参考这个博客做了网格线:
http://t.csdnimg.cn/y20vM
把网格颜色,宽高和透明度做成可配置项。
<e-collapse title="网格线" :expand="false">
<t-form-item label="颜色">
<el-color-picker v-model="formData.grid.color"></el-color-picker>
</t-form-item>
<t-form-item label="宽度">
<t-input v-model="formData.grid.width" />
</t-form-item>
<t-form-item label="高度">
<t-input v-model="formData.grid.height" />
</t-form-item>
<t-form-item label="透明度">
<t-slider v-model="formData.grid.opacity" :min="0" :max="1" :step="0.1" label/>
</t-form-item>
</e-collapse>在css里绑定变量:
上面的html和下面的css不在同一个vue文件里,虽然变量名不同,一个是formData,一个是designData,所指向的对象是相同的。
注意:style里不要写lang="scss" 不然会一直报错。
<style scoped>
.webContainer::after {
position: fixed;
top: 0;
left: 0;
content: '';
width: 100%;
height: 100%;
background-image: linear-gradient(
0deg,
v-bind(designData.grid.color) 0px,
v-bind(designData.grid.color) 1px,
transparent 1px,
transparent 100px
),
linear-gradient(
90deg,
v-bind(designData.grid.color) 0px,
v-bind(designData.grid.color) 1px,
transparent 1px,
transparent 100px
);
background-size: v-bind(designData.grid.width) v-bind(designData.grid.height);
opacity: v-bind(designData.grid.opacity);
z-index: -1;
}
</style>唯一的遗憾是,宽度和高度本来想设置为数字类型,通过input-number输入,然后在css里拼上‘px’,像下面这种写法,会报错,所以只能把px单位放在输入框里。
另外还有一个小小的问题,页面缩放的时候,网格线会消失。
background-size: v-bind(designData.grid.width)+'px' v-bind(designData.grid.height)+'px';
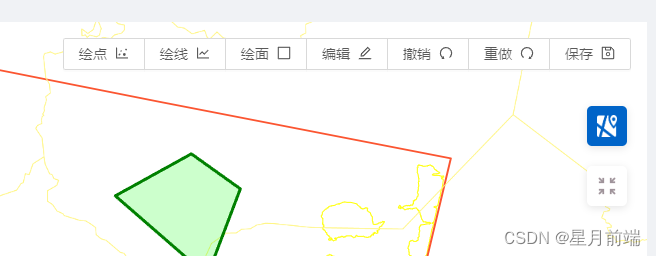
最终效果: