全栈开发一条龙——前端篇
第一篇:框架确定、ide设置与项目创建
第二篇:介绍项目文件意义、组件结构与导入以及setup的引入。
第三篇:setup语法,设置响应式数据。
第四篇:数据绑定、计算属性和watch监视
第五篇 : 组件间通信及知识补充
第六篇:生命周期和自定义hooks
第七篇:路由
第八篇:传参
本文将讲述插槽,常用api和全局api。
文章目录
- 一、插槽
- 1.默认插槽
- 2.具名插槽
- 3.作用域插槽
- 二、补充常用API
- 1.shallowRef和shallowReactive
- 2.readonly
- 3. toRaw
- 4.markRaw
- 5.customRef
- 6.suspense
- 三、全局api
- 1.app.component
- 2.全局属性
- 3.全局指令
一、插槽
1.默认插槽

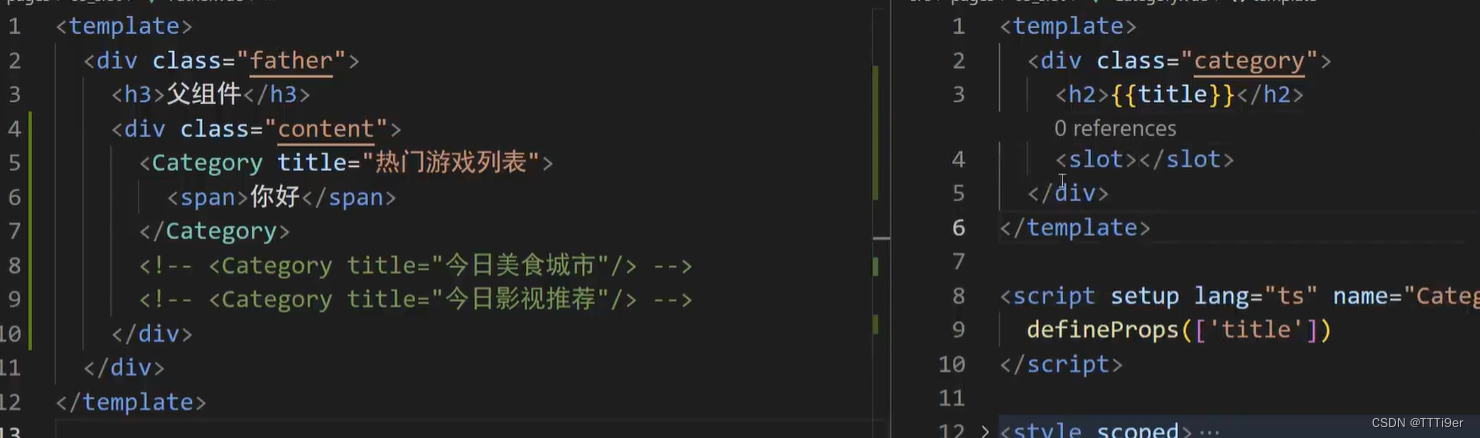
在写自定义组件的时候,我们如果想在父组件中加入一些内容,Vue就不知道应该放在子组件的哪里了,于是它就不显示。这个时候,我们只需要在子组件中加入一个标识占位,就是默认插槽<slot></slot>,你可以在slot标签中加入默认内容,如果没内容从父组件发送过来会显示,反之不会显示

这种方法我们可以直接在父组件中操作子组件显示的页面的内容,非常方便,不需要数据传输。
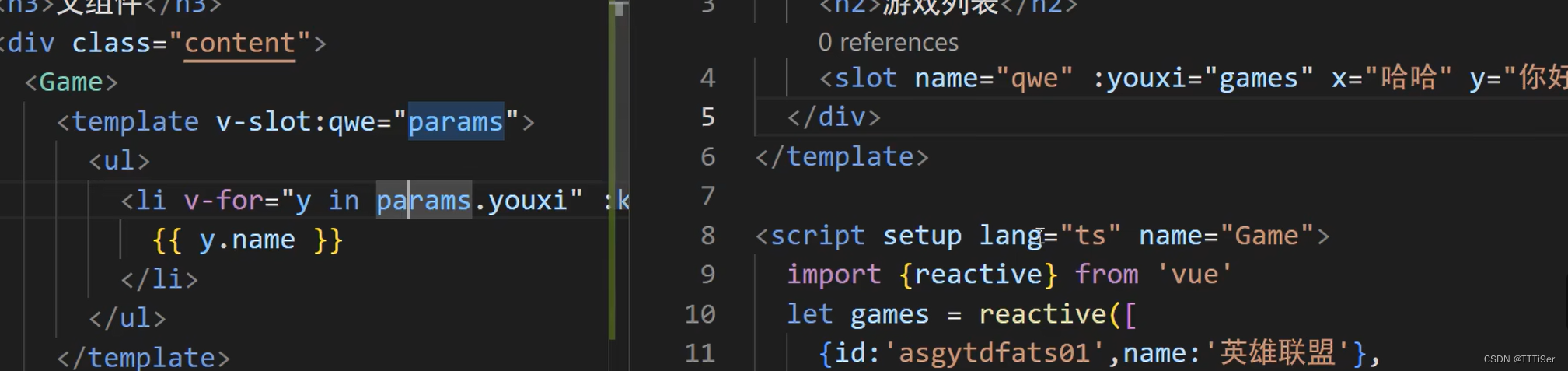
2.具名插槽
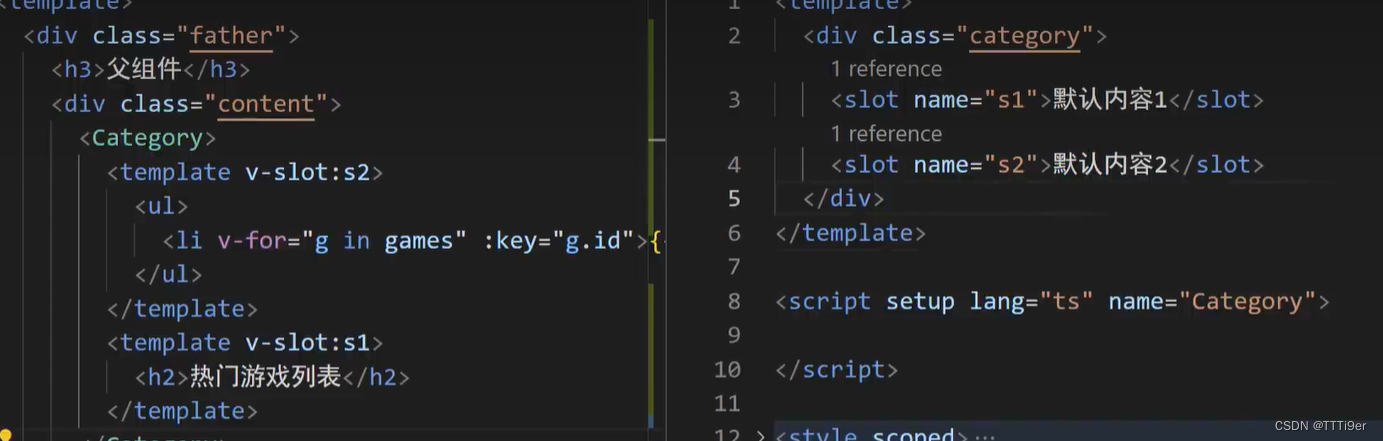
如果我们想在父组件中这样操作:在子组件不同的地方插入多段内容。这种情况下,默认插槽就不好用了,我们要使用具名插槽。

我们看到这里用了template包裹了内容,这是因为具名插槽的v-slot 只能放在组件上或者template标签上。但是一旦放在组件上,我们事实上还是不能调整位置,所以我们在内容上包裹template,这样就能交错对应。
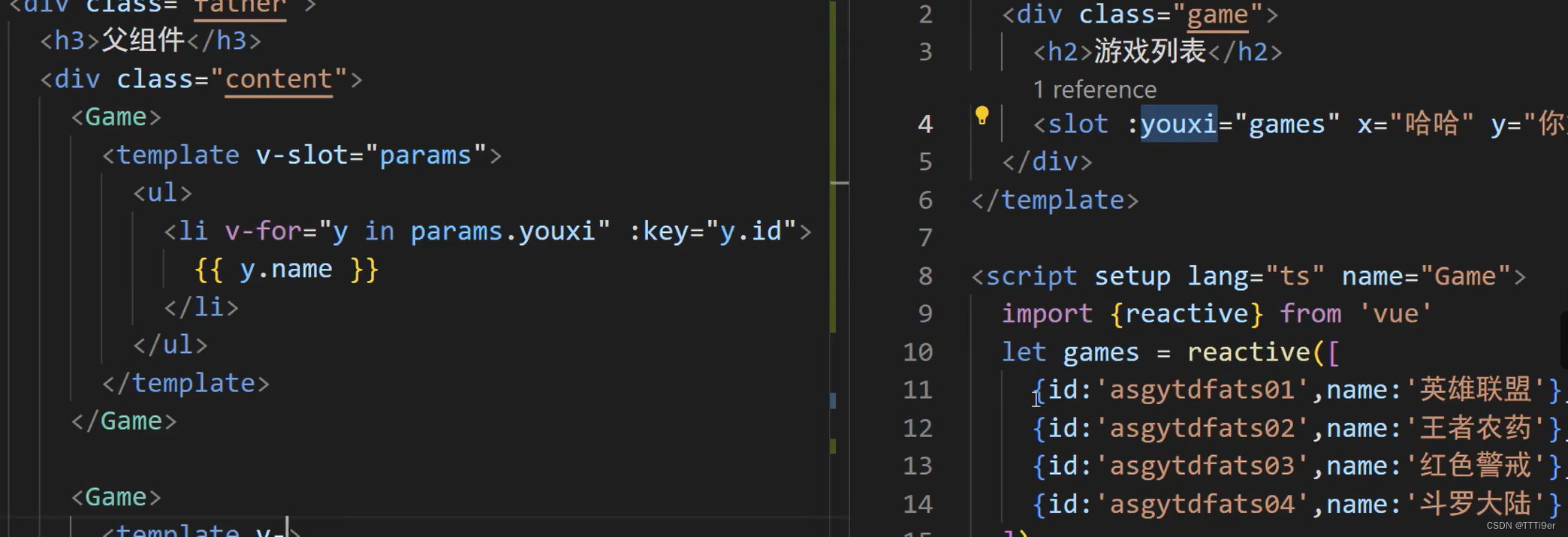
3.作用域插槽
简单来说,作用域插槽就是实现插槽的时候同时实现传参。

