elementUi编写表格样式及分页组件
<template>
<div class="container">
<div class="app-container">
<!--角色管理内容-->
<div class="role-operate">
<el-button type="primary">添加角色</el-button>
</div>
<el-table>
<!--放置列-->
<el-table-column align="center" width="200" label="角色" />
<el-table-column align="center" width="200" label="启用" />
<el-table-column align="center" label="描述" />
<el-table-column align="center" label="操作" />
</el-table>
<!--分页组件外层-->
<el-row type="flex" style="height:60px" align="middle" justify="end">
<!--放置分页组件-->
<el-pagination
layout="prev,pager,next"
/>
</el-row>
</div></div>
</template>
<script>
export default {
name: 'Role'
}
</script>
<style scoped>
.role-operate{
padding:10px;
}
</style>
获取数据
1.api/role.js里封装接口
import request from '@/utils/request'
// 获取角色列表
export function getRoleList(params) {
return request({
// 有地址参数,要拼接到地址上
url: '/sys/role',
// data是请求体参数
// params是查询参数,要拼接到地址上
params })
}2.views/ index.vue里封装一个同名方法
methods: {
// 定义了与 getRoleList同名的方法
async getRoleList() {
const { rows } = await getRoleList()
this.list = rows
}
}3.created里调用上面封装的方法
created() {
// 调用下面定义的方法
this.getRoleList()
}4.先声明一个list
data() {
return {
list: []
}
}5.给表格绑定数据
<el-table :data="list">
<!--放置列-->
<el-table-column align="center" prop="name" width="200" label="角色" />
<el-table-column align="center" prop="state" width="200" label="启用" />
<el-table-column align="center" prop="description" label="描述" />
<el-table-column align="center" label="操作" />
</el-table>
<!--分页组件外层6.插槽使用(插槽使用必须要有template,双花括号,这里的row需要解构)
<template v-slot="{row}">
{{ row.state }}
</template>7.表格列自定义
<el-table :data="list">
<!--放置列-->
<el-table-column align="center" prop="name" width="200" label="角色" />
<el-table-column align="center" prop="state" width="200" label="启用" />
<!--自定义列结构-->
<template v-slot="{row}">
{{ row.state === 1?'已启用':row.state === 0?"未启用" :'无' }}
</template>
<el-table-column align="center" prop="description" label="描述" />
<el-table-column align="center" label="操作" />
<!--放置操作按钮-->
<template>
<el-button size="mini" type="text">分配权限</el-button>
<el-button size="mini" type="text">编辑</el-button>
<el-button size="mini" type="text">删除</el-button>
</template>
</el-table>分页功能

