创建一个集合管理测试接口

token获取
Tests:后置脚本 Api 请求后的操作,一般写断言脚本的地方
Pre-request Script :后置脚本 请求前的操作
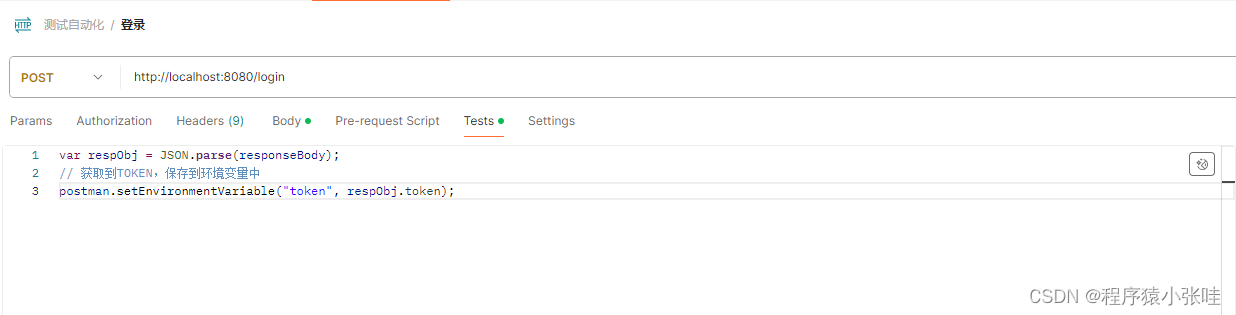
以下代码放进Tests 后置脚本当中。
var respObj = JSON.parse(responseBody);
// 获取到TOKEN,保存到环境变量中
postman.setEnvironmentVariable("token", respObj.token);
响应数据断言测试
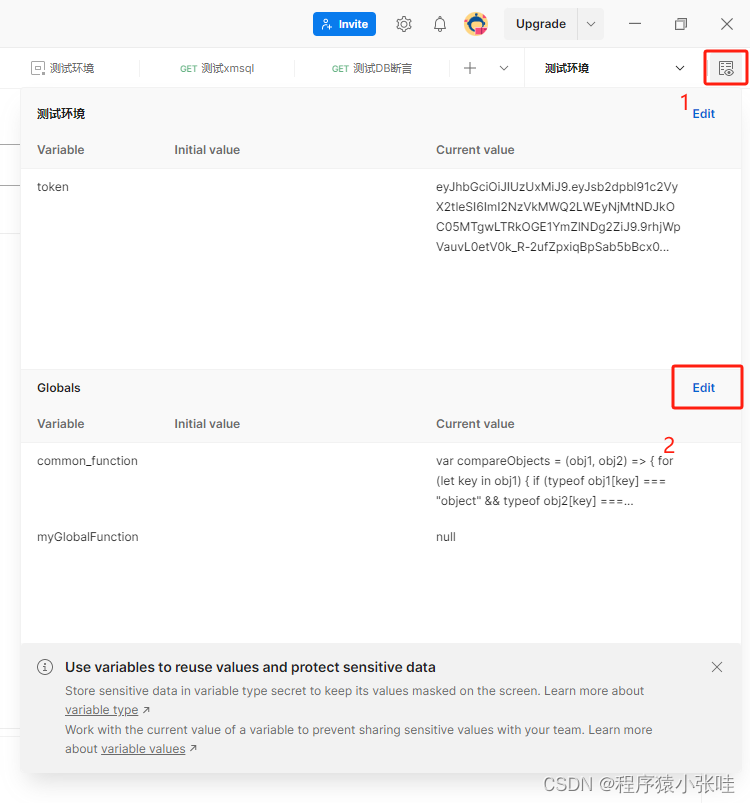
设置全局函数