如图,左侧v-slot=”xx“拿到的是右边用slot传过来的所有参数,可以用法 xx.xx来提取参数。
注意,作用域插槽可以和具名插槽一起使用,活活美死

二、补充常用API
1.shallowRef和shallowReactive
只有第一层的修改是可以实现的。

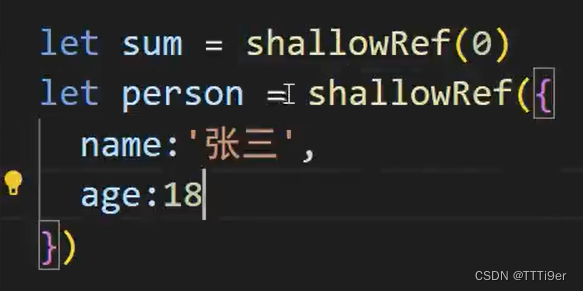
假设我有这两个变量,一个是数字,一个是对象。

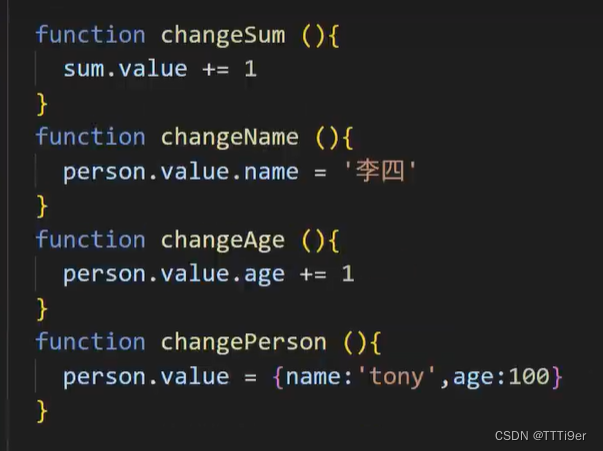
那我以上这四个方法,只有1和4是有效的。对于一般变量,它本身就是第一层,所以sum.value+1是有效的,而对于对象参数,person.value是第一层,person.value.name是第二层,只有第一层能修改,所以23无效而4有效。
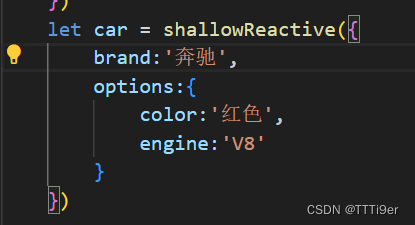
对于reactive定义的响应式函数,例子如下

第一层式brand和options,可以修改,第二层式option.color这些,是不可以修改的。
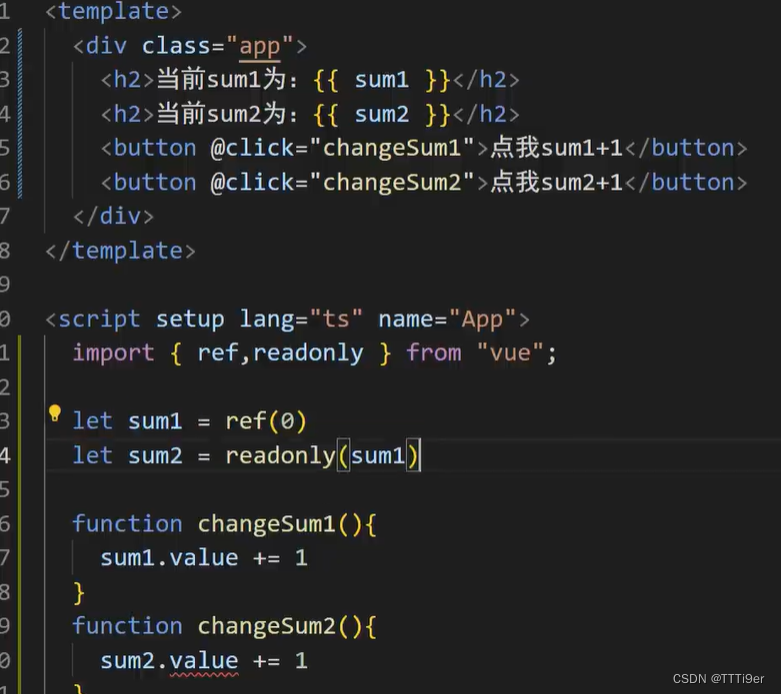
2.readonly

用readonly可以创建一个关联关系,sum2和sum1同时变化,但sum2是只读的,不能修改,sum2可以给出去当别人访问的接口。
如果你用的是shallowReadonly,那只有第一层是只读的,后面层次是能改的,但是我们一般用readonly
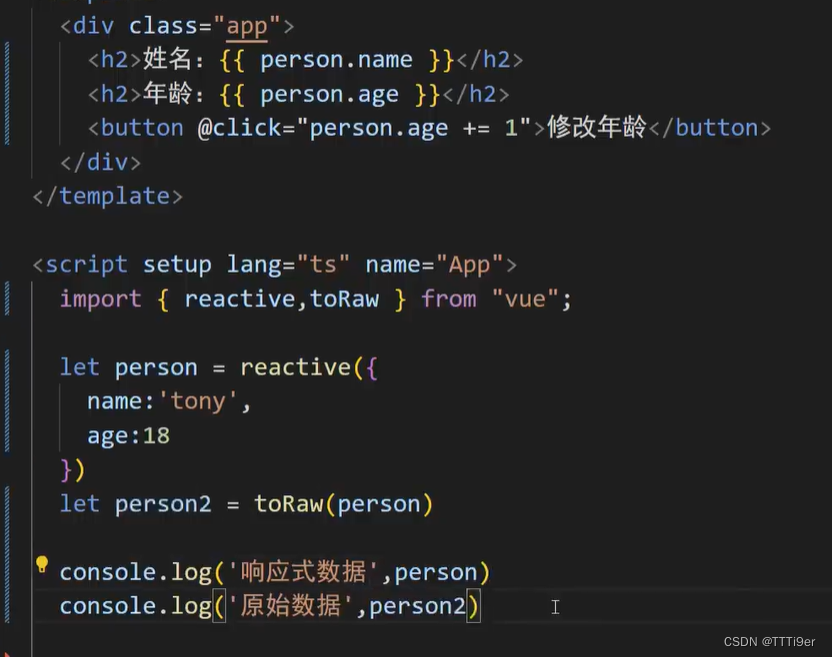
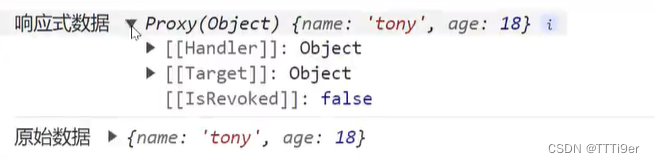
3. toRaw

