下载、安装开发工具
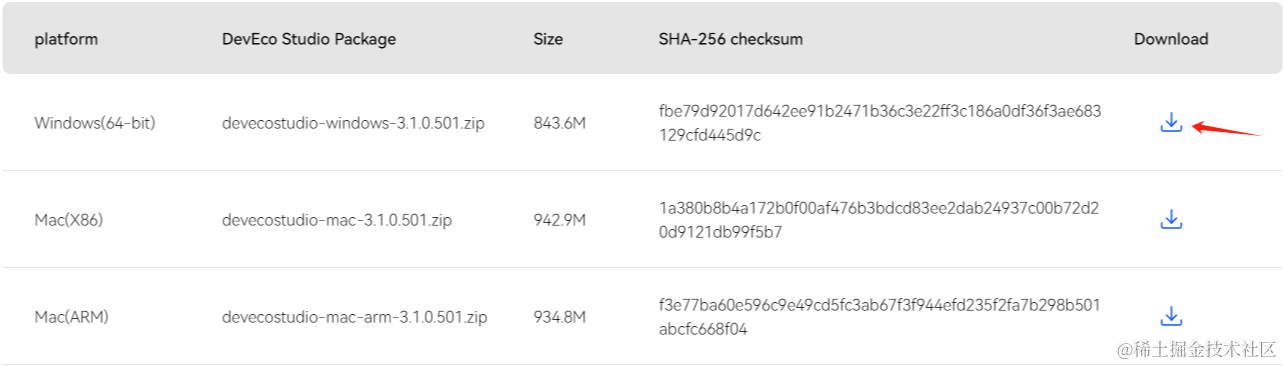
- 进入DevEco Studio下载官网,单击“立即下载”进入下载页面。

- 这里以Windows为例进行安装,可以根据操作系统选择对应的版本进行下载。

- 下载完成后解压一下,进入文件里,双击应用程序,打开安装向导,按照以下图片顺序安装,





配置环境
- 双击桌面DevEco Studio快捷方式,选择Agree,进入配置页。

- 进入配置页面后,设置Node.js与Ohpm的安装路径,选择从华为镜像下载至合适的路径。

- 单击Next后,进入SDK配置合适路径。

- 单击Next后,显示’SDK License Agreement’,勾选Accept。

- 单击Next后,进入配置预览页,确认配置项后继续单击Next

- 等待配置自动下载完成后,单击Finish,开发环境就成功配置好了。

创建项目
- 打开DevEco Studio,选择Create Project => Application => Empty Ability。

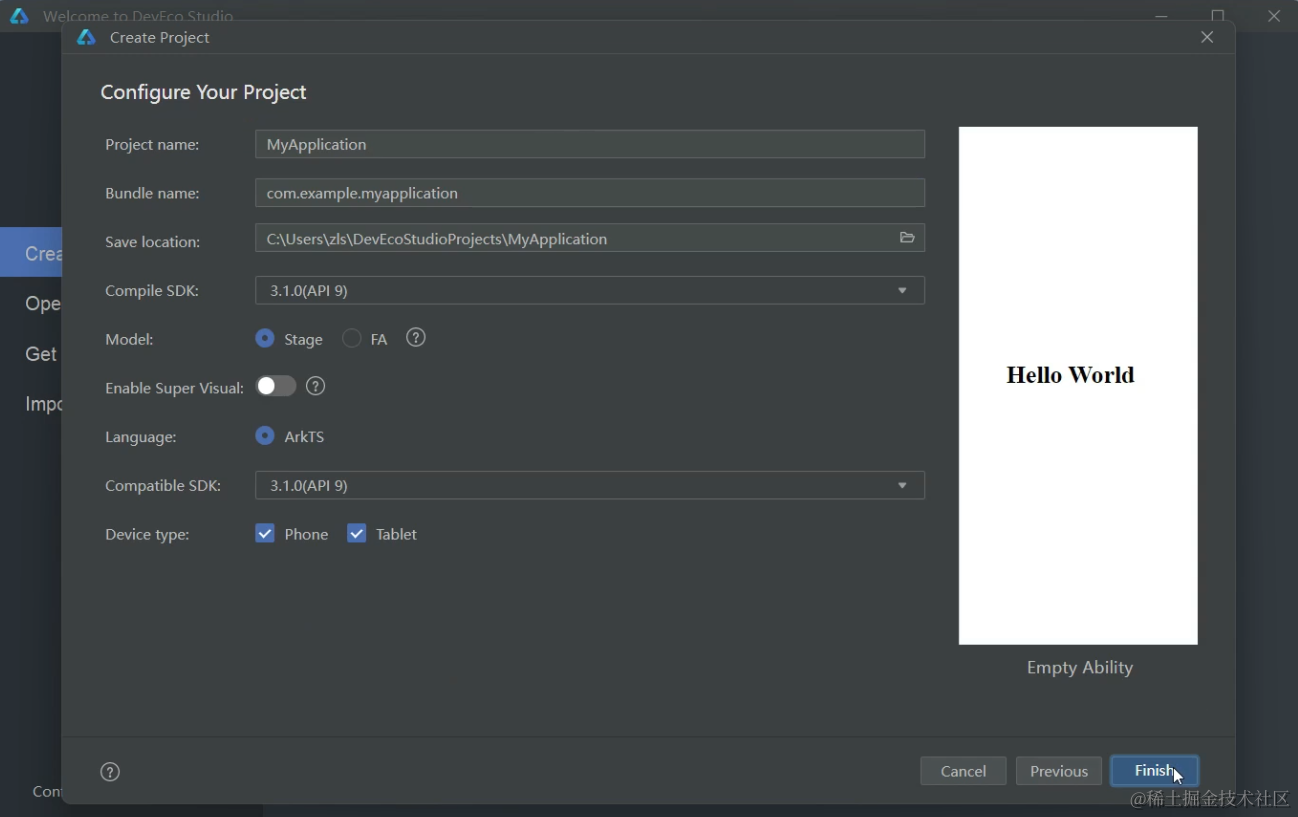
- 单击Next进入项目配置页。
Project name:项目名称,可以自行修改。
Bundle name:包名称,默认情况下应用ID也会使用该名称,应用发布时对应的ID需要保持一致,默认即可,有需要可自行修改。
Save location:项目存放路径,可以自行修改位置。

- DevEco Studio界面:大致上可以分为四个部分,分别是代码编辑区、通知栏、工程目录区以及预览区。

运行项目
- 单击顶部的工具栏
Tools > Device Manager,
或者单击右上角的第二个下拉框里的Device Manager。

- 模拟器。
- (不是初次安装可略过这步) 初次使用需要安装模拟器,直接单击 install,
等待下载安装完成,单击 finish。

- 在
Local Emulator下选择 Phone,设置合适的Local Emulator Location存储地址,
然后单击 + New Emulator 创建模拟器。

