一、为什么要学Vue3
Vue3官网:简介 | Vue.js
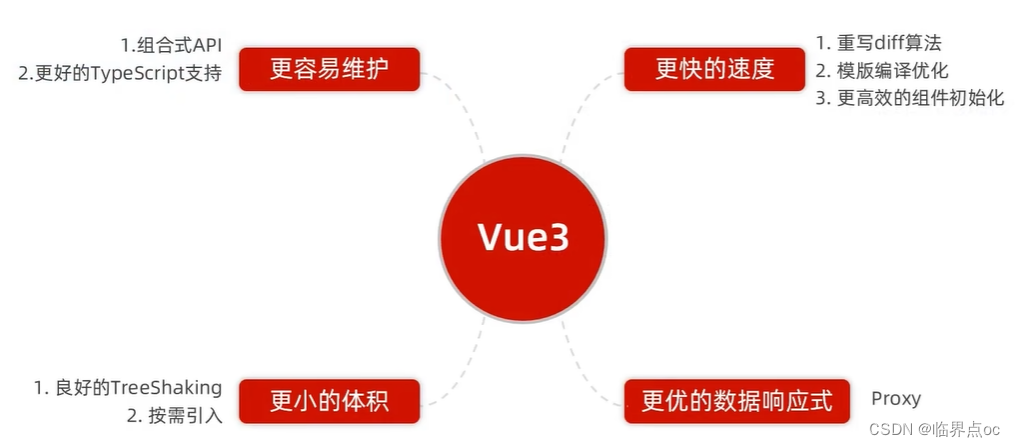
1. Vue3的优势

2. Vue2选项式API vs Vue3组合式API

示例:

二、create-vue搭建Vue3项目
1. 认识create-vue
create-vue是Vue官方新的脚手架工具,底层切换到了vite(下一代构建工具),为开发提供极速响应。

2. 使用create-vue创建项目
1. 前提环境条件
已安装16.0或更高版本的Node.js
node -v2. 创建一个Vue应用
npm init vue@latest这一指令将会安装并执行create-vue
①创建项目

②安装依赖

③启动项目


三、熟悉项目目录和关键文件

①禁用Vue2的插件“Vetur”

②安装Vue3的插件“Vue - Official”

四、组合式API - setup选项
1. setup选项的写法和执行时机

示例:
App.vue
<script>
// setup
// 1. 执行时机,比beforeCreate还要早
// 2. setup函数中,获取不到this(this是undefined)
export default {
setup () {
console.log('setup函数', this)
},
beforeCreate () {
console.log('beforeCreate函数')
}
}
</script>
<template>
<div>学习Vue3</div>
</template>
2. setup选项中写代码的特点

示例:
App.vue
<script>
// setup
// 1. 执行时机,比beforeCreate还要早
// 2. setup函数中,获取不到this(this是undefined)
// 3. 数据和函数,需要在setup最后return,才能在模板中应用
// 问题:每次都要return,好麻烦?
// 4. 通过setup语法糖简化代码
export default {
setup () {
// 数据
const message = 'hello Vue3'
// 函数
const logMessage = () => {
console.log(message)
}
return {
message,
logMessage
}
},
beforeCreate () {
console.log('beforeCreate函数')
}
}
</script>
<template>
{{ message }}
<br>
<button @click="logMessage">log message</button>
</template>
3. <script setup>语法糖

