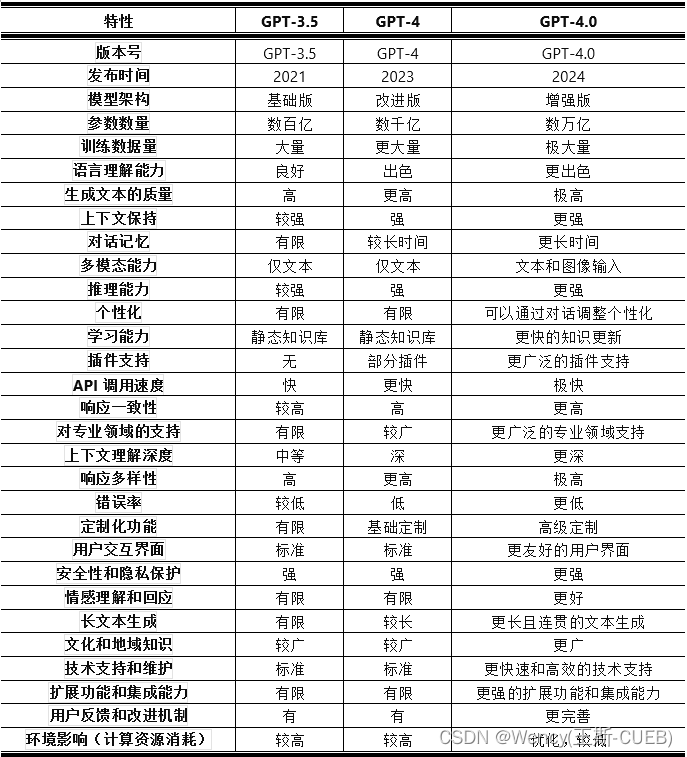
理论总结
随着版本的升级,模型在参数数量、语言理解能力、生成文本质量、多模态能力、推理能力等方面均有显著提升。GPT-4.0作为最新改进版,提供了最先进的功能和性能。

实际对比
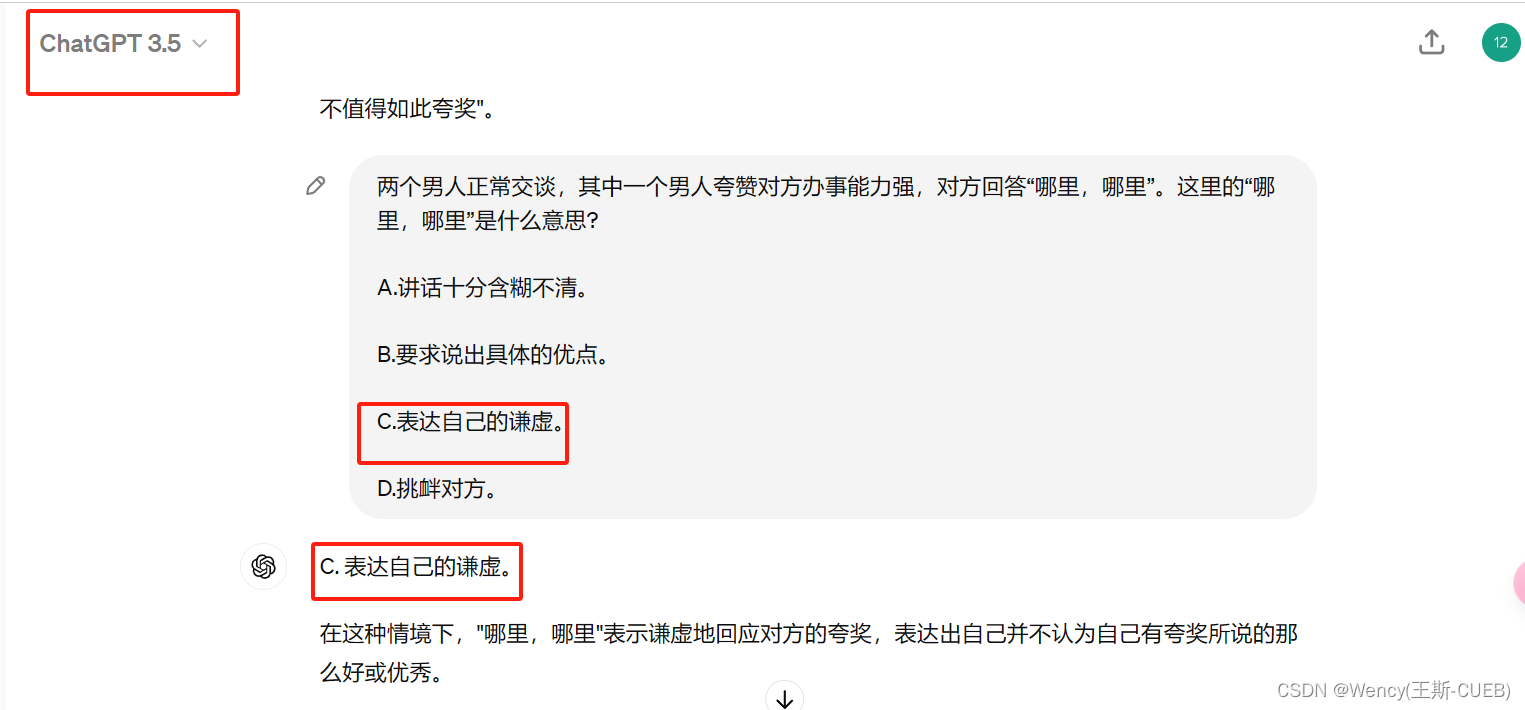
1.1.GPT3.5

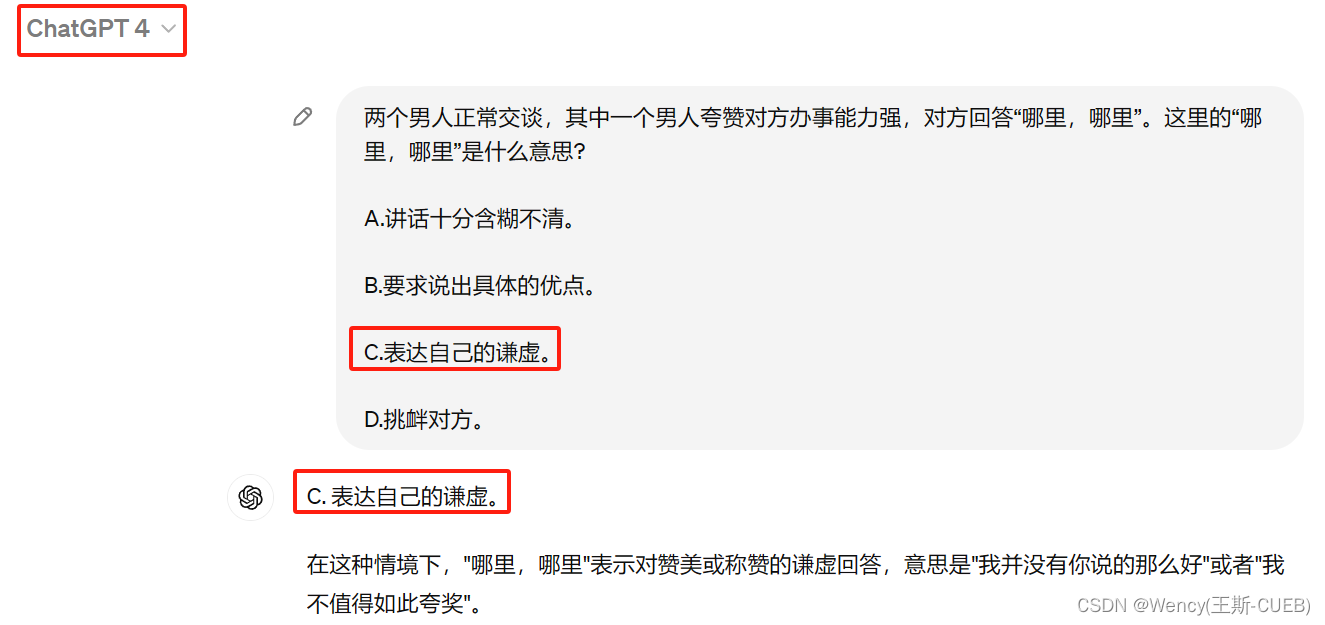
1.2.GPT4

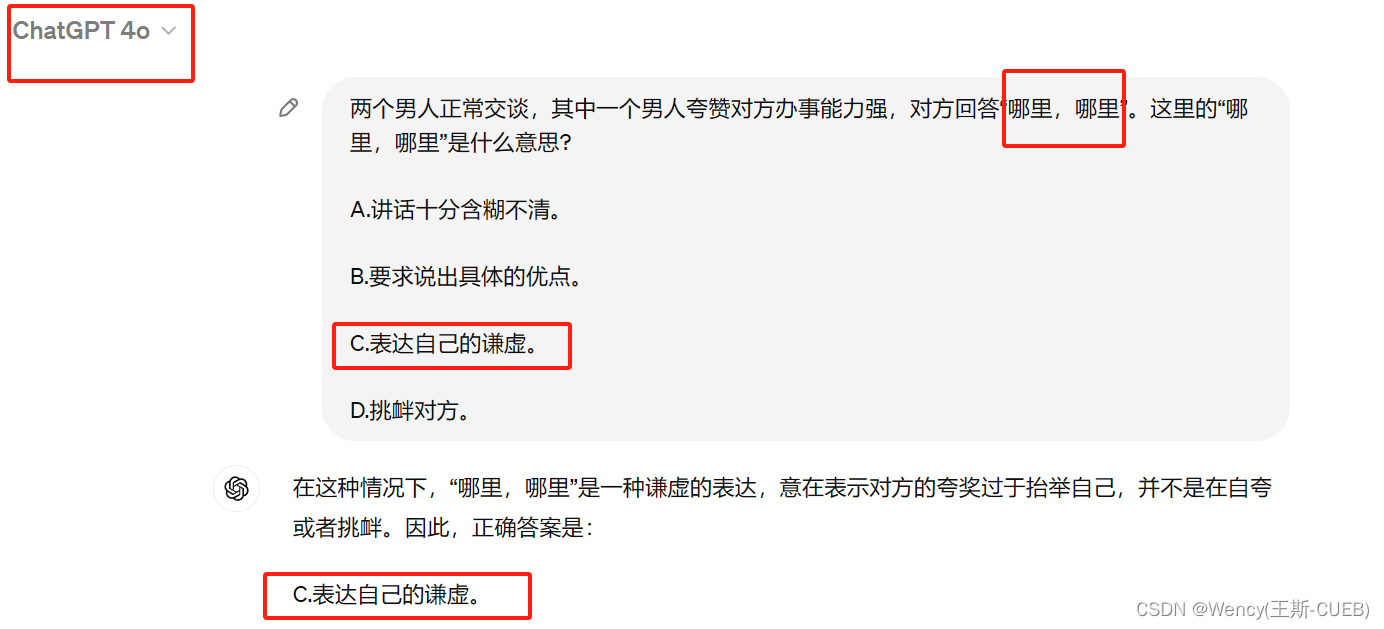
1.3.GPT4o

在语义理解上,无差别。
下面测试下代码能力。
测试问题
我想做一个基于Python的主客观结合赋权的权重测度,假设现在其他方法测度了主观权重和客观权重,现在写一段代码,实现主客观结合的赋权,方法越高级越好。
2.1.GPT3.5
def weighted_average(subjective_weights, objective_weights, subjective_measurements, objective_measurements):
"""
使用加权平均计算主客观结合的权重测度
Args:
subjective_weights (list): 主观权重列表
objective_weights (list): 客观权重列表
subjective_measurements (list): 主观权重下的测量值列表
objective_measurements (list): 客观权重下的测量值列表
