黑马程序员JavaWeb开发教程
文章目录
- 一、准备工作
- 1. 准备数据库表
- 1.1 新建数据库mytlias
- 1.2 新建部门表dept
- 1.3 新建员工表emp
- 2. 准备一个Springboot工程
- 2.1 新建一个项目
- 3. 配置文件application.properties中引入mybatis的配置信息,准备对应的实体类
- 3.1 引入mybatis的配置信息
- 3.2 准备对应的实体类
- 4. 准备对应的mapper、service、controller基础结构
- 4.1 创建结构
- 4.2 controller
- 4.3 service
- 4.4 Mapper
- 5. 统一响应结果
- 二、部门管理-查询
- 1. 需求说明
- 2. 接口文档
- 3. 代码实现
- 3.1 controller层
- 3.2 service层
- 3.3 mapper层
- 4. postman测试
- 三、部门管理-删除
- 1. 需求说明
- 2. 接口文档
- 3. 代码实现
- 3.1 controller层
- 3.2 service层
- 3.3 mapper层
- 4. postman测试
- 四、部门管理-新增
- 1. 需求说明
- 2. 接口文档
- 3. 代码实现
- 3.1 controller层
- 3.2 service层
- 3.3 mapper层
- 4. postman测试
- 五、员工管理-分页查询
- 1. 需求说明
- 2. 接口文档
- 3. 代码实现
- 3.1 controller层
- 3.2 service层
- 3.3 mapper层
- 4. postman测试
- 六、员工管理-删除员工
- 1. 需求说明
- 2. 接口文档
- 3. 代码实现
- 3.1 controller层
- 3.2 service层
- 3.3 mapper层
- 4. postman测试
- 七、员工管理-新增员工
- 1. 需求说明
- 2. 接口文档
- 3. 代码实现
- 3.1 controller层
- 3.2 service层
- 3.3 mapper层
- 4. postman测试
- 八、员工管理-修改
- 1. 根据id 查询员工
- 1.1 需求说明
- 1.2 接口文档
- 1.3 代码实现
- 1.3.1 controller层
- 1.3.2 service层
- 1.3.3 mapper层
- 1.4 postman测试
- 2. 修改员工数据
- 1.1 需求说明
- 1.2 接口文档
- 1.3 代码实现
- 1.3.1 controller层
- 1.3.2 service层
- 1.3.3 mapper层
- 1.4 postman测试

一、准备工作
1. 准备数据库表
1.1 新建数据库mytlias
# 新建数据库 mytlias
create database mytlias;
# 使用数据库 mytlias
use mytlias;
1.2 新建部门表dept
- 新建部门表
-- 部门管理
create table dept(
id int unsigned primary key auto_increment comment '主键ID',
name varchar(10) not null unique comment '部门名称',
create_time datetime not null comment '创建时间',
update_time datetime not null comment '修改时间'
) comment '部门表';
- 向部门表中插入数据
insert into dept (id, name, create_time, update_time)
values(1,'学工部',now(),now()),
(2,'教研部',now(),now()),
(3,'咨询部',now(),now()),
(4,'就业部',now(),now()),
(5,'人事部',now(),now());
1.3 新建员工表emp
- 新建员工表
-- 员工管理(带约束)
create table emp (
id int unsigned primary key auto_increment comment 'ID',
username varchar(20) not null unique comment '用户名',
password varchar(32) default '123456' comment '密码',
name varchar(10) not null comment '姓名',
gender tinyint unsigned not null comment '性别, 说明: 1 男, 2 女',
image varchar(300) comment '图像',
job tinyint unsigned comment '职位, 说明: 1 班主任,2 讲师, 3 学工主管, 4 教研主管, 5 咨询师',
entrydate date comment '入职时间',
dept_id int unsigned comment '部门ID',
create_time datetime not null comment '创建时间',
update_time datetime not null comment '修改时间',
foreign key (dept_id) references dept(id) # 部门表的主键id 是员工表的一个外键
) comment '员工表';
- 向员工表中插入数据
INSERT INTO emp
(id, username, password, name, gender, image, job, entrydate,dept_id, create_time, update_time)
VALUES (1,'jinyong','123456','金庸',1,'1.jpg',4,'2000-01-01',2,now(),now()),
(2,'zhangwuji','123456','张无忌',1,'2.jpg',2,'2015-01-01',2,now(),now()),
(3,'yangxiao','123456','杨逍',1,'3.jpg',2,'2008-05-01',2,now(),now()),
(4,'weiyixiao','123456','韦一笑',1,'4.jpg',2,'2007-01-01',2,now(),now()),
(5,'changyuchun','123456','常遇春',1,'5.jpg',2,'2012-12-05',2,now(),now()),
(6,'xiaozhao','123456','小昭',2,'6.jpg',3,'2013-09-05',1,now(),now()),
(7,'jixiaofu','123456','纪晓芙',2,'7.jpg',1,'2005-08-01',1,now(),now()),
(8,'zhouzhiruo','123456','周芷若',2,'8.jpg',1,'2014-11-09',1,now(),now()),
(9,'dingminjun','123456','丁敏君',2,'9.jpg',1,'2011-03-11',1,now(),now()),
(10,'zhaomin','123456','赵敏',2,'10.jpg',1,'2013-09-05',1,now(),now()),
(11,'luzhangke','123456','鹿杖客',1,'11.jpg',5,'2007-02-01',3,now(),now()),
(12,'hebiweng','123456','鹤笔翁',1,'12.jpg',5,'2008-08-18',3,now(),now()),
(13,'fangdongbai','123456','方东白',1,'13.jpg',5,'2012-11-01',3,now(),now()),
(14,'zhangsanfeng','123456','张三丰',1,'14.jpg',2,'2002-08-01',2,now(),now()),
(15,'yulianzhou','123456','俞莲舟',1,'15.jpg',2,'2011-05-01',2,now(),now()),
(16,'songyuanqiao','123456','宋远桥',1,'16.jpg',2,'2007-01-01',2,now(),now()),
(17,'chenyouliang','123456','陈友谅',1,'17.jpg',NULL,'2015-03-21',NULL,now(),now());
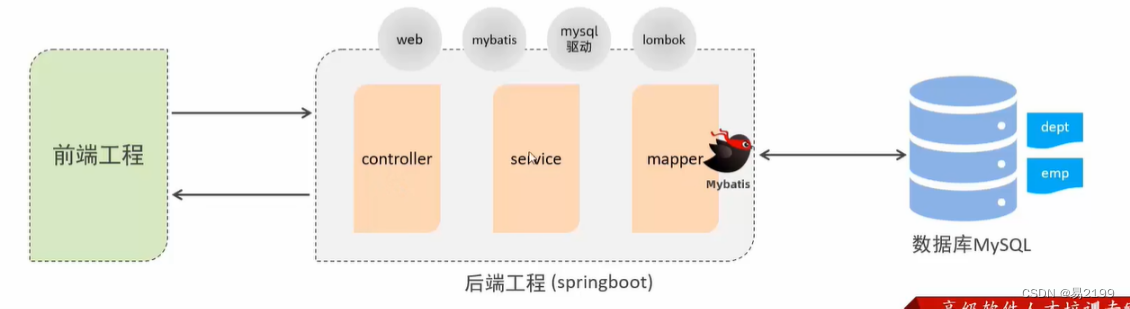
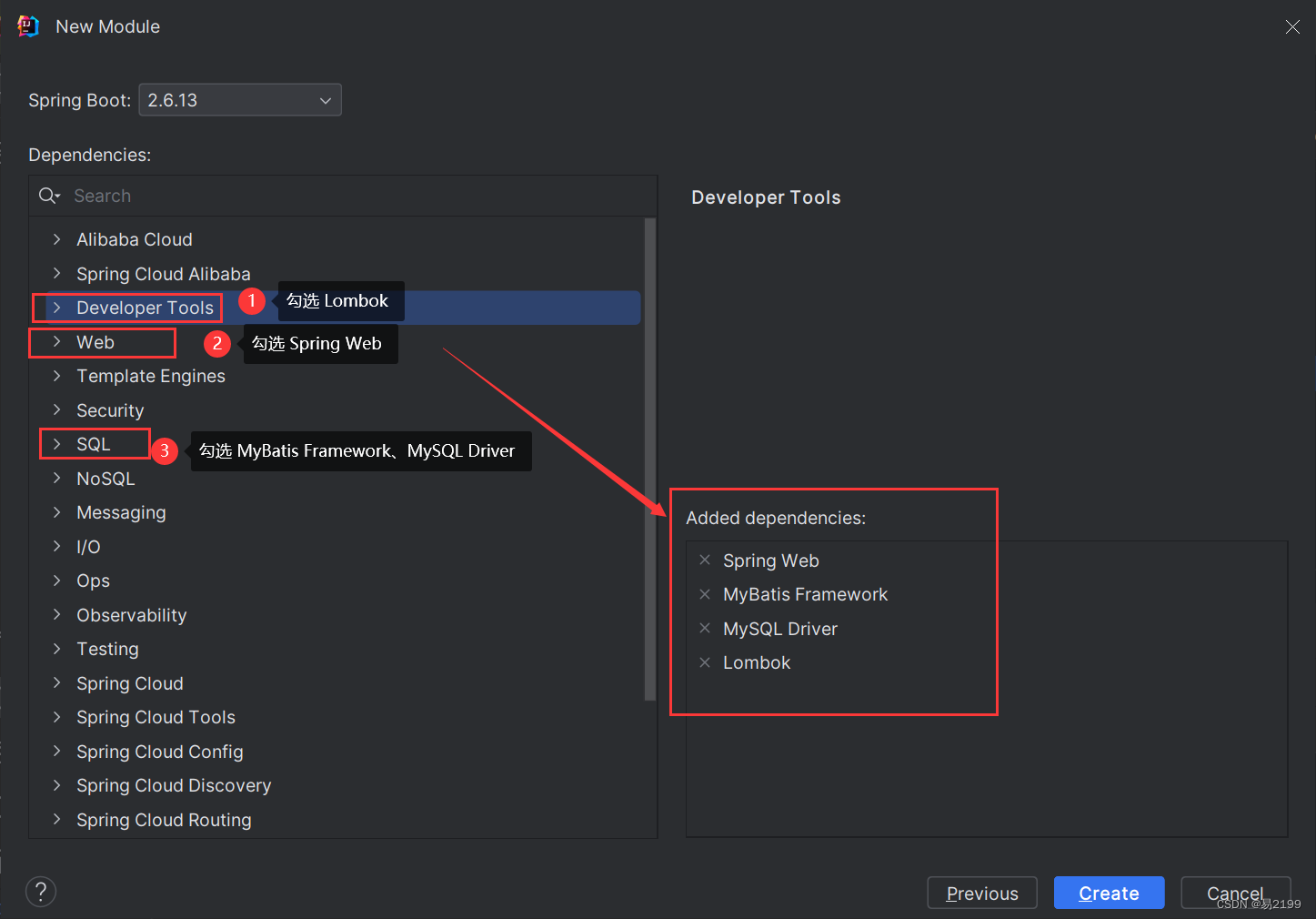
2. 准备一个Springboot工程
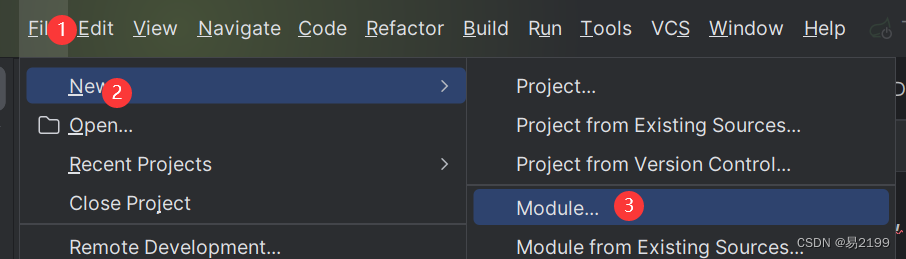
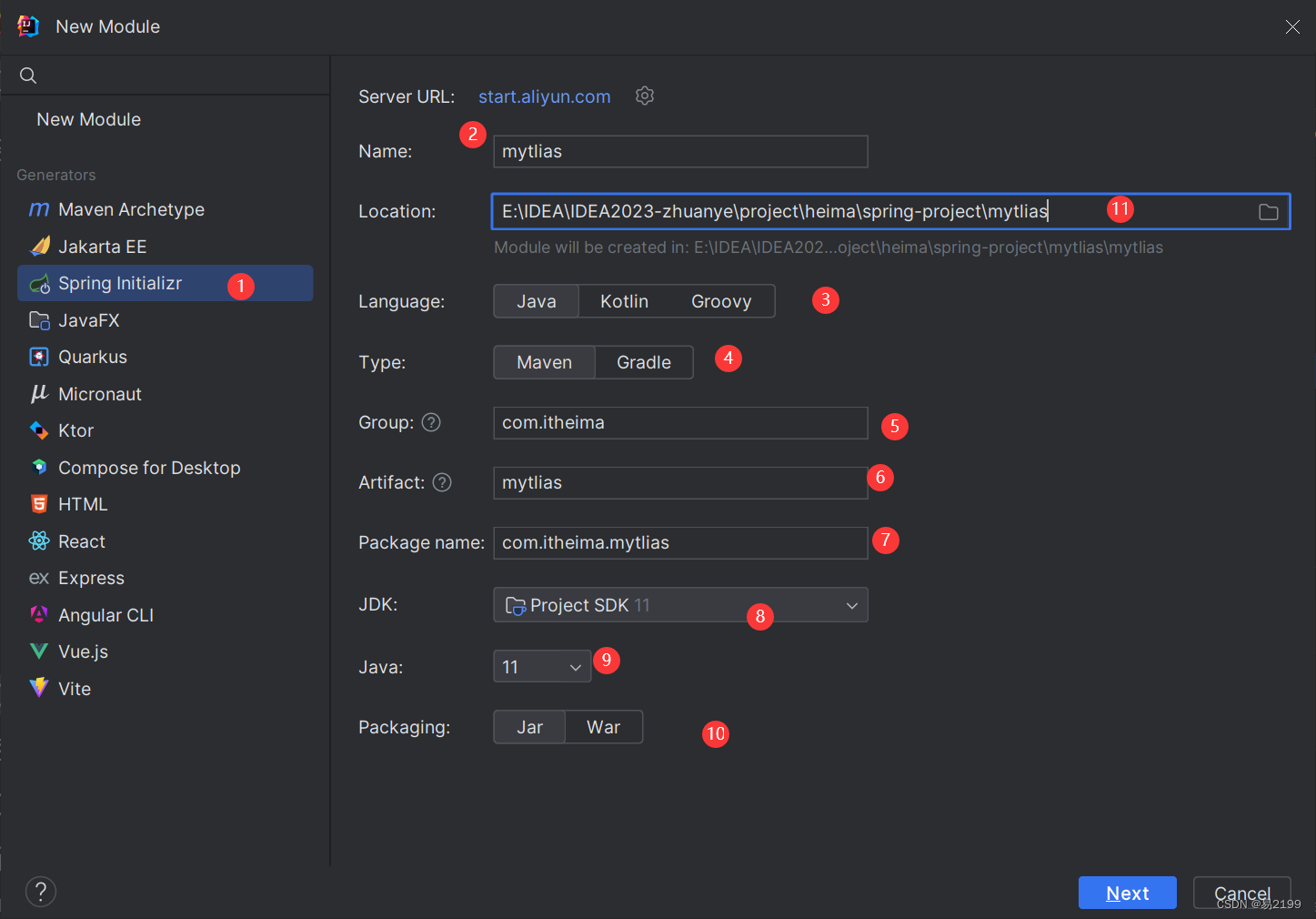
2.1 新建一个项目


