实现事件处理效果
我们借助 matplotlib 可以实现事件处理效果,例如,单击关闭画布会出现画布被关闭的文本提 示,在画布上的图形界面任意位置单击可以获得放大后的此处图形界面等。下面,我们就挑选一些 典型的事件处理案例来讲解实现事件处理效果的方法。
一,单击关闭画布后出现事件结果提示
当关闭画布后,通过引入事件处理机制,就可以看到事件处理结果的文本内容。也就是说,我 们对画布所做的动作是可以被捕捉到的,进而以文本形式展示捕捉到的事件信息。
1.代码示例
from __future__ import print_function
import matplotlib.pyplot as plt
def handle_event(close):
print("Handling Event: Closed Figure!")
font_style = dict(family="serif", weight="black", size=50)
fig = plt.figure()
fig.canvas.mpl_connect("close_event", handle_event)
plt.text(0.15, 0.5, "close_event", **font_style)
plt.show()

2.代码解释
这一事件处理机制的关键代码是“fig.canvas.mpl_connect("close_event", handle_event)”,也就是将关闭画布事件和事件处理效果进行关联,从而使得关闭动作可以被有效地追踪和展示。事件处理 效果是在函数 handle_event()中进行设置的,也就是以文本形式展示事件处理效果。
和JS里面的事件绑定差不多。
二,画布局部放大效果的实现方法
如果我们想尝试观察图形展示界面上的局部视图效果,就可以借助事件处理机制以图形局部放 大效果的方式进行细节展示。这样,即使展示效果不好观察,也可以通过局部放大的办法进行展示 效果的深入考察和分析。接下来,我们就以散点图为例,讲解局部放大效果的设置方法。
1.代码示例
import matplotlib.pyplot as plt
import numpy as np
fig1, ax1 = plt.subplots(1, 1)
fig2, ax2 = plt.subplots(1, 1)
ax1.set_xlim(0, 1)
ax1.set_ylim(0, 1)
ax1.set_autoscale_on(False)
ax1.set_title("Click to zoom")
ax2.set_xlim(0.0, 0.4)
ax2.set_ylim(0.0, 0.4)
ax2.set_autoscale_on(False)
ax2.set_title("Zoom window")
x = np.random.rand(100)
y = np.random.rand(100)
s = np.random.rand(100) * 100
c = np.random.rand(100)
ax1.scatter(x, y, s, c)
ax2.scatter(x, y, s, c)
def clicktozoom(event):
if event.button != 1:
return
x, y = event.xdata, event.ydata
ax2.set_xlim(x - 0.15, x + 0.15)
ax2.set_ylim(y - 0.15, y + 0.15)
fig2.canvas.draw()
fig1.canvas.mpl_connect("button_press_event", clicktozoom)
plt.show()
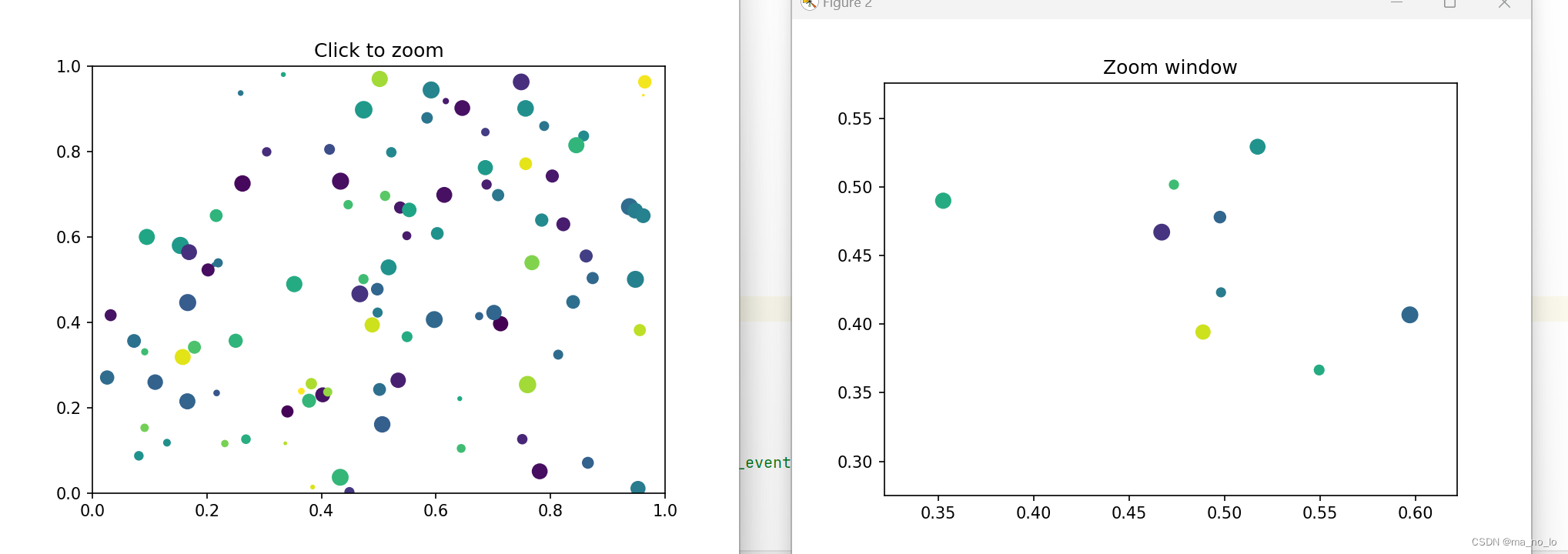
我们可以通过点击左侧图像来放大点击处并把放大图像放在右侧图像中。
2.代码解释
<1>将鼠标指针移动到图 9-5 中圆圈所标识的位置,然后单击此处的数据点,就会在右侧放大 效果画布中展示以此数据点为中心的局部展示效果,相当于对此数据点进行放大展示。这样,我们 就得到了画布局部放大的可视化效果。
<2> 实现这一事 件处理效果 的关键代码 是“fig1.canvas.mpl_connect("button_press_event", clicktozoom)”,即将事件处理名称与事件处理效果进行有效关联,从而完成特定事件处理模式的执 行任务。
<3>在“代码实现”部分里,我们建立了两个画布,分别设定原始画布的版幅和放大画面的版 幅,即画布 1 和画布 2。
<4>调用实例方法 scatter()在两个画布上绘制原始数据的散点图。
<5>函数 clicktozoom()的作用就是设置事件处理效果。如果在原始画布上单击散点图中的某一 点或某一处,那么此处的数据点的横、纵坐标的数值就会被赋给变量 x 和 y,从而以 x 和 y 为圆心、 以 0.15 为半径重新设置画布 2 中的版幅,进而实现放大画面的事件处理效果。
<6>将事件处理类型和事件处理效果有机地进行整合,完成单击散点图中的任意位置后放大展 示的可视化效果。