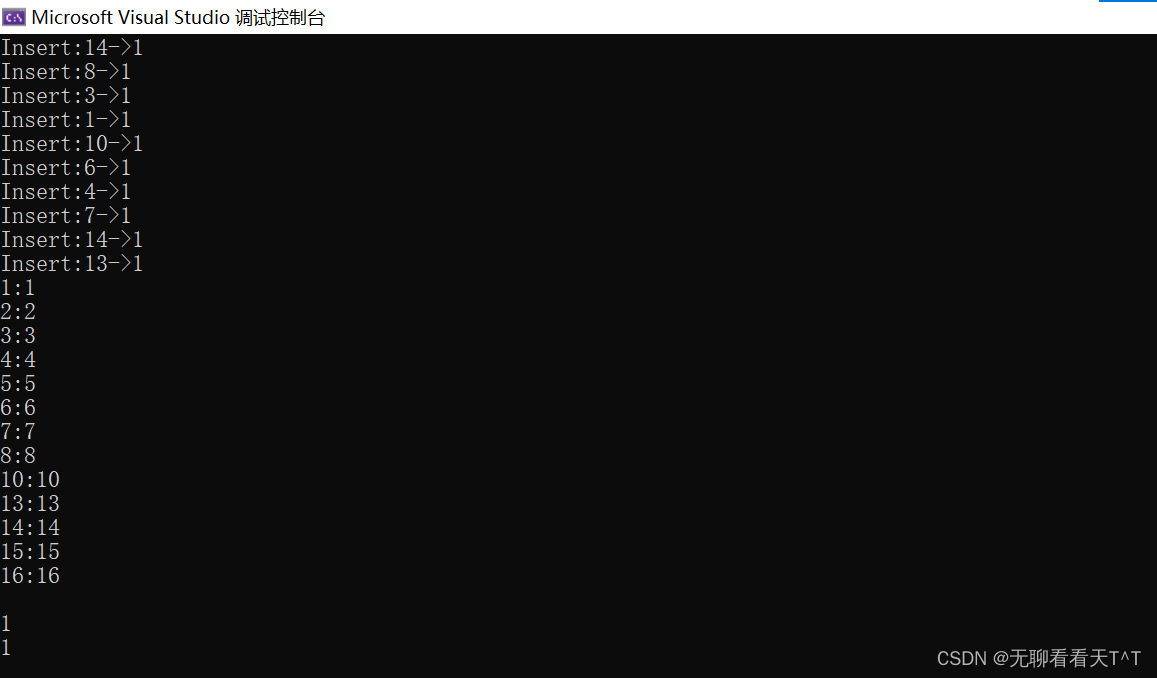
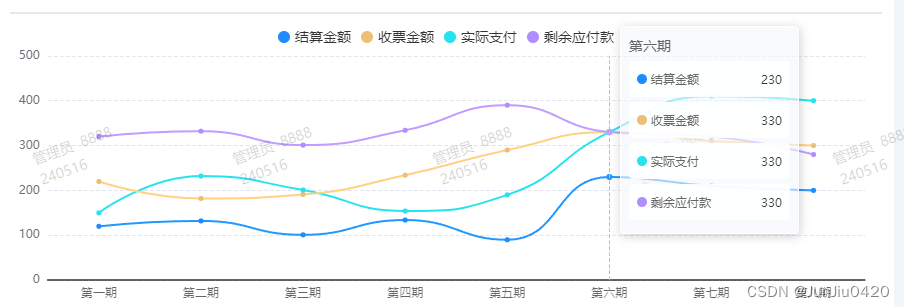
运行结果

代码
import { truncate, merge } from 'lodash';
import { getBasePieOptions, getTooltipFormatter } from "*/money/utils";
const colorArray = ['#1F8BFF', '#EDBE75', '#26E3F0', '#AF8FFF', '#61DDAA', '#FD996A', '#8367E0', '#1AAF87']
export function getLineOptions() {
return {
color: colorArray,
tooltip: {
trigger: 'axis',
backgroundColor: 'rgba(244, 247, 252, 0.6)',
borderRadius: 4,
padding: [8, 8],
confine: true,
formatter: (params) => {
let innerDivs = params.map((item, index) => {
return `
<div style="display: flex;align-items: center;justify-content: flex-start;background-color: rgba(255, 255, 255, 0.9);margin:5px 0; padding: 8px; border-radius: 4px;">
<span style="display:inline-block;margin-right:4px;border-radius:10px;width:10px;height:10px;background-color:${item.color};"></span>
<span style="font-family: Source Han Sans CN;color: #666666;text-align: left;margin-right:50px;letter-spacing: 0px;line-height: 20px;font-size: 12px;font-weight: normal;">
${item.seriesName}
</span>
<span style="margin-left: auto; font-family: Source Han Sans CN;color: #333333;letter-spacing: 0px;line-height: 20px;font-size: 12px;font-weight: normal;">
${item.value}
</span>
</div>
`;
}).join('');
let res = `<div>
${params[0].name}
${innerDivs}
</div>`
return res
}
},
legend: {
itemHeight: 12,
itemWidth: 12,
data: ['结算金额', '收票金额', '实际支付', '剩余应付款'],
icon: 'circle',
textStyle: {
fontSize: 14,
height: 12,
rich: {
a: {
verticalAlign: 'middle',
},
}
},
},
grid: {
left: '1%',
right: '2%',
bottom: '8%',
top: '10%',
containLabel: true
},
xAxis: {
type: 'category',
axisTick: {
show: false // 设置为false以隐藏Y轴的刻度线
},
axisLine: {
lineStyle: {
color: 'rgba(0, 0, 0, 0.6)', // 设置轴线的颜色(可选)
width: 2 // 设置轴线的粗细
}
},
boundaryGap: true,
data: ['第一期', '第二期', '第三期', '第四期', '第五期', '第六期', '第七期', '第八期']
},
yAxis: {
type: 'value',
splitLine: {
lineStyle: {
type: 'dashed'
}
}
},
series: [
{
name: '结算金额',
type: 'line',
smooth: true,
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 5, //小圆点的大小
data: [120, 132, 101, 134, 90, 230, 210, 200]
},
{
name: '收票金额',
type: 'line',
smooth: true,
