Cesium开发高级篇 | 01空间数据可视化之Primitive - 知乎


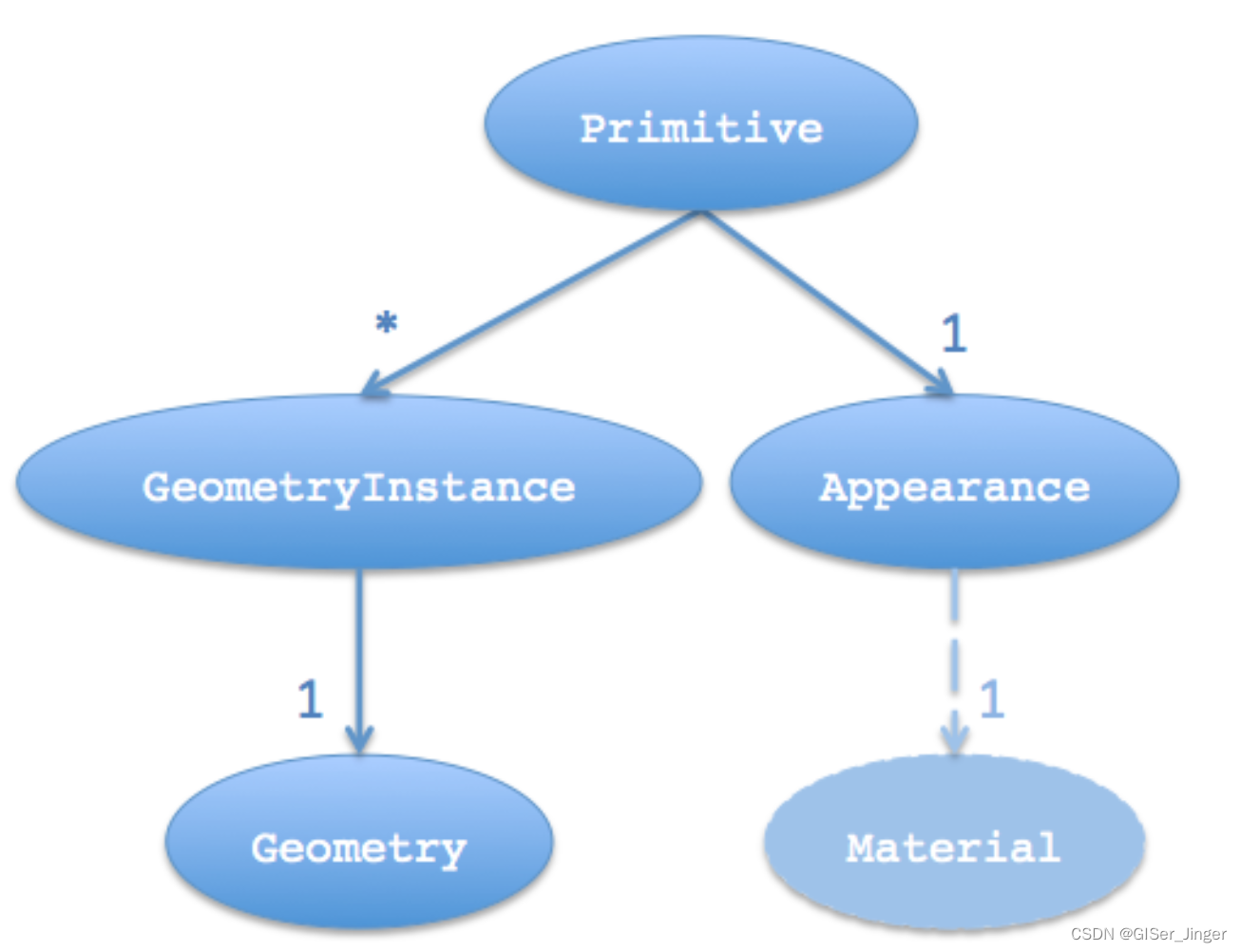
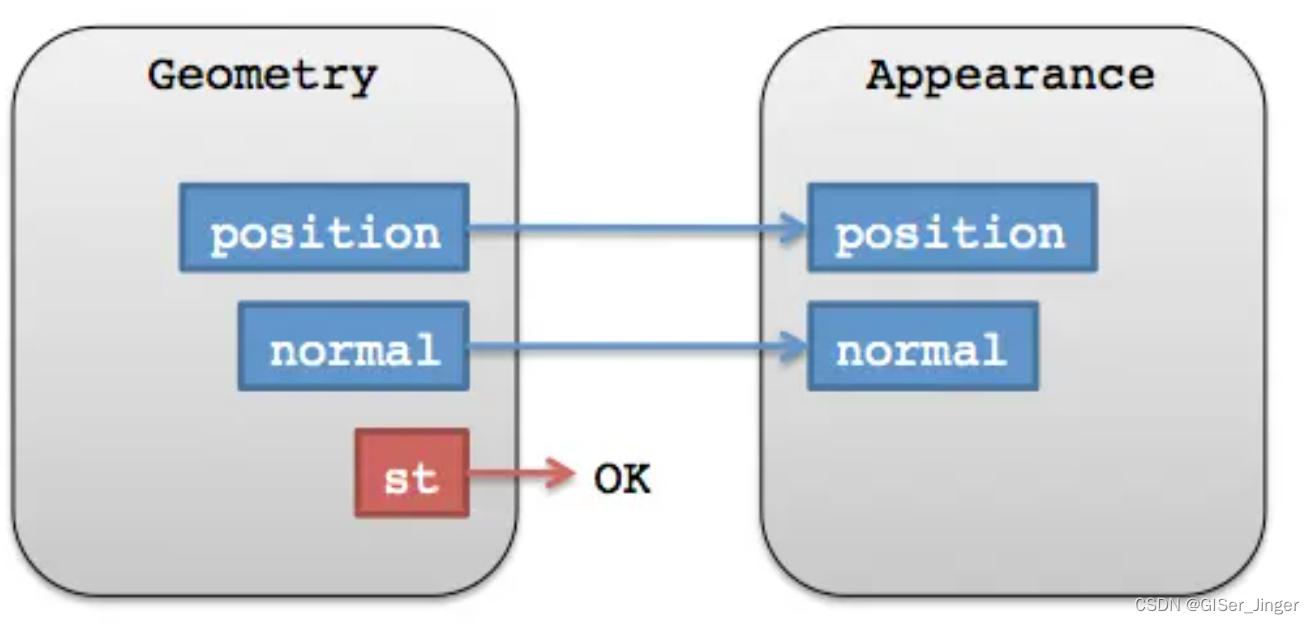
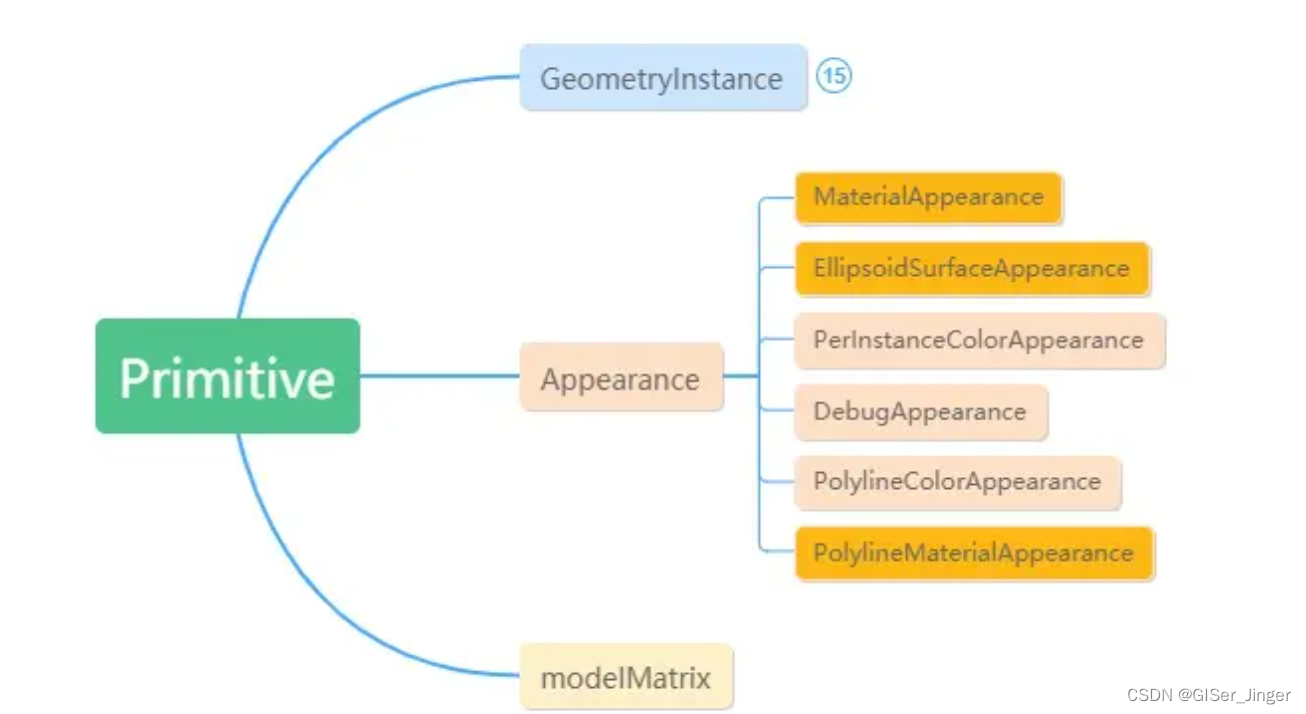
Primitive由两部分组成:几何体(Geometry)和外观(Appearance)。几何体定义了几何类型、位置和颜色,例如三角形、多边形、折线、点、标签等;外观则定义了Primitive的着色或渲染(Shading),包括GLSL(OpenGL着色语言,OpenGL Shading