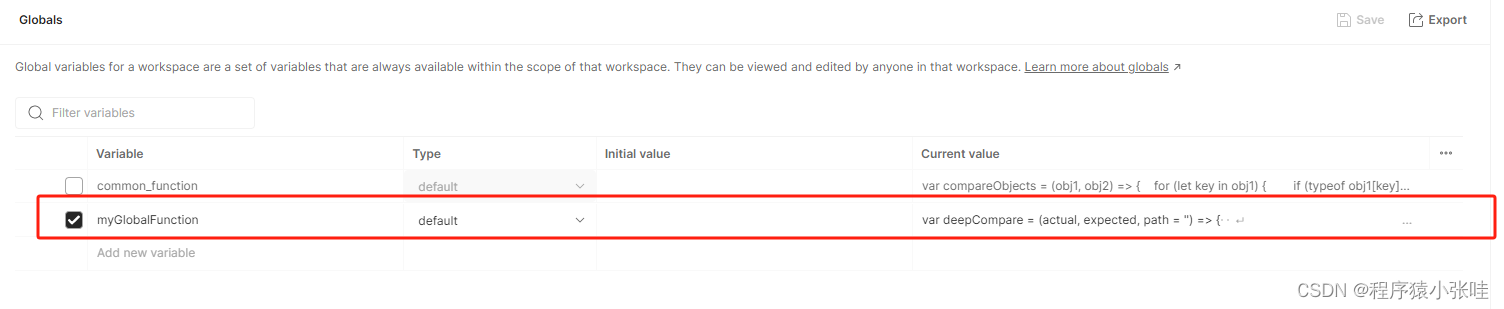
创建一个全局函数myGlobalFunction 变量 ,把下面代码放到变量中
递归断言函数
var deepCompare = (actual, expected, path = '') => {
for (let key in expected) {
let fullPath = path ? `${path}.${key}` : key;
if (!actual.hasOwnProperty(key)) {
tests[`${fullPath}:actualData中不存在此字段`] = false ;
}
if (actual.hasOwnProperty(key)) {
if (typeof expected[key] === 'object' && expected[key] !== null) {
if (typeof actual[key] === 'object' && actual[key] !== null) {
deepCompare(actual[key], expected[key], fullPath);
} else {
pm.test(`Field ${fullPath} has the expected type`, function () {
pm.expect(actual[key]).to.be.an('object');
});
}
} else {
if (actual[key] !== expected[key]) {
tests[`${fullPath}:actual:${actual[key]} , expected:${expected[key]}`] =actual[key]===expected[key];
}
}
}
}
} 
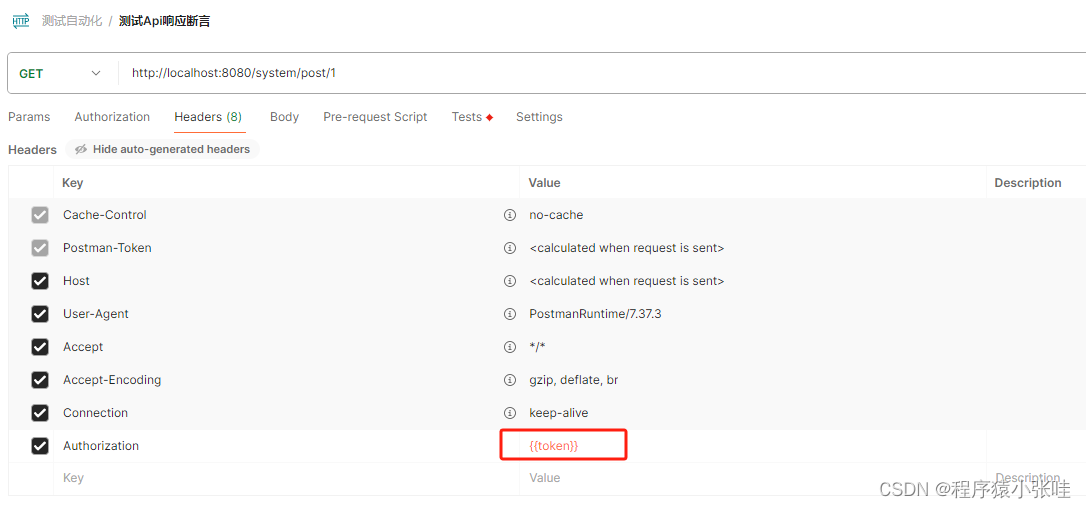
请求头Token添加
在测试api请求头中的Authorization 添加{{token}}环境变量
好处是,调用token获取api后,不用手动粘贴过来