示例:
App.vue
<script setup>
const message = 'this is a message'
const logMessage = () => {
console.log(message)
}
</script>
<template>
{{ message }}
<br>
<button @click="logMessage">log message</button>
</template>
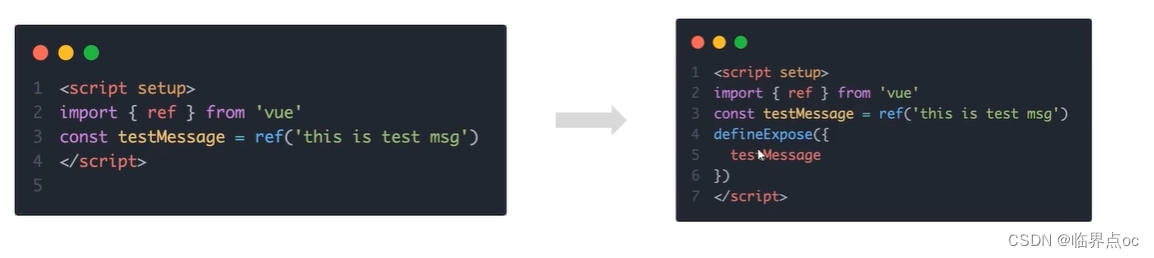
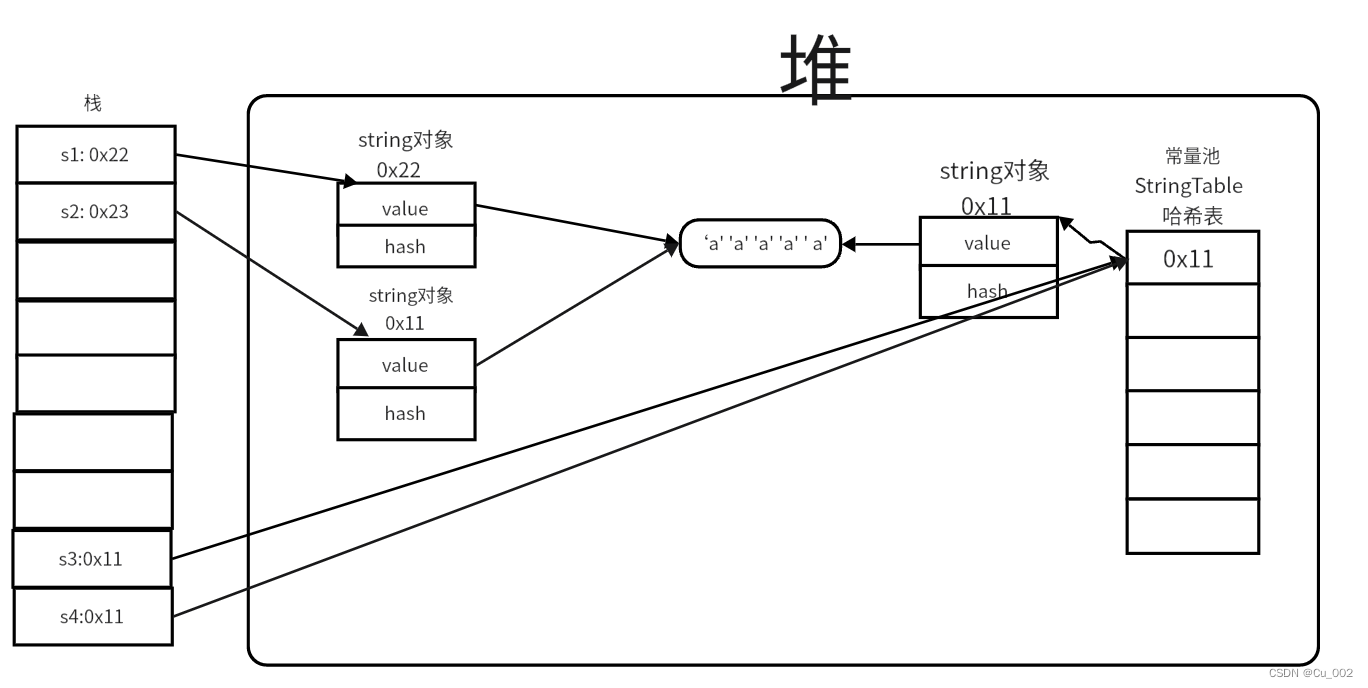
<script setup> 语法糖原理

