基本数据类型
JavaScript支持数字、字符串和布尔值3种基本数据类型
字符串型
字符串型是JavaScript用来表示文本的数据类型,字符串通常由单引号或双引号括起来,如果字符串存在特殊字符,可以用转义字符代替
数字型
数字型也是JavaScript中的基本数据类型。在JavaScript中数字不区分整形和浮点型。所有数字都是以浮点型来表示的,数字的有效范围
~
之间
两个特殊数值
- Infinity: 当JavaScript使用的数字大于JavaScript所能表示的最大值时,JavaScript会输出Infinity,无穷大的意思。如果JavaScript使用的数字小于JavaScript所能表示的最小值,JavaScript会输出-Infinity
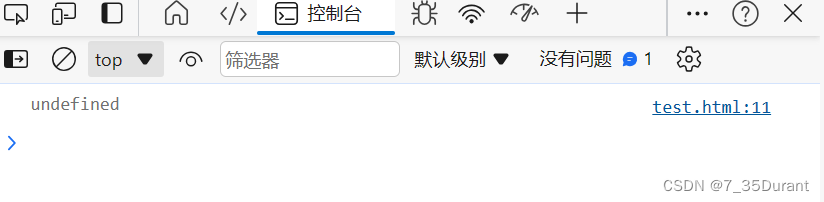
当我输出1e309时,控制台将无法显示这么大的数字
console.log(1e309);控制台就会显示

- NaN : NaN是“Not a Number”(不是数字)的意思。在进行数学运算时产生了未知的结果或错误,JavaScript就会返回NaN
console.log(0/0);用0除以0控制台就会显示NaN

布尔型
布尔型比较简单,只有两个值,代表真“true”和代表假的“false”,也可以用01变量来表示真假,通常1为真,0为假
常量
常量通常用来表示一个固定的值,这个值是不会改变的
什么是变量
常量通常是不会变的值,而变量可能会随着程序的执行而改变,变量是用来存储数据的,用变量来表示实际数据显然要方便点
变量的值:
- 数字型
- 布尔型
- 字符串型
- 空值(null)
- 未定义值(undefined)
变量的命名方式
变量名可以用下划线和ASCII字符组合,但第一字母不能是数字
JavaScript对大小写敏感
变量类型
大多数程序语言都需要为变量指定一个数据类型,例如:将一个变量指定为整数型,那么这个变量就只能存储整数型数据,而JavaScript的变量是没有类型的 ,这就意味着JavaScript的变量可以是任意一种数据类型
var 定义变量
关键字:var
使用一个变量之前,必须要先定以该变量。只有在定义了一个变量之后,系统才会准备一个内存空间来存储这个变量的值
var x;
var y;
var a;
var b;可以同时定义多个变量,中间用逗号隔开
var x,y,a,b;在定义变量后,如果没有为变量赋值,那么该变量的值为undefined
JavaScript可以在定义变量的同时为其赋值
var x=12;
var y="hello world";
var a=true;
JavaScript的变量声明,采用弱类型。即变量在使用前无需作声明。而是解释器在运行时检查其数据类型









![[牛客网]——C语言刷题day3](https://img-blog.csdnimg.cn/direct/9c77aa01fd304b11a0e1020f76cdc9b2.png)