点击图片的红色区域触发事件 点击图片黑色不触发点击事件,代码演示效果如下:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>不规则图形点击测试</title>
</head>
<style>
.box{
width: 200px;
height: 470px;
background-image: url(./1.png);
}
.click{
width: 100%;
height: 100%;
clip-path: polygon(84% 0, 100% 0, 100% 58%, 45% 100%, 0 65%);
}
</style>
<body>
<div class="box">
<div class="click"></div>
</div>
</body>
<script >
document.getElementsByClassName("click")[0].addEventListener('click', function() {
console.log("点击了该不规则区域")
});
</script>
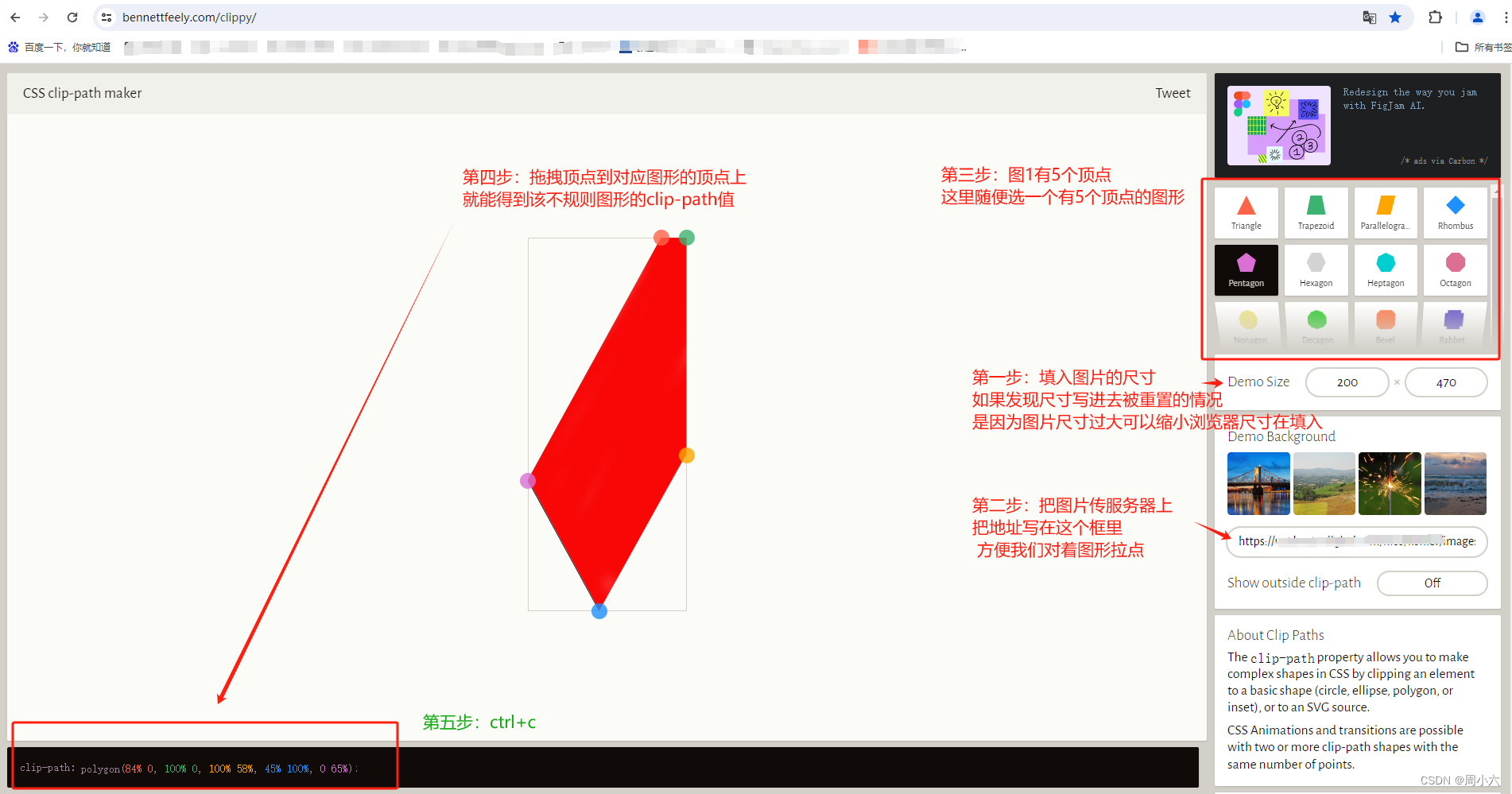
</html>使用工具拖拽出红色区域图形并获取到对应的 clip-path: polygon(84% 0, 100% 0, 100% 58%, 45% 100%, 0 65%); 使用方式见下方图解( 多边形裁剪可视化工具 Clippy — CSS clip-path maker)