APISIX-简单使用
这个工具还是很不错的,可视化的配置很清晰 ,
想用NGINX的配置模式也是可以的,就是要去修改配置文件了。
APISIX,一个很不错的可视化工具,用来代替Nginx相当不错,可作为Nginx的平替方案,其本身也是基于Nginx的,也支持Nginx的配置,所有平替相当的平滑。
文章目录
- APISIX-简单使用
- @[toc]
- Docker基础服务安装
- 简单使用
- 路由配置
- 代理静态文件
- 前端部署调整
- 监控【prometheus】
- 参考资料
文章目录
- APISIX-简单使用
- @[toc]
- Docker基础服务安装
- 简单使用
- 路由配置
- 代理静态文件
- 前端部署调整
- 监控【prometheus】
- 参考资料
Docker基础服务安装
# 去这里面找目录:example/docker-compose.yml 【最后手动下载了】
git clone https://github.com/apache/apisix-docker.git
# 调整端口映射,apisix-dashboard 和 portainer 都是9000的端口【端口冲突很多】
# docker-compose -p docker-apisix up -d
# ===============================================
# 报错:
# ERROR: Failed to Setup IP tables: Unable to enable SKIP DNAT rule: (iptables failed: iptables --wait -t nat -I DOCKER -i br-22035dbda81a -j RETURN: iptables: No chain/target/match by that name.
# 解决:
# sudo iptables -t filter -F
# sudo iptables -t filter -X
# sudo systemctl restart docker
# ===============================================
# ****** 调整各种端口的冲突 *****
# 一个个开启
docker-compose -p docker-apisix up -d etcd
