文章目录
- 前言
- 一、JS前端的修改
前言
最近学习了一些有关于JS脚本搭建网站方面的安全知识。通常来说JS是前端的页面代码,因此我们可以直接修改前端的JS代码来实现绕过,故我试着做了一下利用浏览器的开发者工具进行尝试修改页面,以此来直接进行绕过的实验,特此记录。
一、JS前端的修改
首先,我们打开一个浏览器的开发者工具页面,都会出现如下的大致画面:

然后,让我们以uploads-lab第一关为例子,来进行探究一下如何进行修改。
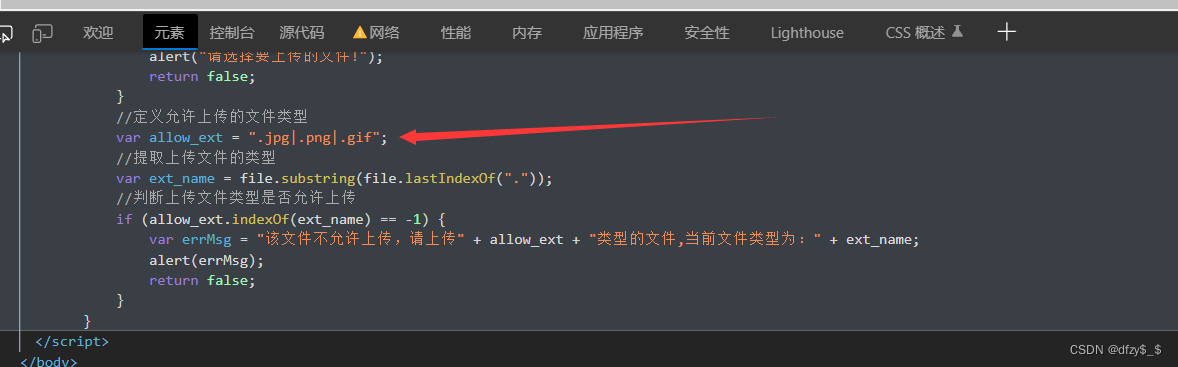
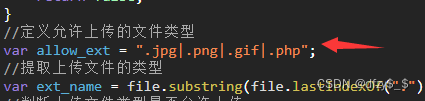
首先,要想修改JS代码,那么我们首先就得找到有关限制部分的代码,而后对其进行编辑。
此时,我们可以发现,我们在元素(element)中会找到对应的部分:

但是,我们直接在这里修改是行不通的!!!因为浏览器一般都会已经在内存里加载了这段代码,要重新加载代码只能靠刷新,然而刷新会丢失我们所作的修改。
因此,我们需要用其他的方法,更改浏览器内存中的这一段代码。于是乎,我们要进行如下的操作:
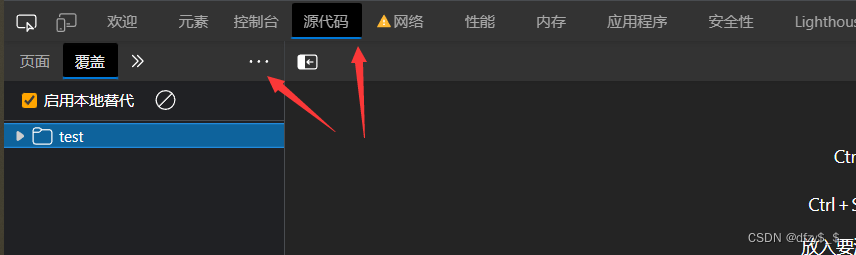
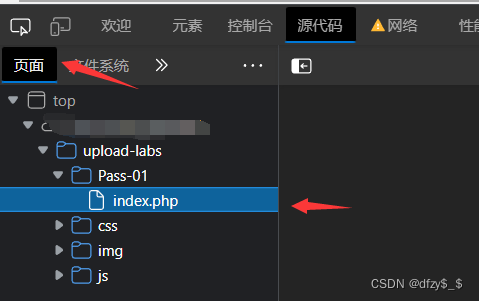
1.点击源代码:

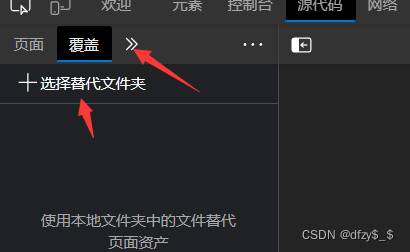
2.选择【覆盖】,点击【选择替代文件】,然后从本地随意选取一个文件夹:

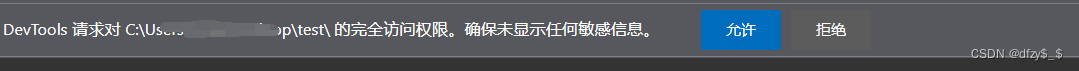
3.此时会弹出一个访问权限的框,点击允许即可

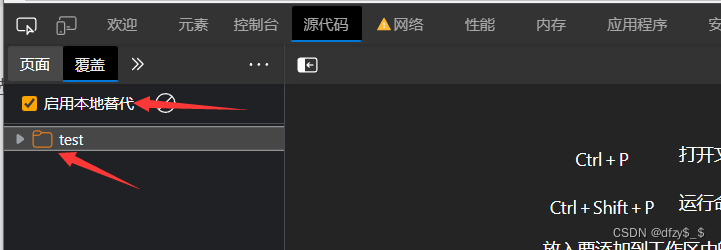
4.此时,勾选【启用本地替代】,而后就会发现下面有个黄色的文件夹(就是我们前一步选中的)

5.而后,点击【页面(page)】,就会看到下面有本网站的一些文件

6.右击我们所需的文件(也就是包含了JS的文件),选中【保存已备替代】,此时就会发现文件下面有个紫色的按钮:

7.此时,再回到覆盖中就可以看到我们选中的文件了!!! 然后,我们直接对其修改,再用ctrl + s 进行保存后,就完成了前端页面的修改了!!!(如果没有修改成功,则会有一个黄色三角形的按钮的)

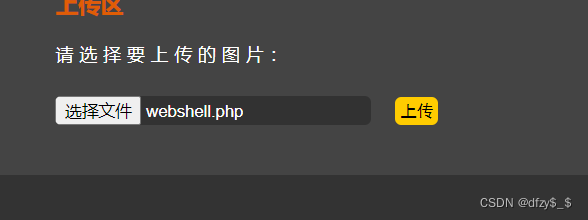
8.保存后,刷新页面,此时就可以直接上传php文件,然后就会发现成功了!!!