layer图层
在leaflet当中使用图层比OL当中简便一点,我们创建的layer图层可以直接通过 addTo 方法加到地图上,不需要通过layer、source再去做一些区分,
图标 Icon
创建Marker时提供的一个Icon 详细配置–>go
// 导入一张图片作为图标
import Money from '@/assets/image/money.png';
const myIcon = L.icon({
iconUrl: Money,
iconSize: [38, 38], // 尺寸(px)
iconAnchor: [0, 0], // 相对于其左上角的位置
popupAnchor: [0, 0], // 弹出窗口(popup)的坐标
shadowUrl: '', // 图标阴影图像
shadowSize: [40, 40], // 阴影图像的大小(px)
shadowAnchor: [0, 0] // 阴影图像相对于其左上角的位置
});
点 marker
通过marker创建的点就是一个layer,可以直接通过addTo加到地图上
移步 --> Marker 配置
// 构造函数
L.marker([经纬度],{options 配置对象})
// 简单marker对象
const marker = L.marker([31.5, 120]).addTo(map);
// 使用icon
const marker = L.marker([31.5, 120], {
icon: myIcon, // 标记使用的图标
title: 'marker1', // 相当于div的title属性 鼠标移入后的提示
alt: 'icon 丢失了?', // 相当于img标签的alt
zIndexOffset: 1000, // 高度
opacity: 0.5, // 透明度
draggable: true // 是否可拖拽
}).addTo(map);

路径 Path
一个抽象的类,包含了矢量覆盖物 (Polygon(多边形), Polyline(折线), Circle(圆形))之间共享的选项和常量。主要是他的一些属性(options)使用 path 抽象类的属性
| 选项 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| stroke | Boolean | true | 是否沿路径绘制边框。把它设置为false ,可以禁用多边形或圆形的边框。 |
| color | String | ‘#3388ff’ Stroke | (描边)颜色 |
| weight | Number | 3 | Stroke(描边)宽度,单位:像素 |
| opacity | Number | 1.0 | Stroke(描边)的不透明度 |
| lineCap | String | ‘round’ | 定义描边 结束时使用的形状 的字符串。 |
