最常见的多环境配置,就是开发环境配置,和生产环境配置(也就是上线的配置),很多情况下我们开发环境下的域名,和一些配置项,和我们生产模式下的不同,这个时候就需要我们进行多环境配置,不然每次发版都要改一波数据多麻烦。
另一种情况就是你两个项目是用的一套代码,但是最后又要分别打成不同的包,那么这个时候多环境配置就大大提升了开发效率。
创建配置文件
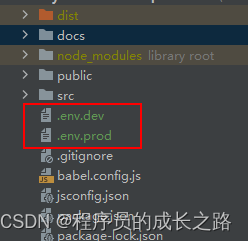
首先,您需要在 Vue3 项目中创建不同环境的配置文件,在项目根目录下创建 .env 文件和 .env.xxx 文件,其中 xxx 是环境名称。
最常见的就是这三种配置.env.dev, .env.test, .env.prod,分别代表开发环境、测试环境、线上环境配置文件。
如下图所示:

配置环境变量
在创建了环境配置文件后,您可以在这些文件中定义不同环境下的环境变量和配置选项。
例如:
开发环境配置
# .env.dev
VUE_APP_BASE_URL=http://localhost:8080
线上环境配置
# .env.production
VUE_APP_BASE_URL=https://example.com