- 选择Huawei_Phone手机模拟器,单击 Next,进入模拟器系统下载页。

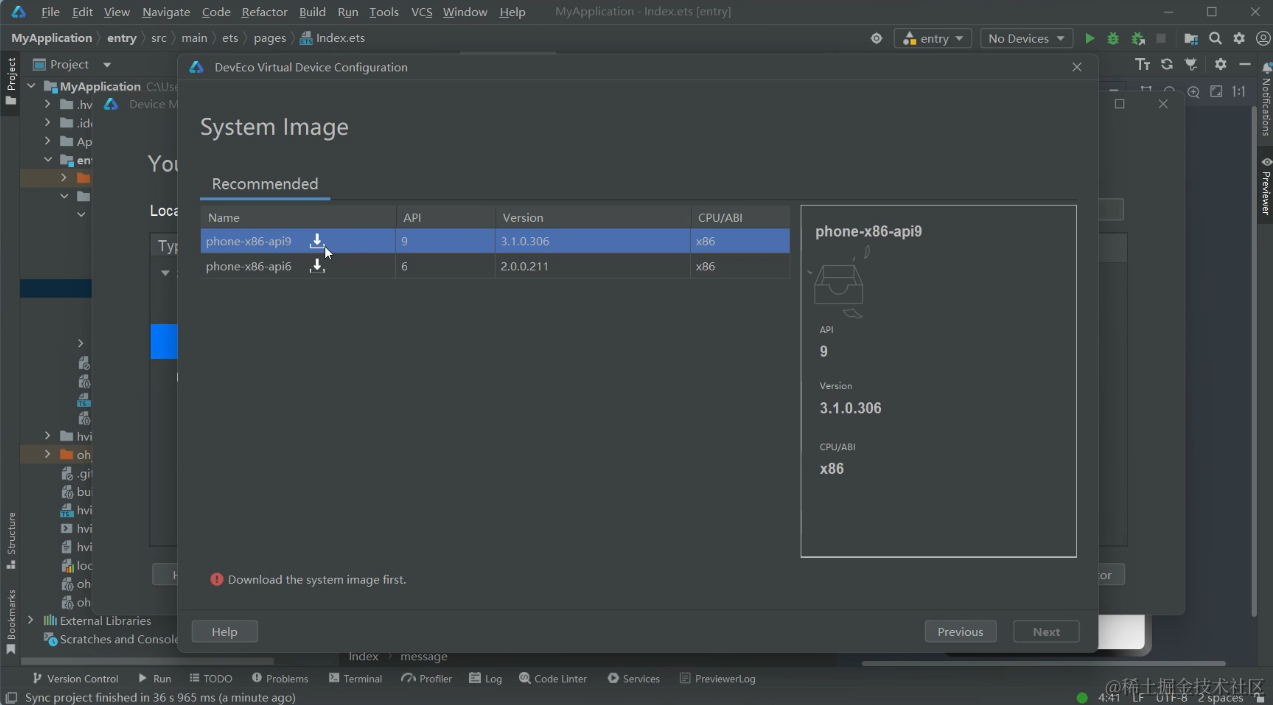
- 选择下载
api9的系统镜像,等待手机镜像下载完成,然后单击 Next。

- 进入创建相应的手机模拟器页面(模拟器名称可自行修改),单击 Finish 完成创建。

- 在
Local Emulator下会出现创建的手机模拟器,点击 Actions 按钮启动模拟器。


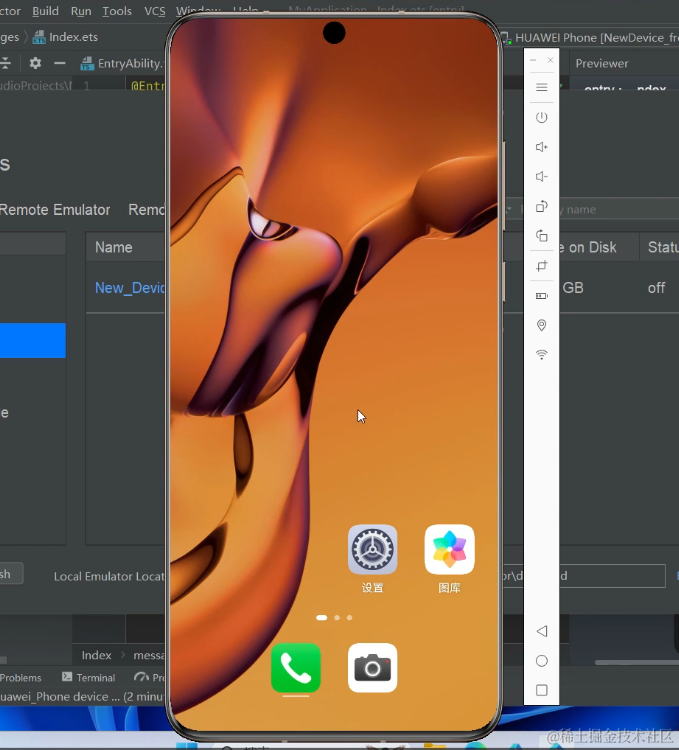
- 模拟器启动后,点击DevEco Studio界面右上方启动按钮,将工程运行到模拟器上(若初次运行失败,再点一次就可以了)。

🎞️环境准备&项目创建