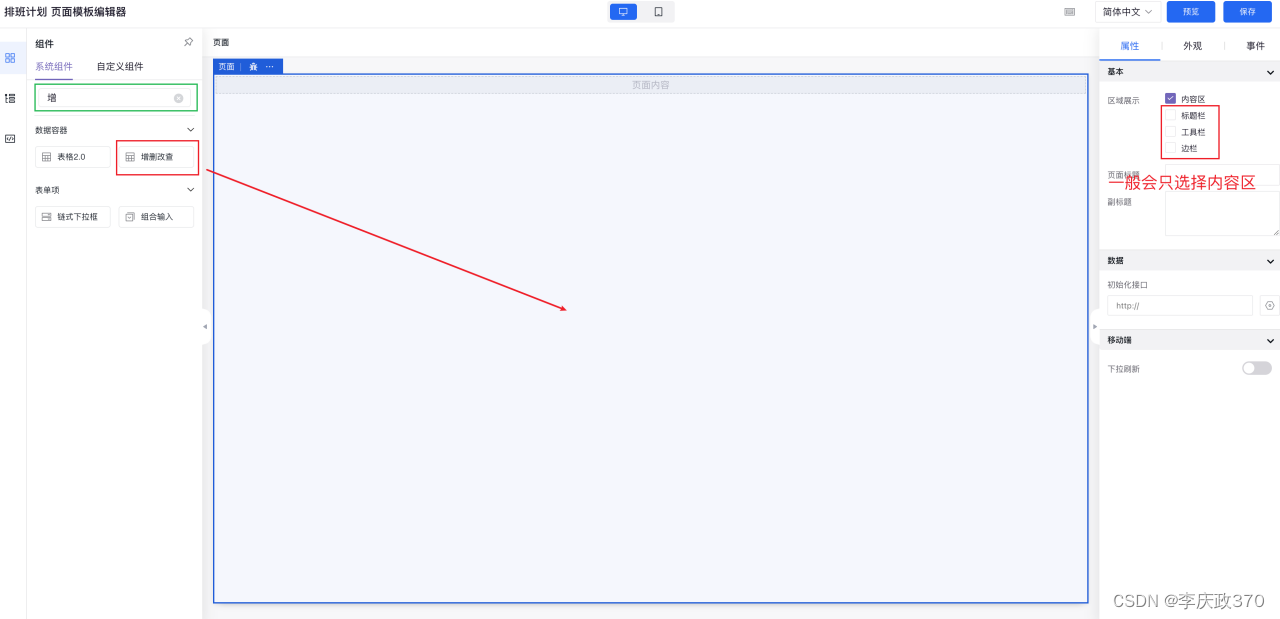
可以直接在左侧组件库拖拽到画布中。

还可以在官方组件库文档中找到需要的组件,复制组件代码,放在代码编辑区中。
官方组件库地址:
https://aisuda.bce.baidu.com/amis/zh-CN/components/page

