【使用notificationManager实现通知栏功能】
【普通通知、长文本通知、多行通知、图片通知】
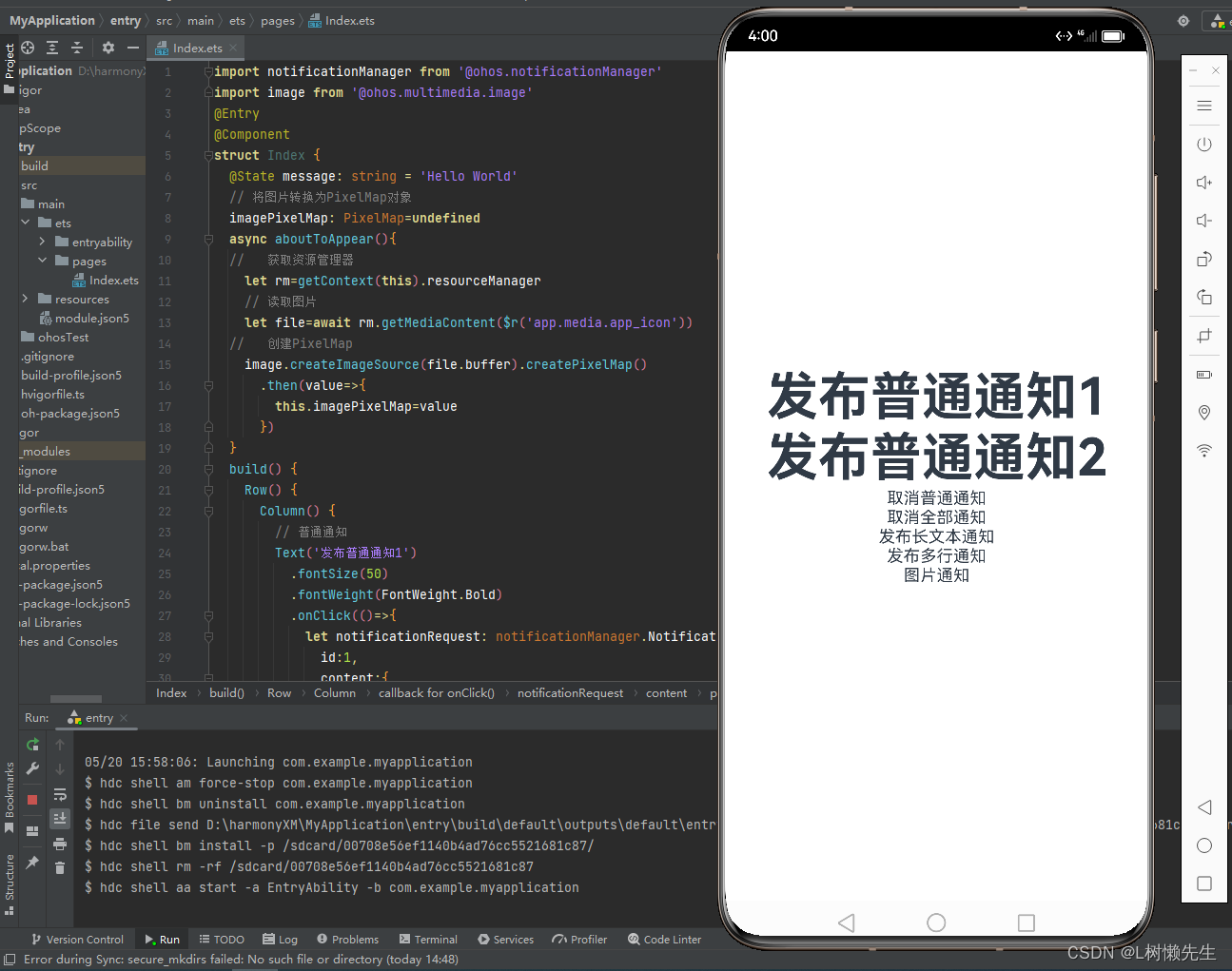
import notificationManager from '@ohos.notificationManager'
import image from '@ohos.multimedia.image'
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
// 将图片转换为PixelMap对象
imagePixelMap: PixelMap=undefined
async aboutToAppear(){
// 获取资源管理器
let rm=getContext(this).resourceManager
// 读取图片
let file=await rm.getMediaContent($r('app.media.app_icon'))
// 创建PixelMap
image.createImageSource(file.buffer).createPixelMap()
.then(value=>{
this.imagePixelMap=value
})
}
build() {
Row() {
Column() {
// 普通通知
Text('发布普通通知1')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(()=>{
let notificationRequest: notificationManager.NotificationRequest={
id:1,
content:{
contentType:notificationManager.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT,
normal:{
title:'普通通知标题1',
text:'普通通知内容',
additionalText:'附加内容'
}
}
}
notificationManager.publish(notificationRequest)
})
Text('发布普通通知2')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(()=>{
let notificationRequest: notificationManager.NotificationRequest={
id:2,
content:{
contentType:notificationManager.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT,
normal:{
title:'普通通知标题2',
text:'普通通知内容2',
additionalText:'附加内容'
}
}
}
notificationManager.publish(notificationRequest)
})
Text('取消普通通知')
.onClick(()=>{
notificationManager.cancel(1)
})