- 引入对应的起步依赖(web、mybatis、mysql驱动、lombok)

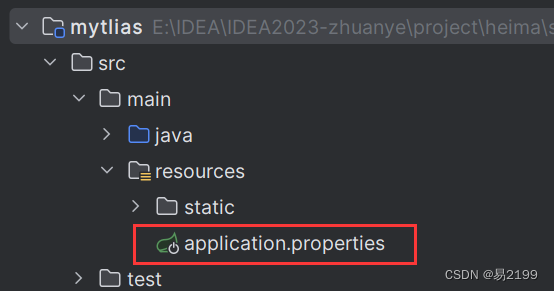
3. 配置文件application.properties中引入mybatis的配置信息,准备对应的实体类
3.1 引入mybatis的配置信息
- 在application.properties中添加以下代码

# MyBatis配置信息
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
# 改成你自己要连接的数据库的名字(mytlias)
spring.datasource.url=jdbc:mysql://localhost:3306/mytlias
# 自己数据库用户名(root)
spring.datasource.username=root
# 自己数据库密码(123456)
spring.datasource.password=123456
#开启驼峰命名
mybatis.configuration.map-underscore-to-camel-case=true
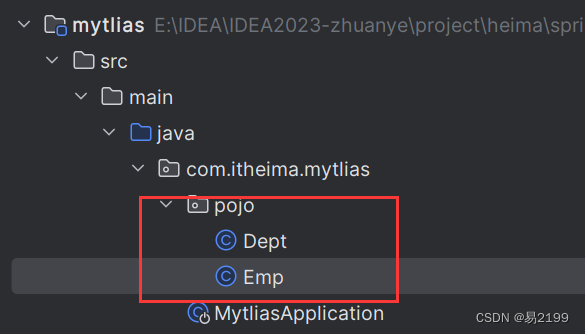
3.2 准备对应的实体类
- 创建一个文件夹pojo,并在其下创建两个类Dept、Emp

- 实体类Dept
package com.itheima.mytlias.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.time.LocalDateTime;
@Data//生成getter、setter、tostring等
@AllArgsConstructor//全参构造函数
@NoArgsConstructor//无参构造函数
public class Dept {
private Integer id; // 部门id
private String name; // 部门名称
private LocalDateTime createTime; // 创建时间
private LocalDateTime updateTime; // 更新时间
}
- 实体类Emp
package com.itheima.mytlias.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.time.LocalDate;
import java.time.LocalDateTime;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Emp {
private Integer id;//用户id
private String username;//用户名
private String password;//用户密码
private String name;//用户姓名
private Short gender;//用户新别
private String image;//图像地址
private Short job;//职位
private LocalDate entrydate;//日志日期
private Integer deptId;//部门id
private LocalDateTime createTime;//创建时间
private LocalDateTime updateTime;//更新时间
}
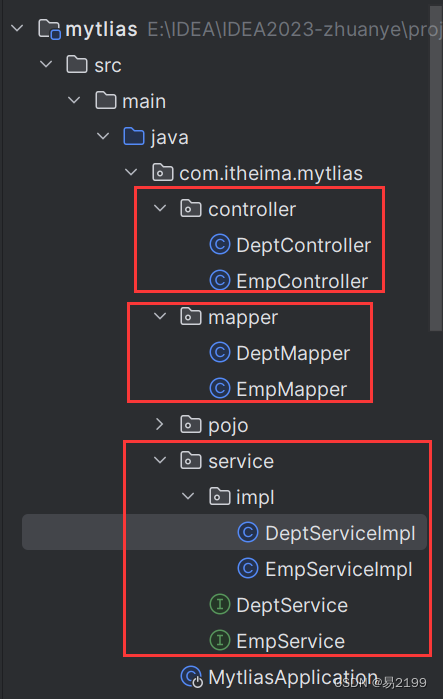
4. 准备对应的mapper、service、controller基础结构
4.1 创建结构

4.2 controller
- DeptController
package com.itheima.mytlias.controller;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class DeptController {
}
- EmpController
package com.itheima.mytlias.controller;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class EmpController {
}
4.3 service
- deptService
package com.itheima.mytlias.service;
public interface DeptService {
}
- EmpService
package com.itheima.mytlias.service;
public interface EmpService {
}
- DeptServiceImpl
package com.itheima.mytlias.service.impl;
import com.itheima.mytlias.service.DeptService;
import org.springframework.stereotype.Service;
@Service
public class DeptServiceImpl implements DeptService {
}
- EmpServiceImpl
package com.itheima.mytlias.service.impl;
import com.itheima.mytlias.service.EmpService;
import org.springframework.stereotype.Service;
@Service
public class EmpServiceImpl implements EmpService {
}
4.4 Mapper
- DeptMapper
package com.itheima.mytlias.mapper;
import org.apache.ibatis.annotations.Mapper;
@Mapper
public interfaceDeptMapper {
}
- EmpMapper
package com.itheima.mytlias.mapper;
import org.apache.ibatis.annotations.Mapper;
@Mapper
public interfaceEmpMapper {
}
5. 统一响应结果
- 为了统一响应结果,需要在pojo包下创建Result类
package com.itheima.mytlias.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Result {
private Integer code;//响应码,1 代表成功; 0 代表失败
private String msg; //响应信息 描述字符串
private Object data; //返回的数据
//增删改 成功响应
public static Result success() {
return new Result(1, "success", null);
}
//查询 成功响应
public static Result success(Object data) {
return new Result(1, "success", data);
}
//失败响应
public static Result error(String msg) {
return new Result(0, msg, null);
}
}
二、部门管理-查询
1. 需求说明

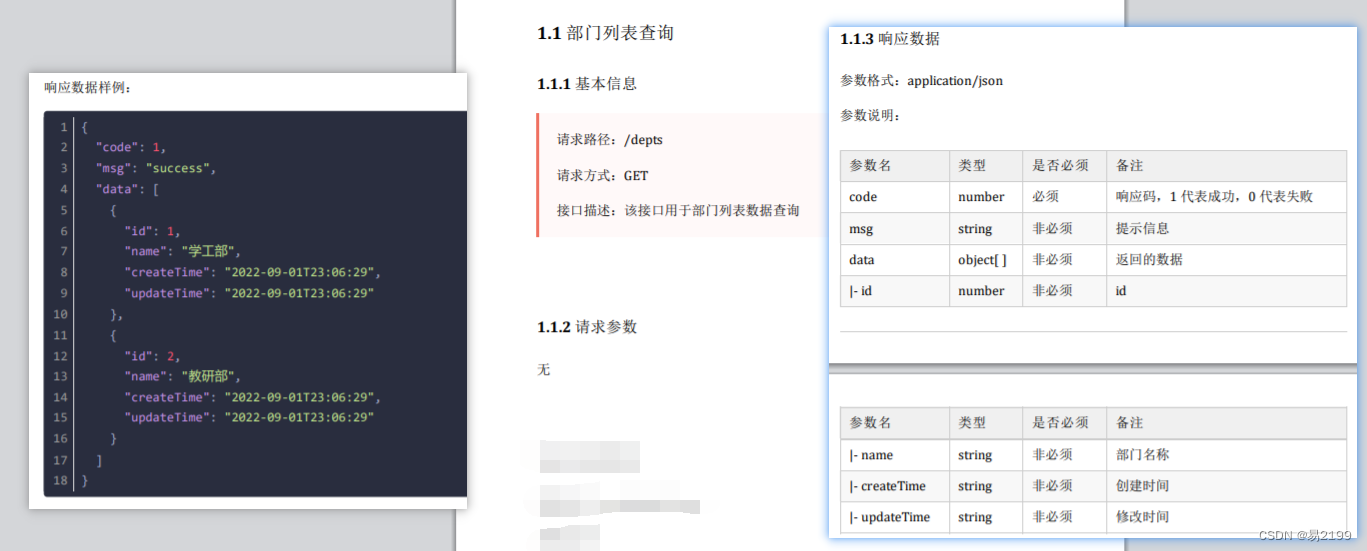
2. 接口文档

3. 代码实现
3.1 controller层
package com.itheima.mytlias.controller;
import com.itheima.mytlias.pojo.Dept;
import com.itheima.mytlias.pojo.Result;
import com.itheima.mytlias.service.DeptService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.awt.*;
import java.util.List;
@Slf4j//打印日志使用
@RestController
@RequestMapping("/depts")//本例下所有的请求都会以/dept开头,所以可以使用这个注解,提取出来
public class DeptController {
//注入
@Autowired
private DeptService deptService;
/**
* 查询所有部门数据
* 请求方式为 Get
* 请求路径为/dept
* 无参数
* 返回统一响应结果
* @return
*/
@GetMapping
public Result list(){
//打印日志
log.info("查询所有部门数据");
//调用service,查询所有部门数据
List<Dept> deptList = deptService.list();
//返回结果
return Result.success(deptList);
}
}
3.2 service层
- service
package com.itheima.mytlias.service;
import com.itheima.mytlias.pojo.Dept;
import java.util.List;
public interface DeptService {
/**
* 查询部门所有数据
* @return
*/
List<Dept> list();
}
- impl
package com.itheima.mytlias.service.impl;
import com.itheima.mytlias.mapper.DeptMapper;
import com.itheima.mytlias.pojo.Dept;
import com.itheima.mytlias.service.DeptService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class DeptServiceImpl implements DeptService {
//注入
@Autowired
private DeptMapper deptMapper;
/**
* 查询所有部门数据
* @return
*/
@Override
public List<Dept> list() {
//调用mapper查询所有部门数据
List<Dept> deptList=deptMapper.list();
return deptList;
}
}
3.3 mapper层
package com.itheima.mytlias.mapper;
import com.itheima.mytlias.pojo.Dept;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
@Mapper
public interface DeptMapper {
/**
* 查询部门全部数据
* @return
*/
@Select("select * from dept")
public List<Dept> list();
}
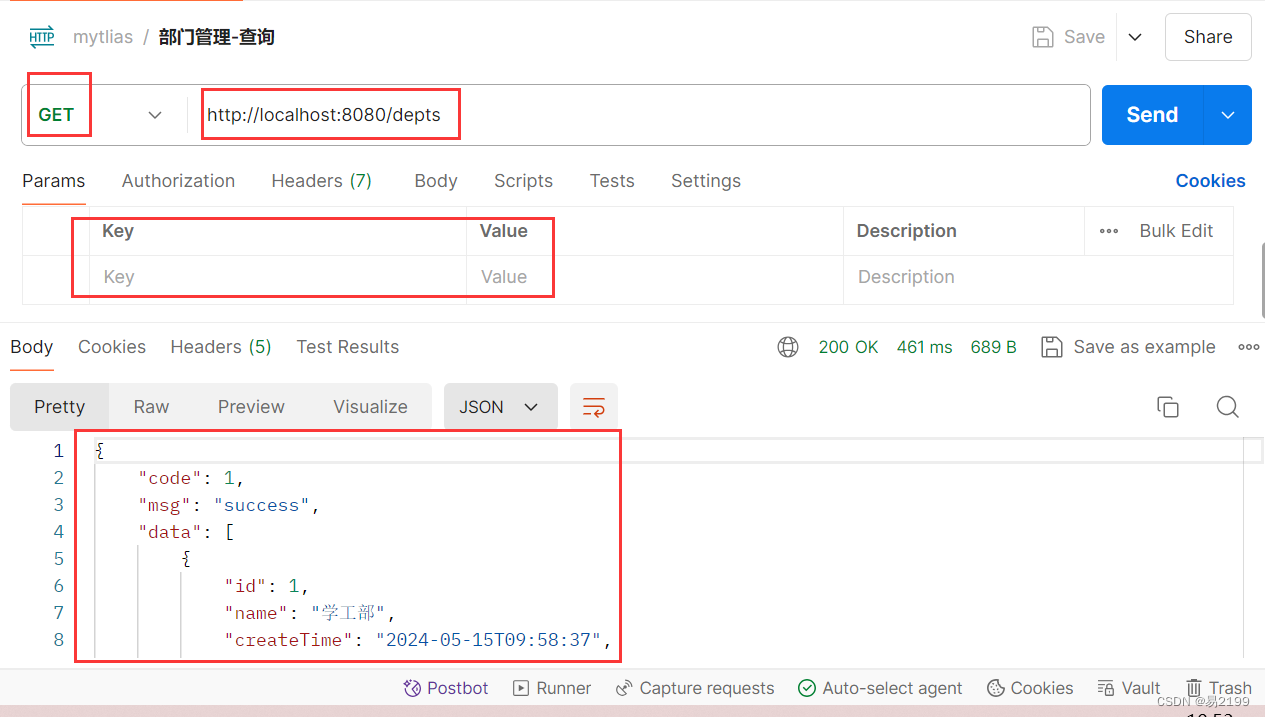
4. postman测试