Language)顶点着色器和片元着色器( vertex and fragment shaders),以及渲染状态(render state)。
1.几何类型
2.外观



Cesium开发高级篇 | 02材质设置 - 知乎
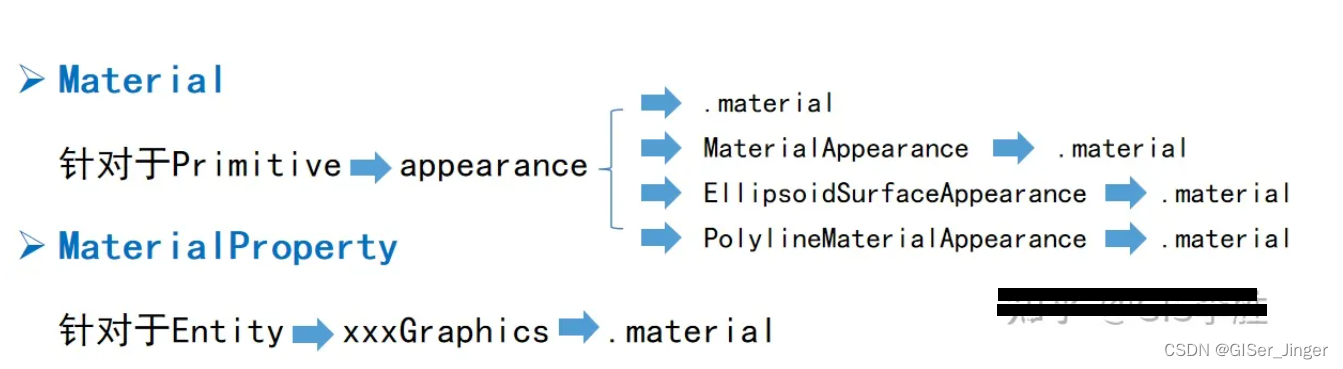
Cesium中的Material类的内部机制是通过一种json格式的Fabric对象来表达物体的外观特征,而这些外观特征是由漫反射(diffuse)、镜面反射(specular)、法向量(normal)、自发光(emission)以及透明度(alpha)组合(即一个Components)而成 。可通过两种方式去获取并设置几何对象材质:
