Vue.js的发展史(一)
-
什么是Vue?
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。 来源官方解释-----简介 | Vue.js (vuejs.org)

简单来说:Vue是一个属于JS的库,可直接引入一个JS文件就可以使用,与传统JS和JQuery框架不同,Vue的渐进式框架表示开发者可以由简单组件写起,渐渐搭建出一个复杂的前端平台。
-
Vue的基本特点(为什么要使用Vue?)
我们从以下方面分析:
-
渐进式:Vue被设计为可以自底向上逐层应用。这意味着你可以只使用Vue的一部分功能,而无需使用整个框架。这种灵活性使得Vue可以轻松地与其他库或已有项目集成。(自底向上逐层应用)
2.响应式数据绑定:Vue的核心库只关注视图层,它采用简洁的模板语法,将已编译的模板与Vue实例的响应式数据绑定在一起。这意味着当数据发生变化时,视图会自动更新。响应式原理在 Vue 中,数据模型下的所有属性,会被 Vue 使用Object.defineProperty(Vue3.0 使用 Proxy)进行数据劫持代理。响应式的核心机制是观察者模式,数据是被观察的一方,一旦发生变化,通知所有观察者,这样观察者可以做出响应,比如当观察者为视图时,视图可以做出视图的更新。Vue.js 的响应式系统以来三个重要的概念,Observer、Dep、Watcher。