4. 总结
1. setup选项的执行时机?
答:beforeCreate钩子之前 自动执行。
2. setup写代码的特点是什么?
答:定义数据 + 函数,然后以对象方式return。
3. <script setup>解决了什么问题?
答:经过语法糖的封装更简单的使用组合式API。
4. setup中的this还指向组件实例吗?
答:指向undefined。
五、组合式API - reactive和ref函数
1. reactive()
作用:接受对象类型数据的参数传入并返回一个响应式的对象
核心步骤:
1. 从vue包中导入reactive函数
2. 在<script setup>中执行reactive函数并传入类型为对象的初始值,并使用变量接收返回值

示例:
App.vue
<script setup>
// reactive: 接收一个对象类型的数据,返回一个响应式的对象
// 问题:如果是简单类型,怎么办呢?
import { reactive } from 'vue'
const state = reactive({
count: 100
})
const setCount = () => {
state.count++
}
</script>
<template>
<div>
<div>{{ state.count }}</div>
<button @click="setCount">+1</button>
</div>
</template>
2. ref()
作用:接收简单类型或者对象类型的数据传入并返回一个响应式的对象
核心步骤:
1. 从vue包中导入ref函数
2. 在<script setup>中执行ref函数并传入初始值,使用变量接收ref函数的返回值

示例:
App.vue
<script setup>
// ref: 接收简单类型或复杂类型,返回一个响应式的对象
// 本质:在原有传入数据的基础上,外层包了一层对象,包含了复杂类型
// 底层,包成复杂类型之后,再借助reactive实现的响应式
// 注意点:
// 1. 脚本中访问数据,需要通过.value
// 2. 在template中,value不需要加(帮我们拔了一层)
// 推荐:以后声明数据,统一用ref => 统一了编码规范
import { ref } from 'vue'
const count = ref(1)
const setCount = () => {
count.value++
}
</script>
<template>
<div>
<div>{{ count }}</div>
<button @click="setCount">+1</button>
</div>
</template>
3. 总结
1. reactive和ref函数的共同作用是什么?
答:用函数调用的方式生成响应式数据。
2. reactive vs ref ?
答:①reactive不能处理简单类型的数据;
②ref参数类型支持更好但是通过.value访问修改;
③ref函数的内部实现依赖于reactive函数。
3. 在实际工作中推荐使用哪个?
答:推荐使用ref函数,更加灵活统一。
六、组合式API - computed
1. computed计算属性函数
计算属性基本思想和Vue2的完全一致,组合式API下的计算属性只是修改了写法。
核心步骤:
1. 导入computed函数
2. 执行函数在回调参数中return基于响应式数据做计算的值,用变量接收

示例:计算属性小案例

App.vue
<script setup>
// 计算属性
// const 计算属性 = computed(() = > {
// return 计算返回的结果
// })
import { ref, computed } from 'vue'
// 声明数据
const list = ref([1, 2, 3, 4, 5, 6, 7, 8])
// 基于list派生一个计算属性,从list中过滤出 > 2
// computedList是一个只读的计算属性
const computedList = computed(() => {
return list.value.filter(item => item > 2)
})
// 创建一个可读的计算属性
const count = ref(1)
const plusOne = computed({
get: () => count.value + 1,
set: (val) => {
count.value = val - 1
}
})
plusOne.value = 1 // set
console.log(count.value) // 0
// 定义一个修改数组的方法
const addFn = () => {
list.value.push(666)
}
</script>
<template>
<div>
<div>原始数据:{{ list }}</div>
<div>计算后的数据:{{ computedList }}</div>
<button @click="addFn" type="button">修改</button>
</div>
</template>
2. 总结
1. 计算属性中不应有“副作用”
比如异步请求/修改dom
2. 避免直接修改计算属性的值
计算属性应该是只读的,特殊情况可以配置get set
七、组合式API - watch
1. watch函数
作用:侦听一个或者多个数据的变化,数据变化时执行回调函数
两个额外参数:①immediate(立即执行)②deep(深度侦听)
2. 基础使用 - 侦听单个数据
①导入watch函数
②执行watch函数传入要侦听的响应式数据(ref对象)和回调函数