三、部门管理-删除
1. 需求说明

- 也就是根据部门id删除部门
2. 接口文档

3. 代码实现
3.1 controller层
- 从这里向后,只给出新增的代码
/**
* 根据部门id删除部门
* 请求方式为 Delete
* 请求路径为/depts/{id}
* 参数为部门id,路径参数,需要加上注解 @PathVariable
* 返回统一响应结果
* @param id
* @return
*/
@DeleteMapping("/{id}")
public Result deleteById(@PathVariable Integer id){
//打印日志
log.info("根据部门id删除部门");
//调用service,根据部门id删除部门
deptService.deleteById(id);
//返回结果
return Result.success();
}
3.2 service层
- service
/**
* 根据部门id删除部门
* @param id
*/
void deleteById(Integer id);
- impl
/**
* 根据部门id删除部门
* @param id
*/
@Override
public void deleteById(Integer id) {
//调用mapper,根据部门id删除部门
deptMapper.deleteById(id);
}
3.3 mapper层
/**
* 根据部门id删除部门
* @param id
*/
@Delete("delete from dept where id=#{id}")
void deleteById(Integer id);
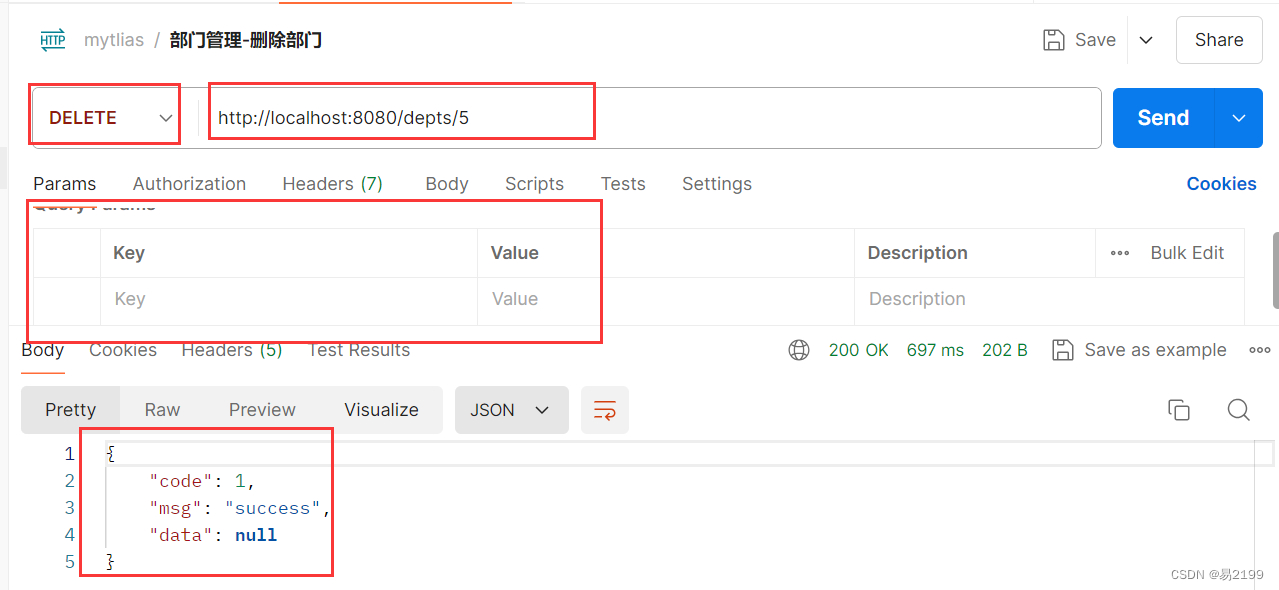
4. postman测试

四、部门管理-新增
1. 需求说明

- 根据部门名称新增部门
2. 接口文档

3. 代码实现
3.1 controller层
/**
* 根据部门名称添加部门
* 请求方式为 POST
* 请求路径为/depts
* 参数为JSON格式数据,因此需要加上注解 @RequestBody
* 返回统一响应结果
* @param dept
* @return
*/
@PostMapping
public Result insertByName(@RequestBody Dept dept){
//打印日志
log.info("根据部门名称添加部门");
//调用service,根据部门名称添加部门
deptService.insertByName(dept);
//返回结果
return Result.success();
}
3.2 service层
- service
/**
* 根据部门名称添加部门
* @param dept
*/
void insertByName(Dept dept);
- impl
/**
* 根据部门名称添加部门
* @param dept
*/
@Override
public void insertByName(Dept dept) {
//修改基础信息
dept.setCreateTime(LocalDateTime.now());
dept.setUpdateTime(LocalDateTime.now());
//调用mapper,根据部门名称添加部门
deptMapper.insertByName(dept);
}
3.3 mapper层
/**
* 根据部门名称添加部门
* @param dept
*/
@Insert("insert into dept (id, name, create_time, update_time) values (#{id},#{name},#{createTime},#{updateTime})")
void insertByName(Dept dept);
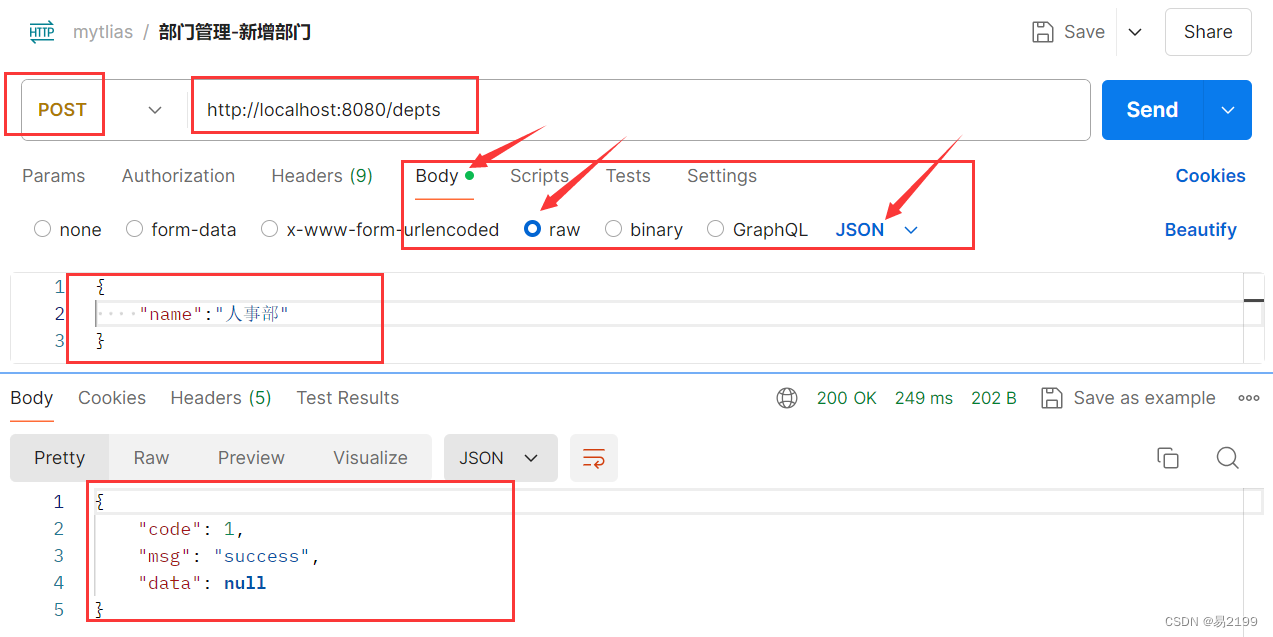
4. postman测试

{
"name":"人事部"
}
五、员工管理-分页查询
- PageHelper和xml映射文件的使用参考分页查询PageHelper插件&分页条件查询(xml映射文件,动态SQL)
1. 需求说明

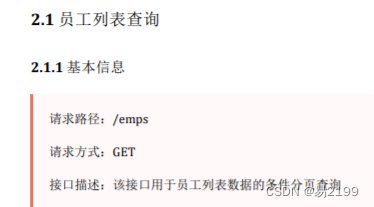
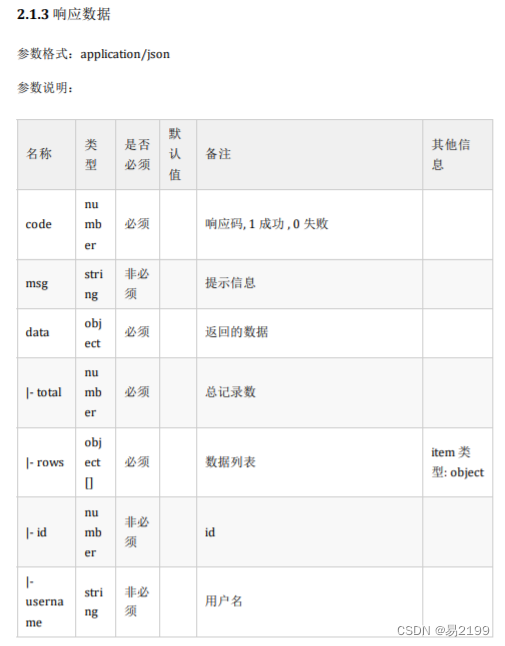
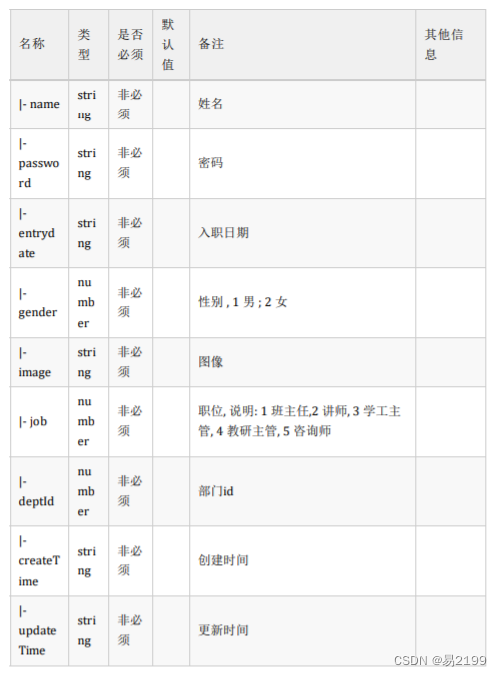
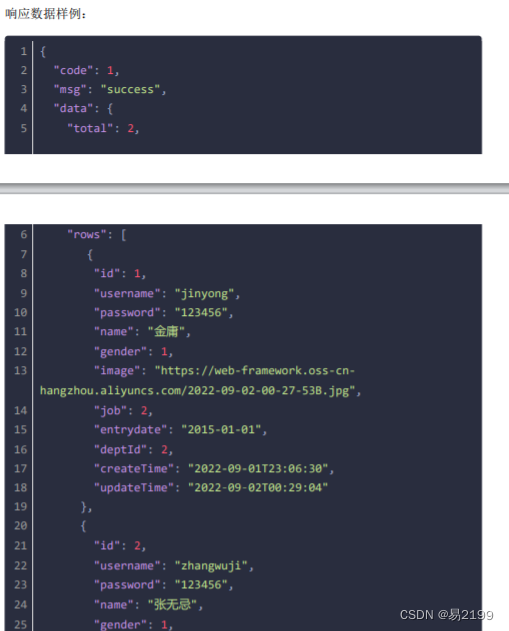
2. 接口文档





3. 代码实现
3.1 controller层
package com.itheima.mytlias.controller;
import com.itheima.mytlias.pojo.PageBean;
import com.itheima.mytlias.pojo.Result;
import com.itheima.mytlias.service.EmpService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import java.time.LocalDate;
@Slf4j
@RestController
@RequestMapping("/emps")
public class EmpController {
@Autowired
private EmpService empService;
@GetMapping
//@RequestParam:为了给形参指定默认值
//@DateTimeFormat:日期时间类型的参数,需要使用该注解指定格式
public Result page(String name, Short gender,
@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate begin,
@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate end,
@RequestParam(defaultValue = "1") Integer page,
@RequestParam(defaultValue = "2") Integer pageSize) {
//打印日志
log.info("参数 {},{},{},{},{},{}", name, gender, begin, end, page, pageSize);
//调用service
PageBean pageBean = empService.page(name, gender, begin, end, page, pageSize);
//返回结果
return Result.success(pageBean);
}
}
3.2 service层
- service
package com.itheima.mytlias.service;
import com.itheima.mytlias.pojo.PageBean;
import java.time.LocalDate;
public interface EmpService {
/**
* 分页查询
*
* @return
*/
PageBean page(String name, Short gender, LocalDate begin, LocalDate end, Integer page, Integer pageSize);
}
- impl
package com.itheima.mytlias.service.impl;
import com.github.pagehelper.Page;
import com.github.pagehelper.PageHelper;
import com.itheima.mytlias.mapper.EmpMapper;
import com.itheima.mytlias.pojo.Emp;
import com.itheima.mytlias.pojo.PageBean;
import com.itheima.mytlias.service.EmpService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.time.LocalDate;
import java.util.List;
@Service
public class EmpServiceImpl implements EmpService {
@Autowired
private EmpMapper empMapper;
/**
* 分页查询
*
* @return
*/
@Override
public PageBean page(String name, Short gender, LocalDate begin, LocalDate end, Integer page, Integer pageSize) {
//使用pagehelper指定查询页码,和每页查询数据
PageHelper.startPage(page, pageSize);
//执行查询
List<Emp> empList = empMapper.list(name, gender, begin, end);
Page<Emp> p = (Page<Emp>) empList;//强制转换成Page类型
Long count = p.getTotal();
List<Emp> result = p.getResult();
//封装为 PageBean
PageBean pageBean = new PageBean(count, result);
return pageBean;
}
}
3.3 mapper层
- mapper
package com.itheima.mytlias.mapper;
import com.itheima.mytlias.pojo.Emp;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Param;
import org.apache.ibatis.annotations.Select;
import org.springframework.web.bind.annotation.PathVariable;
import java.time.LocalDate;
import java.util.List;
@Mapper
public interface EmpMapper {
/**
* 使用pageHelper的话,只需要定义一个简单的查询就可以
*
* @return
*/
public List<Emp> list(@Param("name") String name, @Param("gender") Short gender, @Param("begin") LocalDate begin, @Param("end") LocalDate end);
}
- EmpMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!-- namespace:EmpMapper的全类名-->
<mapper namespace="com.itheima.mytlias.mapper.EmpMapper">
<!-- 带条件的分页查询-动态查询-->
<!-- id:与方法名一致
resultType:返回单条记录的全类名-->
<select id="list" resultType="com.itheima.mytlias.pojo.Emp">
select * from emp
<where>
<if test="name!=null">name like concat('%',#{name},'%')</if>
<if test="gender!=null">and gender=#{gender}</if>
<if test="begin!=null and end!=null">and entrydate between #{begin} and #{end}</if>
</where>
order by update_time desc
</select>
</mapper>
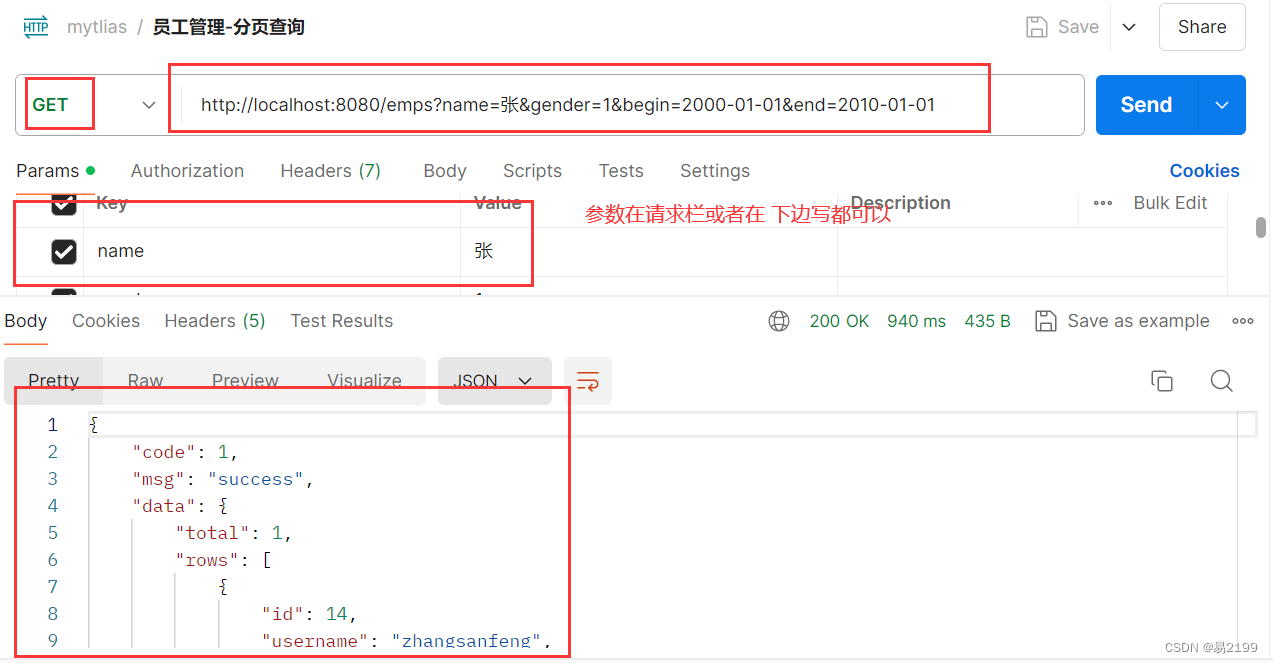
4. postman测试

http://localhost:8080/emps?name=张&gender=1&begin=2000-01-01&end=2010-01-01
六、员工管理-删除员工
1. 需求说明

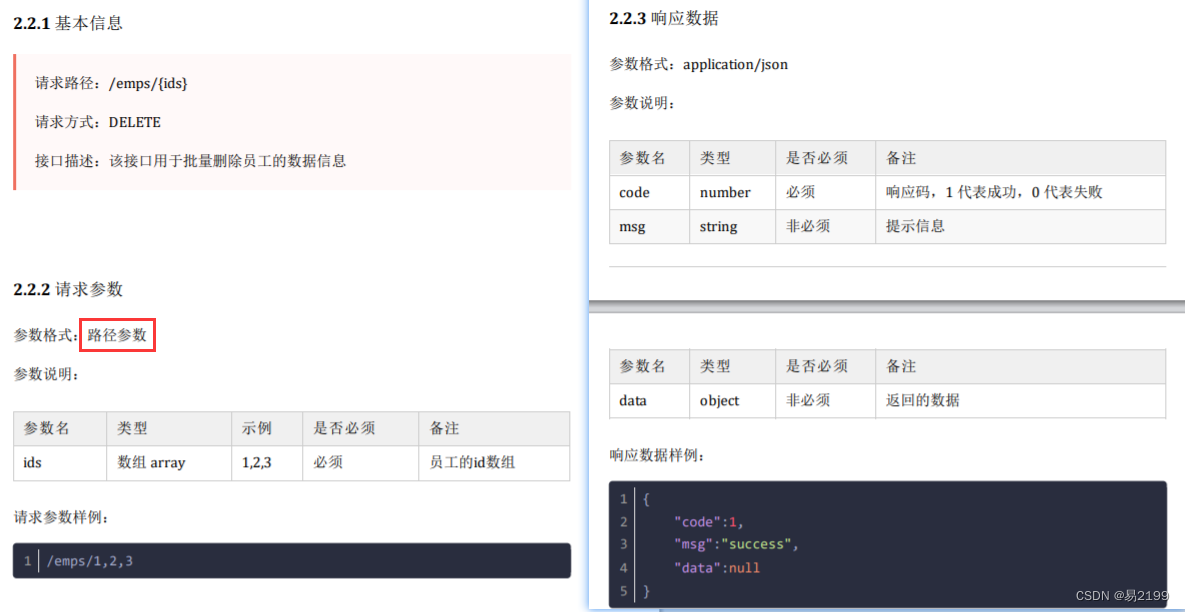
2. 接口文档

3. 代码实现
3.1 controller层
/**
* 根据员工id,删除员工
* 请求方式为 DELETE
* 请求路径为/emps
* 返回统一响应结果
* 参数:
* @param ids @PathVariable 路径参数需要加这个注解
* @return
*/
@DeleteMapping("/{ids}")
public Result DeleteById(@PathVariable List<Integer> ids){
//打印日志
log.info("参数:{}",ids);
//调用service
empService.deleteById(ids);
//返回结果
return Result.success();
}
3.2 service层
- service
/**
* 根据员工 id删除员工
* @param ids
*/
void deleteById(List<Integer> ids);
- impl
/**
* 根据员工 id删除员工
* @param ids
*/
@Override
public void deleteById(List<Integer> ids) {
//调用mapper 删除员工
empMapper.deleteById(ids);
}
3.3 mapper层
- EmpMapper
/**
* 根据id删除员工
* @param ids
*/
void deleteById(@Param("ids") List<Integer> ids);
- EmpMApper.xml
<!-- 根据员工删除id-->
<!-- collection:要遍历的数组
close:结束之后的SQL片段
open:遍历之前的左侧
separator:以什么为分割
item遍历后得到的单个元素-->
<delete id="deleteById">
delete from emp where id in
<foreach collection="ids" close=")" open="(" separator="," item="id">
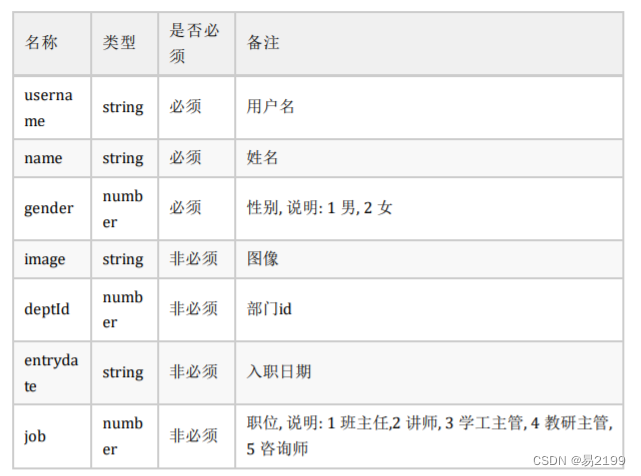
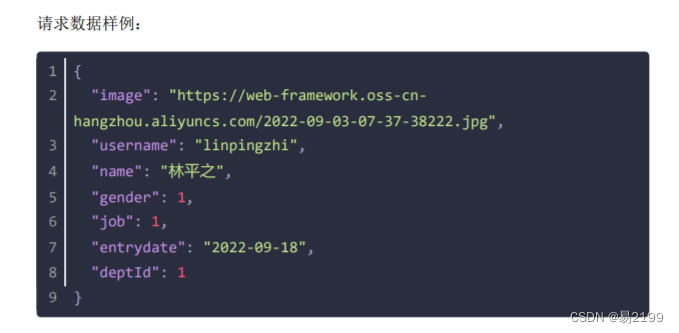
#{id}
</foreach>
</delete>
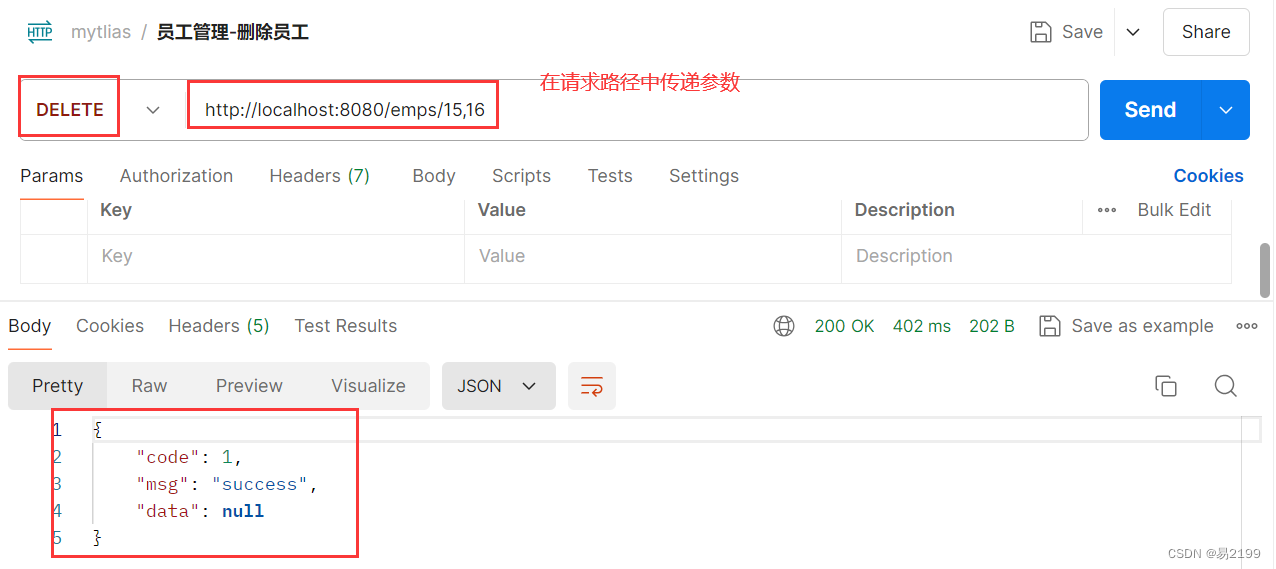
4. postman测试

七、员工管理-新增员工
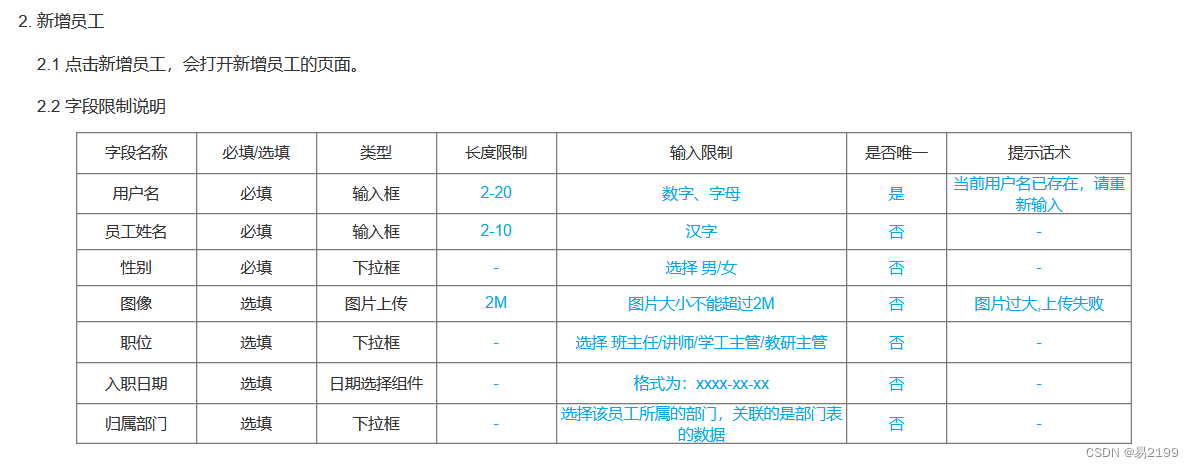
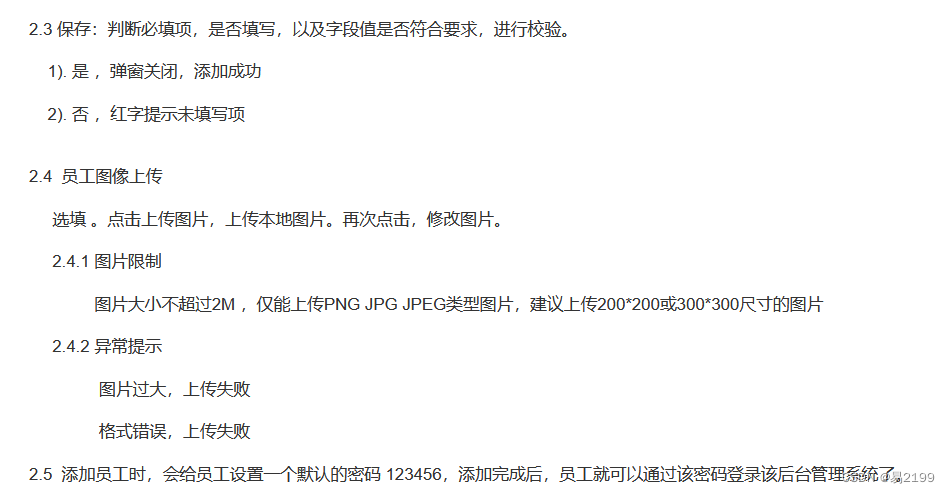
1. 需求说明