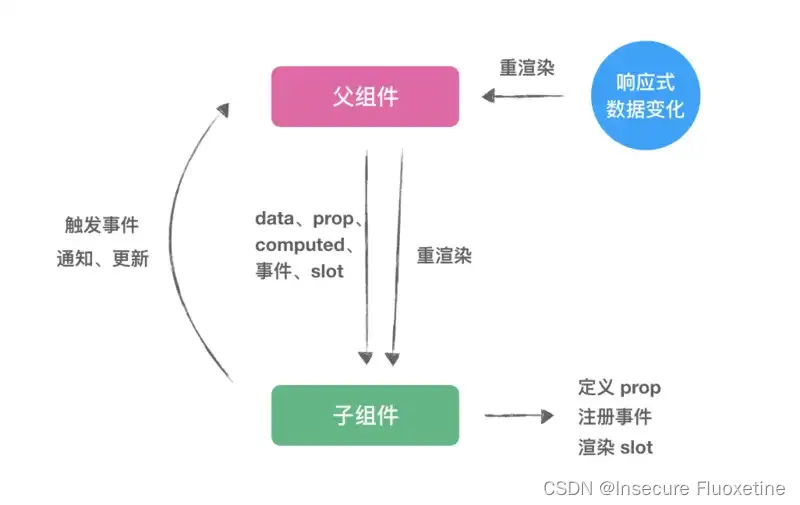
3.组件化:Vue允许你将界面拆分成可重用的组件,每个组件都有自己的HTML结构、JavaScript逻辑和CSS样式。这使得开发大型、复杂的Web应用变得更加容易和可维护。

这里对组件解释一下:组件就是对一个功能和样式进行独立的封装,让HTML元素得到扩展,从而使得代码得到复用,使得开发灵活,更加高效。与HTML元素一样,Vue.js的组件拥有外部传入的属性(prop)和事件,除此之外,组件还拥有自己的状态(data)和通过数据和状态计算出来的计算属性(computed),各个维度组合起来决定组件最终呈现的样子与交互的逻辑。
4.指令:Vue提供了许多内置的指令(如v-if、v-for、v-bind等),这些指令可以在模板中直接操作DOM元素,并绑定到Vue实例的数据和计算属性。
5.生命周期钩子:Vue实例在其生命周期中有多个不同的阶段,如创建、挂载、更新和销毁。在每个阶段,Vue都会运行一些特定的函数(称为“生命周期钩子”),以便你可以在这些阶段添加自己的代码逻辑。这里要强调的因为每个版本的不同,所用的生命周期钩子可能也会不同