断言脚本编写
以下代码添加到tests后置脚本中
准备以下三步
// 准备预想数据
// 获取实际数据
// 调用编写好的全局函数测试断言(复杂的另写脚本)
// 预期的 Response 数据
const expectedData = {
"msg": "操作成功",
"code": 200,
"data": {
"createBy": "admin",
"createTime": "2024-05-06 13:27:03",
"updateBy": null,
"updateTime": null,
"remark": "",
"postId": 11,
"postCode": "ceo1",
"postName": "董事长1",
"postSort": 1,
"status": "0",
"flag": false,
"test": false
}
};
// 实际的 JSON 数据
const actualData = pm.response.json();
// response断言对比
// 调用全局函数并传递参数
eval(pm.globals.get('myGlobalFunction'))
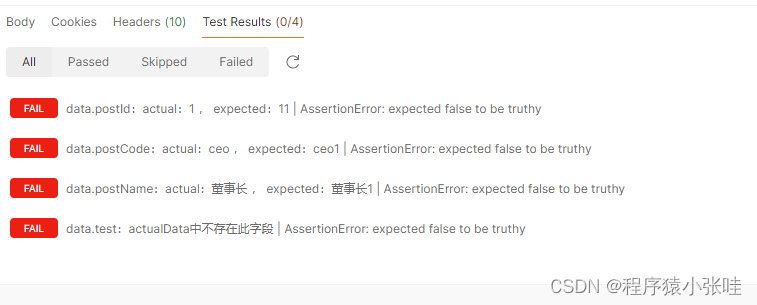
deepCompare(actualData, expectedData);测试
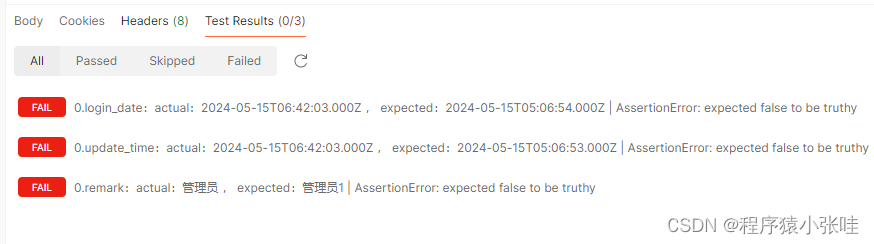
可以清晰看到哪个字段错误,预想和实际值的比对结果。
这里只出力错误的。

数据库断言
因为Postman本身并没有提供数据库的查询功能,这时就可以利用Xmysql来实现
Postman的辅助工具Xmysql的主要作用是将数据库的表数据转换成Restful API接口,返回JSON格式的结果数据。在接口测试过程中,有时需要通过查询数据库数据来判断接口执行的结果是否正确,以校验数据的准确性。
xmysql的安装及使用
用 Postman 做接口自动化(十四)xmysql 辅助操作 mysql 数据库(一)_postman自动化打开数据库-CSDN博客
断言脚本编写
现在你要测试一个更新db的api更新完db,你要检查我的数据是否已经更新成功了
跟api一样的三步骤:
1 提前把数据库字段数据作成json数据用作预想数据。
2 利用xmysql 从数据库中检索到你更新的那条数据,用作实际数据
3 对比
// 预期的 Response 数据
const expectedData = [{
"user_id": 1,
"dept_id": 103,
"user_name": "admin",
"nick_name": "若依",
"user_type": "00",
"email": "ry@163.com",
"phonenumber": "15888888888",
"sex": "1",
"avatar": "",
"password": "$2a$10$7JB720yubVSZvUI0rEqK/.VqGOZTH.ulu33dHOiBE8ByOhJIrdAu2",
"status": "0",
"del_flag": "0",
"login_ip": "127.0.0.1",
"login_date": "2024-05-15T05:06:54.000Z",
"create_by": "admin",
"create_time": "2024-05-06T05:27:02.000Z",
"update_by": "12",
"update_time": "2024-05-15T05:06:53.000Z",
"remark": "管理员1"
}];
// 实际的 JSON 数据
const actualData = pm.response.json();
// 断言对比
// 调用全局函数并传递参数
eval(pm.globals.get('myGlobalFunction'))
deepCompare(actualData, expectedData);
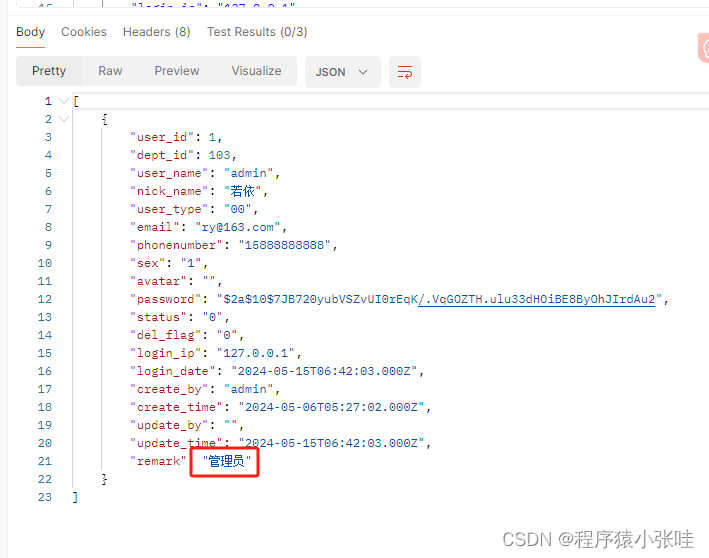
response Body:跟预想值对比下就好,没啥用处

测试
问题:
按理来说只有remark字段不对
updateTime 这种时间没办法用作断言比对
在预想的时候去掉。。。// 待定