- Material.fromType方法
- Fabric方法
// Create a color material with fromType: polygon.material = Cesium.Material.fromType('Color'); polygon.material.uniforms.color = new Cesium.Color(1.0, 1.0, 0.0, 1.0); ----------------------------------------------------------------------------- // Create the default material: polygon.material = new Cesium.Material(); // Create a color material with full Fabric notation: polygon.material = new Cesium.Material({ fabric : { type : 'Color', uniforms : { color : new Cesium.Color(1.0, 1.0, 0.0, 1.0) } } }); 两种MaterialProperty
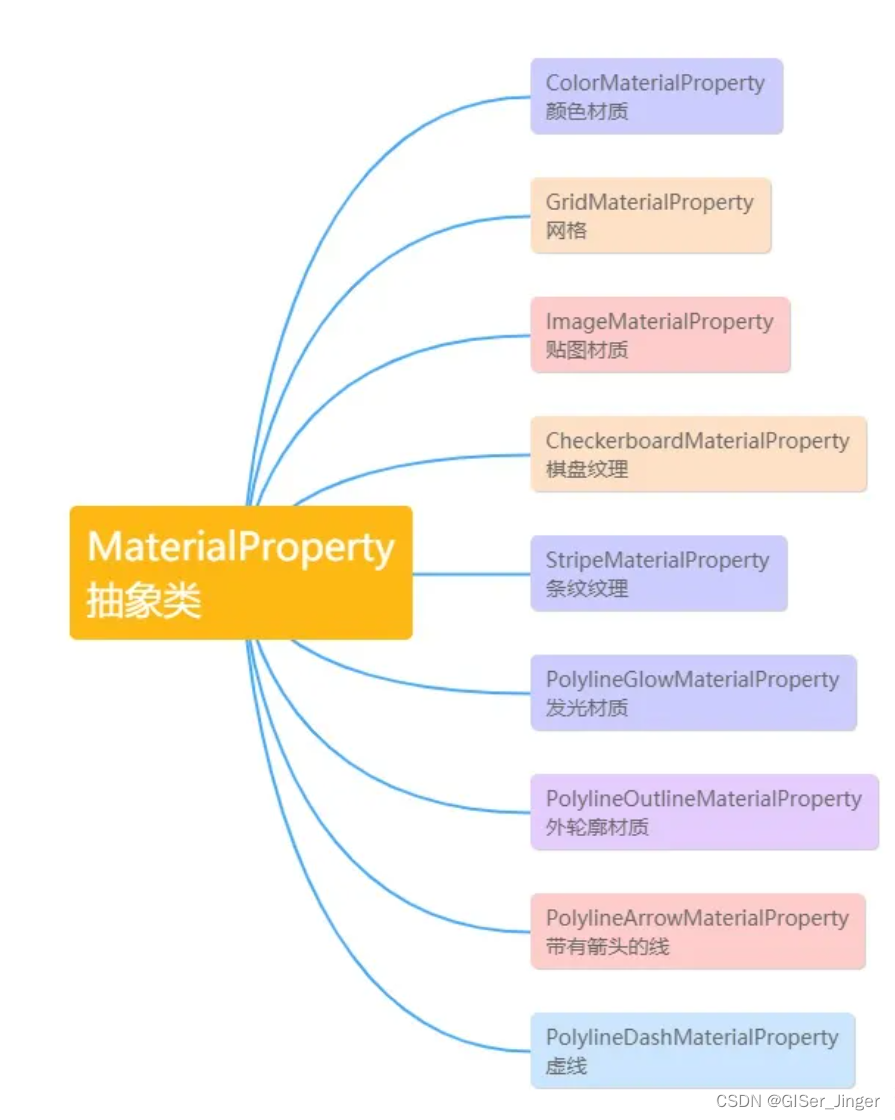
