目录
前言
目标
前端的发展历程
正篇开始——Vue讲解
一、Vue简介
二、Vue特性
1、数据驱动视图
2、双向数据绑定
3、指令
4、插件
三、vue的三大版本
前言
在这个快速迭代的互联网时代,前端技术的发展日新月异,Vue.js的出现无疑为前端开发领域注入了新的活力。对于初学者而言,Vue.js的魅力在于它能够以最少的学习成本,实现丰富的功能与优雅的代码结构。本篇文章,《初识Vue》,正是为了引领每一位前端探索者,踏入Vue.js的奇妙世界,从零开始,逐步揭开它的神秘面纱。
目标
-
了解前端技术的发展,能够说出使用框架开发项目的优势
-
了解什么是Vue,能够说出Vue的基本概念
-
了解Vue的特性,能够说出Vue的4个特性
-
了解Vue的版本,能够说出Vue 2和Vue3的区别
前端的发展历程
在前端开发的领域中,HTML、CSS和JavaScript扮演着基石的角色。HTML,作为内容的骨架,为页面构建了稳固的结构,CSS则为这副骨架赋予了华丽的衣裳,使得页面在视觉上更具吸引力,而JavaScript则赋予了页面生命,处理用户与页面间的交互行为。
- HTML —— 骨架
- CSS —— 衣服
- JS —— 用户页面交互
当项目规模逐渐扩大,涉及的交互愈加复杂时,开发者往往需要处理大量的JavaScript代码,以操作文档对象模型(DOM)并应对浏览器的兼容性问题。为了简化这一过程,jQuery应运而生。它不仅提供了一个高效的查询选择器引擎,能够快速定位DOM元素,还为解决不同浏览器间的JavaScript兼容性问题提供了隐式的解决方案。因此,jQuery受到了广大开发者的热烈欢迎。其核心思想在于让开发者用更少的代码实现更多的功能。
- 交互增多 —— 大量JS代码 —— jQuery(兼容性问题)
随着移动互联网的兴起,前端技术也延伸到了移动端开发领域。为了更好地满足用户的体验需求,移动端网页通常采用单页Web应用(Single Page Web Application)的形式。与传统的网页不同,单页Web应用仅需加载一个HTML页面,用户在浏览过程中无需因点击而重新加载页面。尽管名字中有“单页”二字,但这并不意味着应用的功能受限。开发者可以利用Ajax等技术实现逻辑上的页面切换效果,为用户带来流畅的使用体验。单页Web应用将所有的功能局限于一个Web页面中,仅在该页面的初始化时加载相应的资源(必要的HTML、CSS和JavaScript代码)。在页面加载完成后,所有的操作都在这个页面上完成,且不会因用户的操作而进行页面的重新加载或跳转,而是利用JavaScript动态地变换页面的内容,从而实现页面与用户的交互。
- 互联网兴起 —— 移动端 —— Web页面 —— 更好的交互
- 单页web页面的优点
- 良好的交互体验。在单页Web应用中,内容的改变不需要重新加载整个页面,响应速度更快。
- 良好的前后端分离开发模式。后端专注于提供API,更容易实现API的复用。
- 减轻服务器的压力。单页Web应用中的数据是通过Ajax获取的,不需要重新加载,服务器的压力较小。
- 单页web页面的问题
-
首屏加载慢,在首次加载时需要将页面中所用到的资源全部加载。
-
不利于搜索引擎优化(Search Engine Optimization,SEO)。对于单页Web应用,搜索引擎请求到的HTML页面可能不是包含所有数据的最终渲染页面,这样就很不利于内容被搜索引擎搜索到。
随着技术的进步,上述问题已经有了相应的解决方案。对于第1个问题,可以通过路由懒加载、代码压缩、网络传输压缩等方式解决;对于第2个问题,可以通过服务器端渲染(Server-Side Rendering,SSR)技术解决。至于这些解决方案的实施,Vue.js已经默默帮我们解决了。
- ①首屏加载慢②不利于搜索引擎优化 —— vue.js
为了进一步提高开发效率,许多基于MVVM模式的前端开发框架涌现出来,如Angular、React和Vue等。这些框架将重心放在数据与视图的关系上,使开发者更多地关注业务逻辑的处理,从而减少了手动操作DOM的需要。它们还为开发者提供了一套规范,确保项目按照既定的规则进行。与jQuery相比,使用这些框架的项目在开发效率、可维护性、可扩展性和性能等方面都有着显著的优势。
在Angular、React和Vue这三者中,Vue以其体积小巧、易于上手和高度灵活的特点脱颖而出。
正篇开始——Vue讲解
一、Vue简介
Vue(读音:/Vjuː/)是一款用于构建用户界面的渐进式框架。其中,“渐进式”是指在使用Vue核心库时,可以在核心库的基础上根据实际需要逐步增加功能。
使用Vue进行项目开发具有以下优势:
-
轻量级。Vue是一个轻量级的前端开发框架,文件体积小。
-
Vue项目基于JavaScript语言开发,开发者不用单独学一门陌生的语言,从而降低了学习的门槛。
-
Vue在使用上比较灵活,开发人员可以选择使用Vue开发一个全新项目,也可以将Vue引入现有项目。
-
Vue通过虚拟DOM技术减少对DOM的直接操作,并通过尽可能简单的API来实现响应的数据绑定,可支持单向和双向数据绑定。
-
Vue支持组件化开发,可提高项目的开发效率和可维护性,使代码更易于复用,便于团队的协同开发。
-
Vue可以与前端开发中用到的一系列工具以及各种支持库结合使用,以实现前端工程化开发,从而提高了项目的开发效率,降低了大型项目的开发难度。
Vue是基于MVVM模式的框架。MVVM主要包含Model(数据模型)、View(视图)和ViewModel(视图模型)。其中,Model是指数据部分,负责业务数据的处理;View是指视图部分,即用户界面,负责视图处理;ViewModel用于连接视图与数据模型,负责监听Model或者View的改变。

