前言:好看的标题动画实现。
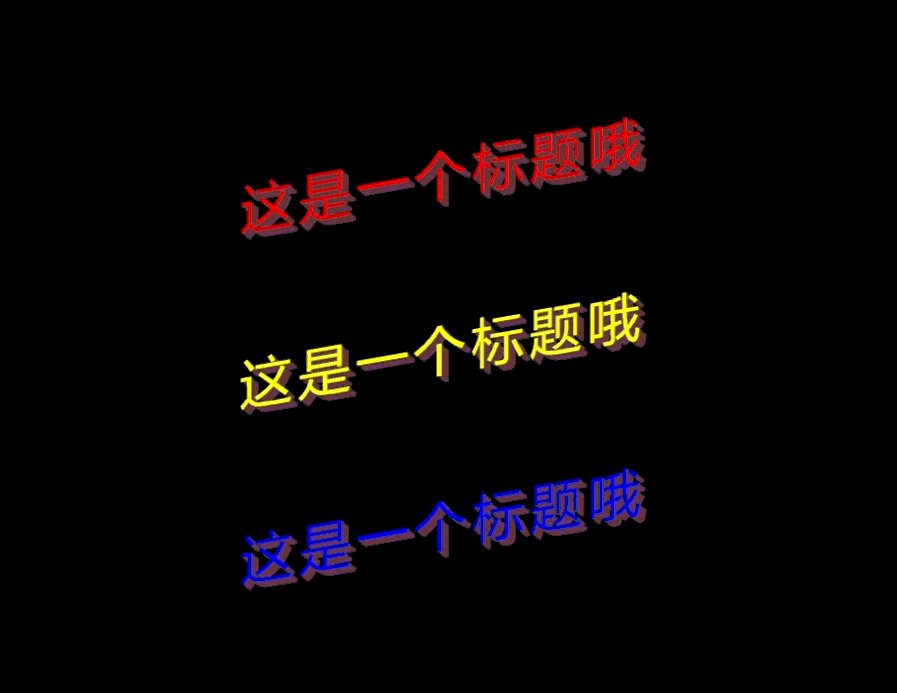
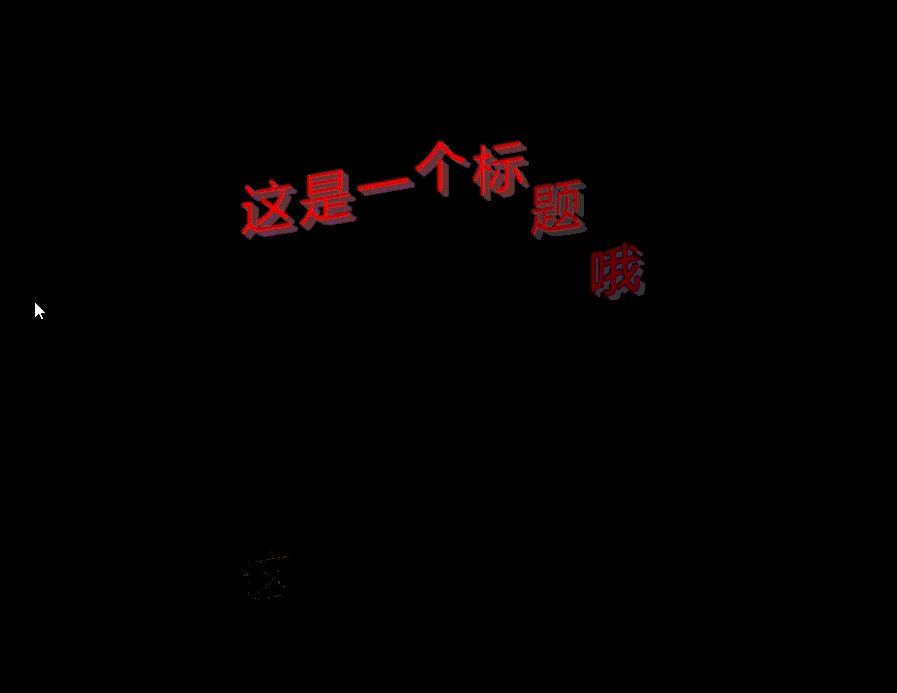
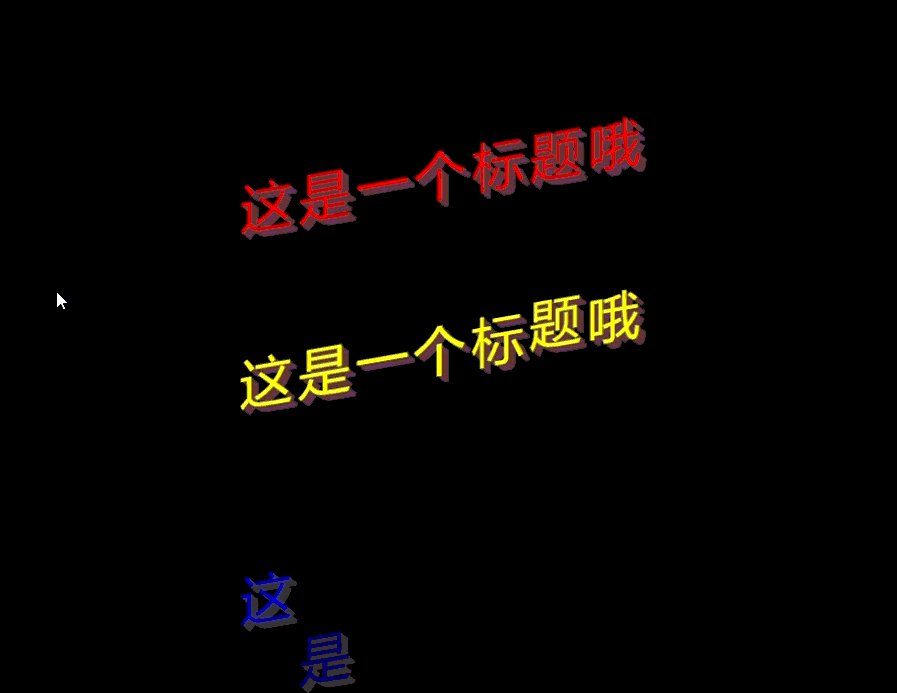
效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
height: 100vh;
background: #000;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
p:nth-child(1) {
color: red;
}
p:nth-child(2) {
color: yellow;
}
p:nth-child(3) {
color: blue;
}
.title {
display: flex;
font-size: 42px;
text-transform: uppercase;
letter-spacing: 5px;
transform: rotate(-10deg);
}
.title span {
opacity: 0;
text-shadow: 1px 1px #533d4a, 2px 2px #533d4a, 3px 3px #533d4a, 4px 4px
#533d4a, 5px 5px #533d4a, 6px 6px #533d4a;
transform: skew(-10deg);
animation: move 1s var(--d) cubic-bezier(0.25, 0.1, 0.57, 1.31) forwards;
}
@keyframes move {
from {
opacity: 0;
transform: skew(-10deg) translateY(300%);
}
to {
opacity: 1;
transform: skew(-10deg) translateY(0);
}
}
</style>
</head>
<body>
<p class="title">这是一个标题哦</p>
<p class="title">这是一个标题哦</p>
<p class="title">这是一个标题哦</p>
</body>
<script>
const ps = document.querySelectorAll(".title");
ps.forEach((p) => {
const result = p.textContent
.split("")
.map((letter) => `<span>${letter}</span>`)
.join(``);
p.innerHTML = result;
});
const spans = document.querySelectorAll(".title span");
for (let i = 0; i < spans.length; i++) {
spans[i].style.setProperty("--d", i * 0.2 + "s");
}
</script>
</html>