1 引言
语义标签在用法上面与div标签没有区别,但是比div标签没多了层语义性!!
低版本的浏览器不支持语义标签,即语义标签失效
2 语义标签
<body> <!-- <div class="nav"></div> <div class="header"></div> <div class="abc"></div> --> <nav>用来表示导航区域的</nav> <header>头部区域(页眉)</header> <footer></footer> <nav></nav> ==> <div class="bac"></div> <header></header> <div class="header"></div> <div>没有语义的标签</div> <nav>有语义的标签</nav> </body>
3 语义标签的兼容性
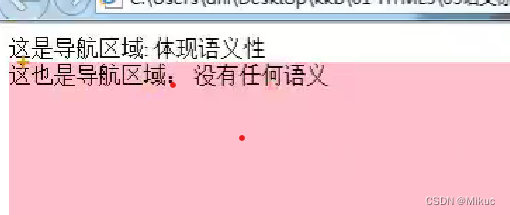
1在低版本浏览器中,nav标签它见过,认为是用户自定义标签
2
3
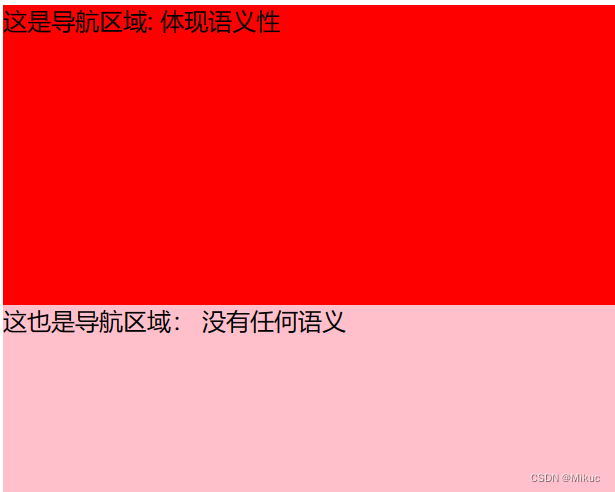
<head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> nav { height: 200px; background-color: red; } div { height: 200px; background-color: pink; } </style> </head> <body> <nav>这是导航区域: 体现语义性</nav> <div>这也是导航区域: 没有任何语义</div> </body>
4 语义标签的兼容性解决方案
方案一:自定义语义标签
1
<head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> nav { height: 200px; background-color: red; /* 将元素转化为块级元素 */ display: block; } </style> <script type="text/javascript"> //第一种解决方案 document.createElement("nav"); </script> </head> <body> <nav>自定义的标签</nav> </body>
方案二:引入JS插件
1
<head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> header { height: 200px; background-color: orange; } </style> <!-- //第二种解决方案: 通过js插件 --> <script type="text/javascript" src="html5shiv.min.js"></script> </head> <body> <header></header> </body>js插件内容html5shiv.min.js
本质上也是为我们创建元素
/** * @preserve HTML5 Shiv 3.7.3 | @afarkas @jdalton @jon_neal @rem | MIT/GPL2 Licensed */ !function(a,b){function c(a,b){var c=a.createElement("p"),d=a.getElementsByTagName("head")[0]||a.documentElement;return c.innerHTML="x<style>"+b+"</style>",d.insertBefore(c.lastChild,d.firstChild)}function d(){var a=t.elements;return"string"==typeof a?a.split(" "):a}function e(a,b){var c=t.elements;"string"!=typeof c&&(c=c.join(" ")),"string"!=typeof a&&(a=a.join(" ")),t.elements=c+" "+a,j(b)}function f(a){var b=s[a[q]];return b||(b={},r++,a[q]=r,s[r]=b),b}function g(a,c,d){if(c||(c=b),l)return c.createElement(a);d||(d=f(c));var e;return e=d.cache[a]?d.cache[a].cloneNode():p.test(a)?(d.cache[a]=d.createElem(a)).cloneNode():d.createElem(a),!e.canHaveChildren||o.test(a)||e.tagUrn?e:d.frag.appendChild(e)}function h(a,c){if(a||(a=b),l)return a.createDocumentFragment();c=c||f(a);for(var e=c.frag.cloneNode(),g=0,h=d(),i=h.length;i>g;g++)e.createElement(h[g]);return e}function i(a,b){b.cache||(b.cache={},b.createElem=a.createElement,b.createFrag=a.createDocumentFragment,b.frag=b.createFrag()),a.createElement=function(c){return t.shivMethods?g(c,a,b):b.createElem(c)},a.createDocumentFragment=Function("h,f","return function(){var n=f.cloneNode(),c=n.createElement;h.shivMethods&&("+d().join().replace(/[\w\-:]+/g,function(a){return b.createElem(a),b.frag.createElement(a),'c("'+a+'")'})+");return n}")(t,b.frag)}function j(a){a||(a=b);var d=f(a);return!t.shivCSS||k||d.hasCSS||(d.hasCSS=!!c(a,"article,aside,dialog,figcaption,figure,footer,header,hgroup,main,nav,section{display:block}mark{background:#FF0;color:#000}template{display:none}")),l||i(a,d),a}var k,l,m="3.7.3",n=a.html5||{},o=/^<|^(?:button|map|select|textarea|object|iframe|option|optgroup)$/i,p=/^(?:a|b|code|div|fieldset|h1|h2|h3|h4|h5|h6|i|label|li|ol|p|q|span|strong|style|table|tbody|td|th|tr|ul)$/i,q="_html5shiv",r=0,s={};!function(){try{var a=b.createElement("a");a.innerHTML="<xyz></xyz>",k="hidden"in a,l=1==a.childNodes.length||function(){b.createElement("a");var a=b.createDocumentFragment();return"undefined"==typeof a.cloneNode||"undefined"==typeof a.createDocumentFragment||"undefined"==typeof a.createElement}()}catch(c){k=!0,l=!0}}();var t={elements:n.elements||"abbr article aside audio bdi canvas data datalist details dialog figcaption figure footer header hgroup main mark meter nav output picture progress section summary template time video",version:m,shivCSS:n.shivCSS!==!1,supportsUnknownElements:l,shivMethods:n.shivMethods!==!1,type:"default",shivDocument:j,createElement:g,createDocumentFragment:h,addElements:e};a.html5=t,j(b),"object"==typeof module&&module.exports&&(module.exports=t)}("undefined"!=typeof window?window:this,document);
方案三:优化方案2
只有当ie浏览器版本小于8时,才生效
[if lte IE 8]> <script type="text/javascript" src="html5shiv.min.js"></script> <![endif]
5 多媒体标签及属性介绍
☞ <video></video> 视频
☞ <audio></audio> 音频
属性:controls 显示控制栏
属性:autoplay 自动播放
属性:loop 设置循环播放
<!-- 多媒体设置 --> <video src="code/trailer.mp4" controls autoplay loop></video>
官方文档:http://www.w3school.com.cn/html5/html_5_video.asp
☞ 多媒体标签在网页中的兼容效果方式
<video>
<source src="trailer.mp4">
<source src="trailer.ogg">
<source src="trailer.WebM">
</video>