3. 基础使用 - 侦听多个数据
说明:同时侦听多个响应式数据的变化,不管哪个数据变化都需要执行回调函数

示例:
App.vue
<script setup>
import { ref, watch } from 'vue'
const count = ref(0)
const nickname = ref('张三')
const changeCount = () => {
count.value++
}
const changeNickname = () => {
nickname.value = '李四'
}
// 1. 监视单个数据的变化
// watch(ref对象, (newValue, oldValue) => { ... })
// watch(count, (newValue, oldValue) => {
// console.log(newValue, oldValue)
// })
// 2. 监视多个数据的变化
// watch([ref对象1, ref对象2], (newArr, oldArr) => { ... })
watch([count, nickname], (newArr, oldArr) => {
console.log(newArr, oldArr)
})
</script>
<template>
<div>{{ count }}</div>
<button @click="changeCount">改数字</button>
<div>{{ nickname }}</div>
<button @click="changeNickname">改昵称</button>
</template>
4. immediate
说明:在侦听器创建时立即触发回调,响应式数据变化之后继续执行回调

示例:
App.vue
<script setup>
import { ref, watch } from 'vue'
const count = ref(0)
const nickname = ref('张三')
const changeCount = () => {
count.value++
}
const changeNickname = () => {
nickname.value = '李四'
}
// 3. immediate立即执行
watch([count, nickname], (newArr, oldArr) => {
console.log(newArr, oldArr)
}, {
immediate: true
}
)
</script>
<template>
<div>{{ count }}</div>
<button @click="changeCount">改数字</button>
<div>{{ nickname }}</div>
<button @click="changeNickname">改昵称</button>
</template>
5. deep
说明:deep,深度监视,默认watch进行的是浅层级的监视。
示例:
<script setup>
import { ref, watch } from 'vue'
const count = ref(0)
const nickname = ref('张三')
const changeCount = () => {
count.value++
}
const changeNickname = () => {
nickname.value = '李四'
}
// 4. deep 深度监视,默认watch进行的是浅层监视
// const ref1 = ref(简单类型) 可以直接监视
// const ref2 = ref(复杂类型) 监视不到复杂类型内部数据的变化
const userInfo = ref({
name: 'zs',
age: 18
})
const setUserInfo = () => {
// 如果userInfo一整个对象的地址没有发生任何变化,监视不到
// 如果想要对象内部数据的变化也能监视到,deep: true
userInfo.value.age++
// 修改了userInfo.value 修改了对象的地址,才能监视到
// userInfo.value = {name: 'ls', age: 20}
}
watch(userInfo, (newValue) => {
console.log(newValue)
}, {
deep: true
})
</script>
<template>
<div>{{ count }}</div>
<button @click="changeCount">改数字</button>
<div>{{ nickname }}</div>
<button @click="changeNickname">改昵称</button>
<div>--------------------------------------</div>
<div>{{ userInfo }}</div>
<button @click="setUserInfo">修改userInfo</button>
</template>
6. 精确侦听对象的某个属性
需求:在不开启deep的前提下,侦听age的变化,只有age变化时才执行回调

