本文主要介绍在ubuntu server 22.04 系统上使用docker安装onlyoffice 8.0同时添加中文字体、字号方法。
1、硬件要求
CPU:双核2 GHz或更高
内存:最少4GB
硬盘:至少40 GB可用空间
Swap file:至少4 GB,但取决于主机操作系统,越多越好。
操作系统内核:内核版本为3.10或更高版本的amd64 Linux 发行版。
其他要求:
Docker:Docker 团队支持的任何版本
2、DOCKER环境安装
ubuntu安装docker可以参考这篇文章:ubuntu server 22.04 安装docker、docker-compose
3、安装onlyoffice 8.0
创建工作目录:
mkdir -p /data/onlyoffice
mkdir -p /data/onlyoffice/config
cd /data/onlyoffice/
vi docker-compose-oo.yml
这里直接上onlyoffice的docker-compose文件,大家可以参考:
version: "3.7"
services:
onlyoffice:
# 定义主机名
container_name: onlyoffice
# 使用的镜像
image: onlyoffice/documentserver:8.0.1
# 容器的映射端口
ports:
- 36080:80
- 36090:443
# 定义挂载点,这里都是一些常用的目录和文件
volumes:
- /data/onlyoffice/documentserver/logs:/var/log/onlyoffice
- /data/onlyoffice/documentserver/data:/var/www/onlyoffice/Data
