目录
前言
正文
一、Axios基本概念
二、安装Axios
三、Axios使用方法
四、向服务器发送请求
前言
在之前的开发案例中,我们通常直接在组件中定义数据。但在实际的项目开发中,我们需要从服务器获取数据。当其他用户希望访问我们自己编写的网页时,服务器就显得尤为重要。在传统的网页开发中,我们通常使用Ajax来实现JavaScript程序与服务器之间的交互。而在Vue框架中,更推荐使用Axios库来实现这种交互。
正文
一、Axios基本概念
Axios是一个基于Promise的HTTP库,可以发送get、post等请求,它作用于浏览器和Node.js中。当运行在浏览器时,使用XMLHttpRequest接口发送请求;当运行在Node.js时,使用HTTP对象发送请求。
Axios的主要特性如下:
-
支持所有的 API。
-
支持拦截请求和响应。
-
可以转换请求数据和响应数据,并可以将响应的内容自动转换为JSON类型的数据。
-
安全性高,客户端支持防御跨站请求伪造(Cross-Site Request Forgery,CSRF)。
二、安装Axios
Axios的安装方式主要有两种,一种是通过标签引入,另一种是使用包管理工具安装。
-
通过标签引入:使用Unpkg的CDN服务引入Axios。
<script src="https://unpkg.com/axios/dist/axios.min.js"></script> -
使用包管理工具引入
import axios from 'axios' const request = axios.create({ timeout: 2000 }) export default request
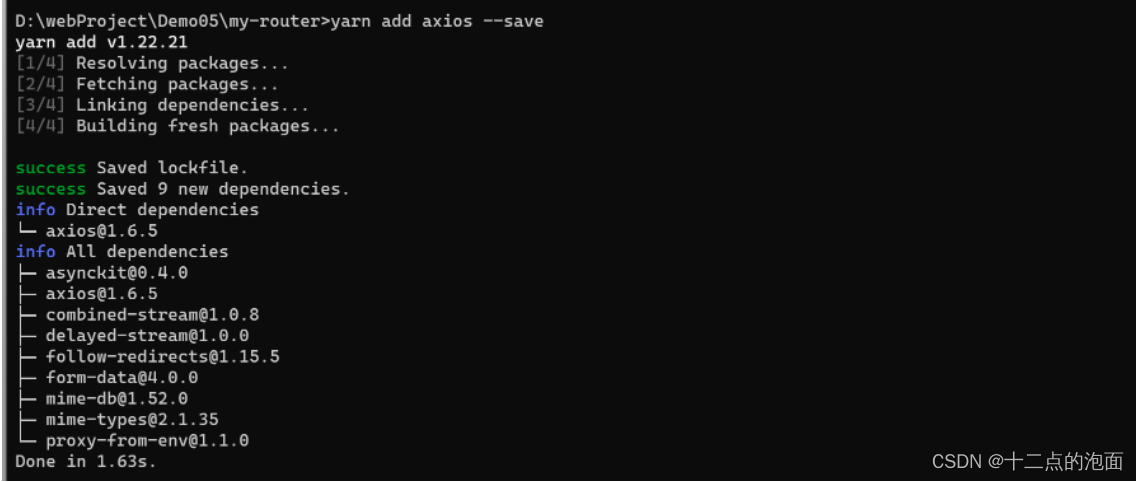
下面演示使用包管理工具安装Axios:
打开cmd命令行窗口进入到D:\webProject\Demo05\my-router目录中,执行"yarn add axios --save"安装命令,效果如下图所示:

三、Axios使用方法
在项目中使用Axios时,通常的做法是先将Axios封装成一个模块,然后在组件中导入模块。
-
将Axios封装成模块,创建src\axios\request.js文件,示例代码如下:
import axios from 'axios' const request = axios.create({ timeout: 2000 }) export default request -
在组件中导入模块,在src\App.vue文件中导入模块,示例代码如下:
import request from './axios/request.js'
Axios常用的请求方式:get请求和post请求,示例代码如下
-
使用Axios发送get请求的基本语法格式:
request({ url: '请求路径', method: 'get', params: { 参数 } }).then(res => { console.log(res) }).catch(error => { console.log(error) }) -
使用Axios发送post请求的基本语法格式:
request({ url: '请求路径', method: 'post', data: { 参数 } }).then(res => { console.log(res) }).catch(error => { console.log(error) })
四、向服务器发送请求
下面演示通过axios向查询ip网站的服务器地址:httpbin.org/get发送请求,获取本机网络信息,打印到开发者控制台。
代码:
request({
url:"https://httpbin.org/get",
method:'get'
}).then((sucess) => {
console.log(sucess)
}).catch((error) => {
console.log(error)
})