示例:
App.vue
<script setup>
import { ref, watch } from 'vue'
const count = ref(0)
const nickname = ref('张三')
const changeCount = () => {
count.value++
}
const changeNickname = () => {
nickname.value = '李四'
}
const userInfo = ref({
name: 'zs',
age: 18
})
const setUserInfo = () => {
userInfo.value.age++
}
// 5. 对于对象中的属性,进行监视
watch(
() => userInfo.value.age,
(newValue, oldValue) => {
console.log(newValue, oldValue)
}
)
</script>
<template>
<div>{{ count }}</div>
<button @click="changeCount">改数字</button>
<div>{{ nickname }}</div>
<button @click="changeNickname">改昵称</button>
<div>--------------------------------------</div>
<div>{{ userInfo }}</div>
<button @click="setUserInfo">修改userInfo</button>
</template>
7. 总结
1. 作为watch函数的第一个参数, ref对象需要添加.value吗?
答:不需要,第一个参数就是传ref对象
2. watch只能侦听单个数据吗?
答:单个 或 多个
3. 不开启deep,直接监视复杂类型,修改属性能触发回调吗?
答:不能,默认是浅层侦听
4. 不开启deep,精确侦听对象的某个属性?
答:可以把第一个参数写成函数的写法,返回要监听的具体属性
八、组合式API - 生命周期函数
1. Vue3的生命周期API(选项式 VS 组合式)
| 选项式API | 组合式API |
| beforeCreate / created | setup |
| beforeMount | onBeforeMount |
| mounted | onMounted |
| beforeUpdate | onBeforeUpdate |
| updated | onUpdated |
| beforeUnmount | onBeforeUnmount |
| unmounted | onUnmounted |
示例:
<script setup>
import { onMounted } from 'vue';
// beforeCreate和created的相关代码,一律放在setup中执行
const getList = () => {
setTimeout(() => {
console.log('发送请求,获取数据')
}, 2000)
}
// 一进入页面的请求
getList()
// 如果有些代码需要在mounted生命周期中执行
onMounted(() => {
console.log('mounted生命周期函数 - 逻辑1')
})
// 写成函数的调用方式,可以调用多次,并不会冲突,而是按照顺序依次执行
onMounted(() => {
console.log('mounted生命周期函数 - 逻辑2')
})
</script>
<template>
<div></div>
</template>
九、组合式API - 父子通信
1. 组合式API下的父传子
基本思想:
1. 父组件给子组件绑定属性
2. 子组件内部通过props选项接收

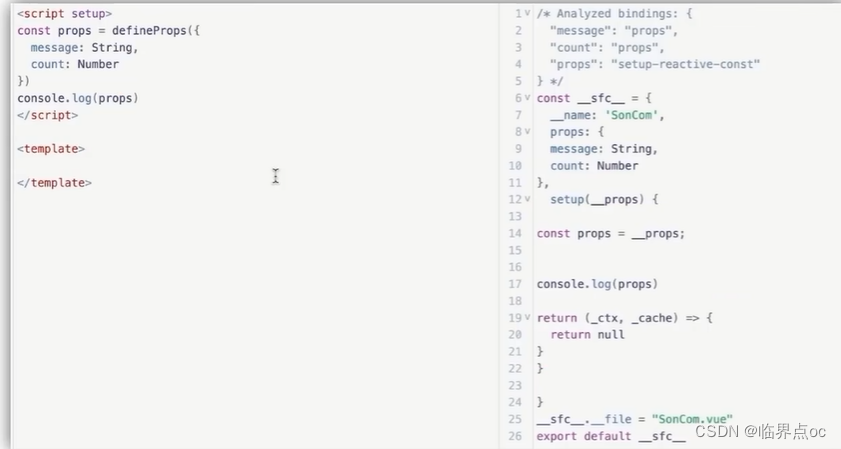
defineProps原理:就是编译阶段的一个标识,实际编译器解析时,遇到后会进行编译转换