6.路由:Vue Router是Vue.js官方的路由管理器。它和Vue.js深度集成,使构建单页面应用变得易如反掌。
7.状态管理:Vuex是Vue.js的状态管理模式和库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
8.轻量级:与Angular和React等其他主流前端框架相比,Vue更加轻量级和易于上手。这使得Vue成为许多开发者的首选框架。(轻量视图)
9.友好的中文文档和社区:Vue的官方文档非常详细且易于理解,尤其是中文文档更是受到了广大开发者的喜爱。此外,Vue社区也非常活跃,提供了大量的教程、插件和工具供开发者使用。
-
Vue的发展历程
1.关于Vue各代版本的解释
Vue.js是一款流行的JavaScript框架
vue,vue2,vue3都是vue.js的不同版本。
Vue:Vue.js的第一个版本,也称为Vue 1.x。它于2014年首次发布,并获得了广泛的应用和认可。
Vue2:Vue.js的第二个版本,也称为Vue 2.x。它在Vue 1.x的基础上进行了升级和改进,提供了更好的性能、更多的功能和更好的开发体验。Vue2是目前广泛应用的稳定版本,在许多项目中使用。
Vue3:Vue.js的最新版本,也称为Vue 3.x。它在Vue 2.x的基础上进行了重构和升级,引入了许多新特性和改进。Vue3提供了更快的渲染速度、更小的包大小、更好的响应性和更方便的开发工具。
2.关于各个版本的特点
Vue.js 1.x:
-
- 基础版本:这是 Vue.js 的初始版本,提供了基本的框架功能和组件系统。
- 简洁直观:Vue.js 的设计旨在使开发人员能够直观、快速地构建用户界面。
- 响应式数据绑定:Vue.js 1.x 引入了响应式数据绑定的概念,允许开发人员将视图与底层数据模型进行双向绑定。
Vue.js 2.x:
-
- 更成熟的生态系统:随着 Vue.js 的流行,它的生态系统也在不断发展壮大,包括 Vue Router、Vuex 等工具。
- 虚拟 DOM:Vue.js 2.x 引入了虚拟 DOM 的概念,大大提高了页面渲染的性能。
- 组件化:Vue.js 2.x 强化了组件化的概念,使开发人员能够更容易地构建可复用的组件。
- 生命周期钩子:Vue.js 2.x 提供了丰富的生命周期钩子函数,允许开发人员在不同阶段执行特定的逻辑。
- 指令和过滤器:Vue.js 2.x 支持自定义指令和过滤器,进一步增强了框架的灵活性。
Vue.js 3.x:
-
