今天是学习的第11天,今天学习了组件的生命周期,这里的生命周期,主要是学习uni-app的组件生命周期,虽然vue也有,但主要还是学习uni-app的。
1. onLoad
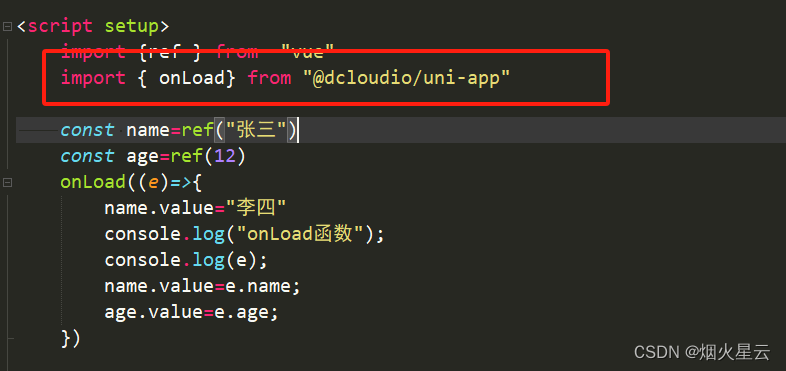
监听页面加载,该钩子被调用时,响应式数据、计算属性、方法、侦听器、props、slots 已设置完成,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参),这是官方文档,个人理解这就是页面创建,已经把需要显示的布局等都已经准备好了;
调用方式:

在script中引入,这里需要注意的是引入的是:@dcloudio/uni-app;
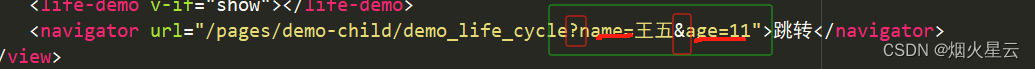
还有就是页面传参,这是在跳转的时候,在url后面添加参数,例如:

在子页面的onload中就能直接使用了
2. onShow
监听页面显示,页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面。每一次展示页面的时候,都会触发这个方法。
是在onLoad之后,数据显示到屏幕上的。

这是引用方法
现在有两个页面,A页面、B页面;当进入A页面后,执行onLoad、onShow;跳转到B页面后,在进入A页面,就只执行onShow
3. onReady
监听页面初次渲染完成,此时组件已挂载完成,DOM 树($el)已可用,注意如果渲染速度快,会在页面进入动画完成前触发,和vue中的onMounted一样。例如:在模版(template)中添加一个 <scroll-view scroll-y="true" ref="scroll"> <view></view> </scroll-view>
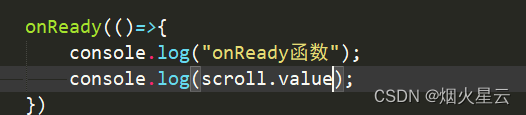
如果定义scroll,在onload中是获取不到的,只能是在onReady中才能获取到
定义一个scroll, const scroll=ref(值)
这就是如果要操作dom节点,要在onReady中操作
4. onHide
监听页面隐藏;就是离开当前页面,就进入这个方法;
例如:播放器,正在播放,当退出这个页面后,执行onHide,在这个方法下设置暂停,在进入后就按照之前的播放点进行播放
这个是和onShow关联的,在页面刚进入的时候,就会进入onShow,所以回复播放的时候,在onShow中进行的恢复运行的
5. onBeforeMount
组件被挂载之前被调用,这是vue的组件生命周期。这是在onShow后面执行的
当这个钩子被调用时,组件已经完成了其响应式状态的设置,但还没有创建 DOM 节点。它即将首次执行 DOM 渲染过程。
6. onUnload
监听页面卸载,当A页面跳转到B页面后,A页面卸载了就执行
7. onPageScroll
监听页面滚动,当页面数据下滑到一定位置的时候,调用该方法
下面是使用办法
//滚动监听,当页面在下滑到一定位置的时候,给一个提示框等,
onPageScroll((e)=>{
console.log(e.scrollTop);
fixed.value = e.scrollTop>200
})
下面是页面的数据
<view v-for="item in 50">{{item}}</view>
<view class="fixed" v-if="fixed">↑</view>
以上是常用的组件生命周期,发现,常用的还是uni-app中的组件生命周期,关于生命周期的知识点,老师视频也给出了详细文档,大家根据需要可以自行查看下
uniappVue3版本中组件生命周期和页面生命周期的详细介绍