示例:
App.vue
<script setup>
// 父传子
// 1. 父组件给子组件绑定属性
// 2. 子组件内部通过props选项接收
// 局部组件(导入进来就能用)
import SonCom from '@/components/son-com.vue'
import { ref } from 'vue'
const money = ref(10000)
const getMoney = () => {
money.value += 5000
}
</script>
<template>
<div>
<h3>
父组件 - {{ money }}
<button @click="getMoney">挣钱</button>
</h3>
<!-- 给子组件,添加属性的方式传值 -->
<SonCom car="宝马" :money="money"></SonCom>
</div>
</template>components/son-com.vue
<script setup>
// 子组件
// 由于写了setup,所以无法直接配置props选项
// 所以,此处需要借助于“编译器宏”函数接收子组件传递的数据
const props = defineProps({
car: String,
money: Number
})
console.log(props.car)
console.log(props.money)
</script>
<template>
<!-- 对于props传递过来的数据,模板中可以直接使用 -->
<div class="son">
我是子组件 - {{ car }} - {{ money }}
</div>
</template>
<style scoped>
.son {
border: 1px solid #000;
padding: 30px;
}
</style>
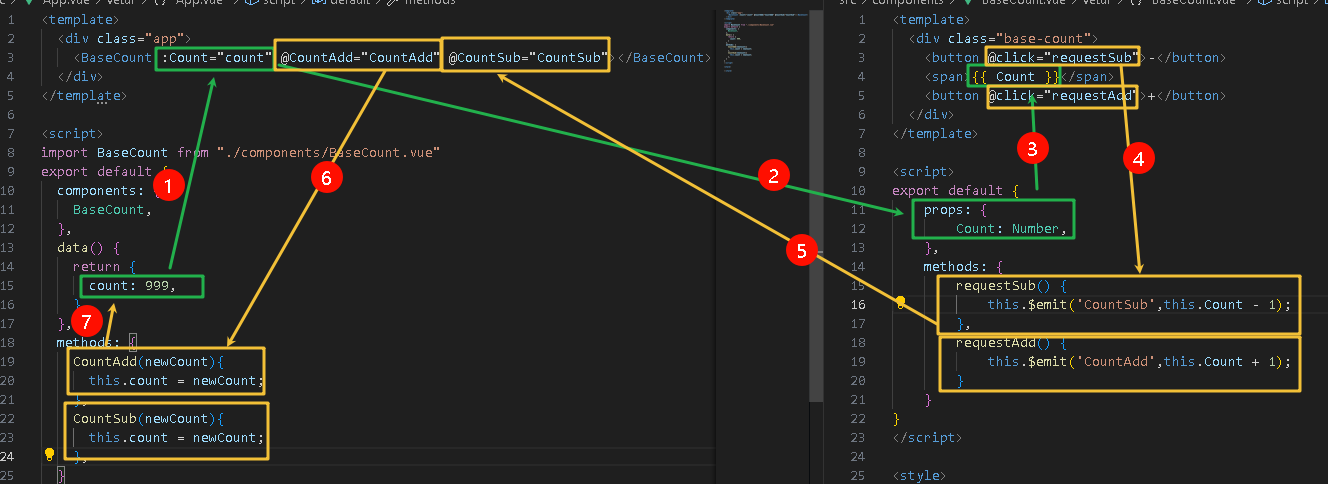
2. 组合式API下的子传父
基本思想:
1. 父组件中给子组件标签通过@绑定事件
2. 子组件内部通过emit方法触发事件