View和Model不能直接通信,它们需要借助ViewModel才能进行通信。ViewModel相当于一个观察者,监控着View和Model的动作,实现了View与Model的解耦。ViewModel 包含 DOM Listeners 和 Data Bindings。其中,DOM Listeners 用于监听View中DOM变化,并在DOM变化时通知Model做出相应的修改;Data Bindings用于监听Model中的数据变化,并在数据变化时通知View做出相应的修改。
二、Vue特性
1、数据驱动视图
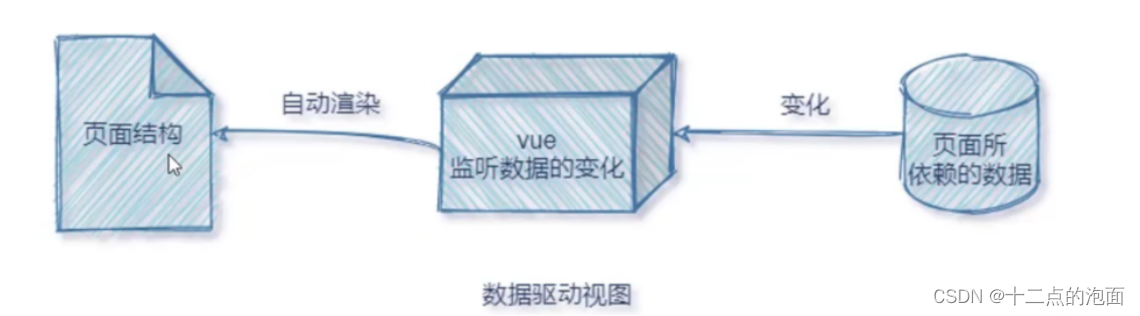
在使用Vue的页面中,Vue会监听数据变化,当页面数据发生变化时,Vue会自动重新渲染页面结构,如下图所示:

2、双向数据绑定
Vue实现了双向数据绑定,即当数据发生变化时,视图也会发生变化;当视图发生变化时,数据也会跟着同步变化。
例如,用户在填写表单时,双向数据绑定可以辅助开发者在无须手动操作DOM的前提下,自动同步用户填写的内容数据,从而获取表单元素最新的值。
3、指令
指令主要包括内置指令和自定义指令,内置指令是Vue本身自带的指令,而自定义指令是由用户自己定义的指令。
指令的名称以“v-”开头,作用于HTML中的元素。将指令绑定在元素上时,指令会给绑定的元素添加一些特殊的行为。
例如,v-bind指令用于实现单向数据绑定,v-if指令用于实现页面条件渲染,v-for指令用于实现页面列表渲染等。
4、插件
Vue支持插件,通过加载插件可以实现更多的功能。常用的插件有Vue Router(路由)、Vuex(状态管理库)、Pinia(轻量级状态管理库)等,这些插件经过简单配置就可以使用。
三、vue的三大版本
目前,Vue共有3个大版本,分别是Vue 1、Vue 2和Vue 3。其中,Vue 1几乎被淘汰,不建议学习与使用;Vue 2和Vue 3目前被广泛应用,并且Vue 3将会逐步替代Vue 2。
Vue 3支持Vue 2中绝大多数的API与特性,同时Vue 3还新增了一些特有的功能,并废弃了Vue 2中的一些旧功能。Vue 3新增的功能包括组合式(Composition)API、多根节点组件等;废弃的旧功能包括过滤器(Filter)以及$on()、$off()和$once()实例方法等。虽然从表面上看,Vue 3和Vue 2的使用方式没有太大的差异,但Vue 3的底层代码发生了很大变化,包括渲染、数据监听、双向绑定、生命周期等。
Vue 3的新特性如下:
-
体积更小,采用按需编译的方式编译出来的文件体积比Vue 2的小。
-
性能提升,运行速度比Vue 2快1.5倍左右。
-
具有更好的TypeScript支持。
-
暴露了更底层的API,可以通过多种方式组织代码,代码使用上更加灵活。
-
提供了更先进的组件。Vue创建了一个虚拟的Fragment节点,允许组件中有多个根节点。
-
提供组合式API,能够更好地组合逻辑、封装逻辑、复用逻辑。
为了提高开发效率,开发者可以在项目中添加UI组件库。UI组件库可以理解成一个可重复使用的界面设计元素的集合体,使用它可以更快速地开发用户界面。
目前,主流UI组件库都已经发布了支持Vue 3的版本,常用的UI组件库如下:
-
Echarts组件库:一个基于JavaScript的开源可视化图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器。
-
Element Plus组件库:一款基于Vue 3的桌面端组件库。
-
Vant组件库:一款开源移动端组件库,它从3.0版本开始支持Vue 3。










![[IMX6ULL驱动开发]-GPIO子系统和Pinctrl子系统](https://img-blog.csdnimg.cn/direct/66266a1aded6467ca0bbbc400ef3f70b.png)







![[Cesium]Cesium基础学习——Primitive](https://img-blog.csdnimg.cn/direct/c7c8527a00a246d39439e3d7db5bdeaa.png)