书接上回,在前端项目开发中,有时候需要对特殊的元素进行特殊的处理,但有时候元素的位置不确定、层级不确定、数量不确定等问题,导致我们没办法进行元素的选择,这个时候我们就需要用到元素选择器了。
一、CSS选择器
1、:active
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| :active | a:active | 选择活动连接,点击是激活样式。 |
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="http://www.w3school.com.cn">W3Sschool</a>
<a href="http://www.google.com">Google</a>
<a href="http://www.wikipedia.org">Wikipedia</a>
</body>
</html>
<style>
a:active{
color: aqua;
}
</style>页面展示:

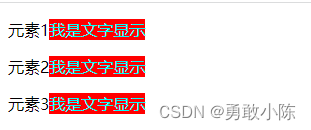
2、::after
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>元素1</p>
<p>元素2</p>
<p>元素3</p>
</body>
</html>
<style>
p::after{
content: '我是文字显示';
background: red;
color: aqua;
}
</style>页面展示:

3、 ::before
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>元素1</p>
<p>元素2</p>
<p>元素3</p>
</body>
</html>
<style>
p::before{
content: '我是文字显示';
background: red;
color: aqua;
}
</style>页面展示:

4、 :checked
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
<input type="radio" checked="checked" value="male" name="gender" /> Male<br>
<input type="radio" value="female" name="gender" /> Female<br>
<input type="checkbox" checked="checked" value="Bike" /> I have a bike<br>
<input type="checkbox" value="Car" /> I have a car
</form>
<p><b>注释:</b>本例只在 Opera 中正确地工作!</p>
</body>
</html>
<style>
input:checked{
background:#ff0000;
}
</style>页面展示:

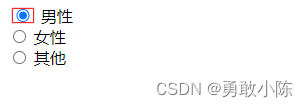
5、:default
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
<input type="radio" name="gender" value="male" checked> 男性<br>
<input type="radio" name="gender" value="female"> 女性<br>
<input type="radio" name="gender" value="other"> 其他
</form>
</body>
</html>
<style>
input:default {
box-shadow: 0 0 1px 1px red;
width: 20px;
}
</style>页面展示:

6、:disabled
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
<input type="radio" name="gender" value="male" disabled> 男性<br>
<input type="radio" name="gender" value="female"> 女性<br>
<input type="radio" name="gender" value="other"> 其他
</form>
</body>
</html>
<style>
input:disabled {
box-shadow: 0 0 1px 1px red;
width: 20px;
}
</style>页面展示:

7、:empty
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>第一个段落。</p>
<p></p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p>第五个段落。</p>
</body>
</html>
<style>
p:empty{
height: 10px;
background: red;
}
</style>页面展示:

8、:enabled
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
First name: <input type="text" value="Mickey" /><br>
Last name: <input type="text" value="Mouse" /><br>
Country: <input type="text" disabled="disabled" value="Disneyland" /><br>
</form>
</body>
</html>
<style>
input:enabled{
background:#ffff00;
}
</style>页面展示:

9、:first-child
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>这个段落是其父元素(body)的首个子元素。</p>
<h1>欢迎访问我的主页</h1>
<p>这个段落不是其父元素的首个子元素。</p>
<div>
<p>这个段落是其父元素(div)的首个子元素。</p>
<p>这个段落不是其父元素的首个子元素。</p>
</div>
</body>
</html>
<style>
p:first-child{
background-color:yellow;
}
</style>页面展示:

10、::first-letter
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>这个段落是其父元素(body)的首个子元素。</p>
<h1>欢迎访问我的主页</h1>
<p>这个段落不是其父元素的首个子元素。</p>
<div>
<p>这个段落是其父元素(div)的首个子元素。</p>
<p>这个段落不是其父元素的首个子元素。</p>
</div>
</body>
</html>
<style>
p::first-letter{
background-color:yellow;
}
</style>页面展示:

11、::first-line
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>这个段落是其父元素(body)的首个子元素。<br>
123456
</p>
<h1>欢迎访问我的主页</h1>
<p>这个段落不是其父元素的首个子元素。</p>
<div>
<p>这个段落是其父元素(div)的首个子元素。</p>
<p>这个段落不是其父元素的首个子元素。</p>
</div>
</body>
</html>
<style>
p::first-line{
background-color:yellow;
}
</style>页面展示:

12、:first-of-type
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>这个段落是其父元素(body)的首个子元素。
<p>123456</p>
</p>
<h1>欢迎访问我的主页</h1>
<p>这个段落不是其父元素的首个子元素。</p>
<div>
<p>这个段落是其父元素(div)的首个子元素。</p>
<p>这个段落不是其父元素的首个子元素。</p>
</div>
</body>
</html>
<style>
p:first-of-type{
background-color:yellow;
}
</style>页面展示:

13、:focus
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" />
</body>
</html>
<style>
input:focus{
background: red;
}
</style>页面展示:

14、:fullscreen
代码:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* Safari 语法 */
:-webkit-full-screen {
background-color: yellow;
}
/* IE11 语法 */
:-ms-fullscreen {
background-color: yellow;
}
/* Standard 语法 */
:fullscreen {
background-color: yellow;
}
/* 设置按钮的样式 */
button {
padding: 20px;
font-size: 20px;
}
</style>
</head>
<body>
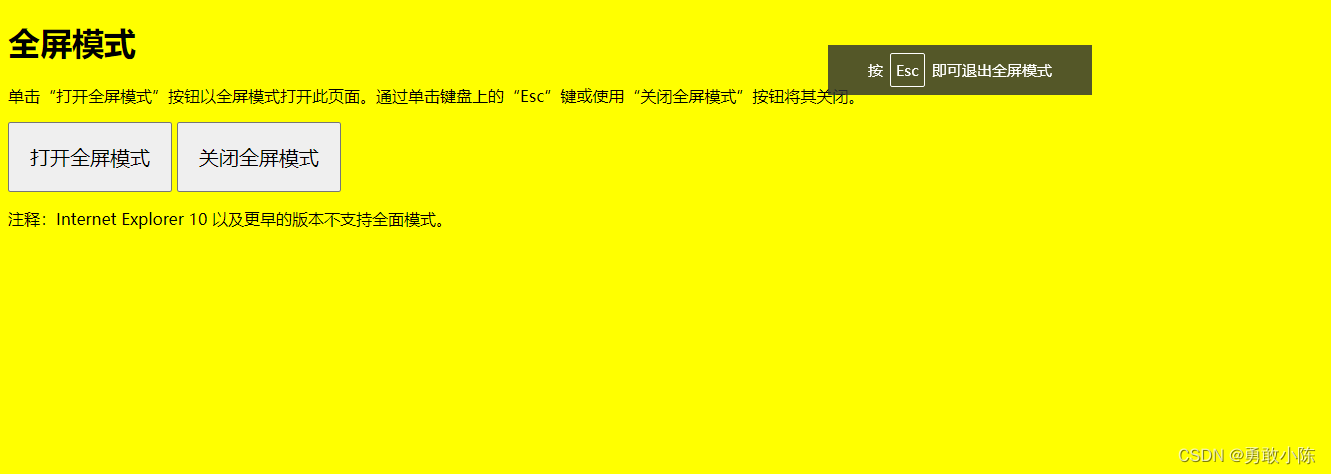
<h1>全屏模式</h1>
<p>单击“打开全屏模式”按钮以全屏模式打开此页面。通过单击键盘上的“Esc”键或使用“关闭全屏模式”按钮将其关闭。</p>
<button onclick="openFullscreen();">打开全屏模式</button>
<button onclick="closeFullscreen();">关闭全屏模式</button>
<script>
// 使用 JavaScript 在全屏模式中打开页面
var elem = document.documentElement;
function openFullscreen() {
if (elem.requestFullscreen) {
elem.requestFullscreen();
} else if (elem.webkitRequestFullscreen) { /* Safari */
elem.webkitRequestFullscreen();
} else if (elem.msRequestFullscreen) { /* IE11 */
elem.msRequestFullscreen();
}
}
function closeFullscreen() {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.webkitExitFullscreen) { /* Safari */
document.webkitExitFullscreen();
} else if (document.msExitFullscreen) { /* IE11 */
document.msExitFullscreen();
}
}
</script>
<p>注释:Internet Explorer 10 以及更早的版本不支持全面模式。</p>
</body>
</html>
页面展示:

15、:hover
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="" >我是一个链接</a>
</body>
</html>
<style>
a:hover{
background: red;
}
</style>页面展示:

16、:in-range
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="number" min="5" max="10" value="7">
<p>请尝试输入超出范围的数字(小于 5 或大于 10),来查看消失的样式。</p>
</body>
</html>
<style>
input:in-range {
border: 2px solid yellow;
}
</style>页面展示:

17、:indeterminate
代码:
<!DOCTYPE html>
<html>
<head>
<style>
input:indeterminate {
box-shadow: 0 0 1px 1px red;
}
</style>
</head>
<body>
<h1>indeterminate 选择器</h1>
<p>下面的复选框处于不确定状态(通过 JavaScript)。如果单击它,它的状态将变为“已选中”,并失去其红色阴影颜色,因为它不再是不确定的。</p>
<p>请注意,不确定的复选框拥有“-”图标,而不是复选标记或空白框。</p>
<input type="checkbox" id="myCheckbox"> 复选框
<script>
// 通过 JavaScript 使复选框处于不确定状态
var checkbox = document.getElementById("myCheckbox");
checkbox.indeterminate = true;
</script>
</body>
</html>
页面展示:

18、:invalid
代码:
<!DOCTYPE html>
<html>
<head>
<style>
input:invalid {
border: 2px solid red;
}
</style>
</head>
<body>
<h1>演示 :invalid 选择器</h1>
<input type="email" value="supportEmail">
<p>请尝试输入合法的电子邮件地址,以查看样式消失。</p>
<p><b>注释:</b>Internet Explorer 9 以及更早的版本不支持 invalid 选择器。</p>
</body>
</html>页面展示:

19、:lang(language)
代码:
<!DOCTYPE html>
<html>
<head>
<style>
p:lang(en)
{
background:yellow;
}
</style>
</head>
<body>
<p>我是唐老鸭。</p>
<p lang="en">I live in Duckburg.</p>
<p><b>注释:</b>对于在 IE8 中工作的 :lang,必须声明 DOCTYPE。</p>
</body>
</html>
页面展示:

20、:last-child
代码:
<!DOCTYPE html>
<html>
<head>
<style>
p:last-child
{
background:yellow;
}
</style>
</head>
<body>
<p>我是唐老鸭。</p>
<p lang="en">I live in Duckburg.</p>
<p><b>注释:</b>对于在 IE8 中工作的 :lang,必须声明 DOCTYPE。</p>
</body>
</html>
页面展示: