使用vue脚手架快速搭建项目,在cmd中执行:vue init webpack vue-demo,报错:
'vue' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
解决方法,执行如下的命令
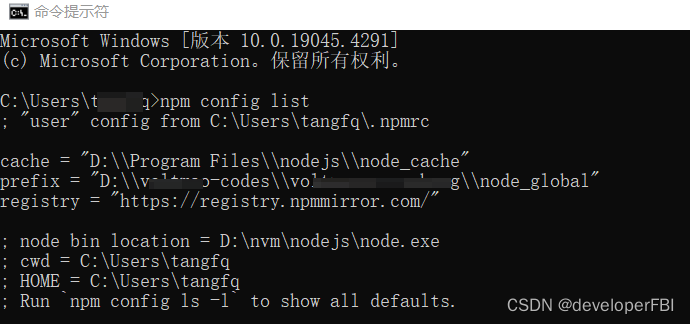
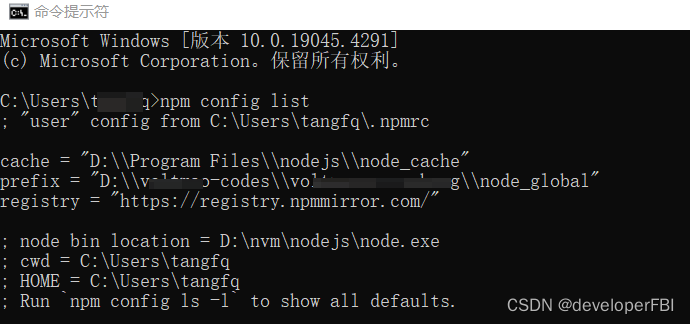
npm config list
注意:找到prefix等号后面的目录下面搜索vue.cmd。