1.先把分页信息存储到一个对象中
data() {
return {
list: [],
// 将分页信息放到一个对象中
pageParams: {
page: 1, // 第几页
pagesize: 5, // 每页多少条
total: 0
}
}
}2.把准备好的数据绑定到分页组件
<!--分页组件外层-->
<el-row type="flex" style="height:60px" align="middle" justify="end">
<!--放置分页组件-->
<el-pagination
:page-size="pageParams.pagesize"
:page="pageParams.size"
:total="pageParams.total"
layout="prev,pager,next"
@current-change="changePage"
/>
</el-row>3.用方法获取数据
methods: {
// 定义了与 getRoleList同名的方法
async getRoleList() {
const { rows, total } = await getRoleList(this.pageParams)
this.list = rows
this.pageParams.total = total
},
changePage(newPage) {
this.pageParams.page = newPage
this.getRoleList()
}
}
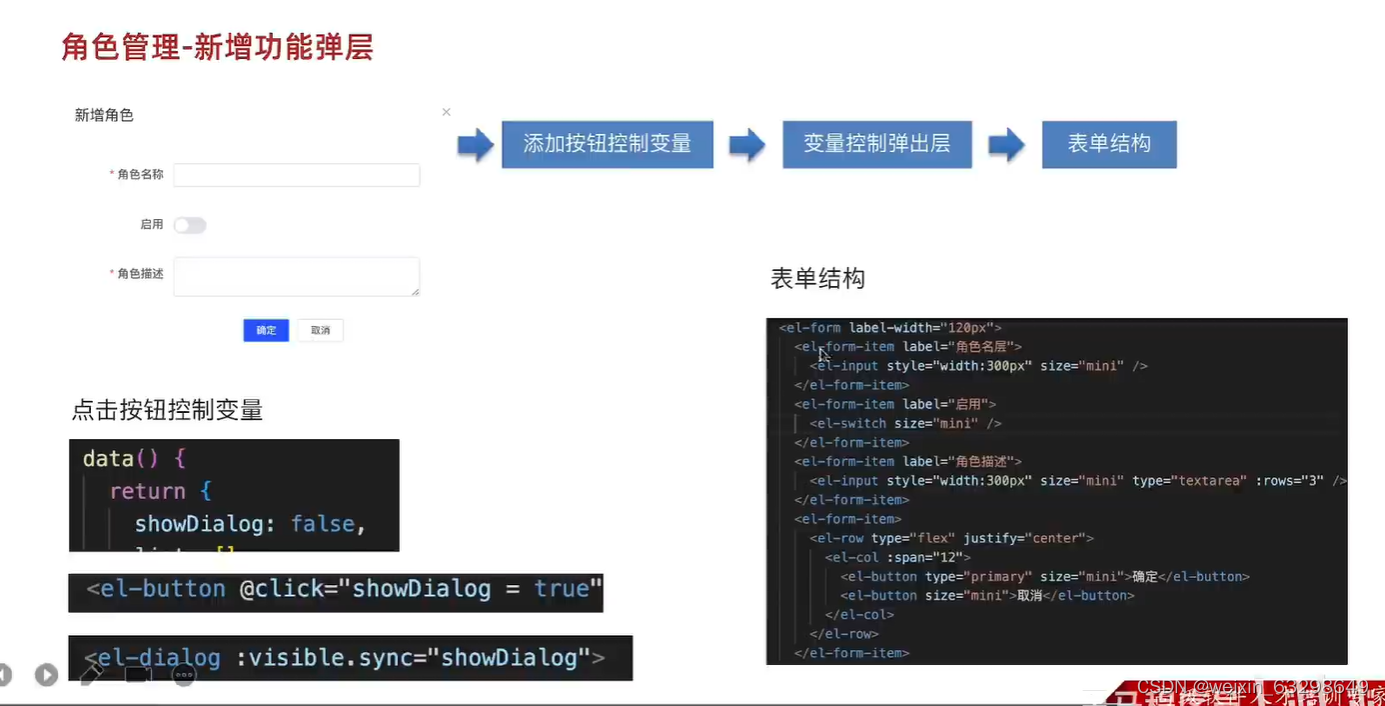
}添加角色弹出层

data() {
return {
showDialog: false,
list: [],
// 将分页信息放到一个对象中
pageParams: {
page: 1, // 第几页
pagesize: 5, // 每页多少条
total: 0
}
}
}, <el-button type="primary" @click="showDialog = true">添加角色</el-button>注意 :visible.sync="showDialog" 要加sync
<!--放置弹层
-->
<el-dialog
width="500px"
title="新增角色"
:visible.sync="showDialog"
/>
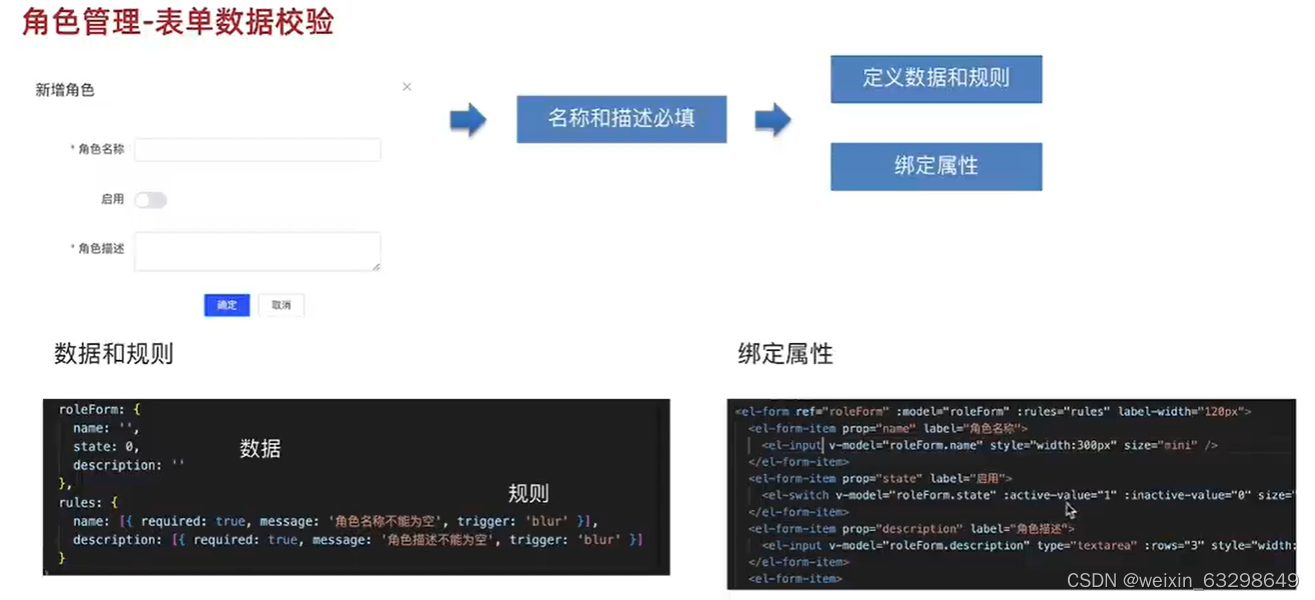
<!--表单内容-->添加角色-表单校验
提供数据(数据要和接口文档对应)
roleForm: {
name: '',
description: '',
state: 0
}注:这里用了switch,需要设置“:active-value=1” “:inactive-value=0”

