需求:地图上有多个markes点,点击每一个获取对应的数据,再根据当前的坐标信息去调用导航。
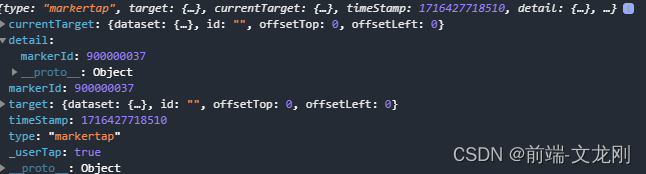
出现的问题:每次点击的时候获取不到对应的坐标信息,获取到的信息显然不是想要的
原因: 因为你的id不是number类型,官方要求你的markes列表中的id必须是number类型
解决办法:在获取到markes列表时,将id转成number类型,因为我这直接给的是index,因为我这的id不需要,所以没给,所以直接给一个index,index本身就是number类型,所以可以完美解决
wxml:
<map bindmarkertap="goNavigation" longitude="{{longitude}}" latitude="{{latitude}}" scale="{{scale}}" data-lat="{{latitude}}" data-lon="{{longitude}}" markers="{{markers}}" show-location> </map>
JS:
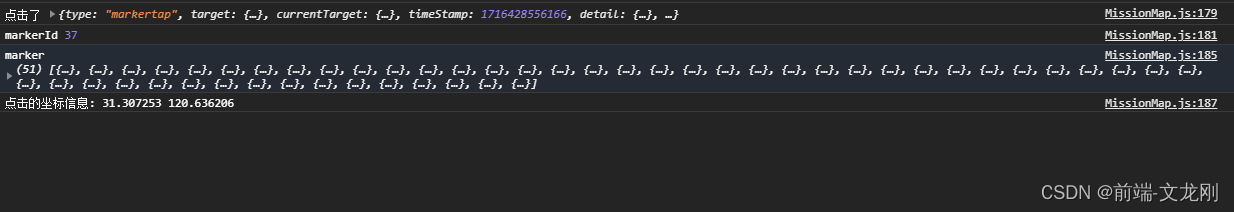
//这里是遍历markes数组的 var list = [] res.data.list.forEach((item,index) => { var mapObj = { id:index, state:item.state, name:item.pointName, latitude:item.coordinate.split(',')[1], longitude:item.coordinate.split(',')[0], iconPath:item.state=='0'?'../../assets/images/state0.png':'../../assets/images/state1.png', distance:item.distance.toFixed(2), width:24, height:28, callout:{ content:item.pointName,color:'#666',fontSize:12,borderRadius:4,bgColor:'#fff',display:'ALWAYS',padding:5,anchorX:0,anchorY:-4, }, } list.push(mapObj) }); //这个是点击方法 goNavigation:function(e){ console.log('点击了',e) const markerId = e.detail.markerId; console.log('markerId',markerId) const marker = this.data.markers.find(marker => marker.id === markerId); console.log('marker',this.data.markers) if (marker) { console.log('点击的坐标信息:', marker.latitude, marker.longitude); // 这里可以进一步处理坐标信息,例如打开详细信息页面等 } }
最终的结果 (#^.^#) ✿✿ヽ(°▽°)ノ✿