- ImageMaterialProperty 贴图材质,可以给几何对象表面贴上一张图片。
var imgUrl = "./images/bumpmap.png"; var imgMaterial = new Cesium.ImageMaterialProperty({ image: imgUrl, repeat: new Cesium.Cartesian2(4, 4), color: Cesium.Color.BLUE, }); viewer.entities.add({ position: Cesium.Cartesian3.fromDegrees(-65.0, 40.0, 100000.0), ellipse: { semiMajorAxis: 300000.0, // 长半轴距离 semiMinorAxis: 200000.0, // 短半轴距离 height: 20000.0, material: imgMaterial, }, });
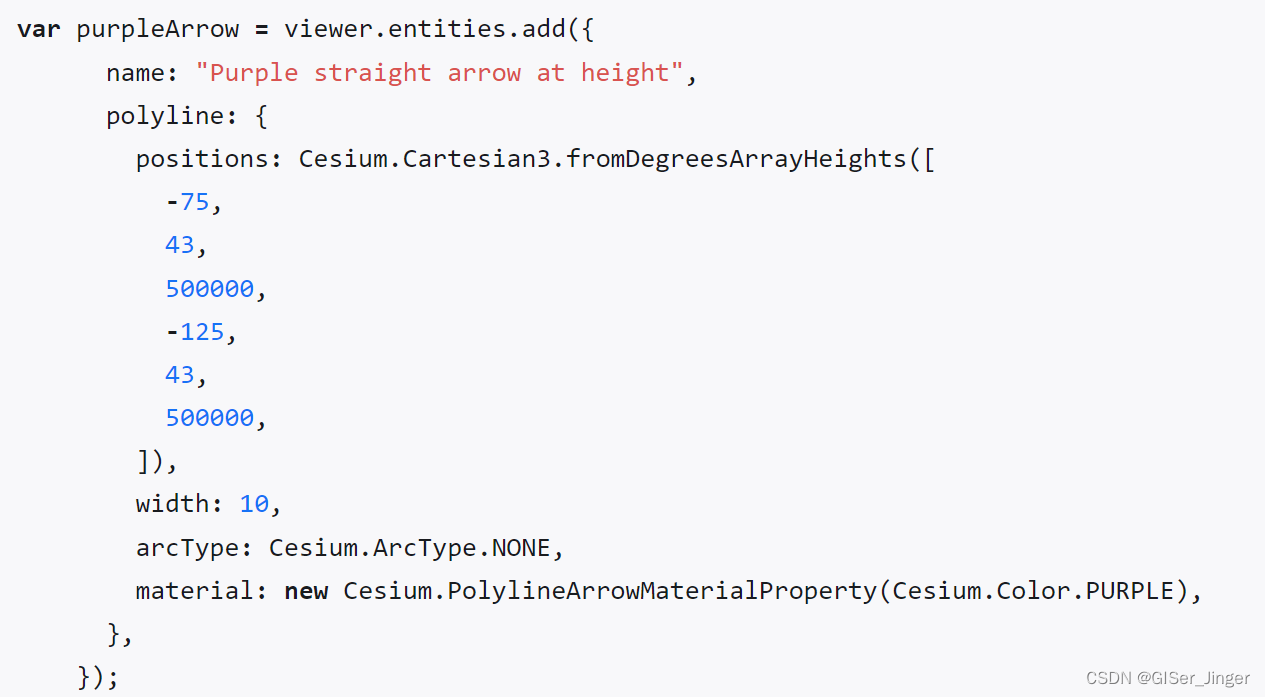
- PolylineArrowMaterialProperty 带有箭头的线
官方案例Cesium Sandcastle
3.贴地或贴模型特性
Cesium Sandcastle 线贴模型
Cesium Sandcastle
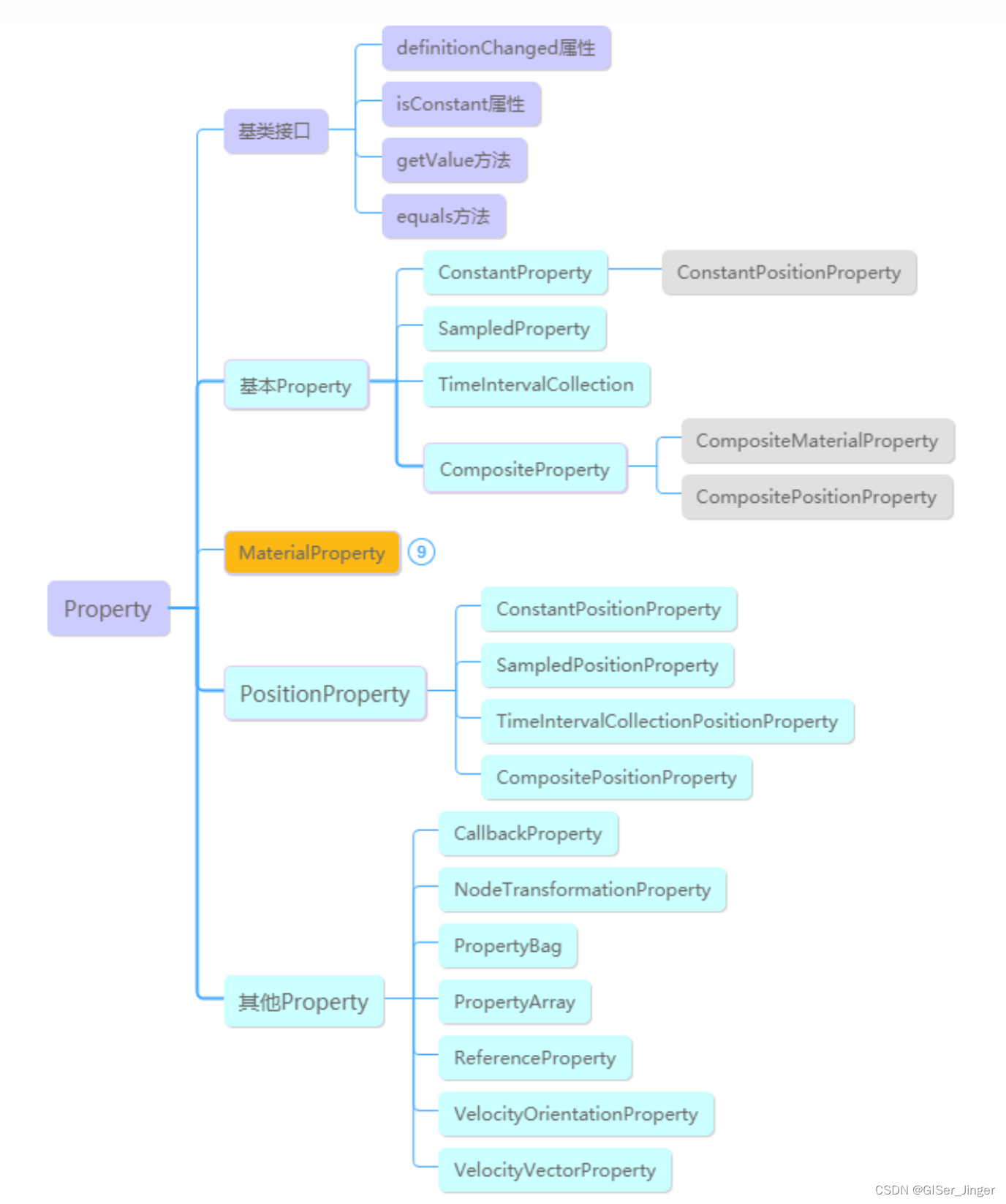
4.Property