示例:
App.vue
<script setup>
// 父传子
// 1. 父组件给子组件绑定属性
// 2. 子组件内部通过props选项接收
// 子传父
// 1. 在子组件内部通过emit触发事件(编译器宏获得)
// 2. 在父组件中,通过@监听
// 局部组件(导入进来就能用)
import SonCom from '@/components/son-com.vue'
import { ref } from 'vue'
const money = ref(10000)
const getMoney = () => {
money.value += 5000
}
const changeFn = (newMoney) => {
money.value = newMoney
}
</script>
<template>
<div>
<h3>
父组件 - {{ money }}
<button @click="getMoney">挣钱</button>
</h3>
<!-- 给子组件,添加属性的方式传值 -->
<SonCom
@changeMoney="changeFn"
car="宝马"
:money="money"></SonCom>
</div>
</template>son-com.vue
<script setup>
// 子传父
// 由于写了setup,所以无法直接配置props选项
// 所以,此处需要借助于“编译器宏”函数接收子组件传递的数据
const props = defineProps({
car: String,
money: Number
})
console.log(props.car)
console.log(props.money)
const emit = defineEmits(['changeMoney'])
const buy = () => {
// 需要emit触发事件
emit('changeMoney', props.money - 500)
}
</script>
<template>
<!-- 对于props传递过来的数据,模板中可以直接使用 -->
<div class="son">
我是子组件 - {{ car }} - {{ money }}
<button @click="buy">花钱</button>
</div>
</template>
<style scoped>
.son {
border: 1px solid #000;
padding: 30px;
}
</style>
3. 总结
父传子
1. 父传子的过程中通过什么方式接收props?
答:defineProps({属性名: 类型})
2. setup语法糖中如何使用父组件传过来的数据?
答:const props = defineProps({属性名: 类型})
props.xxx
子传父
1. 子传父的过程中通过什么方式得到emit方法?
答:defineEmits(['事件名称'])
2. 怎么触发事件?
答:emit('自定义事件名', 参数)
十、 组合式API - 模板引用
1. 模板引用的概念
通过ref标识获取真实的dom对象或者组件实例对象

2. 如何使用(以获取dom为例 组件同理)

3. defineExpose()
默认情况下在<script setup>语法糖下组件内部的属性和方法是不开放给父组件访问的,可以通过defineExpose编译宏指定哪些属性和方法允许访问。

示例:
App.vue
<script setup>
import TestCom from './components/test-com.vue'
import { onMounted, ref } from 'vue'
// 模板引用(可以获取dom,也可以获取组件)
// 1. 调用ref函数,生成一个ref对象
// 2. 通过ref标识,进行绑定
// 3. 通过ref对象.value即可访问到绑定的元素(必须渲染完成后,才能拿到)
const inp = ref(null)
// 生命周期钩子 onMounted
onMounted(() => {
// console.log(inp.value)
// inp.value.focus()
})
const clickFn = () => {
inp.value.focus()
}
const testRef = ref(null)
const getCom = () => {
console.log(testRef.value.count)
testRef.value.sayHi()
}
</script>
<template>
<div>
<input ref="inp" type="text">
<button @click="clickFn">点击让输入框聚焦</button>
</div>
<TestCom ref="testRef"></TestCom>
<button @click="getCom">获取组件</button>
</template>test-com.vue
<script setup>
const count = 999
const sayHi = () => {
console.log('打招呼')
}
defineExpose({
count,
sayHi
})
</script>
<template>
<div>
我是用于测试的组件 - {{ count }}
</div>
</template>
4. 总结
1. 获取模板引用的时机是什么?
答:组件挂载完毕
2. defineExpose编译宏的作用是什么?
答:显示暴露组件内部的属性和方法
十一、组合式API - provide和inject
1. 作用和场景
顶层组件向任意的底层组件传递数据和方法,实现跨层组件通信

2. 跨层传递普通数据
1. 顶层组件通过provide函数提供数据
2. 底层组件通过inject函数获取数据

3. 跨层级传递响应式数据
在调用provide函数时,第二个参数设置为ref对象。

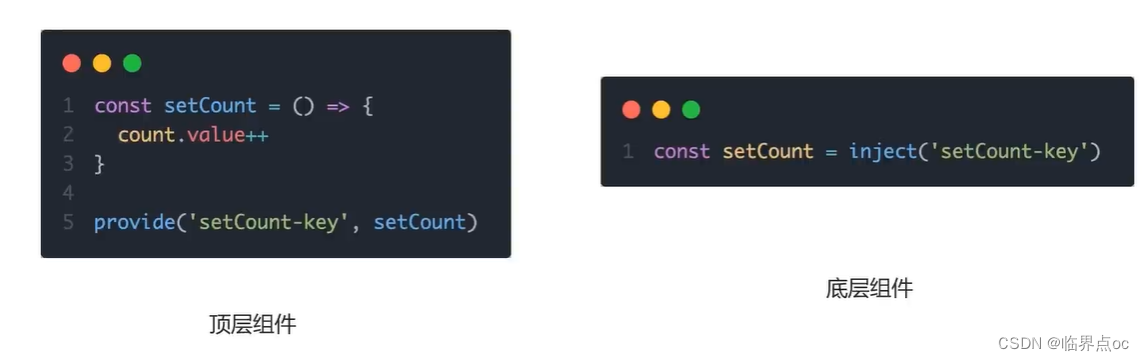
4. 跨层级传递方法
顶层组件可以向底层组件传递方法,底层组件调用方法修改顶层组件中的数据