toRaw函数可以将响应式对象转换会普通对象(其实就是reactive括号里的对象):

应用场景:对象给别人用,但不希望他(可能是非Vue库和外部系统)改的影响我的页面
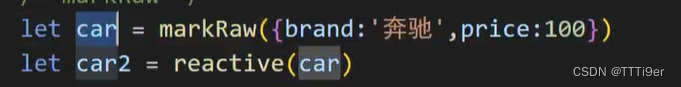
4.markRaw
标记一个对象,使其永远不会变成响应式的。

car2附响应式会失败,会将原始对象赋给car2。
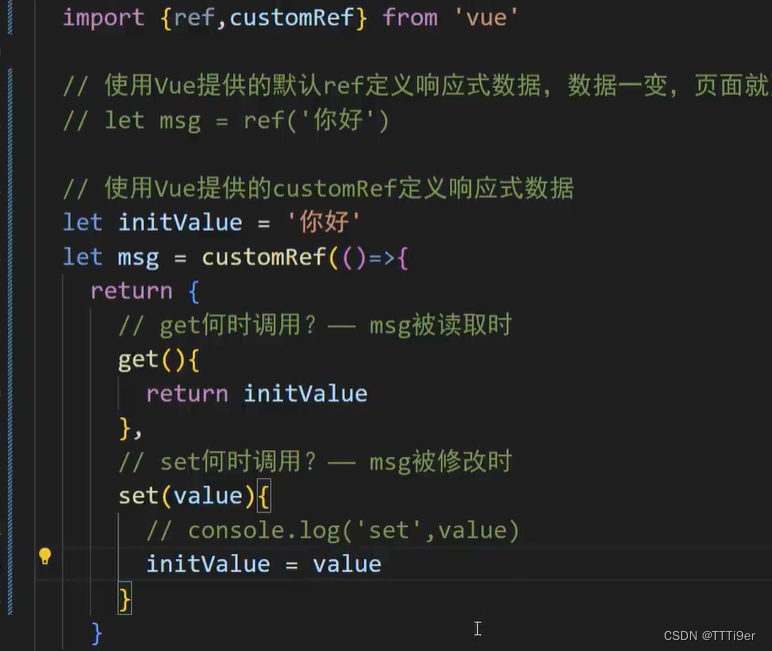
5.customRef
我们知道v-model提供了双向绑定,但是v-model提供的双向绑定是即时的。如果我要求input输入之后延迟3秒再显示,就很困难了,这个时候我们就要用到customRef。