| lineJoin | String | ‘round’ | 定义在描边 转角处使用的形状 的字符串。 |
| dashArray | String | null | 一个定义描边的点画线的 图案范式的字符串。 在一些旧的浏览器中,对 Canvas-powered 图层不起作用。 |
| dashOffset | String | null | 一个字符串,它定义了进入 dash 范式的距离,以 dash 开始。 在一些旧的浏览器中,对 Canvas-powered 图层不起作用。 |
| fill | Boolean | depends | 是否对路径进行颜色填充。设置为 false 可以禁止对多边形或圆形的填充。 |
| fillColor | String | * | 填充颜色。默认为 color 选项的值。 |
| fillOpacity | Number | 0.2 | 填充的不透明度。 |
| fillRule | String | ‘evenodd’ | 一个字符串,定义 形状的内部区域 是如何被确定的。 |
| bubblingMouseEvents | Boolean | true | 当为 true时,这个路径上的鼠标事件将在地图上触发相同的事件 (除非使用 L.DomEvent.stopPropagation )。 |
| renderer | Renderer | 在这个路径上使用这个特定的 Renderer(渲染器) 实例。 优先于地图的 default renderer(默认渲染器)。 | |
| className | String | null | 在一个元素上设置的自定义类名。仅适用于 SVG 渲染器。 |
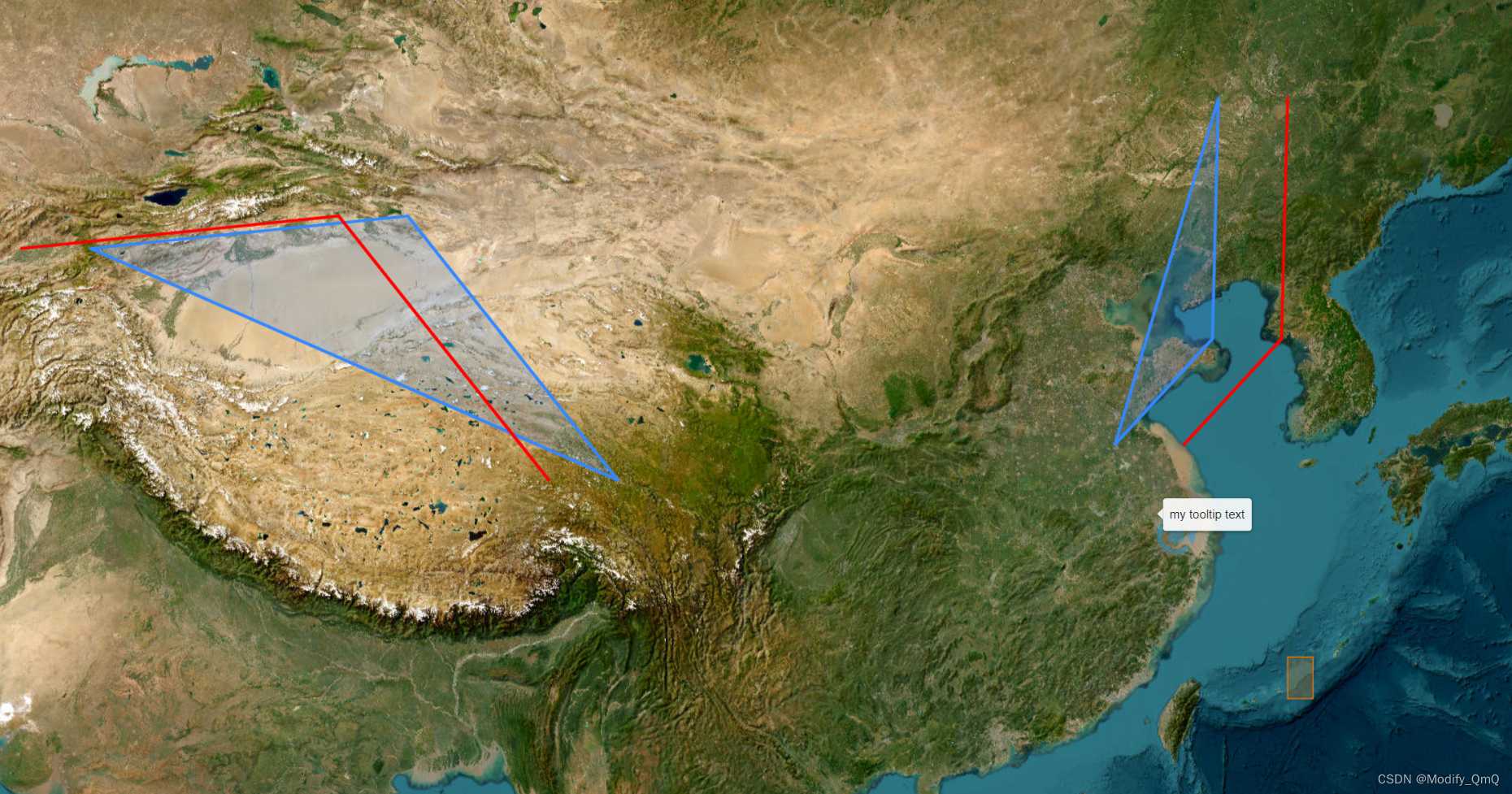
折线Polyline & 多边形Polygon & 矩形Rectangle
折线和多边形本质上是一样的,只是看第一个点和最后一个点会不会自动连接起来构成的是一条线段还是一个平面(多边形)
继承关系: Path -> Polyline -> Polygon -> Rectangle
// 多边形在入参的数组当中可以入多维数组,会挨个解析,下面就相当于两个三角形
const polygonPos = [
[[45.51, -122.68],
[37.77, -122.43],
[34.04, -118.2]],
[[40.78, -73.91],
[41.83, -87.62],
[32.76, -96.72]]
];
// 这里的{} 属性都是继承于Path对象的
const polygon = L.polygon(polygonPos,{}).addTo(map);
// 折线 polyline和polygon基本上是一样的,这里的入参polyLinePos和上面一样,我就不贴这个数据的代码了