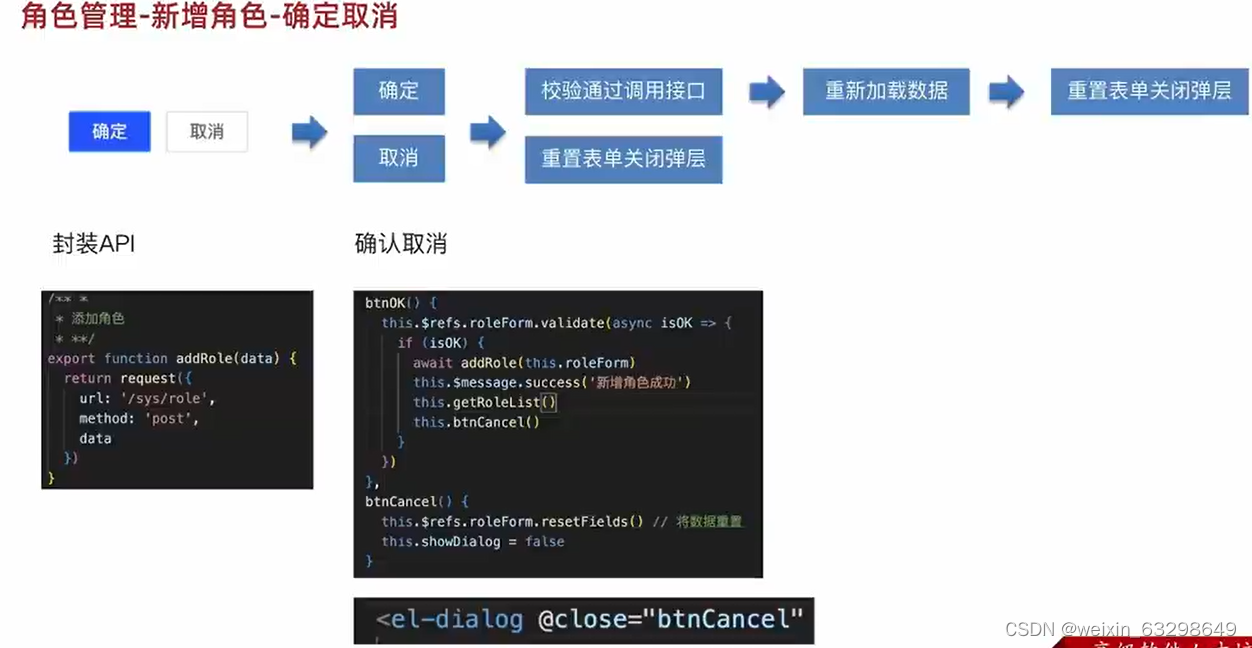
角色管理中新增角色的确定和取消