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 5, //小圆点的大小
data: [220, 182, 191, 234, 290, 330, 310, 300]
},
{
name: '实际支付',
type: 'line',
smooth: true,
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 5, //小圆点的大小
data: [150, 232, 201, 154, 190, 330, 410, 400]
},
{
name: '剩余应付款',
type: 'line',
smooth: true,
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 5, //小圆点的大小
data: [320, 332, 301, 334, 390, 330, 320, 280]
}
]
}
}
export function getTooltipFormatter(color, tips) {
return `
<div style="display: flex;align-items: center;justify-content: flex-start;background-color: rgba(255, 255, 255, 0.9); padding: 8px; border-radius: 4px;">
<span style="display: inline-block; margin-right: 5px; width: 10px; height: 10px; border-radius: 50%;background-color: ${color}';"></span>
<span style="font-family: Source Han Sans CN;color: #666666;text-align: left;margin-right:10px;letter-spacing: 0px;line-height: 20px;font-size: 12px;font-weight: normal;">
${tips[0]}
</span>
<span style="margin-left: auto; font-family: Source Han Sans CN;color: #333333;letter-spacing: 0px;line-height: 20px;font-size: 12px;font-weight: normal;">
${tips[1]}
</span>
</div>
`
}
// 获取饼图配置
export function getBasePieOptions() {
return {
tooltip: {
trigger: 'item',
extraCssText: 'border-radius: 6px;background: linear-gradient(314deg, rgba(253, 254, 255, 0.6) -6%, rgba(244, 247, 252, 0.6) 85%);backdrop-filter: blur(10px);box-shadow: 0px 10px 20px 0px rgba(167, 200, 255, 0.5),inset 0px -2px 12px 0px rgba(229, 237, 250, 0.5),inset 0px 2px 6px 0px rgba(229, 237, 250, 0.9);',
},
legend: {
type: 'scroll',
orient: 'vertical',
icon: 'circle',
itemGap: 14,
itemWidth: 12,
itemHeight: 12,
// selectedMode: false,
textStyle: {
overflow: 'hidden',
textOverflow: 'ellipsis',
whiteSpace: 'nowrap',
rich: {
a: {
fontSize: 12,
color: '#666',
lineHeight: 15,
fontWeight: 500,
verticalAlign: 'center'
},
b: {
fontSize: 12,
color: '#666',
fontWeight: 500,
lineHeight: 15,
verticalAlign: 'center'
},
c: {
fontSize: 12,
color: '#666',
fontWeight: 500,
lineHeight: 15,
verticalAlign: 'center'
},
d: {
fontSize: 12,
color: '#666',
fontWeight: 500,
lineHeight: 15,
verticalAlign: 'center'
},
e: {