Returns:
combined_measurements (list): 结合主客观权重后的测量值列表
"""
combined_measurements = []
for sub_weight, obj_weight, sub_meas, obj_meas in zip(subjective_weights, objective_weights, subjective_measurements, objective_measurements):
combined_measurement = sub_weight * sub_meas + obj_weight * obj_meas
combined_measurements.append(combined_measurement)
return combined_measurements
def linear_combination(subjective_weights, objective_weights, subjective_measurements, objective_measurements):
"""
使用线性组合计算主客观结合的权重测度
Args:
subjective_weights (list): 主观权重列表
objective_weights (list): 客观权重列表
subjective_measurements (list): 主观权重下的测量值列表
objective_measurements (list): 客观权重下的测量值列表
Returns:
combined_measurements (list): 结合主客观权重后的测量值列表
"""
combined_measurements = []
for sub_weight, obj_weight, sub_meas, obj_meas in zip(subjective_weights, objective_weights, subjective_measurements, objective_measurements):
combined_measurement = sub_weight * sub_meas + obj_weight * obj_meas
combined_measurements.append(combined_measurement)
return combined_measurements
# 示例数据
subjective_weights = [0.6, 0.4] # 主观权重
objective_weights = [0.4, 0.6] # 客观权重
subjective_measurements = [8, 7] # 主观权重下的测量值
objective_measurements = [6, 9] # 客观权重下的测量值
# 计算加权平均
combined_measurements_avg = weighted_average(subjective_weights, objective_weights, subjective_measurements