高级个人主页
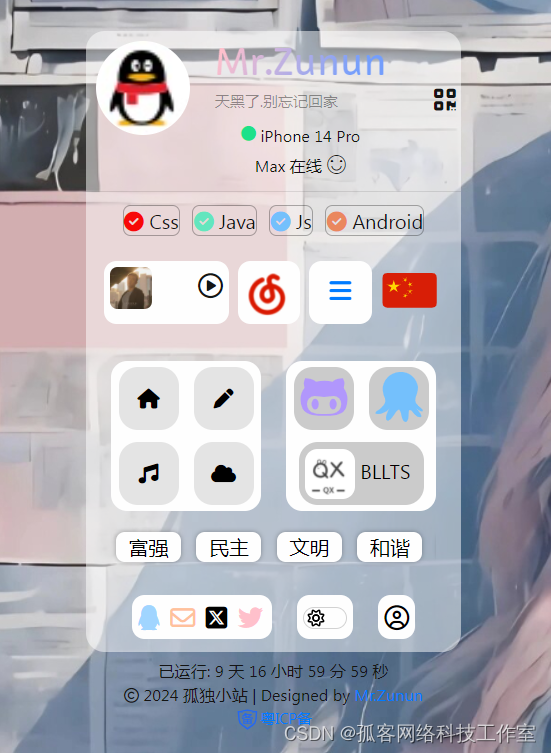
- 效果图
- 部分代码
- 领取源码
- 下期更新预报
效果图


部分代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>孤独小站</title>
<meta name="description" content="“这里是孤独的个人主页,程序语言不止于记录,更是艺术的呈现。”">
<meta name="keywords" content="“孤独小站”">
<link rel="icon" type="/ico" href="https://vip.helloimg.com/i/2024/03/06/65e7ede67bd72.ico">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/all.min.css">
<link rel="stylesheet" href="css/animate.min.css">
<script src="js/jquery-3.5.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/player.js"></script>
<script src="js/dark.js"></script>
<script src="js/jquery.min.js"></script>
<link rel="stylesheet" href="css/style.css">
<link href="https://fonts.googlefonts.cn/css?family=Capriola" rel="stylesheet">
<script>
$(document).ready(function(){
$('.toast').toast('show');
});
</script>
<style>
body.dark-mode{
--dark-mode-text-color:rgb(245, 245, 245);
--dark-mode-body:#3d3d3d;
--dark-mode-toggle-translate:15px;
--dark-mode-body1:url(img/moon-solid.svg);
}
.mode-switch__circle{
height: 15px;
width: 15px;
border-radius: 100px;
background:var(--dark-mode-body1,url(img/sun-regular.svg));
transform: translateX(var(--dark-mode-toggle-translate,0));
transition: transfore 0.3s ease;
pointer-events: none;
transition: 0.4s;
}
</style>
</head>
<body>
<div class="toast animate__animated animate__pulse" role="alert" aria-live="assertive" aria-atomic="true" data-delay="1500">
<div class="toast-body">
<span>欢迎你的到来</span>
</div>
</div>
<div class="container">
<div class="row justify-content-center">
<div class="left">
<div class="flex-container">
<div><img src="https://imgapi.cn/qq.php?qq=2465829308号" class="touxi"></div>
<div class="gexing">
<div class="flex-container">
<div class="toem">Mr.Zunun</div>
</div>
<div class="flex-container">
<div class="sign">天黑了.别忘记回家</div>
</div>
<div class="flex-container">
<div class="state"><i class="fa-solid fa-circle fa-2xs" style="color: #1de189;"></i><span style="font-size: 13px "> iPhone 14 Pro Max 在线 </span>😊</div>
</div>
</div>
<div><button type="button" class="btn btn-link" data-toggle="modal" data-target="#exampleModal" style=" margin: 35px 0 0 25px; color: var(--dark-mode-text-color,#141414);"><i class="fa-solid fa-qrcode fa-lg"></i></button></div>
</div>
<hr style="margin: 0; margin-top: 10px; margin-bottom: 10px;">
<div class="flex-container justify-content-center">
<div class="neckbtn"><i class="fa-solid fa-circle-check" style="color: #f70808;"></i> Css</div>
<div class="neckbtn"><i class="fa-solid fa-circle-check" style="color: #63e6be;"></i> Java</div>
<div class="neckbtn"><i class="fa-solid fa-circle-check" style="color: #74C0FC;"></i> Js</div>
<div class="neckbtn"><i class="fa-solid fa-circle-check" style="color: #ea875e;"></i> Android</div>
</div>
<div class="row justify-content-center">
<div class="left-4-1 animate__animated animate__pulse">
<span>
<img src="img/zainideshenbian.jpg" style="width: 33px;height: 33px;border-radius: 6px;margin: 5px 0 0 5px;">
<div class="sh-main-top-mu" lang="0" onclick="syaudbf()"><i class="fa-regular fa-circle-play fa-lg" id="sh-main-top-mu" lang="0" data-bfzt="bb"></i></div>
</span>
<div id="sh-main-top-g-m" class="sh-main-top-g-containe" lang="在你的身边">
<div id="sh-main-top-mucisjd" lang="0" style="display:none;">
<div class="shaft-load2">
<div class="shaft1"></div>
<div class="shaft2"></div>
<div class="shaft3"></div>
<div class="shaft4"></div>
<div class="shaft5"></div>
<div class="shaft6"></div>
<div class="shaft7"></div>
<div class="shaft8"></div>
<div class="shaft9"></div>
<div class="shaft10"></div>
<div class="shaft11"></div>
<div class="shaft12"></div>
<div class="shaft13"></div>
<div class="shaft14"></div>
<div class="shaft15"></div>
<div class="shaft16"></div>
<div class="shaft17"></div>
<div class="shaft18"></div>
<div class="shaft19"></div>
<div class="shaft20"></div>
</div>
</div>
</div>
领取源码
领取地址:https://www.123pan.com/ps/ji8kjv-I2PU3.html
下期更新预报
手把手教会你拥有自己的Ai
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