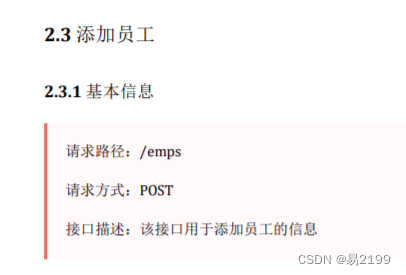
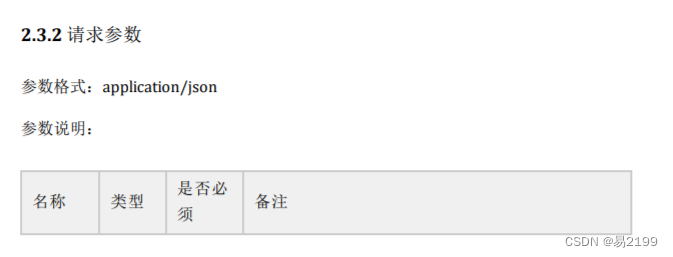
2. 接口文档





3. 代码实现
3.1 controller层
/**
* 新增员工
* 请求方式为 POST
* 请求路径为/emps
* 返回统一响应结果
* 参数:
* @param emp @RequestBody 如果参数是JSON格式的数据,需要加这个注解
* @return
*/
@PostMapping
public Result insert(@RequestBody Emp emp){
//打印日志
log.info("新增员工");
//调用servicce
empService.insert(emp);
//返回结果
return Result.success();
}
3.2 service层
- service
/**
* 新增员工
*/
void insert(Emp emp);
- impl
/**
* 新增员工
*/
@Override
public void insert(Emp emp) {
//处理基本数据
emp.setCreateTime(LocalDateTime.now());
emp.setUpdateTime(LocalDateTime.now());
//调用mapper
empMapper.insert(emp);
}
3.3 mapper层
/**
* 新增员工
*/
@Insert("insert into emp(id,username,password,name,gender,image,dept_id,entrydate,job,create_time,update_time) values(null,#{username},#{password},#{name},#{gender},#{image},#{deptId},#{entrydate},#{job},#{createTime},#{updateTime})")
void insert(Emp emp);
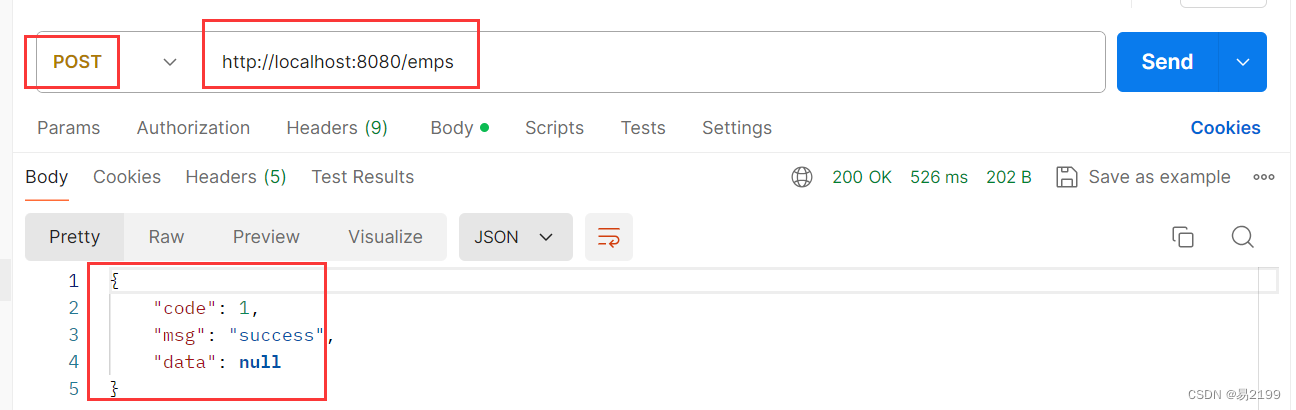
4. postman测试

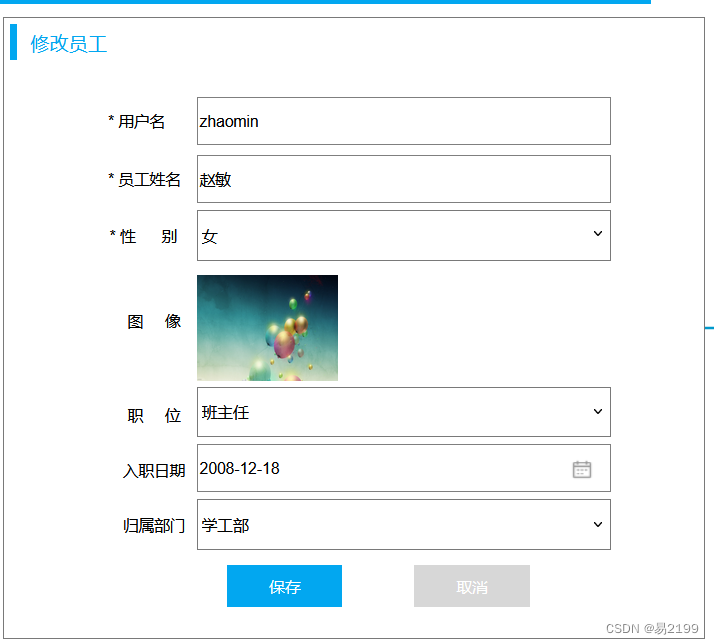
八、员工管理-修改
– 修改可以分为两个步骤:根据id查询员工;修改员工信息
1. 根据id 查询员工
1.1 需求说明

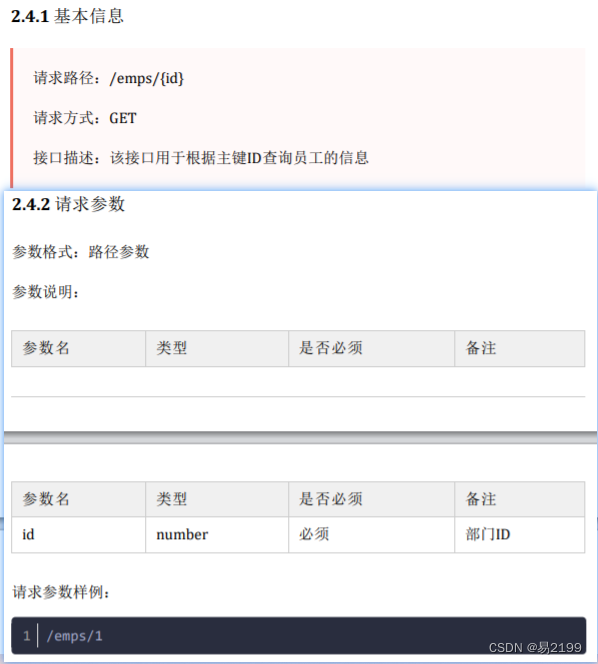
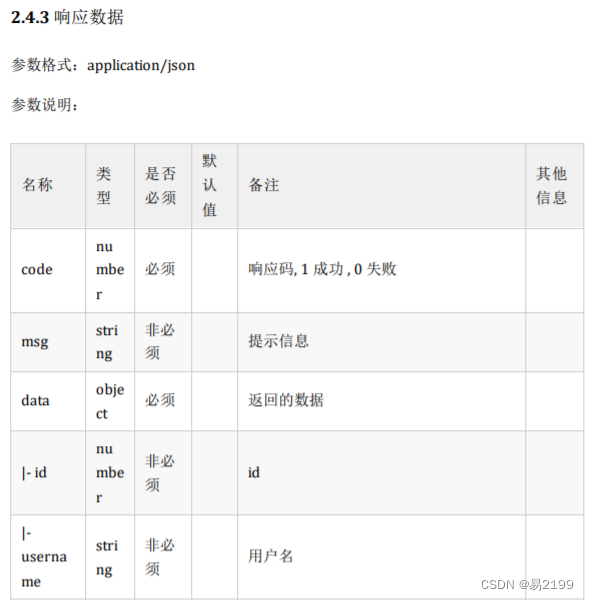
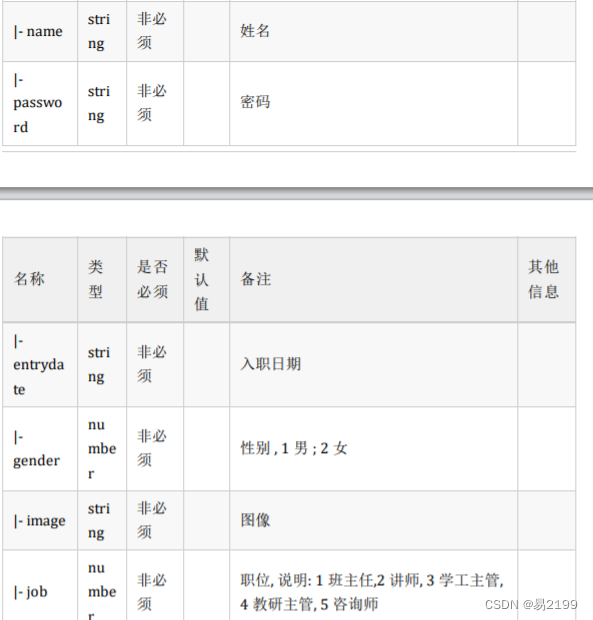
1.2 接口文档





