文章目录
- 初识
- 安装
- Tailwindcss试用安装
- 快速书写技巧
- 扩展
- 好处
- Todo
初识
只需书写 HTML 代码,无需书写 CSS,即可快速构建美观的网站
Tailwind CSS 是一个功能类优先的 CSS 框架,它通过提供大量的原子类(utility classes)来帮助开发者快速构建界面。使用 Tailwind CSS 可以极大地提高开发效率,因为它减少了编写传统 CSS 时的重复性和模版代码。
安装
- Tailwind CSS 安装
Tailwindcss试用安装
-
安装 Tailwind CSS
npm install -D tailwindcss
npx tailwindcss init -
配置模板文件的路径
- tailwind.config.js
/** @type {import('tailwindcss').Config} */ module.exports = { // 配置模板文件的路径 content: ["./src/**/*.{html,js}"], theme: { extend: {}, }, plugins: [], }; ______________________________________________________ /** @type {import('tailwindcss').Config} */ export default { content: ['./src/**/*.{html,js}'], theme: { extend: {} }, plugins: [] }
- tailwind.config.js
-
下载Vscode的tailwindcss提示插件
Tailwind CSS IntelliSense

-
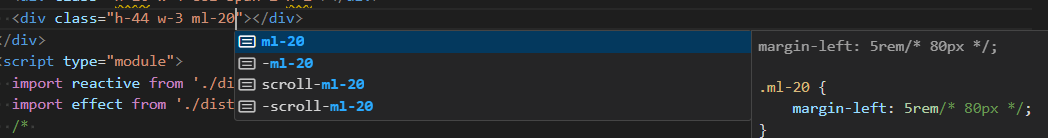
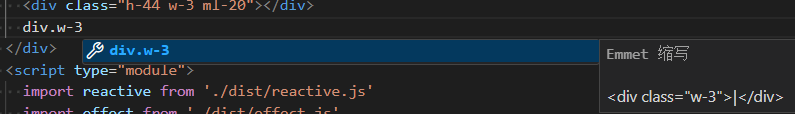
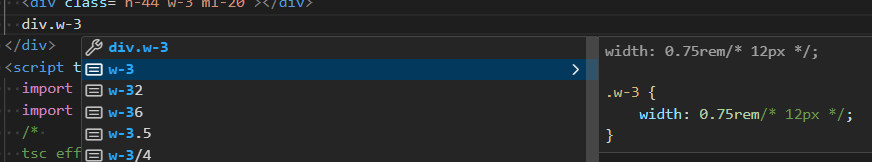
类名快速补全
在 Visual Studio Code 中,设置 “tailwindCSS.emmetCompletions”: true 将启用 Tailwind CSS 的 Emmet 插件集成。
Emmet 是一个用于快速编写 HTML 和 CSS 的工具,它通过缩写语法来扩展成完整的代码。

- 你可以通过点击左下角的齿轮图标选择“设置”,在设置搜索框中输入tailwindCSS.emmetCompletions找到 Editor: Emmet Completions 的设置,并确保它旁边的复选框被勾选。
- 如果你想要通过 JSON 文件编辑设置,可以打开 settings.json 文件(可以通过点击设置界面右上角的图标)
 并添加以下配置:
并添加以下配置:{ "tailwindCSS.emmetCompletions": true, }
- 效果

快速书写技巧
以下是一些使用 Tailwind CSS 快速书写的技巧:
- 熟悉类名: Tailwind CSS 的类名是直观的,例如 .text-center 使文本居中,.bg-blue-500 设置背景色为蓝色。熟悉这些类名能帮助你快速构建界面。
- 使用 @apply 指令: 如果你在使用预处理器(如 SASS 或 LESS)或者喜欢在 CSS 文件中定义样式,可以使用 @apply 指令将 Tailwind 的类名应用到你的样式规则中。
.btn { @apply bg-blue-500 text-white font-bold py-2 px-4 rounded; } - 利用响应式设计: Tailwind CSS 提供了响应式前缀,如 md: 表示在中等屏幕大小及以上时应用该样式。
<div class="md:bg-blue-500"> <!-- 内容 --> </div> - 使用配置文件定制: Tailwind CSS 允许你通过 tailwind.config.js 文件进行大量定制,包括颜色、字体、间距等。合理配置可以减少不必要的类名,使项目更加整洁。
- 使用 VS Code 插件: 安装 Tailwind CSS 的 VS Code 插件可以提供智能提示和自动补全,进一步加快开发速度。
- 构建自己的设计系统: 如果你的项目有特定的设计要求,可以基于 Tailwind CSS 构建自己的设计系统,定义一套符合项目风格的类名。
- 利用函数和简写: Tailwind CSS 提供了一些简写方式,比如 p-4 可以同时设置上下左右的外边距。
- 学习官方文档和社区资源: Tailwind CSS 的官方文档非常完善,社区也有很多资源和教程可以帮助你快速上手和提高。
通过这些方法,你可以更高效地使用 Tailwind CSS,快速构建出既美观又响应式的网页。
扩展
- 通过 @layer、@apply 或者插件的方式扩展原子 class
- html
<!-- Will look like a card, but with square corners --> <div class="card rounded-none"> <!-- ... --> </div> - main.css
@tailwind base; @tailwind components; @tailwind utilities; @layer components { .card { background-color: theme('colors.white'); border-radius: theme('borderRadius.lg'); padding: theme('spacing.6'); box-shadow: theme('boxShadow.xl'); } /* ... */ }
- html
- 支持 prefix 来避免 class 名字冲突
- tailwind.config.js
/** @type {import('tailwindcss').Config} */ module.exports = { // ... prefix: 'tw-', }
- tailwind.config.js
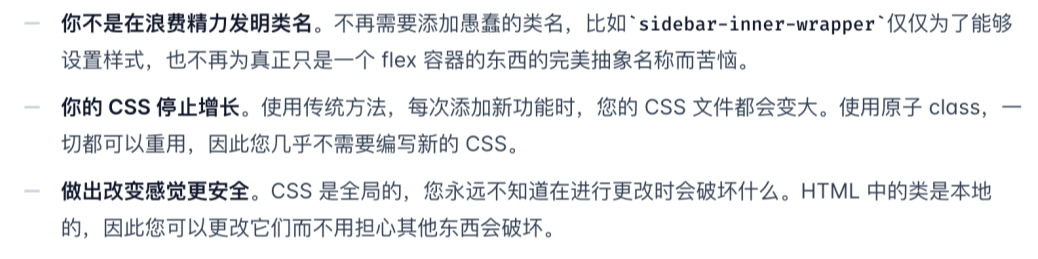
好处

Todo
- 待续,睡了~












![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-19讲 串口实验UART](https://img-blog.csdnimg.cn/direct/cddedab3e26c49e3a4357d4d4245a59f.png)