const polyline = L.polyline(polyLinePos, {color: 'red'}).addTo(map);
// 矩形
const bounds = [[24.5, 125.7], [26.1, 126.8]];
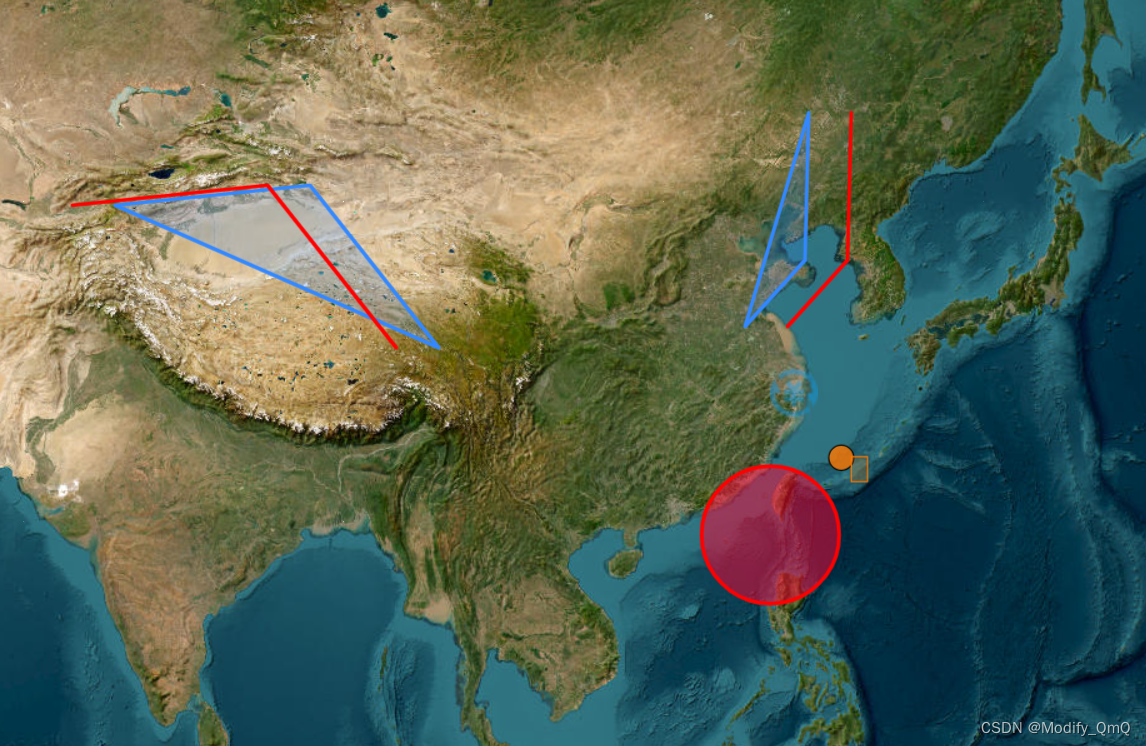
L.rectangle(bounds, {color: '#ff7800', weight: 1}).addTo(map);
map.fitBounds(bounds); //地图定位,入参是这个矩形所在的位置,那么也就是相当于定位到矩形

圆形标记CircleMarker & 圆 Circle
区别在于CircleMarker 的半径是以像素为单位,而Circle的半径是米
继承关系: Path -> CircleMarker -> Circle
const circle = L.circle([21, 120], {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 500000
}).addTo(map);
const circleMarker = L.circleMarker([26, 125], {
radius: 10,
fillColor: '#ff7800',
color: '#000',
weight: 1,
opacity: 1,
fillOpacity: 0.8
}).addTo(map);

弹出框 popup
用于在地图的某些位置打开弹出窗口。使用 Map.openPopup 打开弹出窗口,同时确保一次只打开一个弹出窗口。弹出窗option 配置
// 提示弹出框
const popup = L.popup({}).setLatLng([20, 125]).setContent('这是弹窗.').openOn(map);
// 也可以给点线面加上(当单击点之后弹出)
marker.bindPopup('<b>Hello world!</b><br>弹框.');
工具提示 Tooltip
用于在地图图层顶部显示小文本。
marker.bindTooltip('my tooltip text').openTooltip();

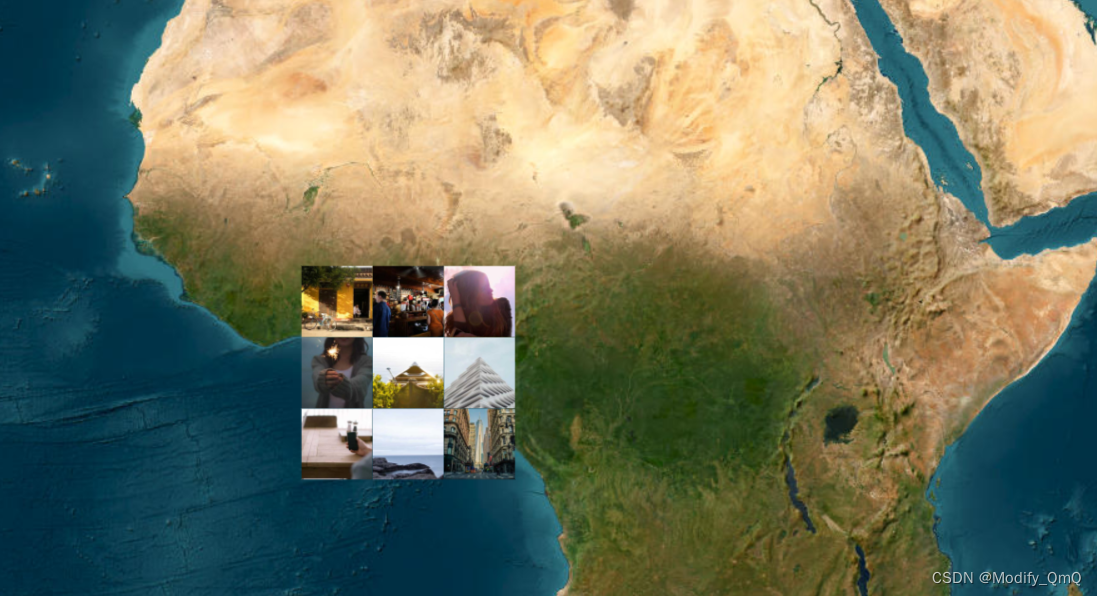
图片图层 ImageOverlay
用于在地图的特定边界上加载和显示单个图像
for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
const bounds = [[(j - 1) * 5, (i - 1) * 5], [5 * j, 5 * i]];
L.imageOverlay(`https://picsum.photos/300/300?/${i}/${j}`, bounds).addTo(map);