- /data/onlyoffice/documentserver/lib:/var/lib/onlyoffice
- /data/onlyoffice/documentserver/db:/var/lib/postgresql
# !!!注意:这是onlyoffice的配置目录,第一次启动的时候要注释掉!!!
# - /data/onlyoffice/config/documentserver:/etc/onlyoffice/documentserver
# docker 重启后,容器自启动
restart: "on-failure:10"
environment:
# 是否启用jwt,不启用,生产环境有条件还是启用的好
- JWT_ENABLED=false
- JWT_SECRET=secret
启动onlyoffice容器:
docker-compose -f docker-compose-oo.yml up -d
启动后,将容器内目录:/etc/onlyoffice/documentserver 内容拷贝到宿主机的 /data/onlyoffice/config 目录下,方便以后进行onlyoffice的配置修改。执行复制命令:
cd /data/onlyoffice/config/
docker cp onlyoffice:/etc/onlyoffice/documentserver .
将docker-compose-oo.yml文件中的第19行,即下方的这一行的注释取消:
# - /data/onlyoffice/config/documentserver:/etc/onlyoffice/documentserver
修改后保存,然后删除原有容器,重新创建新容器。
重新启动后,查看宿主机配置目录:/data/onlyoffice/config/documentserver,如下图:其中的local.json文件就是我们后期经常用的配置文件,其他文件不需要有改动。

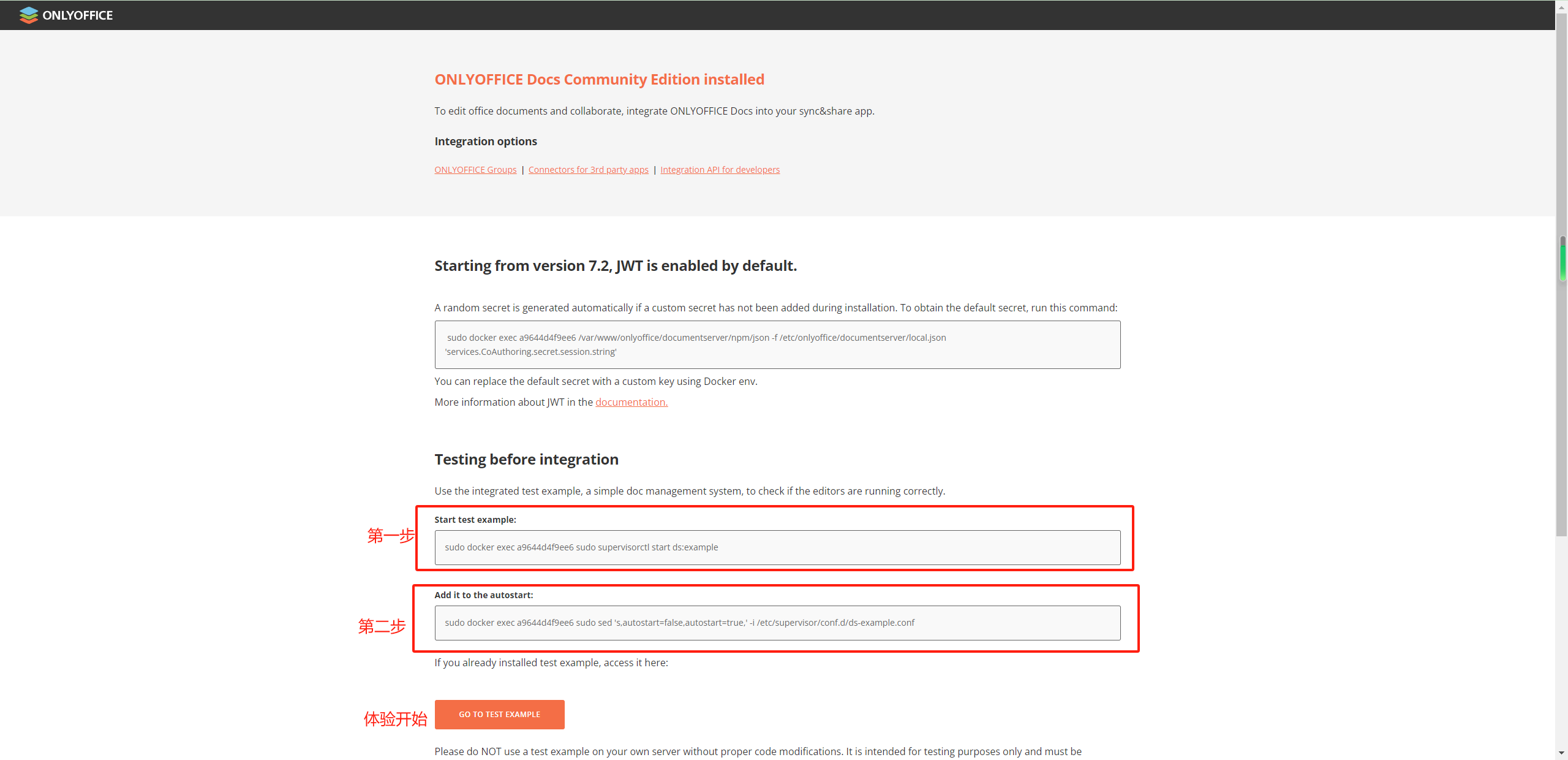
到此,onlyoffice安装成功,可以访问下地址试试:http://安装主机IP:36080,会打开如下网页:

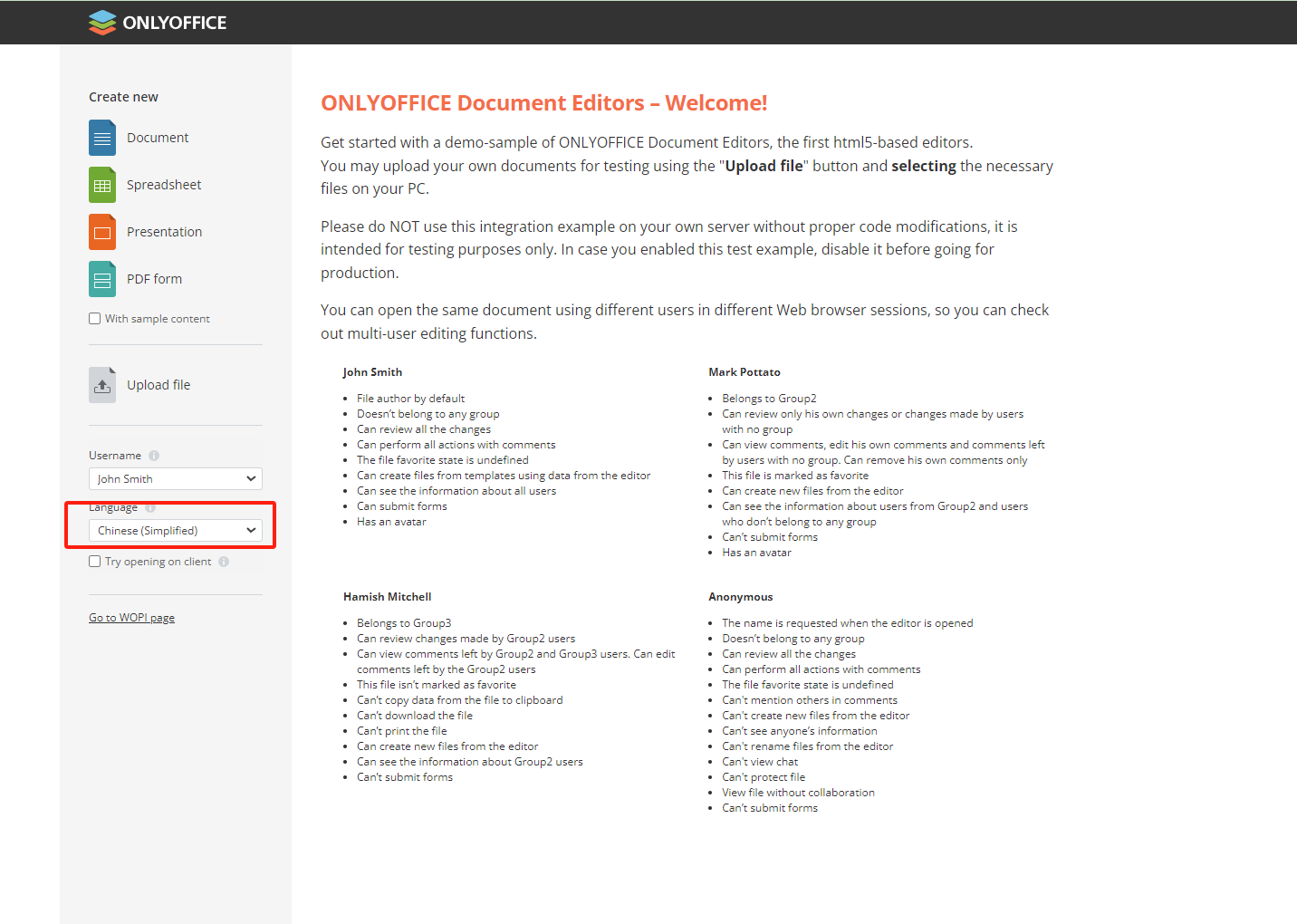
如果要体验在线编辑word、excel等,可以执行onlyoffice的demo脚本进行体验,可以按上图中的第一步、第二步在服务器执行onlyoffice的demo脚本命令(直接复制执行即可),执行完成后即可点击按钮进行体验。
注意:使用docker搭建的onlyoffice服务,默认不支持内网ip编辑文件,此时创建文件进行编辑会报错,需要修改local.json配置。

4、修改配置
onlyoffice默认不支持内网访问,需要修改local.json文件:
注意:rabbitmq、storage配置项不要修改
# 备份原文件
mv local.json local.json.bak
vi local.json
写入新文件内容,如下:
{
"services": {
"CoAuthoring": {
"server": {
"savetimeoutdelay": 500
},
"requestDefaults": {
"rejectUnauthorized": false
},
"sql": {
"type": "postgres",
"dbHost": "localhost",
"dbPort": "5432",
"dbName": "onlyoffice",
"dbUser": "onlyoffice",