1.3 代码实现
1.3.1 controller层
/**
* 该接口用于根据主键ID查询员工的信息
* 请求方式为 GET
* 请求路径为/emps/{id}
* 返回统一响应结果-Emp
* 参数:
*
* @param id @PathVariable 路径参数,添加此注解
* @return
*/
@GetMapping("/{id}")
public Result getById(@PathVariable Integer id) {
//打印日志
log.info("参数 {}", id);
//调用service,根据主键ID查询员工的信息
Emp emp = empService.getById(id);
//返回结果
return Result.success(emp);
}
1.3.2 service层
- service
/**
* 根据主键ID查询员工的信息
* @param id
* @return
*/
Emp getById(Integer id);
- impl
/**
* 根据主键ID查询员工的信息
* @param id
* @return
*/
@Override
public Emp getById(Integer id) {
//调用mapper,根据主键ID查询员工的信息
Emp emp=empMapper.getById(id);
return emp;
}
1.3.3 mapper层
/**
* 根据主键ID查询员工的信息
* @return
*/
@Select("select * from emp where id=#{id}")
Emp getById(@Param("id") Integer id);
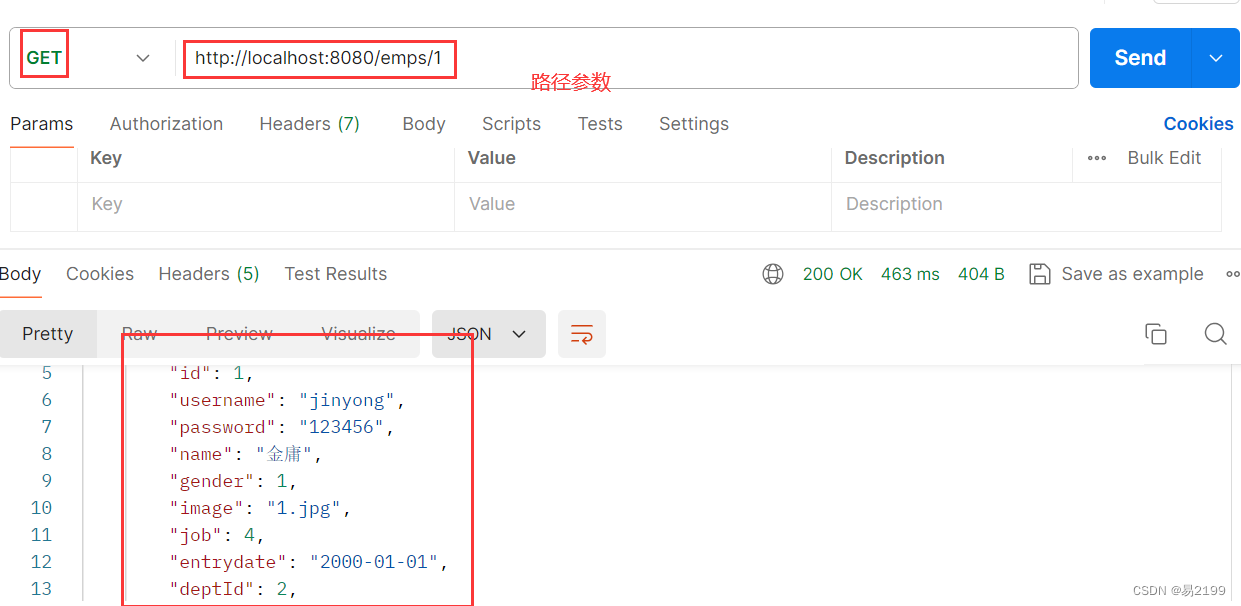
1.4 postman测试

2. 修改员工数据
1.1 需求说明
- 同上
1.2 接口文档




1.3 代码实现
1.3.1 controller层
/**
* 该接口用于修改员工的数据信息
* 请求方式为 PUT
* 请求路径为/emps
* 返回统一响应结果
* 参数:
* @param emp @RequestBody 若参数是JSON格式的数据的话,需要加上该注解
* @return
*/
@PutMapping
public Result update(@RequestBody Emp emp){
//打印日志
log.info("修改员工的数据信息");
//调用service
empService.update(emp);
//返回结果
return Result.success();
}
1.3.2 service层
- service
/**
* 修改员工的数据信息
* @param emp
*/
void update(Emp emp);
- impl
/**
* 修改员工的数据信息
* @param emp
*/
@Override
public void update(Emp emp) {
//设置基本值
emp.setUpdateTime(LocalDateTime.now());
//调用mapper,修改员工的数据信息
empMapper.update(emp);
}
1.3.3 mapper层
- EmpMapper
/**
* 修改员工的数据信息
*/
void update(Emp emp);
- EmpMapper.xml
<!-- 修改员工的数据信息-->
<update id="update">
update emp
<set>
<if test="username !=null and username!=' '">username =#{username},</if>
<if test="name !=null and name!=' '">name=#{name},</if>
<if test="gender !=null and gender!=' '">gender=#{gender},</if>
<if test="image !=null and image!=' '">image=#{image},</if>
<if test="deptId !=null and deptId!=' '">dept_id=#{deptId},</if>
<if test="entrydate !=null and entrydate!=' '">entrydate=#{entrydate},</if>
<if test="job !=null and job!=' '">job=#{job}</if>
</set>
where id=#{id}
</update>
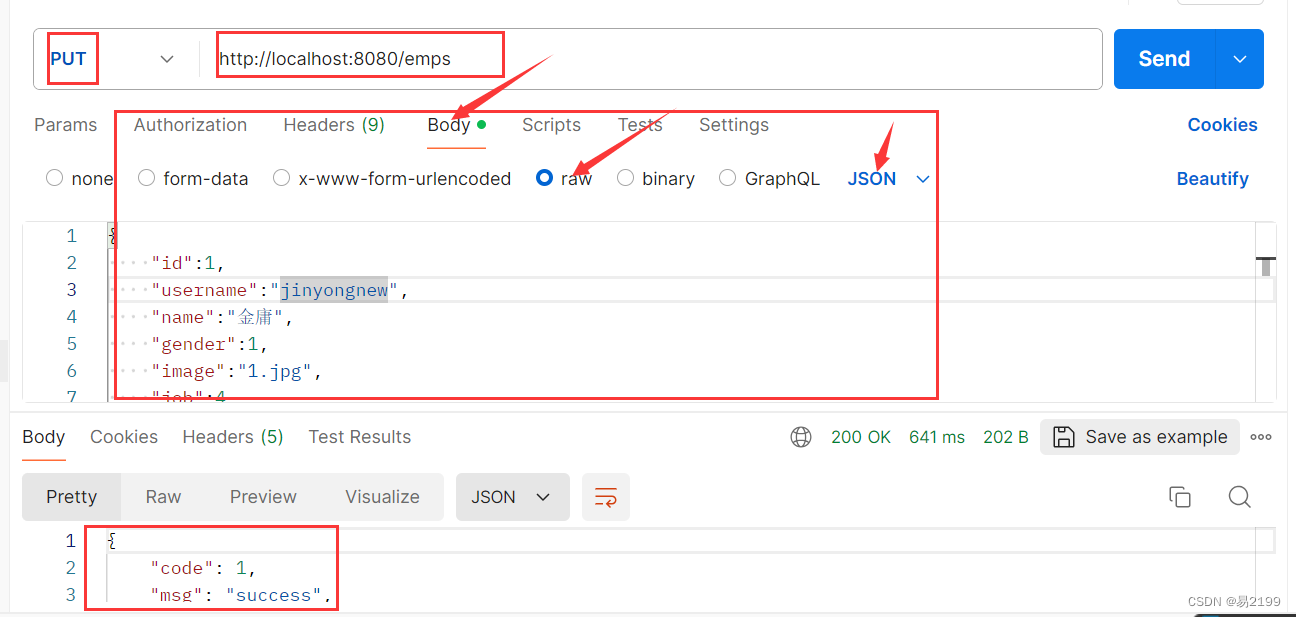
1.4 postman测试

{
"id":1,
"username":"jinyongnew",
"name":"金庸",
"gender":1,
"image":"1.jpg",
"job":4,
"entrydate":"2000-01-01",
"deptId":2
}