- 更快的性能:Vue.js 3.x 在性能上进行了大量优化,包括更快的编译速度和更小的运行时大小。
- Composition API:Vue.js 3.x 引入了 Composition API,允许开发人员以更灵活、更可维护的方式组织代码。这与 React 的 Hooks 类似,但具有 Vue 的独特优势。
- 更好的 TypeScript 支持:Vue.js 3.x 提供了更好的 TypeScript 支持,使开发人员能够更容易地使用 TypeScript 编写 Vue 应用程序。
- 更小的打包体积:通过优化和树摇动(tree shaking),Vue.js 3.x 能够生成更小的打包体积,减少应用程序的加载时间。
- 更友好的错误处理:Vue.js 3.x 提供了更友好的错误处理机制,帮助开发人员更快地定位和解决问题。
3.各个版本的语法的主要差异
组件注册:
Vue.js 2.x:通常使用Vue.component()或Vue.extend()方法注册组件。
Vue.js 3.x:需要使用createApp().component()方式来注册一个组件。
数据绑定:
Vue.js 2.x 和 3.x 都支持双向数据绑定,但具体的实现和细节可能会有所不同。
选项式与组合式写法:
Vue.js 2.x 主要使用选项式写法,即将数据、方法、生命周期等选项分别写在不同的地方。
Vue.js 3.x 引入了组合式写法(Composition API),允许开发人员将相关逻辑组织在一起,更灵活地编写组件。Vue.js 3.x 同时支持选项式和组合式写法。
JSX 语法:
Vue.js 3.x 开始支持 JSX 语法,允许在 Vue 组件中使用类似 HTML 的 JSX 语法来编写模板。这使得开发者能够更灵活地编写组件,并利用 JavaScript 的所有特性。
生命周期:
Vue.js 2.x 和 3.x 的生命周期钩子有所不同。Vue.js 3.x 对一些生命周期钩子进行了重命名或合并(例如:setup),以更好地反映组件的生命周期状态。
插槽(Slots):
Vue.js 2.x 和 3.x 的插槽系统也有所不同。Vue.js 3.x 对插槽进行了改进,使其更加灵活和易于使用。
响应式原理:
Vue.js 2.x 的响应式原理基础依靠 Object.defineProperty 方法。
Vue.js 3.x 的响应式原理基础则依靠 Proxy 对象,这使得 Vue.js 3.x 在处理数组和对象时具有更好的性能和灵活性。
我们可以多看看几个例子
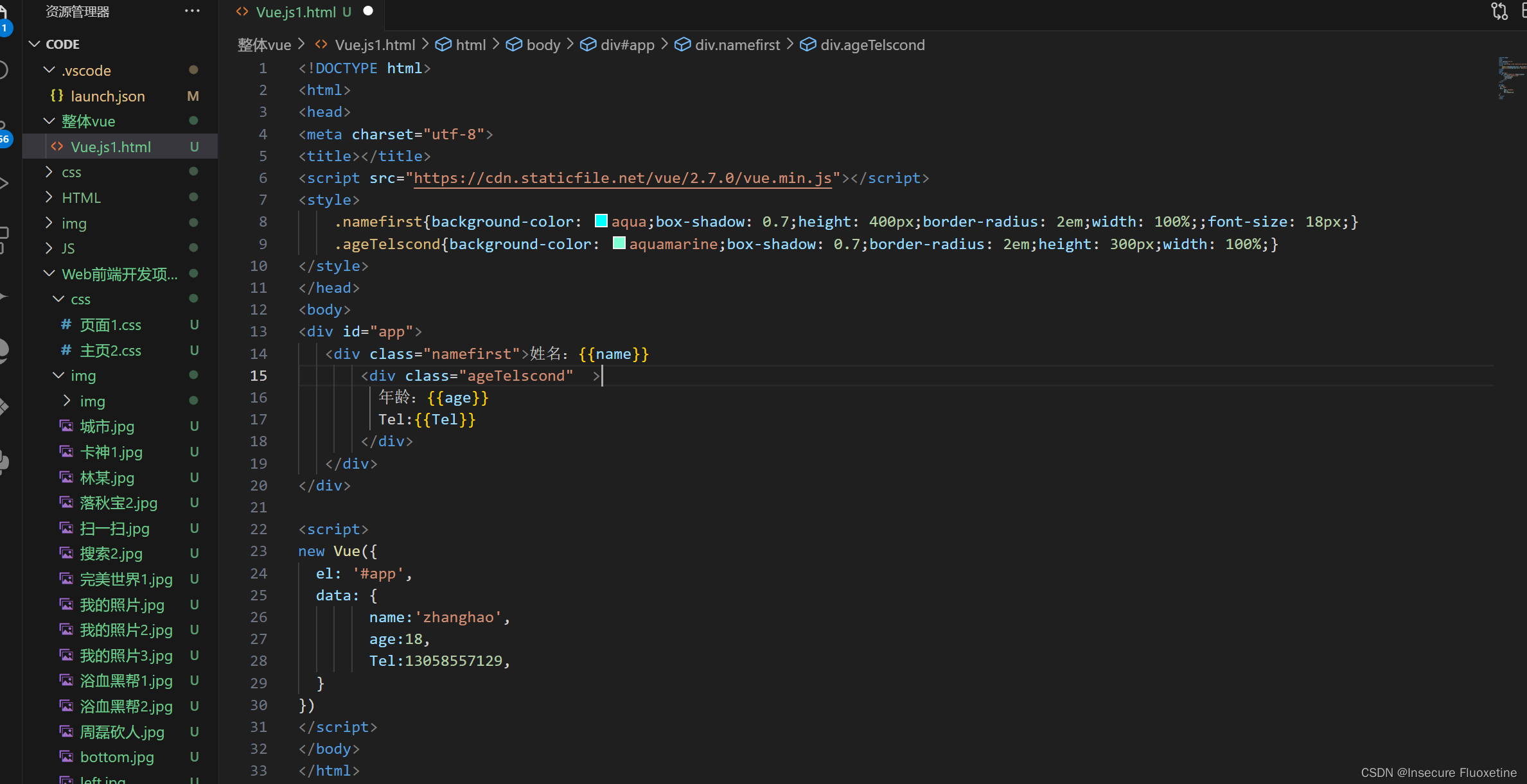