docker-compose -p docker-apisix up -d apisix
docker-compose -p docker-apisix up -d apisix-dashboard
http://192.168.137.115:7000/ 密码:admin/admin

简单使用
路由配置
# 新建路由
1. 路由->新建
2. 匹配条件->路劲:/admin/* # 表示匹配的路径
3. 请求改写->路径改写->正则改写 # 相当于正则替换
1. 匹配正则表达式 : ^/admin/
2. 转发路径模版 : /epidemic/admin/
4. 下一步->上游配置
5. 上游类型:节点 ,目标节点 :ip+端口
6. 其他看中文解释了
7. 下一步-> 插件【不需要就跳过】 -> 下一步 -> 提交
# 验证 【完成】
【实际请求】:http://192.168.137.115:7080/admin/test/test
【会被转发到】:http://192.168.137.115:8080/epidemic/admin/test/test
其他配置看中文即可,就是插件这个很强大,得看官方文档研究怎么用!!
代理静态文件
这个就前端部署使用的了!!!
# 【1】 /home/apisix/apisix-docker/example/apisix_conf/config.yaml
nginx_config:
http_configuration_snippet: |
server
{
listen 45651;
server_name 192.168.137.115;
#access_log off;
location / {
root /usr/local/apisix/data/html;
try_files $uri $uri/ /index.html;
index index.html;
}
}
chunked_transfer_encoding on;
# 【2】 docker-compose.yml 添加端口映射
ports:
- "45651:45651/tcp"
# 【3】 docker-compose.yml 添加目录映射
volumes:
- ./apisix_conf/config.yaml:/usr/local/apisix/conf/config.yaml:ro
- /home/apisix/admin-ui/dist:/usr/local/apisix/data/html
# 【PS】/usr/local/apisix/data/html/dist... 就是前端打包构建的文件了
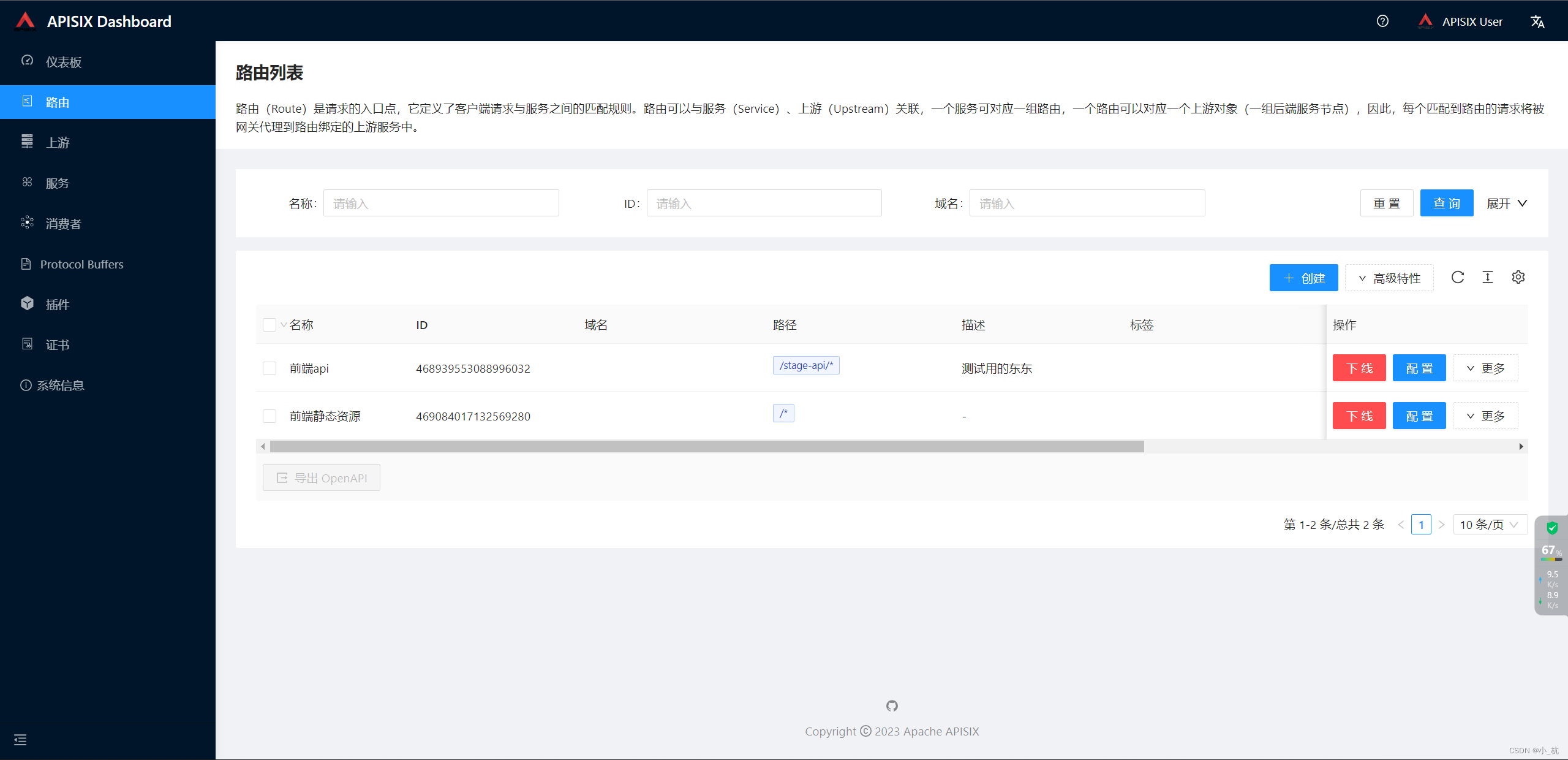
前端部署调整
# 由于api和前端文件都在一个服务器,并且前端要保证不跨域
# 调整apisix的路由,以便支持
前端api /stage-api/* 指向后台接口服务
前端静态资源 /* 指向本地45651静态文件资源
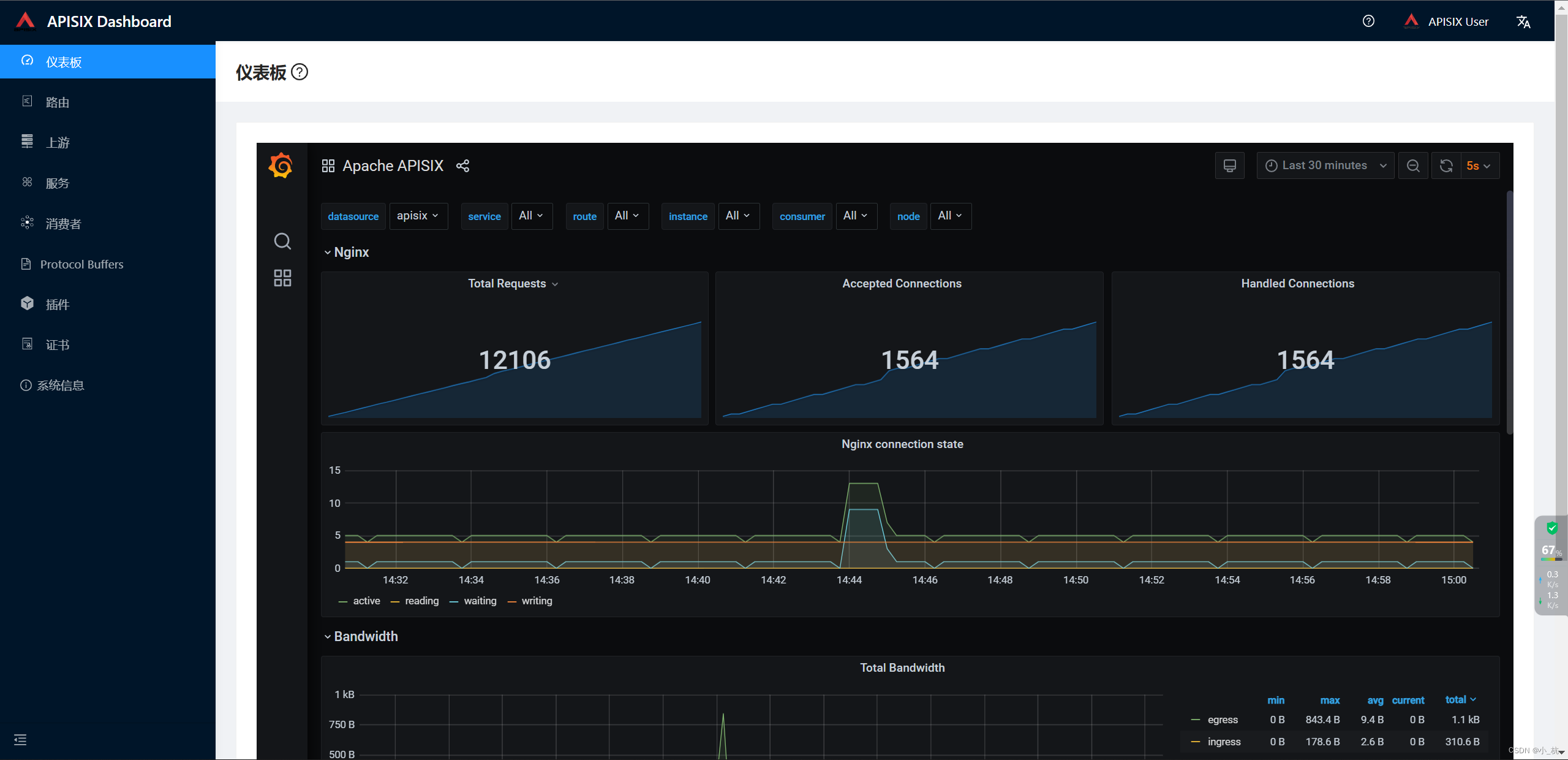
监控【prometheus】
这里的监控,应该是prometheus+ grafana 进行的
# 先开起开看看效果
docker-compose -p docker-apisix up -d prometheus
docker-compose -p docker-apisix up -d grafana
# 两个地址
prometheus:http://192.168.137.115:9090/targets
Grafana: http://192.168.137.115:3000/
# Grafanna 这个地址可以配置到apisie-dashboard的首页,就可以了
# 默认Grafana是已经有了apisix的仪表盘视图了,够用

参考资料
- 官方文档:https://www.bookstack.cn/read/apisix-3.2-zh/3a3ad75e1267bfce.md、
- Apache APISIX® Dashboard :https://apisix.apache.org/zh/docs/dashboard/USER_GUIDE/
- https://blog.csdn.net/qq_39245246/article/details/125084747
- https://blog.csdn.net/CaptainJava/article/details/125510913 使用教程
- http://www.cbww.cn/news/53009.shtml nginx配置