fontSize: 12,
color: '#666',
fontWeight: 500,
lineHeight: 15,
verticalAlign: 'center'
}
}
},
},
baseSeries: {
name: 'pie',
type: 'pie',
radius: ['35%', '50%'],
legendHoverLink: false,
label: {
show: false,
position: 'center',
},
emphasis: {
label: {
show: true,
fontFamily: 'Source Han Sans CN',
rich: {
a: {
fontSize: 14,
color: '#333',
lineHeight: 26,
fontWeight: 400,
verticalAlign: 'center'
},
b: {
fontSize: 14,
color: '#333',
lineHeight: 26,
fontWeight: 400,
verticalAlign: 'center'
},
c: {
fontSize: 14,
color: '#333',
lineHeight: 26,
fontWeight: 400,
verticalAlign: 'center'
},
d: {
fontSize: 14,
color: '#333',
lineHeight: 26,
fontWeight: 400,
verticalAlign: 'center'
},
e: {
fontSize: 14,
color: '#333',
lineHeight: 26,
fontWeight: 400,
verticalAlign: 'center'
},
}
}
},
labelLine: {
show: true
},
avoidLabelOverlap: false,
}
}
}
// 增强饼图功能
export function emphasizePieFunction(chartInstance, data, {
enableLoop,
interval,
immediate
}) {
// 初始化索引
chartInstance.currentIndex = 0;
chartInstance.seriesIndex = 0;
chartInstance.on('mouseover', (e) => {
if (enableLoop) {
// 鼠标悬浮于饼图时清除轮播,并展示悬浮块的信息
clearInterval(chartInstance.timer)
chartInstance.timer = null
}
chartInstance.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: chartInstance.currentIndex
})
if (e.dataIndex === chartInstance.currentIndex) {
chartInstance.dispatchAction({
type: 'highlight', // 启动高亮
seriesIndex: 0,
dataIndex: chartInstance.currentIndex
})
}
chartInstance.currentIndex = e.dataIndex
})
chartInstance.on('mouseout', (e) => {
clearInterval(chartInstance.timer)
if (enableLoop) autoTime()
})
function autoTime() {
chartInstance.dispatchAction({
type: 'highlight', // 启动高亮
seriesIndex: chartInstance.seriesIndex,
dataIndex: chartInstance.currentIndex
})
chartInstance.timer = setInterval(() => {
chartInstance.dispatchAction({
type: 'downplay', // 关闭高亮
seriesIndex: 0,
dataIndex: chartInstance.currentIndex
})
chartInstance.currentIndex++
if (chartInstance.currentIndex === data.length) {
chartInstance.currentIndex = 0
}
chartInstance.dispatchAction({
type: 'highlight', // 启动高亮
seriesIndex: 0,
dataIndex: chartInstance.currentIndex
})
}, interval)
}
if (immediate) autoTime();
}