"dbPass": "onlyoffice"
},
"request-filtering-agent": {
"allowPrivateIPAddress": true,
"allowMetaIPAddress": true
},
"autoAssembly": {
"enable": true,
"interval": "3s"
},
"token": {
"enable": {
"request": {
"inbox": false,
"outbox": false
},
"browser": false
},
"inbox": {
"header": "Authorization",
"inBody": false
},
"outbox": {
"header": "Authorization",
"inBody": false
}
},
"secret": {
"inbox": {
"string": "secret"
},
"outbox": {
"string": "secret"
},
"session": {
"string": "secret"
}
}
}
},
"rabbitmq": {
"url": "amqp://guest:guest@localhost"
},
"storage": {
"fs": {
"secretString": "O7BwzFsUAfBnAIMGBA1O"
}
},
"wopi": {
"enable": false,
"dummy": {
"enable": true,
"sampleFilePath": ""
}
},
"FileConverter": {
"converter": {
"maxDownloadBytes": 524288000,
"inputLimits": [
{
"type": "docx;dotx;docm;dotm",
"zip": {
"uncompressed": "500MB",
"template": "*.xml"
}
}
]
}
}
}
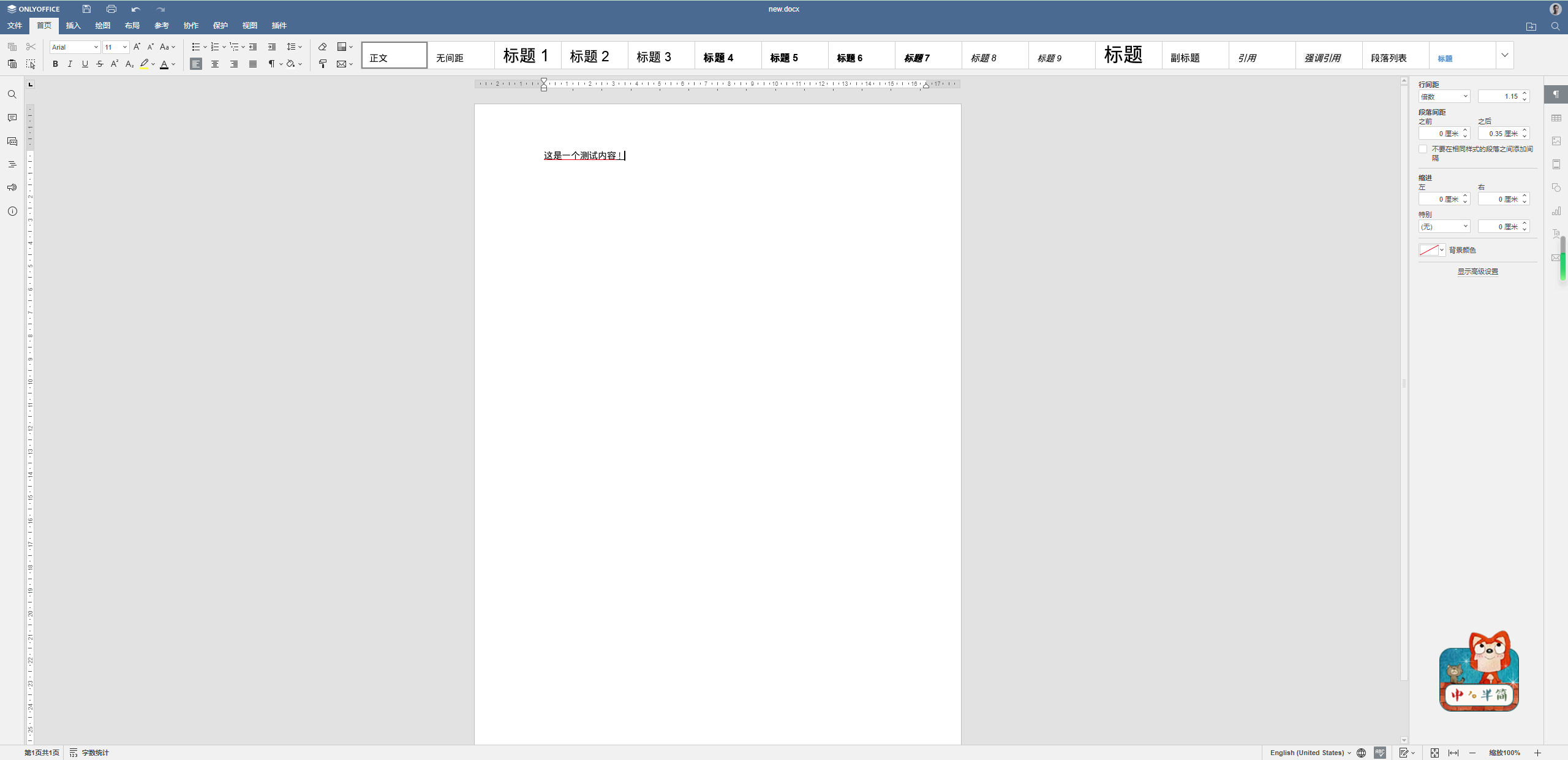
保存文件,重启容器,即可访问编辑文件成功。如下图:

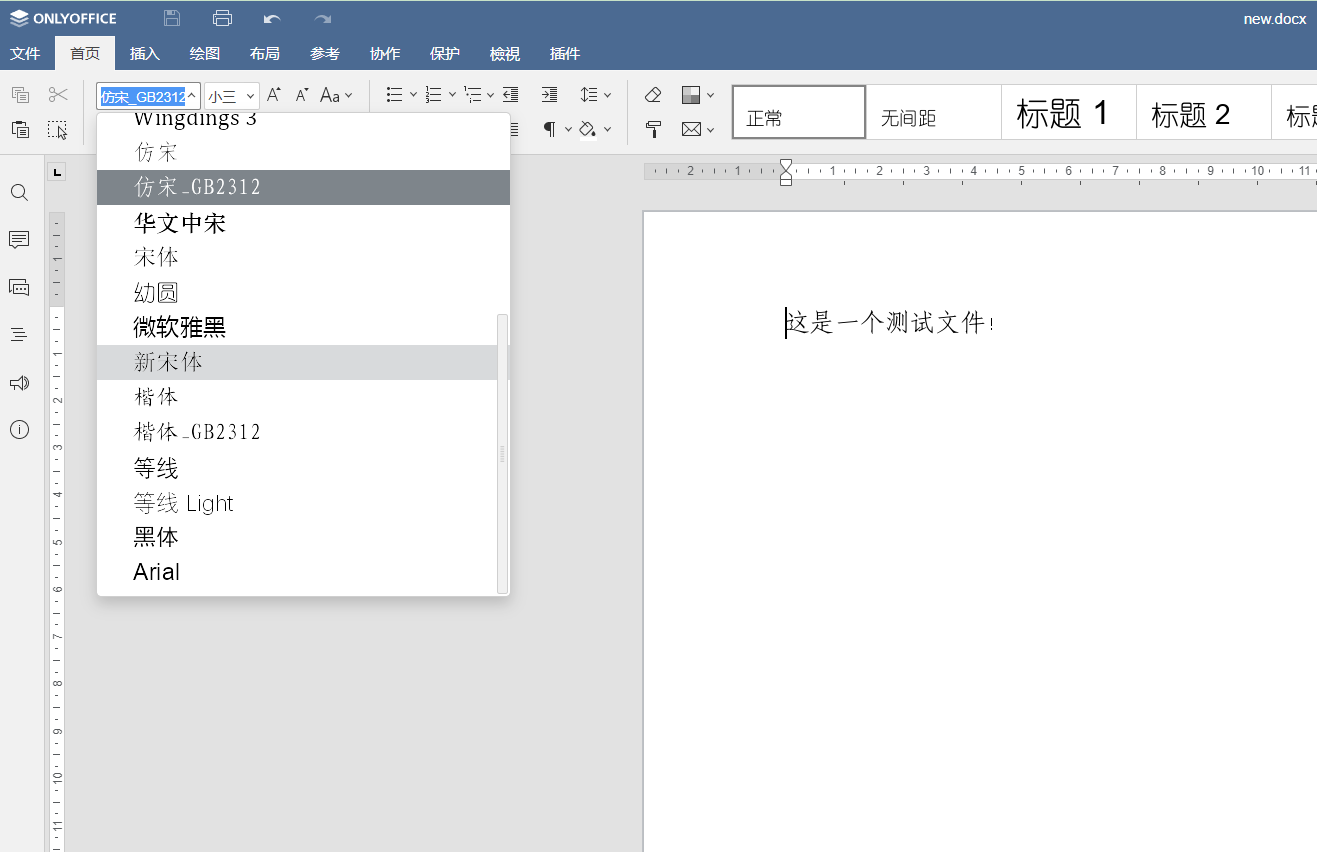
5、添加中文字体
- 准备中文字体
先准备好自己需要安装的字体,可以直接从windows系统C:\Windows\Fonts下选择拷贝,也可以参考这个网址,热心人已经给整理好了,地址:onlyoffice-chinese-fonts - 删除onlyoffice自带字体
先要进入容器删除onlyoffice原有字体,注意:如果只是添加字体,且想使用原有字体的话那么就不用删除原有字体
# 进入容器
sudo docker exec -it onlyoffice bash
# 进入容器后执行
cd /usr/share/fonts/
rm -rf *
cd /var/www/onlyoffice/documentserver/core-fonts/
rm -rf *
- 添加新字体
用docker cp命令将下载的字体都放到容器内的/usr/share/fonts目录下。 - 生成字体
进入容器,执行命令:/usr/bin/documentserver-generate-allfonts.sh
等待执行完成,然后退出容器,重启容器即可。

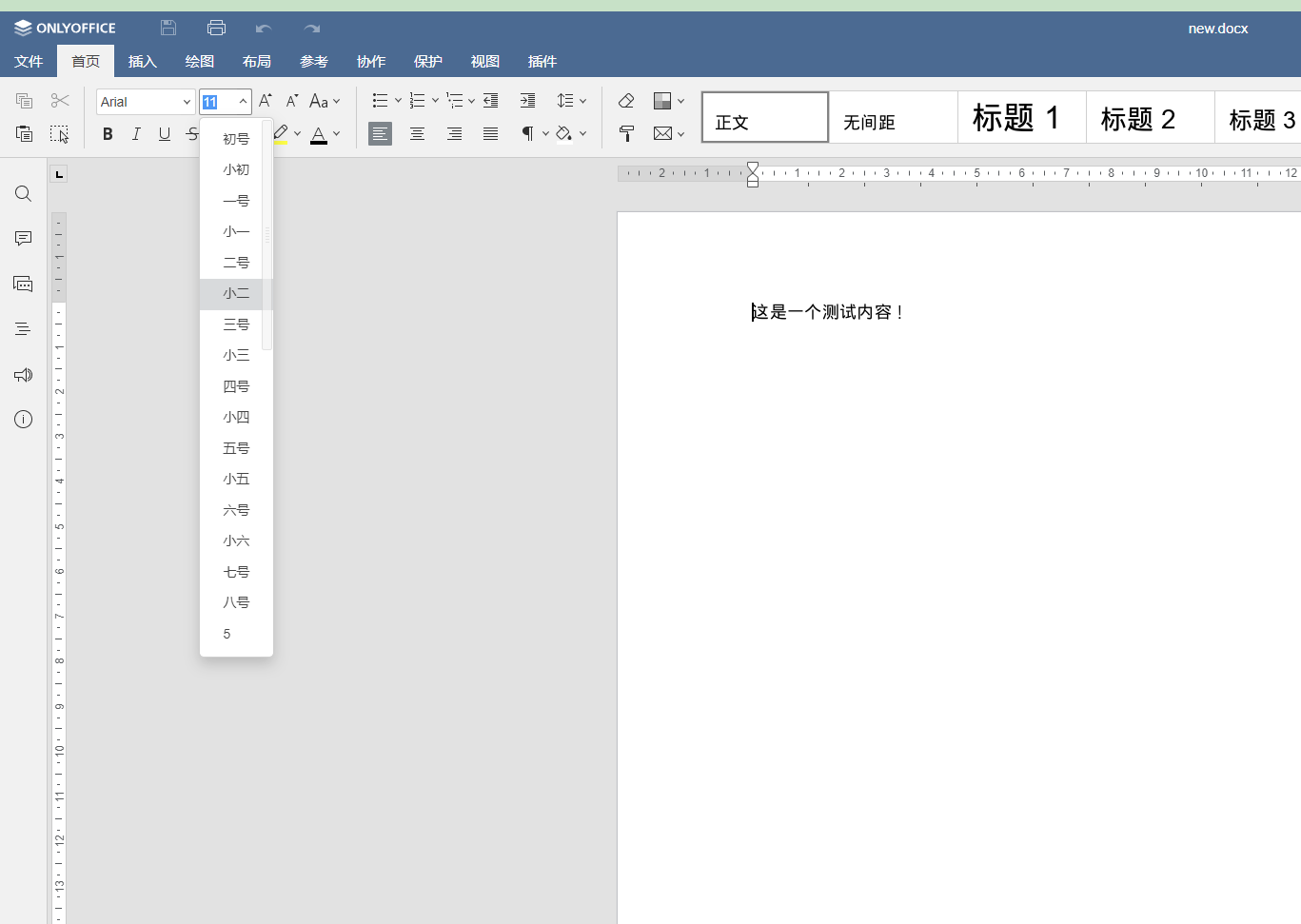
6、添加中文字号
注意:onlyoffice 8.0 好像不用添加中文字号,服务已经默认自带中文字号,大家可以打开一个新的文件进行确认下。
- 将容器中js文件复制到宿主机
docker cp onlyoffice:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/app.js app.js
- 修改js内容,不要用编辑器,使用vim
在app.js中查找{value:8,displayValue:"8"},在前面添加:
{value:42,displayValue:"初号"},{value:36,displayValue:"小初"},{value:26,displayValue:"一号"},{value:24,displayValue:"小一"},{value:22,displayValue:"二号"},{value:18,displayValue:"小二"},{value:16,displayValue:"三号"},{value:15,displayValue:"小三"},{value:14,displayValue:"四号"},{value:12,displayValue:"小四"},{value:10.5,displayValue:"五号"},{value:9,displayValue:"小五"},{value:7.5,displayValue:"六号"},{value:6.5,displayValue:"小六"},{value:5.5,displayValue:"七号"},{value:5,displayValue:"八号"},
- 将修改后的js覆盖到容器中,容器中如果有app.js.gz文件的话要删掉它
docker cp app.js onlyoffice:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/
- 本地清缓存刷新即可