下面是一下web入门案例和实现的代码,带有部分注释,倘若代码中有任何问题或疑问,欢迎留言交流~
数字变色Logo
案例描述
“Logo”是“商标”的英文说法,是企业最基本的视觉识别形象,通过商标的推广可以让消费者了解企业主体和品牌文化。下面将实现一个“变色数字Logo”:
实现效果

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数字变色Logo</title>
<style>
.main {
/* Logo居中显示 */
text-align: center;
}
.number {
font-size: 100px;
font-weight: bold;
}
.one {
color: pink;
}
.two {
color: aqua;
}
.three {
color: blueviolet;
}
.four {
color: red;
}
.five {
color: brown;
}
.six {
color: yellow;
}
/* 悬停响应效果:hover */
.number:hover {
color: chartreuse;
/* 设置下划线以及下划线颜色 */
text-decoration: underline;
text-decoration-color: chartreuse;
}
</style>
</head>
<body>
<div class="main">
<span class="number one">1</span>
<span class="number two">2</span>
<span class="number three">3</span>
<span class="number four">4</span>
<span class="number five">5</span>
<span class="number six">6</span>
</div>
</body>
</html>
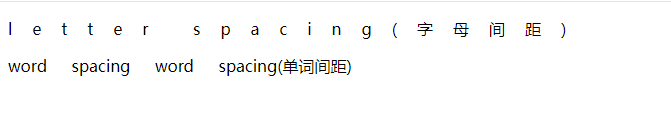
字母间距和单词间距
通过letter-spacing属性和word-spacing属性来控制文本的字母间距和单词间距。
实现效果

实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>wordGap</title>
<style>
.letter {
letter-spacing: 20px;
}
.word {
word-spacing: 20px;
}
</style>
</head>
<body>
<p class="letter">letter spacing(字母间距)</p>
<p class="word">word spacing word spacing(单词间距)</p>
</body>
</html>
搜索结果页面
案例描述
在日常工作和学习过程中,常常需要通过“百度”等搜索引擎查询一些名词、专业术语等。下面将模拟一个百度搜索页面:
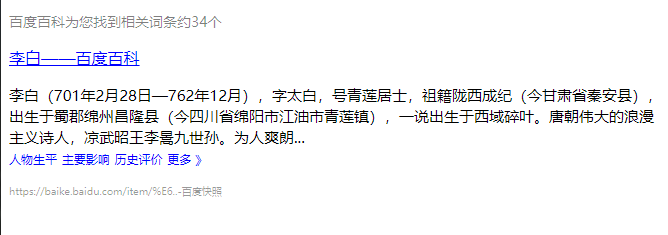
实现效果

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>李白</title>
<style>
.p1 {
color: rgba(0,0,0,0.5);
font-size: 14px;
}
.header {
color: blue;
text-decoration: underline;
text-decoration-color: blue;
font-size: 16px;
}
.p2 .text {
font-size: 15px;
/* 设置字体 */
font-family: "微软雅黑";
color: black;
}
a {
font-size: 12px;
color: blue;
text-decoration: none;
}
.p3 {
font-size: 10px;
color: rgba(0,0,0,0.4);
}
</style>
</head>
<body>
<p class="p1">百度百科为您找到相关词条约34个</p>
<p class="header">李白——百度百科</p>
<p class="p2">
<span class="text">李白(701年2月28日—762年12月),字太白,号青莲居士,祖籍陇西成纪(今甘肃省秦安县),出生于蜀郡绵州昌隆县(今四川省绵阳市江油市青莲镇),一说出生于西域碎叶。唐朝伟大的浪漫主义诗人,凉武昭王李暠九世孙。为人爽朗...</span><br>
<a href="#">人物生平</a>
<a href="#">主要影响</a>
<a href="#">历史评价</a>
<a href="#">更多 》</a>
</p>
<p class="p3">https://baike.baidu.com/item/%E6..-百度快照</p>
</body>
</html>