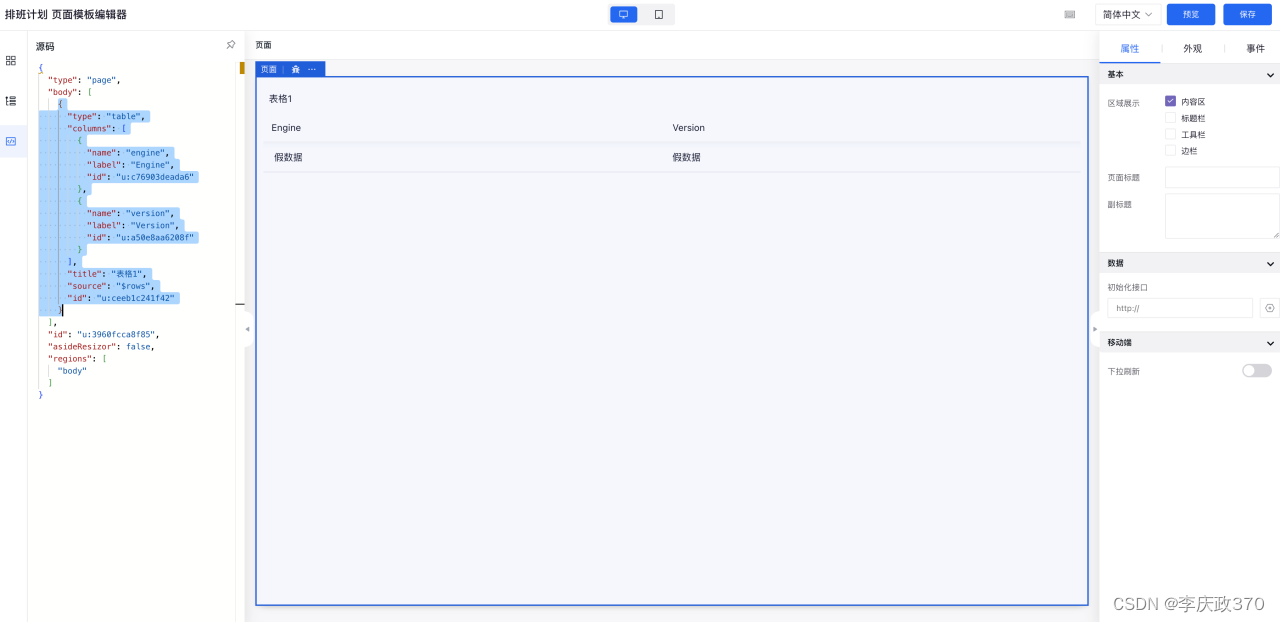
找到想要的组件,点击编辑代码。在右侧的弹窗中选中type为table的json复制到我们的页面中。

amis组件是可以嵌套使用的,在body中继续添加即可。
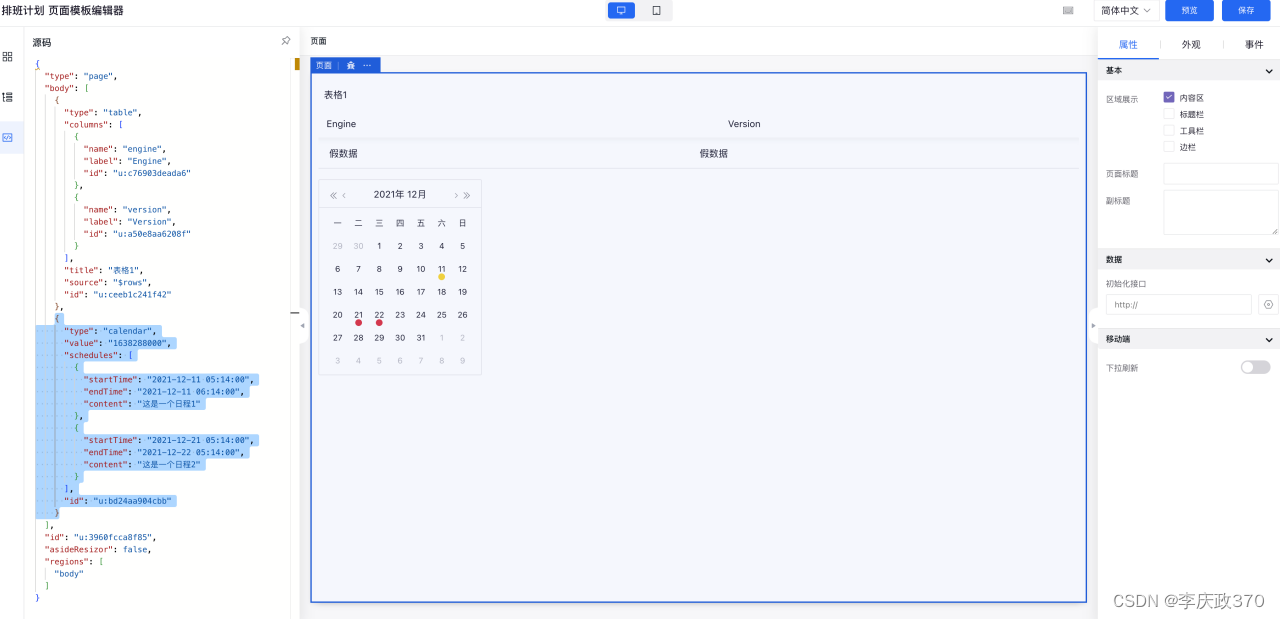
再复制一个claendar组件放到table组件下:

每个组件的属性是不同的,但配置方式都是大同小异。
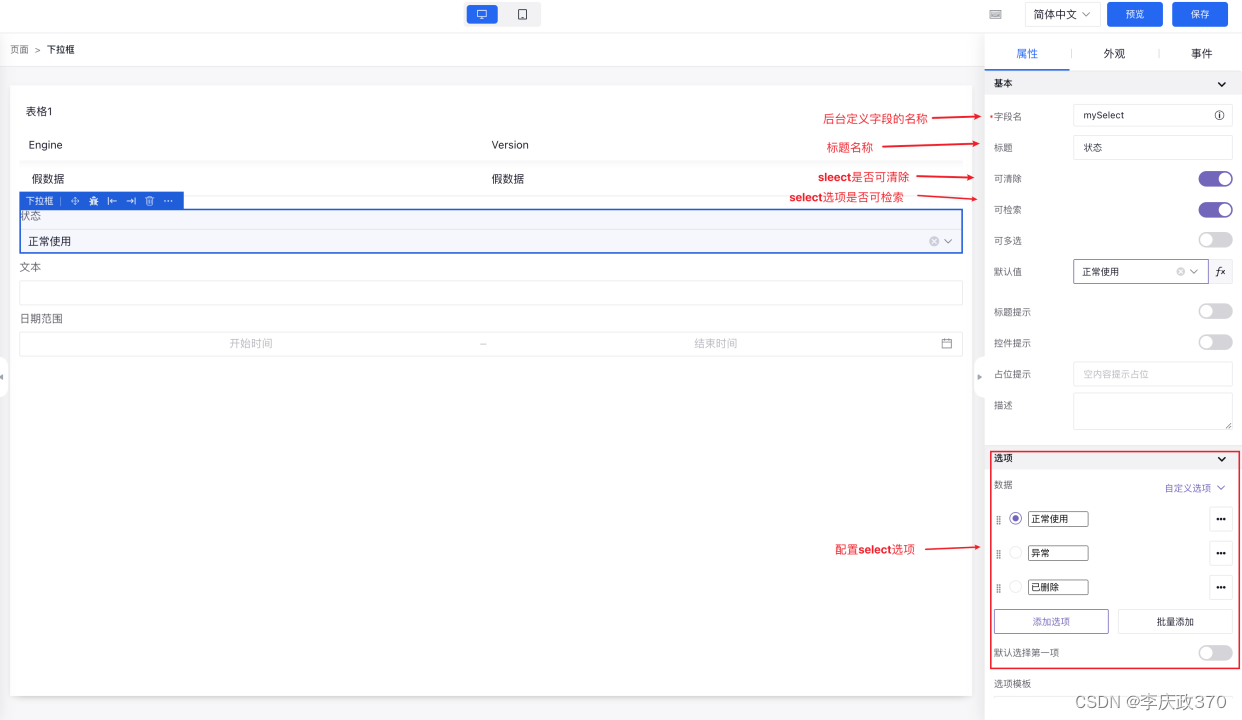
以select下拉框为例,选择select组件,在右侧属性中可对select组件进行配置:

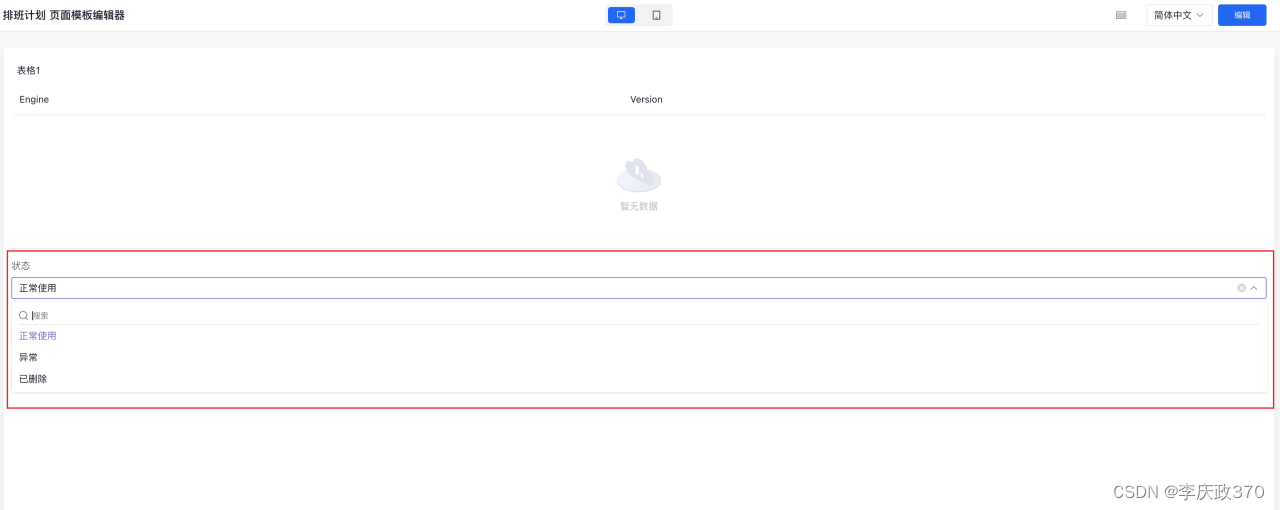
然后点击预览可查看配置的页面:

每个组件支持哪些功能,具体可查看官方组件文档中的介绍,比如select下拉选组件
https://aisuda.bce.baidu.com/amis/zh-CN/components/form/select

3.amis样式使用
amis 中有大量的已定义的功能类 class 可以使用
具体介绍可查看官方对amis样式的介绍:
amis - 低代码前端框架
一、通过内置的class 样式进行调整
内置class样式:https://aisuda.bce.baidu.com/amis/zh-CN/style/layout/box-sizing

二、通过wrapper组件的style属性,写css样式(或者从右侧外观处选择样式)
原生css属性名转驼峰即可。 比如box-shadow -> boxShadow

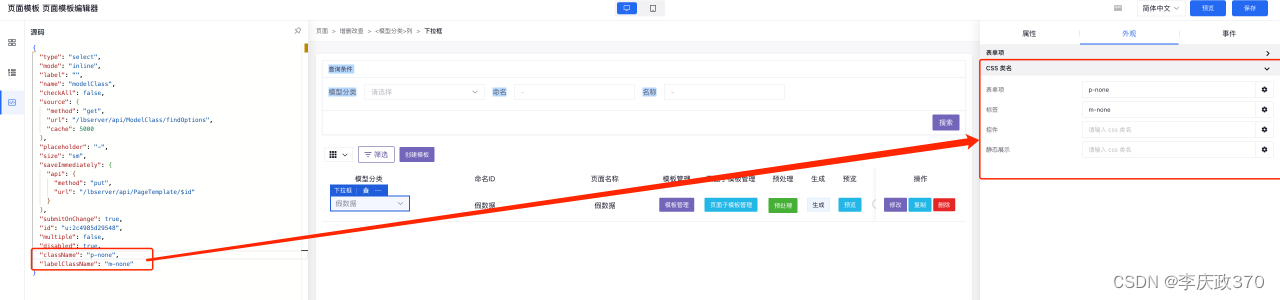
三、通过组件外观的自定义样式写css原生样式
css属性直接用即可。比如 box-shadow。(需用检查 看一下需要改组件的那个class样式)

4.事件动作使用
事件动作的官方介绍
amis组件支持很多事件配置,具体可查看:
https://aisuda.bce.baidu.com/amis/zh-CN/docs/concepts/event-action
在amis编辑器中配置事件动作
以按钮为例,配置一个点击事件。
先选中按钮找到右侧面板的事件配置,添加一个点击事件:

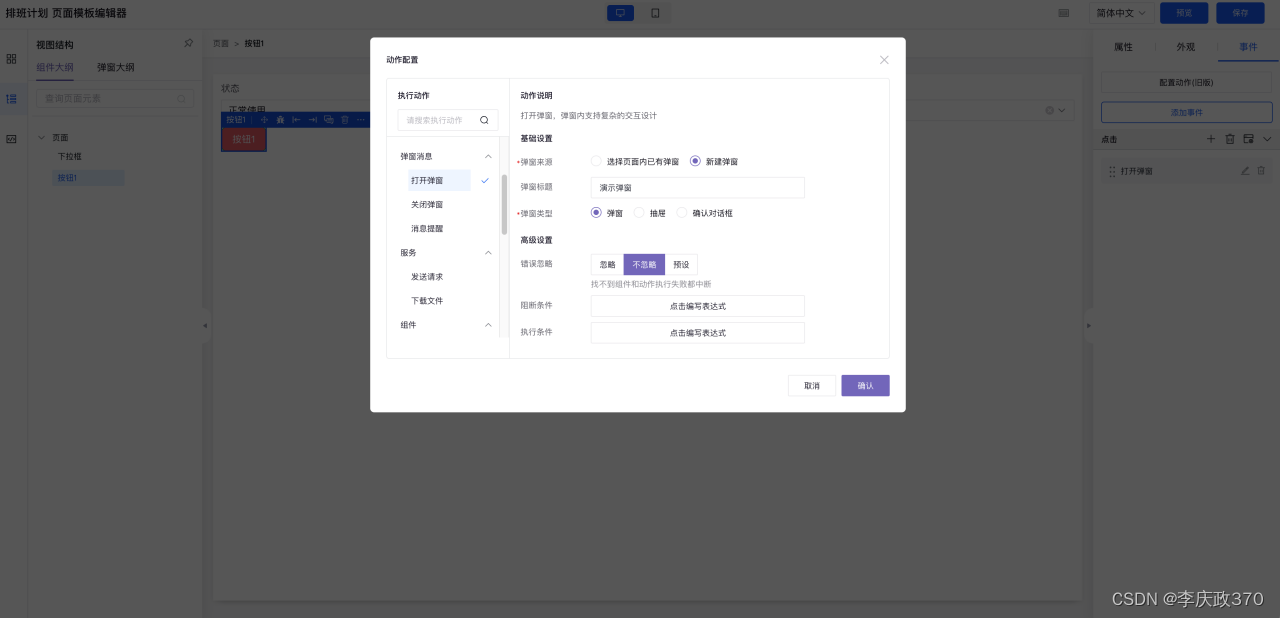
然后给这个点击事件绑定一个具体要执行的动作:
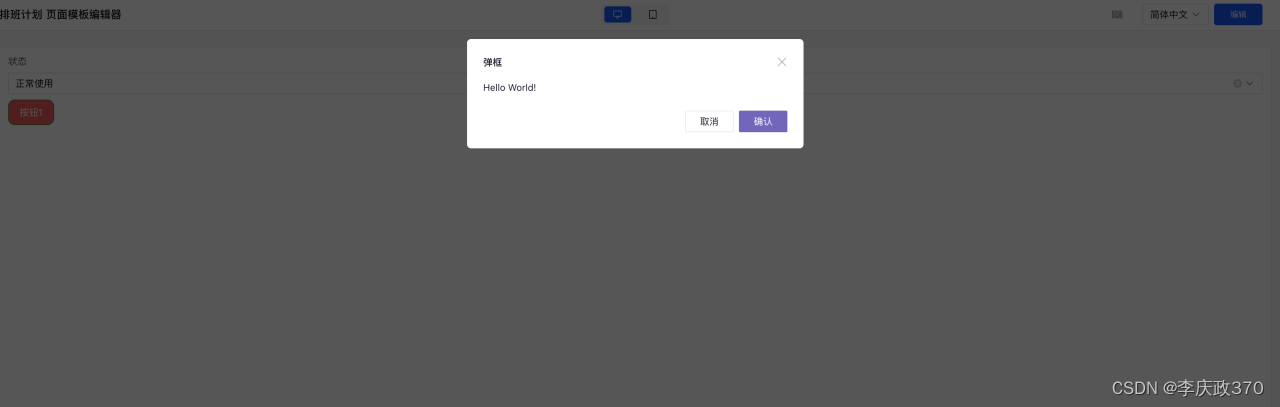
我们这里选择打开一个弹窗的动作

然后点击预览可查看页面