示例:
App.vue 父组件
<script setup>
import CenterCom from './components/center-com.vue'
import { provide, ref } from 'vue';
// 1. 跨层传递普通数据
provide('theme-color', 'pink')
// 2. 跨层传递响应式数据
const count = ref(100)
provide('count', count)
setTimeout(() => {
count.value = 666
}, 2000)
// 3. 跨层级传递函数 => 给子孙后代传递可以修改数据的方法
provide('changeCount', (newCount) => {
count.value = newCount
})
</script>
<template>
<div>
<h1>我是顶层组件</h1>
<CenterCom></CenterCom>
</div>
</template>center-com.vue 子组件
<script setup>
import BottomCom from './bottom-com.vue'
</script>
<template>
<div>
<h2>我是中间组件</h2>
<BottomCom></BottomCom>
</div>
</template>bottom-com.vue 孙组件
<script setup>
import { inject } from 'vue';
const themeColor = inject('theme-color')
const count = inject('count')
const changeCount = inject('changeCount')
const clickFn = () => {
changeCount(888)
}
</script>
<template>
<div>
<h3>我是底层组件 - {{ themeColor }} - {{ count }}</h3>
<button @click="clickFn">更新count</button>
</div>
</template>
十二、Vue3.3新特性 - defineOptions
1. 背景说明
有<script setup>之前,如果要定义props,emits可以轻而易举地添加一个setup平级的属性。但是用了<script setup>后,就没法这么干了,setup属性已经没有了,自然无法添加与其平级的属性。
为了解决这一问题,引入了 defineProps 与 defineEmits这两个宏。但这只解决了props与emits这两个属性。如果我们要定义组件的name或其他自定义的属性,还是得回到最原始的用法——再添加一个普通的<script>标签。这样就会存在两个<script>标签,让人无法接受。
所以,在Vue3.3中新引入了defineOptions宏。顾名思义,主要是用来定义Options API的选项。可以用defineOptions定义任意的选项,props,emits,expose,slots除外(因为这些可以使用defineXXX来做到)。

示例:
src/views/login/index.vue
<script setup>
defineOptions({
name: 'LoginIndex'
})
</script>
<template>
<div>我是登录页</div>
</template>十三、Vue3.3新特性 - defineModel
Vue3中的v-model和defineModel
在Vue3中,自定义组件上使用v-model,相当于传递一个modelValue属性,同时触发update:modelValue事件


之前:我们需要先定义props,再定义emits。其中有许多重复的代码。如果需要修改此值,还需要手动调用emit函数。

示例:
App.vue
<script setup>
import MyInput from './components/my-input.vue';
import { ref } from 'vue'
const txt = ref('123456')
</script>
<template>
<div>
<MyInput v-model="txt"></MyInput>
{{ txt }}
</div>
</template>my-input.vue
<script setup>
import { defineModel } from 'vue'
const modelValue = defineModel()
</script>
<template>
<div>
<input
type="text"
:value="modelValue"
@input="e => modelValue = e.target.value"
>
</div>
</template>


















![[Redis]使用和原理](https://img-blog.csdnimg.cn/direct/eea69db459dc47f88408a6639a36ac7e.png)