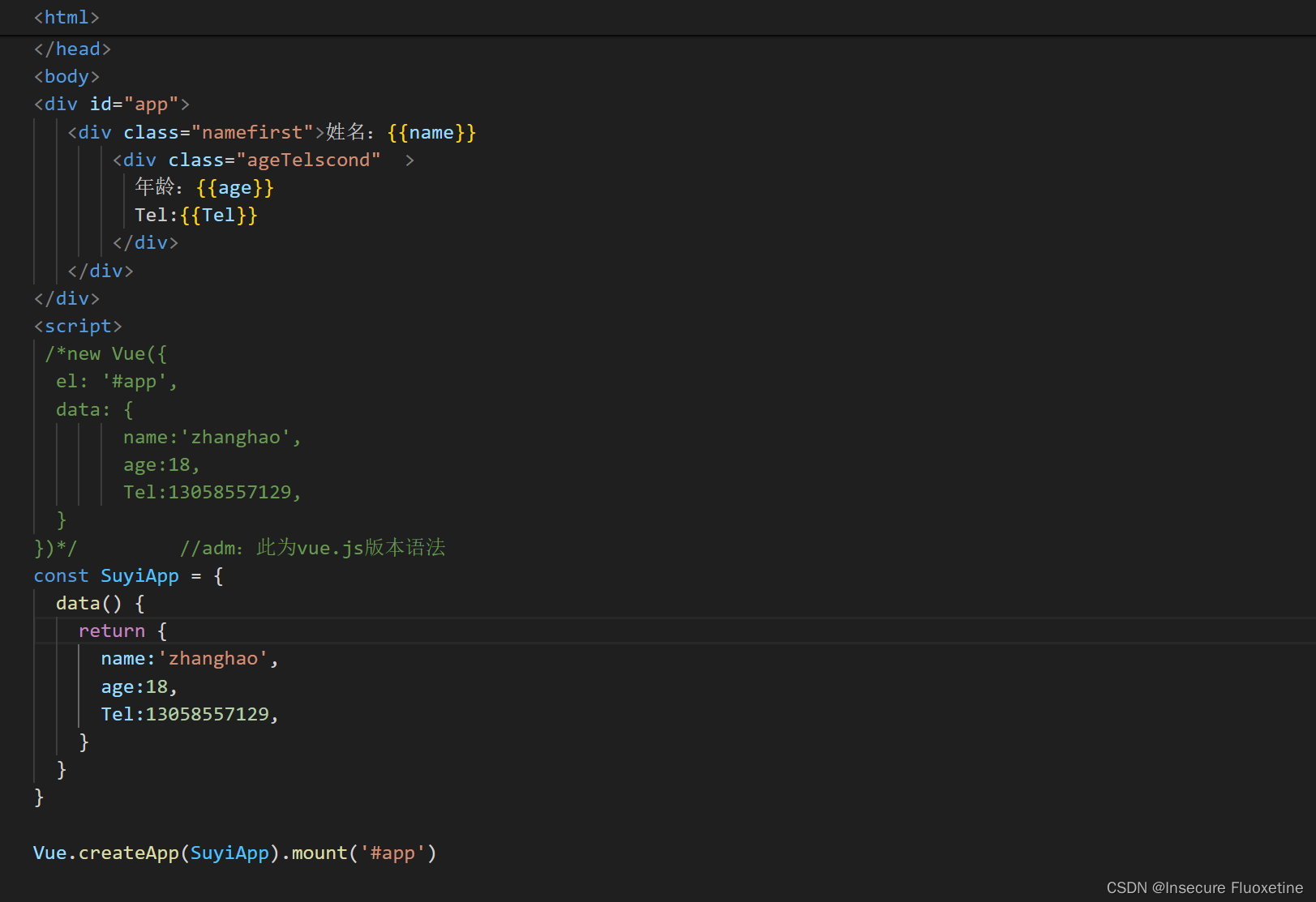
Vue.js图例1

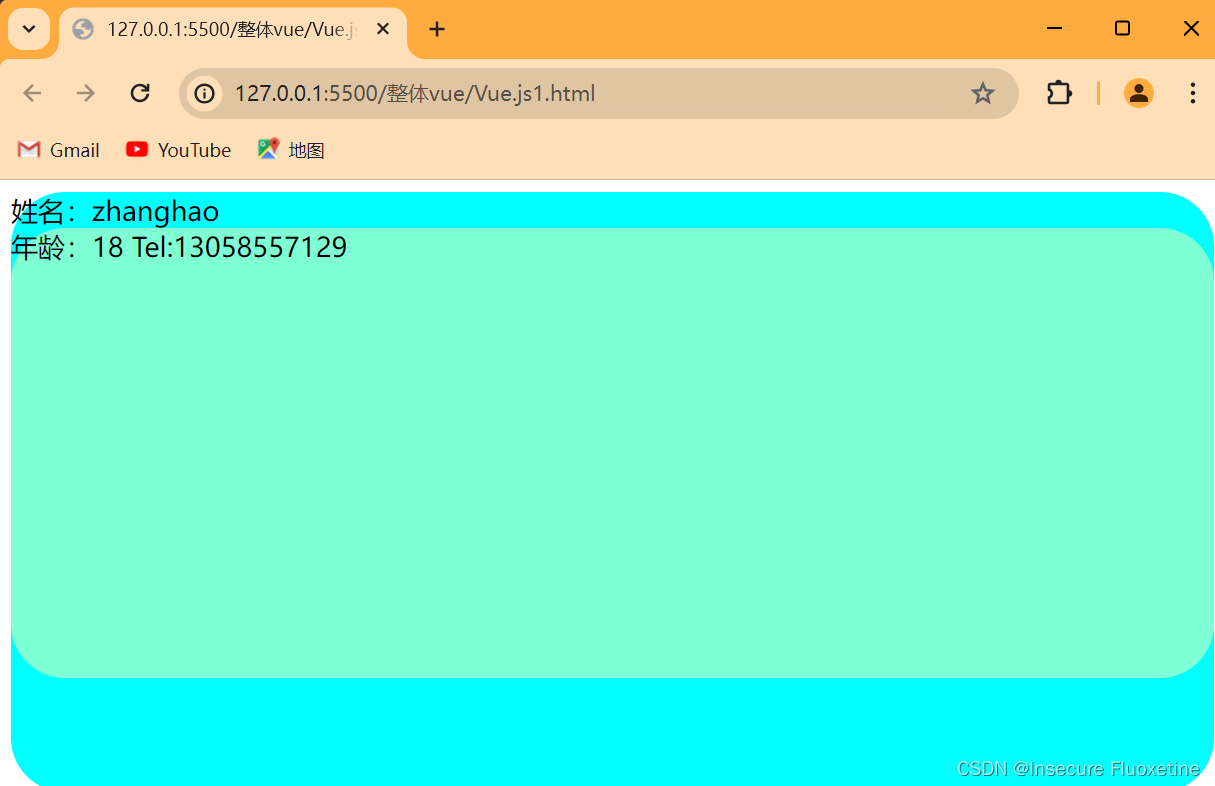
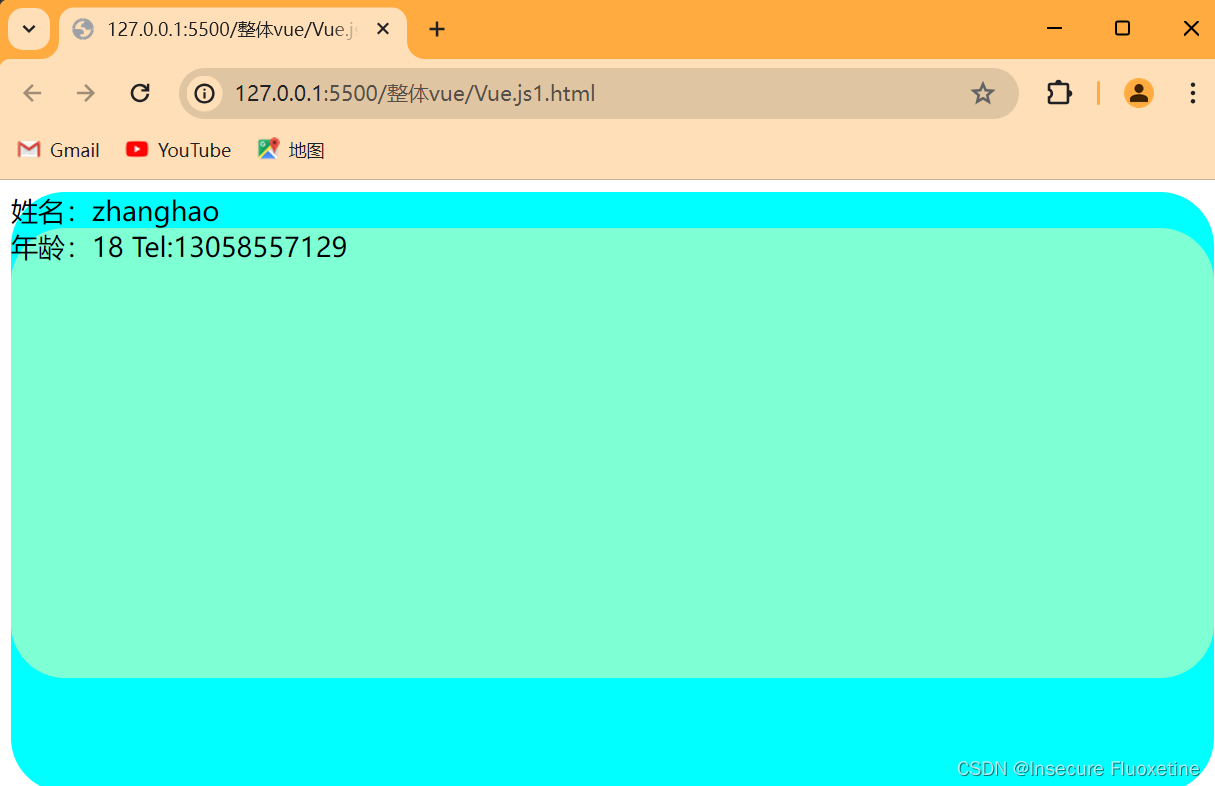
效果


Vue3 图例2

效果是一样的

对比vue3之前的写法相比不同点还是很多的。
例如data在vue3中变成了一个函数,需要返回值
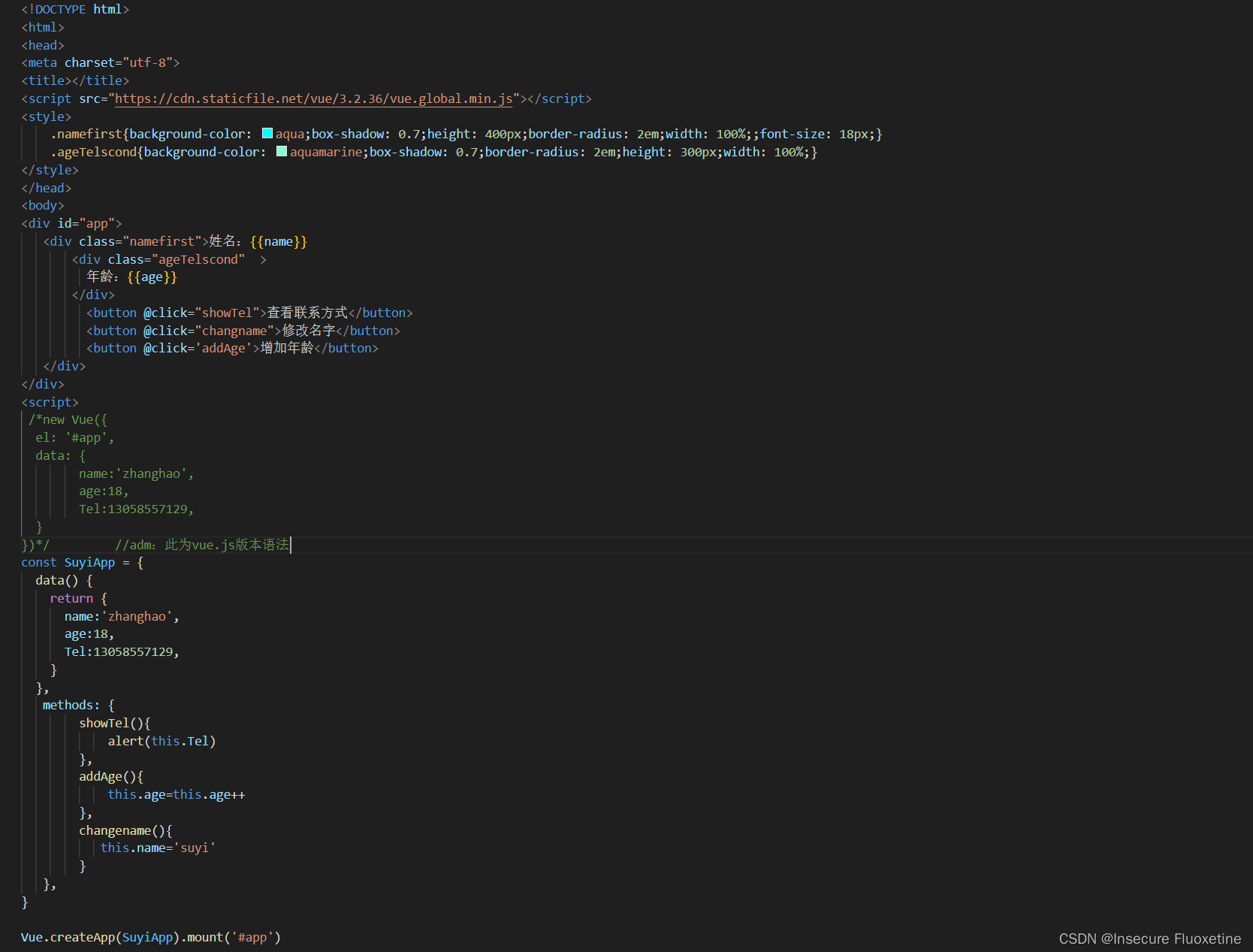
我们在图例2的基础上进行改变,先增加增加一个methods周期,在其中添加一个函数来控制Tel的显示

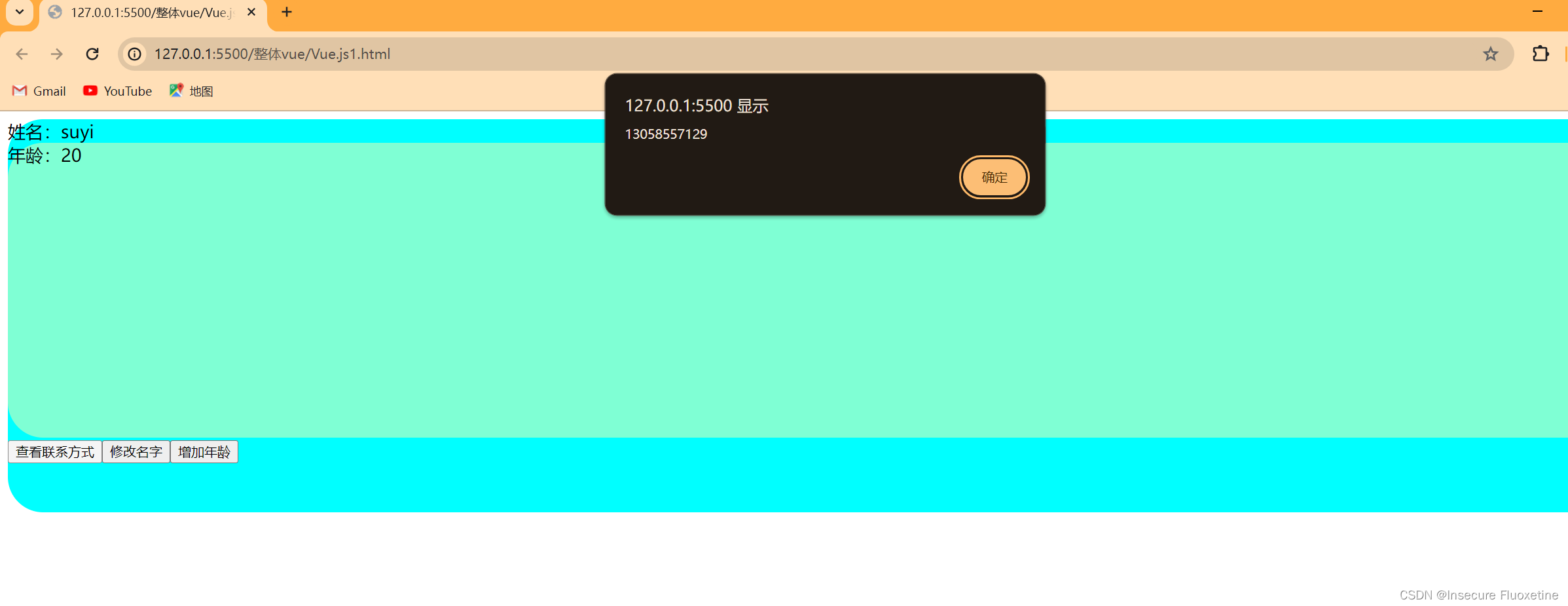
此时点击按钮触发的效果:
这样的写法是我们现将数据写在了data周期中,将要触发事件的函数写在了methods周期中,注意写法中的‘this’,在Vue3中setup周期里是不能出现this关键词的











![[Kubernetes] kube-proxy 详解](https://img-blog.csdnimg.cn/direct/11df666a203c4345aab9e4d6f1eac3a6.png)