}
}
| 选项 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| opacity | Number | 1.0 | 图像图层的不透明度。 |
| alt | String | ‘’ | alt 属性的文本内容(对于可访问性很有用)。 |
| interactive | Boolean | false | 如果为 true,当单击或悬停时,图像图层将发出 鼠标事件。 |
| crossOrigin | Boolean\String | false | 是否允许跨域 |
| errorOverlayUrl | String | ‘’ | 图像图层的 URL,以代替加载失败的图层。 |
| zIndex | Number | 1 | 图层的显式 zIndex。 |
| className | String | ‘’ | 为图像指定一个自定义类名。默认是空的。 |

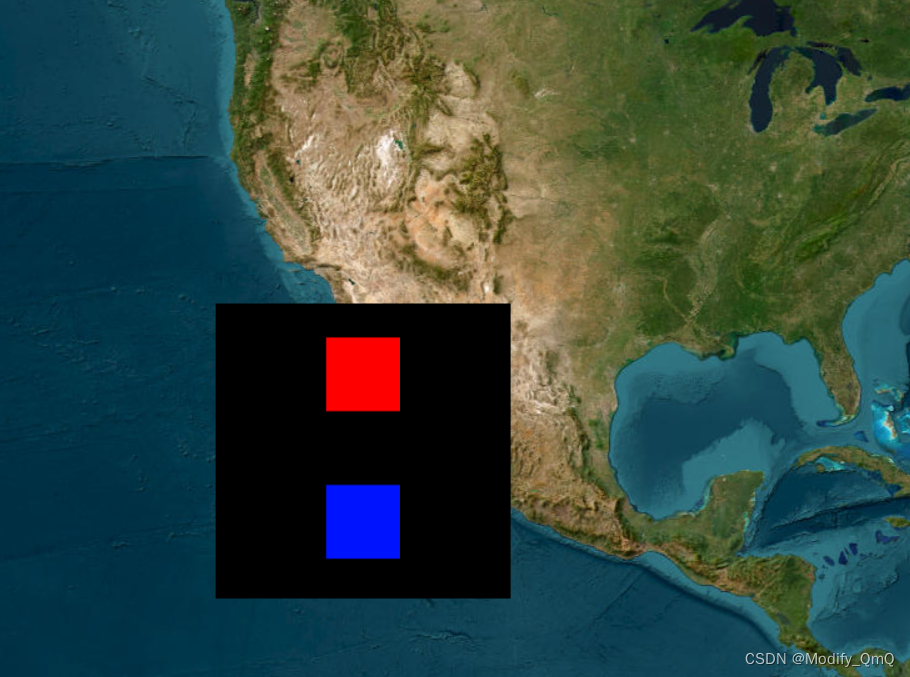
矢量图层 SvgOverlay
用于在地图的特定边界上加载、显示和提供对 SVG 文件的 DOM 访问。 扩展自 ImageOverlay。
var svgElement = document.createElementNS('http://www.w3.org/2000/svg', 'svg');
svgElement.setAttribute('xmlns', 'http://www.w3.org/2000/svg');
svgElement.setAttribute('viewBox', '0 0 200 200');
svgElement.innerHTML = '<rect width="200" height="200"/><rect x="75" y="23" width="50" height="50" style="fill:red"/><rect x="75" y="123" width="50" height="50" style="fill:#0013ff"/>';
var svgElementBounds = [[32, -130], [13, -100]];
L.svgOverlay(svgElement, svgElementBounds).addTo(map);

视频图层 VideoOverlay
用于在地图的特定范围内加载和显示视频播放器。 扩展 ImageOverlay。
const videoUrl = 'https://www.mapbox.com/bites/00188/patricia_nasa.webm';
const videoBounds = [[32, -130], [13, -100]];
L.videoOverlay(videoUrl, videoBounds).addTo(map);