Text('取消全部通知')
.onClick(()=>{
notificationManager.cancelAll()
})
// 长文本通知
Text('发布长文本通知')
.onClick(()=>{
let notificationRequest: notificationManager.NotificationRequest={
id:3,
content:{
contentType:notificationManager.ContentType.NOTIFICATION_CONTENT_LONG_TEXT,
longText:{
title:'长文本通知标题',
text:'长文本内容',
additionalText:'附加内容',
expandedTitle:'展开后标题',
briefText: 'text_long',
longText:'展开后内容(凑内容:sdwdwiifjewifjwiejfiwjfiwejfiwejfwefjwiejwgwg)'
}
}
}
notificationManager.publish(notificationRequest)
})
// 多行通知
Text('发布多行通知')
.onClick(()=>{
let notificationRequest: notificationManager.NotificationRequest={
id:4,
content:{
contentType:notificationManager.ContentType.NOTIFICATION_CONTENT_MULTILINE,
multiLine:{
title:'多行通知标题',
text:'多行通知内容',
additionalText:'附加',
briefText:'text_mul',
longTitle:'展开标题',
lines:['第一行','第二行','第三行','第四行']
}
}
}
notificationManager.publish(notificationRequest)
})
// 图片类型通知(图片内容为PixelMap型对象,大小不超过2M)
Text('图片通知')
.onClick(()=>{
let notificationRequest:notificationManager.NotificationRequest={
id:5,
content:{
contentType:notificationManager.ContentType.NOTIFICATION_CONTENT_PICTURE,
picture:{
title:'图片通知标题',
text:'图片通知内容',
additionalText:'附加内容',
expandedTitle:'展开图片标题',
briefText:'text_picture',
picture:this.imagePixelMap
}
}
}
notificationManager.publish(notificationRequest)
})
}
.width('100%')
}
.height('100%')
}
}
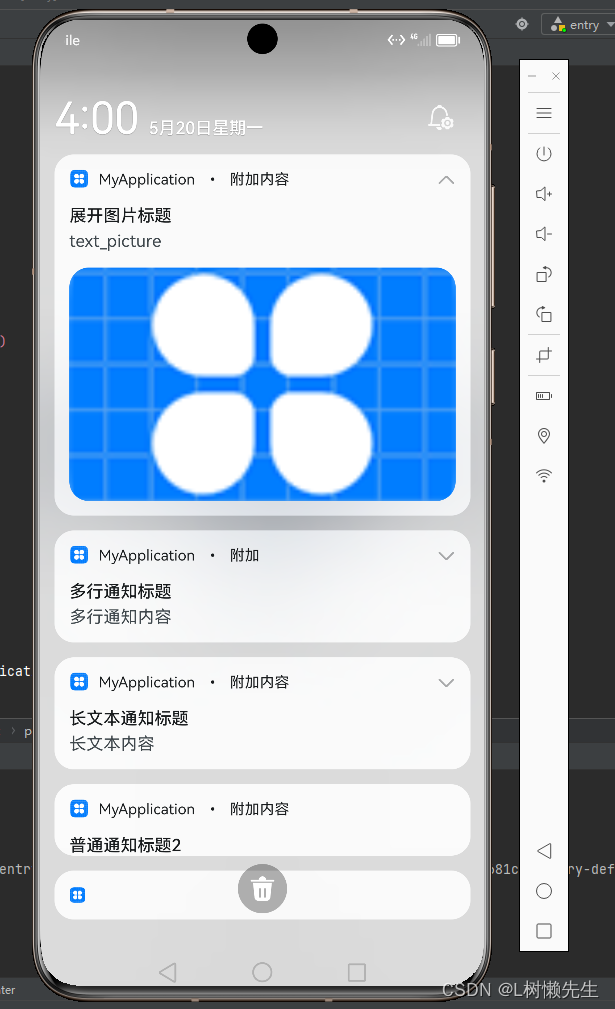
运行效果图: