文章目录
- 前言
- 一、路由router-link
- 二、路由传参
- 1.query方式
- 2.params方式
- 3.props传参
- 总结
前言
vue-router 是 Vue.js 官方路由管理器。它和 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得易如反掌。
前面提到过简单的使用路由,直到上文使用404界面发现了个问题,和路由相关,觉得需要掌握的还很多,打算花点时间好好深入的学习一下,路由出山后我觉得问题就能迎刃而解了。
一、路由router-link
前文中我们已经配置好了一些路由,先列出来作为准备工作:
//路由器
import {createRouter,createWebHistory} from 'vue-router'
import Home from '@/views/Home.vue'
import HelloSH from '@/views/HelloSH.vue'
import About from '@/views/About.vue'
import Login from '@/views/Login.vue'
import CheckboxVue from '@/views/Checkbox.vue'
import vList from '@/components/vlist.vue'
import notFound from '@/views/errors/404.vue'
//创建路由器
const router = createRouter({
history:createWebHistory(),
routes:[
{
path:'/',
component:Home
},
{
path:'/hellosh',
component:HelloSH
},
{
path:'/about',
component:About
},
{
path:'/login',
component:Login
},
{
path:'/checkbox',
component:CheckboxVue
},
{
path:'/vlist',
component:vList
},
{
// 会匹配所有路径
path: "/:pathMatch(.*)*",
redirect: '/404'
},
{
path:'/404',
components:{mainLayout:notFound}
}
]
})
使用一个自定义组件 router-link 来创建链接。这使得 Vue Router 可以在不重新加载页面的情况下更改 URL,处理 URL 的生成以及编码。
我在首页增加了两个router-link标签,注意有两种写法:
<template>
<v-app>
<v-main>
<div style="font-size:100px; color:black; position:fixed;box-shadow: 0px 0px 0px #ccc; left:50%;top:33%; " >首页</div>
<div style="font-size:80px; color:black; position:fixed;box-shadow: 0px 0px 0px #ccc; left:50%;top:50%; " ><RouterLink to="/vlist" >to list</RouterLink> </div>
<div style="font-size:80px; color:black; position:fixed;box-shadow: 0px 0px 0px #ccc; left:50%;top:70%; " ><router-link to="/checkbox" >to checkbox</router-link> </div>
</v-main>
</v-app>
</template>
<script setup lang='ts' name="Home">
</script>
<style lang='less' scoped></style>

分别点击跳转到了相应的路由:


这个标签比较简单也比较常用就不多说了。
二、路由传参
路由跳转时候经常需要传递参数,再学习几种传参方式。
1.query方式
类似get请求的传参方式,用问号标志,&分隔:,在router-link中:
<div style="font-size:80px; color:black; position:fixed;box-shadow: 0px 0px 0px #ccc; left:50%;top:80%; " >
<router-link to="/studyRoute?id=123456&name=shanhua" >
to studyRoute
</router-link>
</div>
路由配置:
import studyRoute from '@/views/study/Route.vue'
...
{
path:'/studyRoute/:id', //params方式
components:{default:studyRoute}
}
StudyRoute.vue:
<template>
<div>
query-------<br>
id:{{$route.query.id}}
<br>
name:{{$route.query.name}}
</div>
</template>
<script setup lang="ts" name="">
</script>
<style lang='scss' scoped>
</style>
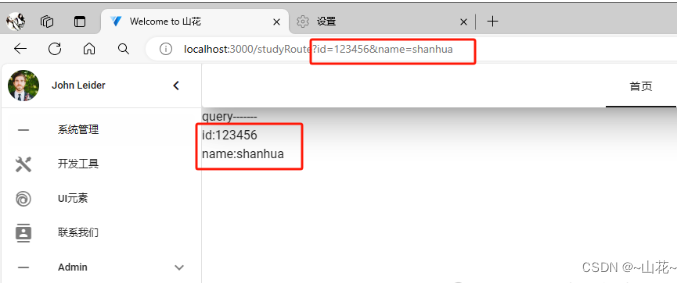
页面展示效果:

还有另一种写法:
<div style="font-size:80px; color:black; position:fixed;box-shadow: 0px 0px 0px #ccc; left:50%;top:80%; " >
<router-link :to=
"{
path:'/studyRoute',
query:{
id:'12345',
name:'shanhua'
}
}">
to studyRoute
</router-link>
</div>
2.params方式
在router-link中:
<div style="font-size:80px; color:black; position:fixed;box-shadow: 0px 0px 0px #ccc; left:50%;top:80%; " >
<router-link to="/studyRoute/123456/shanhua" >
to studyRoute
</router-link>
</div>
路由配置(注意name在第二种方式中有用的):
{
path:'/studyRoute/:id/:name', //params方式
name:'studyRoute',
components:{default:studyRoute}
}
StudyRoute.vue:
<template>
<div>
query-------<br>
id:{{$route.query.id}}
<br>
name:{{$route.query.name}}
</div>
<div>
params-------<br>
id:{{$route.params.id}}
<br>
name:{{$route.params.name}}
</div>
</template>
<script setup lang="ts" name="">
</script>
<style lang='scss' scoped>
</style>
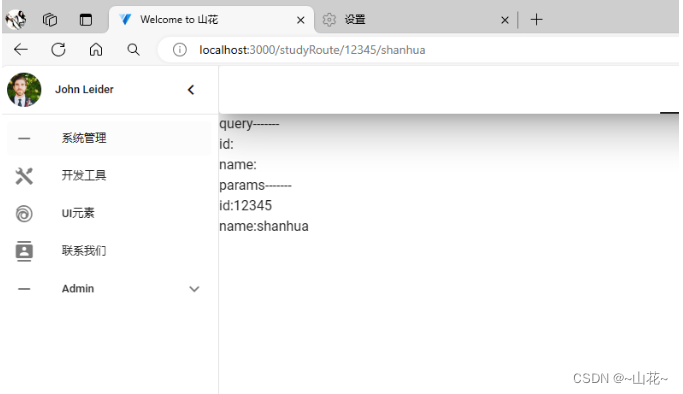
运行结果:

另一种写法:
<div style="font-size:80px; color:black; position:fixed;box-shadow: 0px 0px 0px #ccc; left:50%;top:80%; " >
<router-link :to=
"{
name:'studyRoute',//注意此处只能用name不能用path
params:{
id:'12345',
name:'shanhua'
}
}">
to studyRoute
</router-link>
</div>
3.props传参
其实这种方式就是让params更加方便的形式,我们在实战中体会。
router-link中的内容不变,还用params方式:
<div style="font-size:80px; color:black; position:fixed;box-shadow: 0px 0px 0px #ccc; left:50%;top:80%; " >
<router-link :to=
"{
name:'studyRoute',
params:{
id:'12345',
name:'shanhua'
}
}">
to studyRoute
</router-link>
</div>
为了对比,在组件中三种方式都留着,Route.vue:
<template>
<div>
query-------<br>
id:{{$route.query.id}}
<br>
name:{{$route.query.name}}
</div>
<div>
params-------<br>
id:{{$route.params.id}}
<br>
name:{{$route.params.name}}
</div>
<div>
props-------<br>
id:{{id}}
<br>
name:{{name}}
</div>
</template>
<script setup lang="ts" name="">
defineProps(['id','name'])
</script>
<style lang='scss' scoped>
</style>
路由配置:
{
path:'/studyRoute/:id/:name', //props方式
name:'studyRoute',
props:true,
components:{default:studyRoute}
}
注意增加了个属性props,这个的作用其实就类似在组件中增加了props:
<Route id=':id' name=':name'></Route>
这样,params参数就像props一样传递给了子组件,vue3的写法就可以接收props:
defineProps(['id','name'])
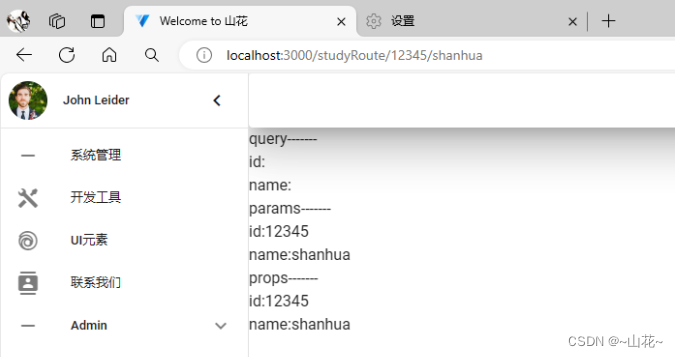
运行结果:

props同时也是兼容params的。
总结
路由传参是 vue-router 的核心功能之一,掌握它对于开发复杂的单页应用至关重要。在实际应用中,根据不同的场景选择合适的传参方式,可以使代码更加清晰和易于维护。
人生苦短,若虚度年华,则短暂的人生就太长了。