1.什么是Web测试?
Web测试测试Web或Web应用程序的潜在错误。它是在上线前对基于网络的应用程序进行完整的测试。
-
UI测试
-
功能测试
-
数据库测试
-
性能测试
-
兼容性测试
-
安全测试
-
自动化测试
2.WEB测试主要测试场景
1.UI测试
界面是否美观,风格、字体、样式是否一致,文字内容是否正确;
2.功能测试
所实现的功能是否和需求一致;
系统里的各种链接,是否可以正确打开,是否有空白页面;
测试网页中的所有链接、数据库连接、网页中用于提交或从用户处获取信息的表单、Cookie等。
链接。外链。内部链接。同一页面上跳转的链接。邮件 、孤立页、表单,每个字段及默认值。错误的输入的处理 可选和必选域
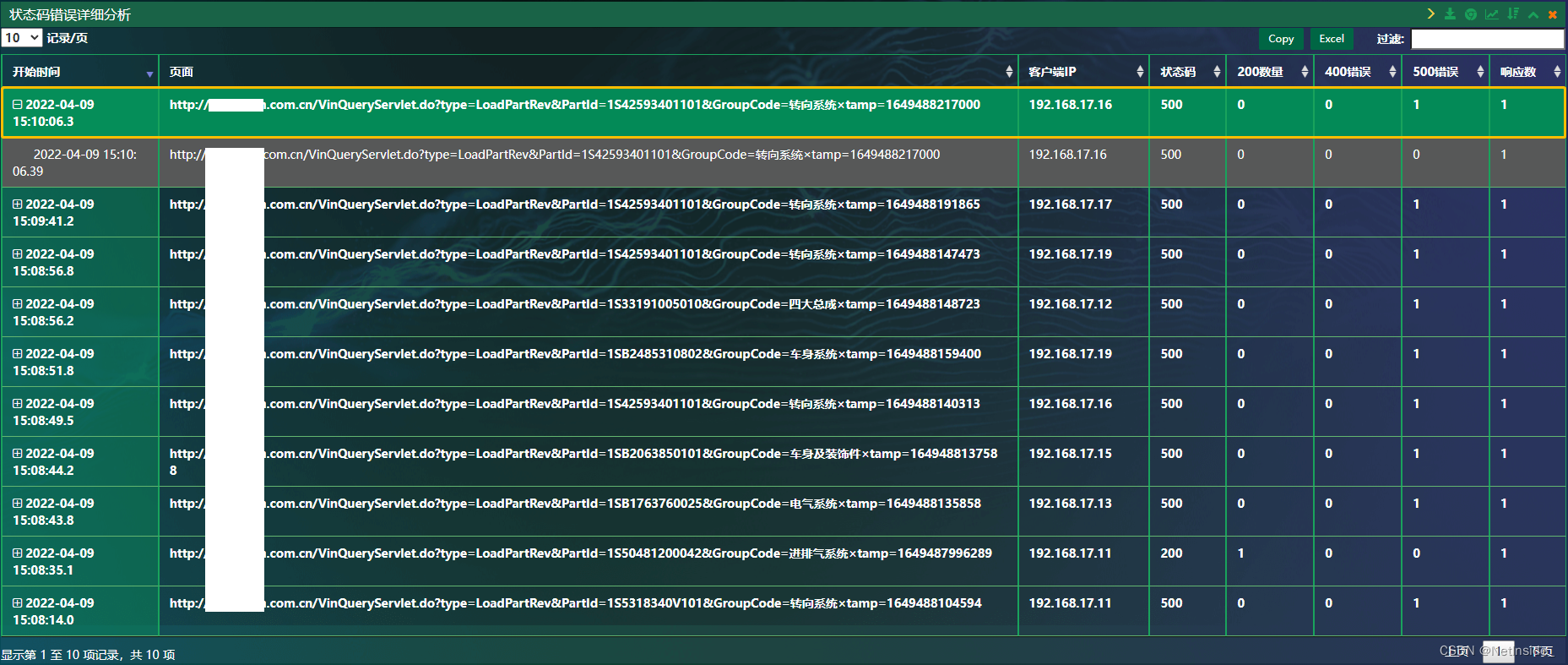
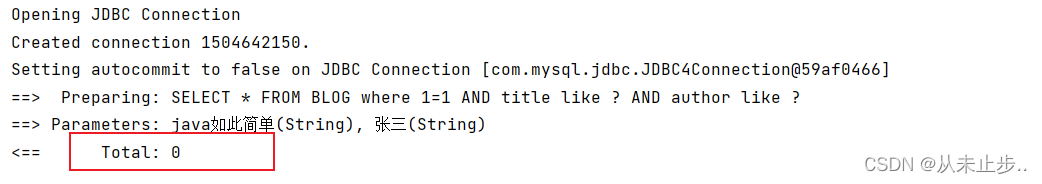
3、数据库测试
编辑、删除、修改表单或进行任何DB相关功能时,检查数据的完整性和错误。
检查所有的数据库查询是否正确执行,数据是否被检索,也正确更新。更多的数据库测试可能是对DB的负载,我们将在下面的网站负载或性能测试中解决这个问题。
4.性能测试
系统能支持用户并发数;超并发数的异常处理;
你需要测试是否有许多用户访问或请求同一个页面。系统能否承受峰值负载时间?网站应该处理许多用户同时的请求、用户的大量输入数据、同时连接到DB、特定页面的重载等。
一般来说,压力是指将系统拉伸到超出其规定的极限。Web压力测试是通过给予压力来破坏网站,它检查的是系统对压力的反应以及如何从崩溃中恢复。一般在输入字段、登录和注册区域给予压力。
在网站性能方面,在不同的操作系统和不同的硬件平台上测试并检查内存泄漏等错误。
性能测试可以应用于了解网站的可扩展性,或者在第三方产品(如服务器和中间件)的环境下进行性能基准测试。
在各种网络上测试,如光纤、电信、移动等。
负载:每次的用户数是多少;检查高峰期负荷和系统的运行情况;用户访问的大量数据
压力:1. 连续负载;2. 内存、CPU、文件处理等方面的性能。内存、CPU、文件处理等性能。
5.兼容性测试
不同操作系统,不同浏览器上功能是否能正常使用;
网站应该是跨浏览器平台的兼容。如果使用AJAX调用等功能,执行安全检查或验证,浏览器兼容性测试会更复杂。
在不同的浏览器上测试Web应用程序,如Chrome,Internet Explorer,Firefox,AOL,Safari,Opera浏览器的不同版本。
Web应用中的一些功能可能无法与所有操作系统兼容, 如图形设计和界面调用,可能无法在所有的操作系统上使用。因此需要在不同的操作系统上测试您的Web应用程序,如Windows、MAC、Linux等。
6.安全性测试
用户密码是否加密,日志文件cookies中密码是否加密,session会话超时;
登录次数和登录设备是否有限制,是否支持一个账号多个设备登录;
7.自动化测试
UI、接口自动化案例脚本的编写
主要的接口有:
Web服务器和应用服务器接口 应用服务器和数据库服务器接口
检查这些服务器之间的所有交互是否被执行,错误是否被正确处理。如果数据库或Web服务器对应用服务器的任何查询都返回错误信息,那么应用服务器应该捕捉到这些错误信息并适当地显示给用户。
检查如果用户在中间中断任何事务会发生什么?检查如果中间连接到webserver的连接被重置会发生什么?