注释已经在图上了,这是基本写法,但是就这么写跟计算属性没差别,我们要充分使用其属性。

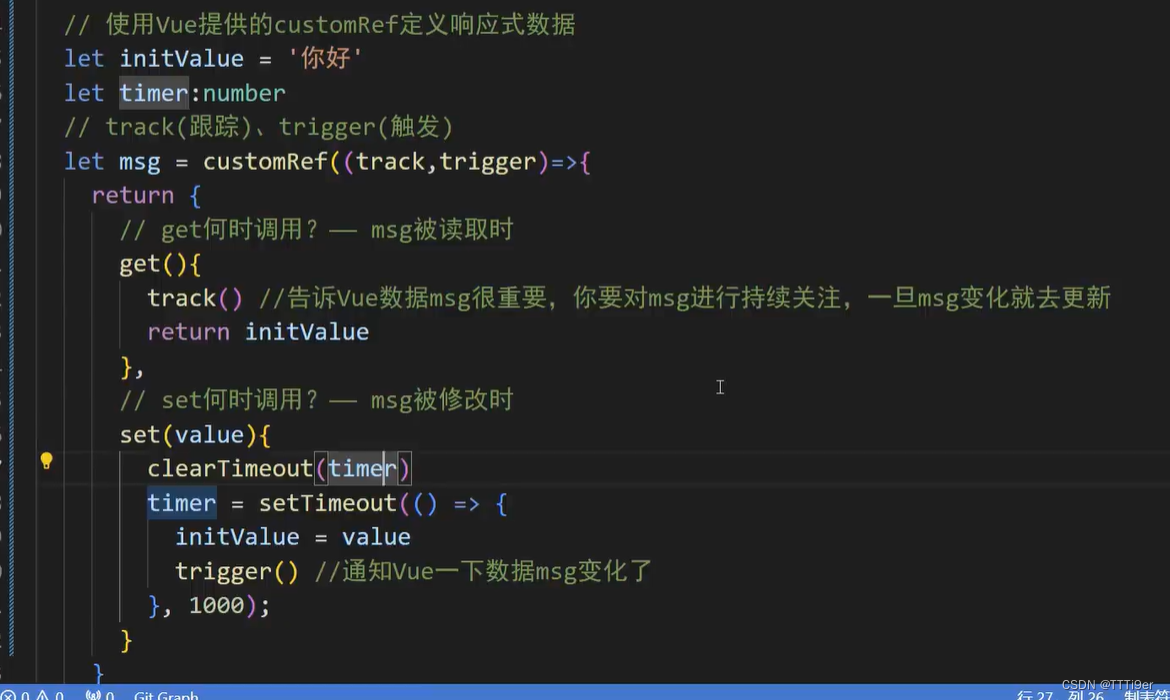
上图是实现输入后时停1s在显示的操作,其中timer是节流阀,防止数据抖动(不加的话如果输入过快,会触发多个settimeout,导致数据被覆盖丢失),其他具体注释写在图中了。
注:一般做项目的时候,都会把自定义ref写成hooks封装,然后直接调用。
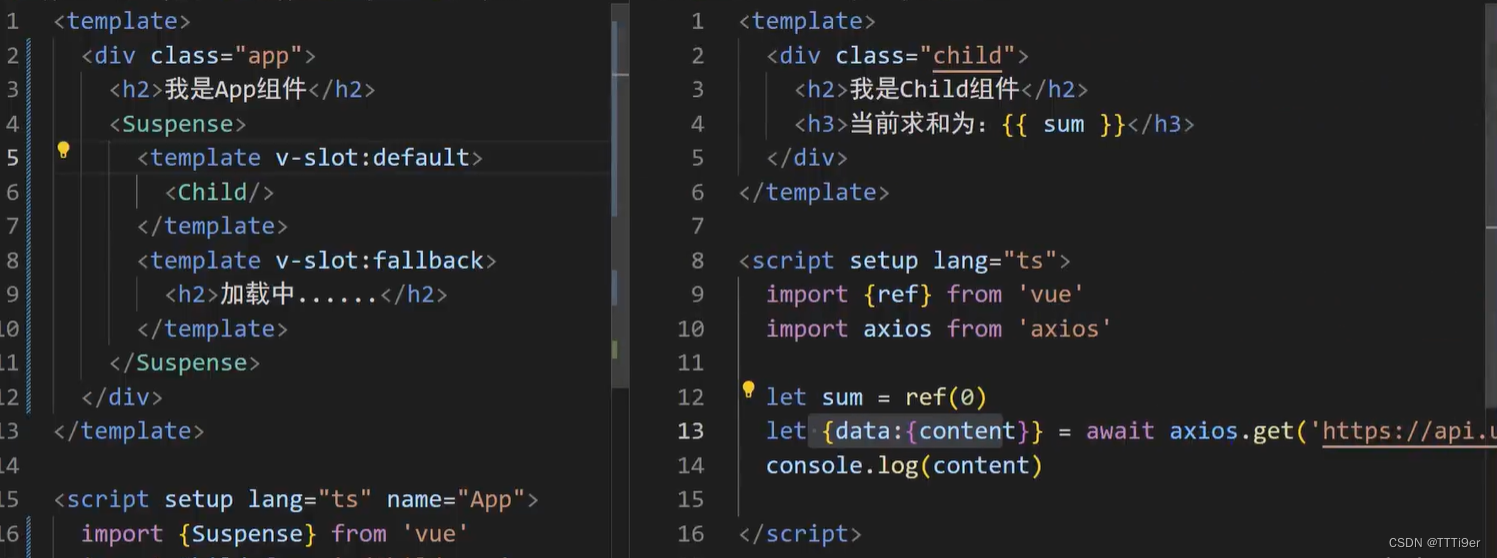
6.suspense
如果我们想在setup里使用await这种异步指令,我们没地方写anysc了,这个时候就要用到suspense。异步指令(比如网络请求)如果很慢,会导致子组件加载过慢(所有加载完才出现),我们要用suspense规避这个问题。