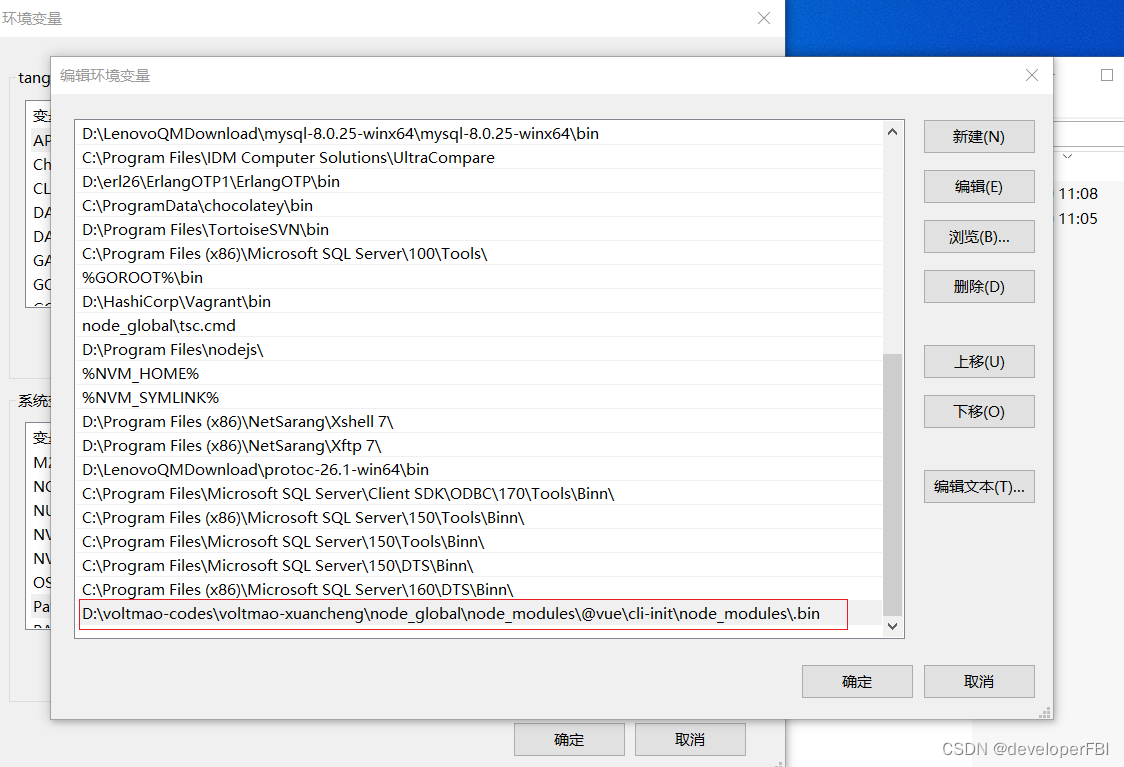
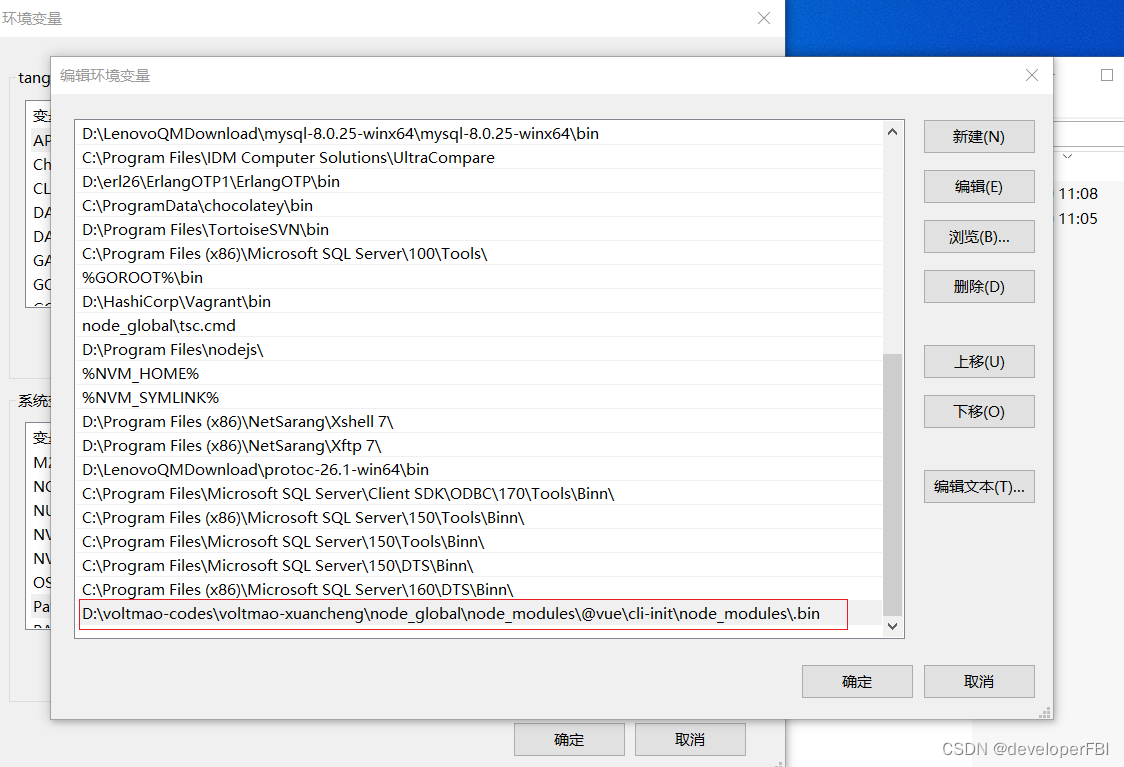
若有有就把bin文件夹上的vue路径添加到环境变量中即可。

在这里给大家推荐一个摸索文件的工具Everything效率挺高的。
然后在cmd中执行vue相关命令就能正常执行。
使用vue脚手架快速搭建项目,在cmd中执行:vue init webpack vue-demo,报错:
'vue' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
解决方法,执行如下的命令
npm config list
注意:找到prefix等号后面的目录下面搜索vue.cmd。

若有有就把bin文件夹上的vue路径添加到环境变量中即可。

在这里给大家推荐一个摸索文件的工具Everything效率挺高的。
然后在cmd中执行vue相关命令就能正常执行。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1676254.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!