一、软件下载
VSCode官网下载地址:https://code.visualstudio.com/
二、下载开发环境
1. 安装 [Node.js](https://nodejs.org/);
2. 安装 [npm](https://www.npmjs.com/) 依赖管理工具;
注:node.js安装完后会同步安装npm,一般不需要再下一次npm
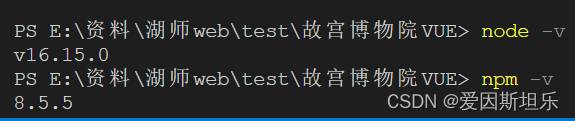
查看是否安装完成
node -v
npm -v成功如下:

三、安装脚手架vue-cli
在vue终端中定位到创建项目的目录,输入命令:
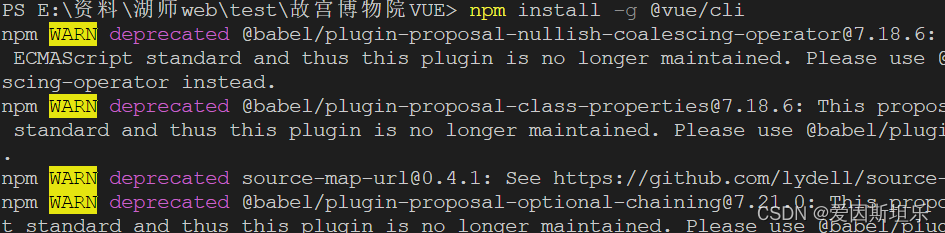
npm install -g @vue/cli 如下:
四、命令创建项目
vue create 项目名如下:
![]()
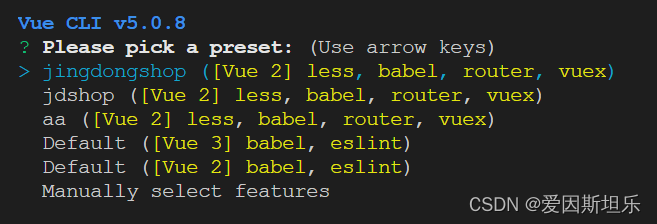
回车后选择项目框架

按自己需求可以创建Vue2或Vue3,自行选择即可 ,安装需等待一会
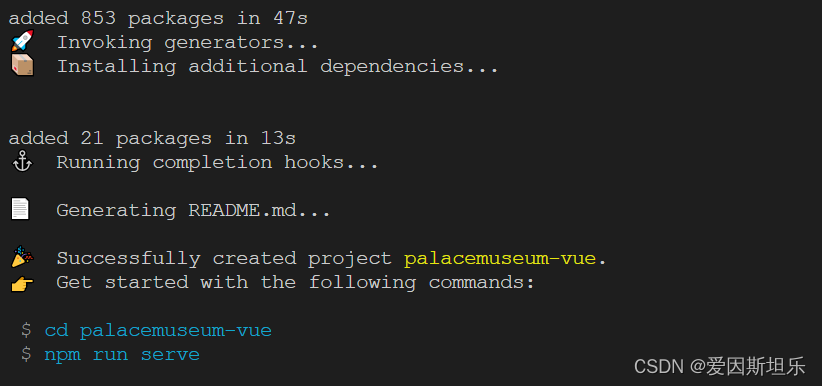
成功:
cd 到项目名下运行

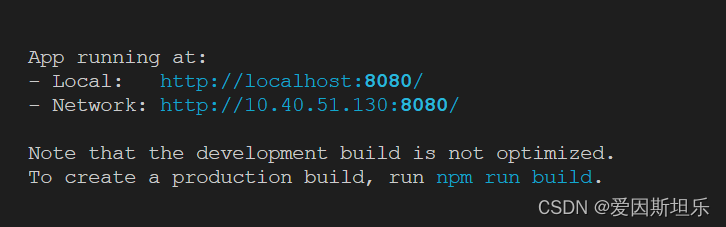
成功后有地址:

在浏览器运行该地址后出现如下页面即为成功

![数据结构之二叉树详解[1]](https://img-blog.csdnimg.cn/direct/c08da281300a45c28e89659a3ff569c5.png)