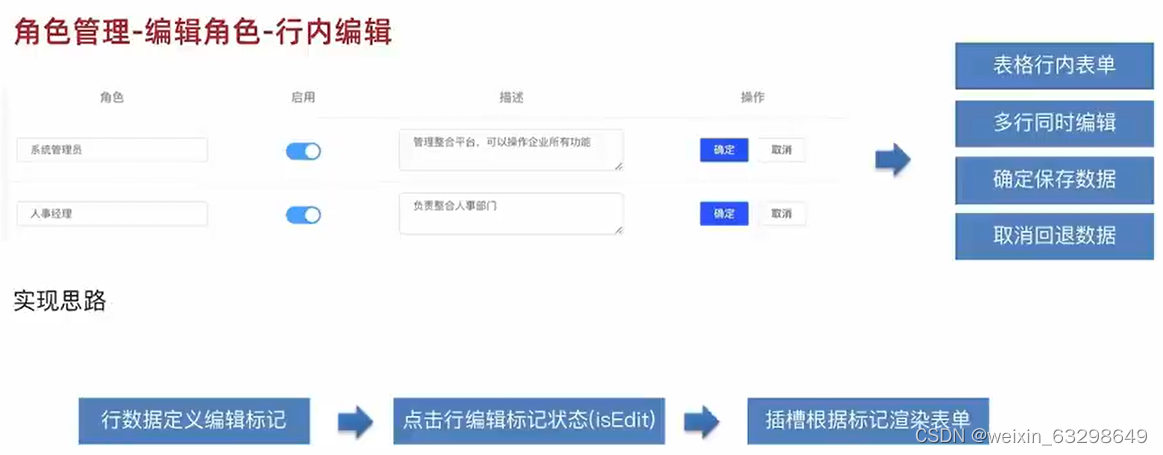
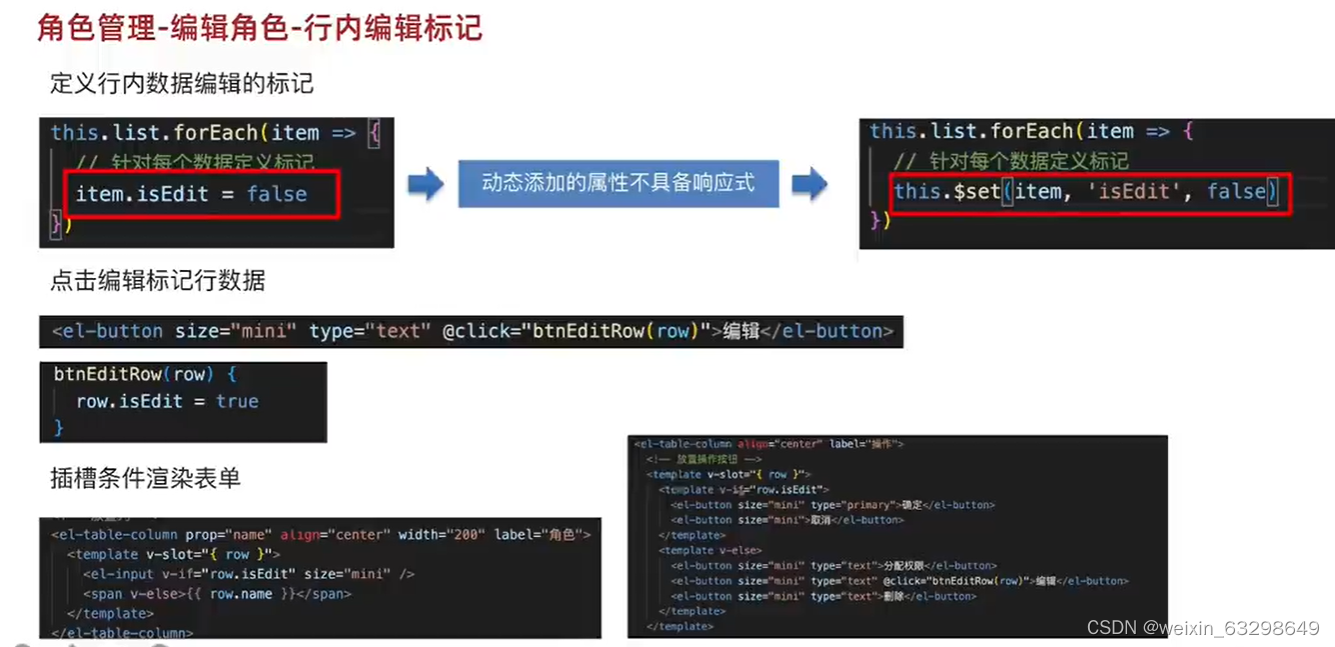
编辑角色