左边suspense里有两个槽位,default是加载好显示的槽位,fallback是尚未完全加载完成时显示的槽位。
三、全局api
我们可以在app.vue中设置以加入全局设置。
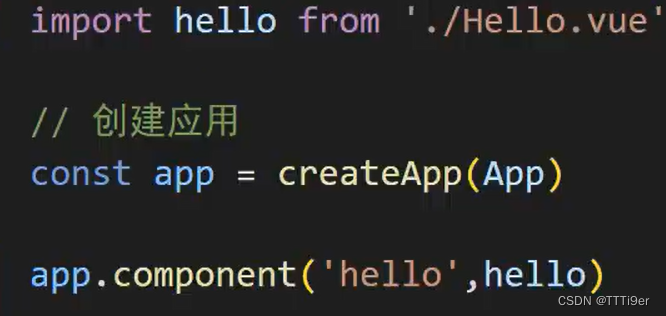
1.app.component
这个api可以设置全局组件

这样设置完之后,你可以在工程的任意组件中调用****
2.全局属性
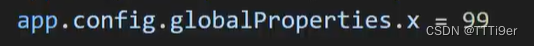
我们也可以建立全局属性,在不同的组件中都能访问,同样在app.vue中

之后你在其他组件中可以用{{x}}访问到x
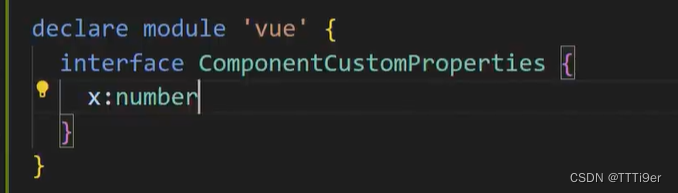
如果会飘红你可以不管,不影响运行,如果你强迫症,你就声明一下,在app中加入:

就不报错了。
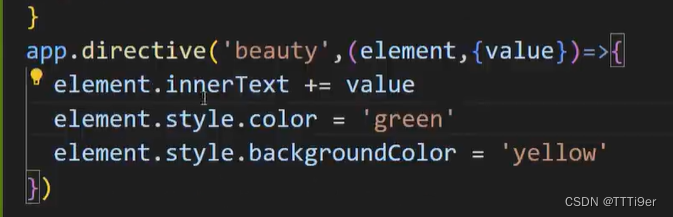
3.全局指令
app.directive('方法名',(element,{value})=>{})
这样可以定义全局方法。

在其他组件中你可以这么用

这样事实上样式是你在app.directive中写的样式。