1.行内编辑

遍历每一项,增加isEdit变量
methods: {
// 定义了与 getRoleList同名的方法
async getRoleList() {
const { rows, total } = await getRoleList(this.pageParams)
this.list = rows
this.pageParams.total = total
this.list.forEach(item => {
item.isEdit = false
})
}使用v-if判断渲染什么内容
<el-table-column align="center" prop="name" width="200" label="角色">
<template v-slot="{row}">
<!--条件判断是渲染名称还是渲染一个输入框-->
<em-input v-if="row.isEdit" size="mini" />
</template>
</el-table-column>注:添加的isEdit不具有响应式,所以这里使用了$set方法,添加一个响应式数据
this.$set(目标对象,属性名称,初始值)可以针对目标对象 添加的属性 添加响应式
this.list.forEach(item => {
this.$set(item, 'isEdit', false)
})实现当点击编辑时,变为编辑状态:设定一个变量,点击编辑时,这个变量就改变,利用插槽和v-if实现样式变幻
<template v-slot="{row}">
<template v-if="row.isEdit">
<el-button type="primary" size="mini">确定</el-button>
<el-button type="primary" size="mini">取消</el-button>
<!--编辑状态-->
</template>
<template v-else>
<el-button size="mini" type="text">分配权限</el-button>
<el-button size="mini" type="text" @click="btnEditRow(row)">编辑</el-button>
<el-button size="mini" type="text">删除</el-button>
</template>
</template></el-table>
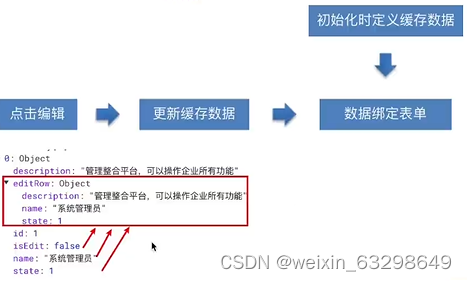
添加响应式属性 行内编辑数据缓存
行内编辑数据缓存

1.初始化时定义缓存数据
methods: {
// 定义了与 getRoleList同名的方法
async getRoleList() {
const { rows, total } = await getRoleList(this.pageParams)
this.list = rows
this.pageParams.total = total
this.list.forEach(item => {
this.$set(item, 'isEdit', false)
this.$set(item, 'editRow', {
name: item.name,
description: item.description,
state: item.state
})
})
}2。数据绑定表单(注意:绑定的是设置的缓存里的数据)
<template v-slot="{row}">
<el-switch v-if="row.isEdit" v-model="roe.isEdit.state" active-value="1" inactive-value="0" />
{{ row.state === 1?'已启用':row.state === 0?"未启用" :'无' }}
</template><template v-slot="{row}">
<!--条件判断是渲染名称还是渲染一个输入框-->
<em-input v-if="row.isEdit" v-model="roe.isEdit.input" size="mini" />
</template><template v-slot="{row}">
<el-input v-if="row.isEdit" v-model="roe.isEdit.description" type="textarea" />
<span v-else>="{{ row.description }}"</span>
</template>3.更新缓存数据
btnEditRow(row) {
row.isEdit = true// 改变行的编辑状态
row.editRow.name = row.name
row.editRow.state = row.state
row.editRow.description = row.description
}角色管理的确定和取消

确定的代码逻辑
async btnEditOk(row) {
if (row.editRow.name && row.editRow.description) {
await updateRole({ ...row.editRow, id: row.id })
this.$message.success('success')
Object.assign(row, {
...row.assign(row, {
...row.editRow,
isEdit: false
})
})
} else {
this.$message.warning('不能为空')
}
} }}取消的代码逻辑
@click="roe.isEdit = false"删除功能

添加气泡确认框(记得用插槽和根据文档添加事件)
<el-popconfirm
title="Are you sure to delete this?"
@OnConfirm="confirmDel(row.id)"
>
<el-button slot="reference" size="mini" type="text">删除</el-button>
</el-popconfirm>封装删除角色的接口
// 删除角色
export function delRole(id) {
return request({
url: `/sys/role/${id}`,
method: 'delete'
})
}删除的逻辑
async confirmDel(id) {
// 调用接口
await delRole(id)
this.$message.success('删除角色成功')
// 删除的如果是最后一个
if (this.list.length === 1) {
this.pageParams.page--
this.getRoleList()
}
}