jQuery
- 选择器
- 样式操作
- jQuery 动画效果
选择器
1.基础选择器
语法格式:
$(“选择器”) // 里面选择器直接写 CSS 选择器即可,但是要加引号
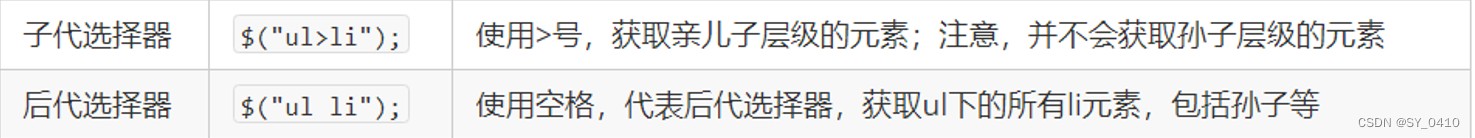
常见选择器类型


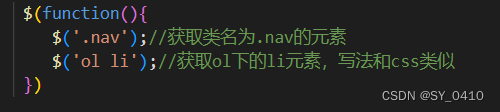
例如:

2.样式设置
语法格式:
$(‘div’).css(‘属性’, ‘值’)
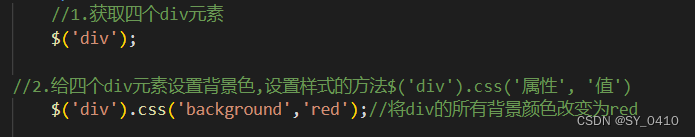
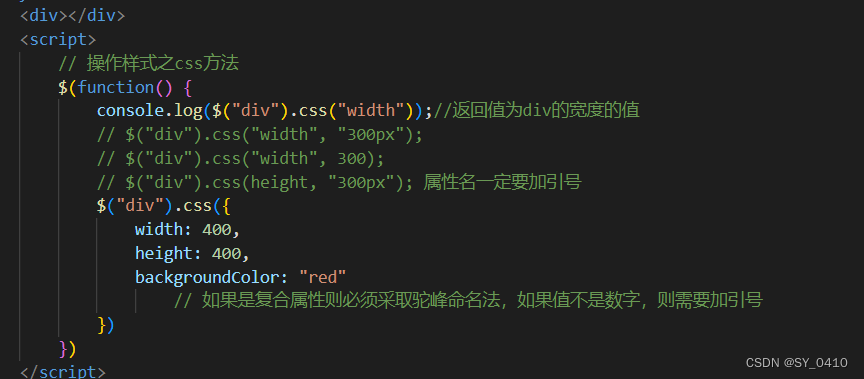
例如:

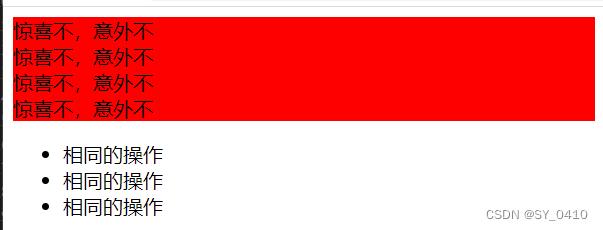
效果图:

3.隐式迭代
遍历内部 DOM 元素(伪数组形式存储)的过程就叫做隐式迭代。
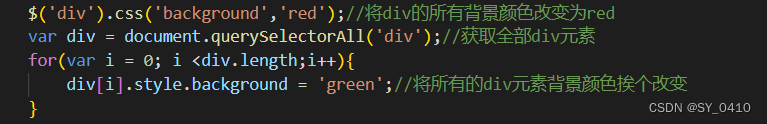
例如:

上面样式设置的把div背景颜色全部设置为红色就是隐式迭代,相当于一个循环,然后把所有的div挨个设置背景色。如果是使用DOM元素的话,只能使用for循环来设置每一个背景元素。如上图所示,使用循环
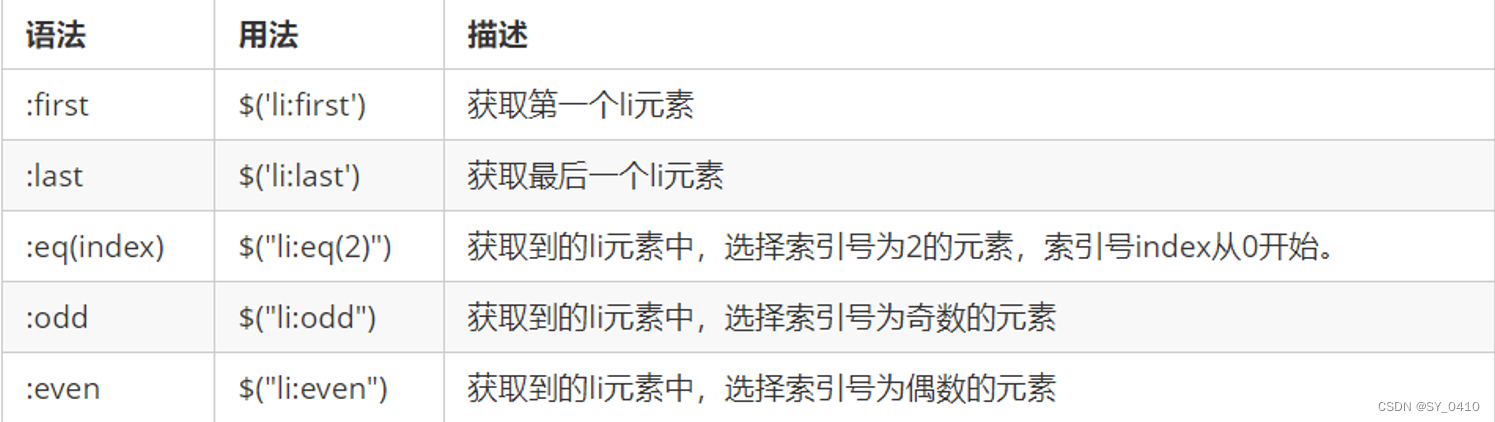
4. jQuery 筛选选择器

例如:
$('ul li:first').css('background','red');//将ul下的第1个li背景颜色改为红色
$('ul li:eq(3)').css('background','red');//将ul下的第4个li背景颜色改为红色

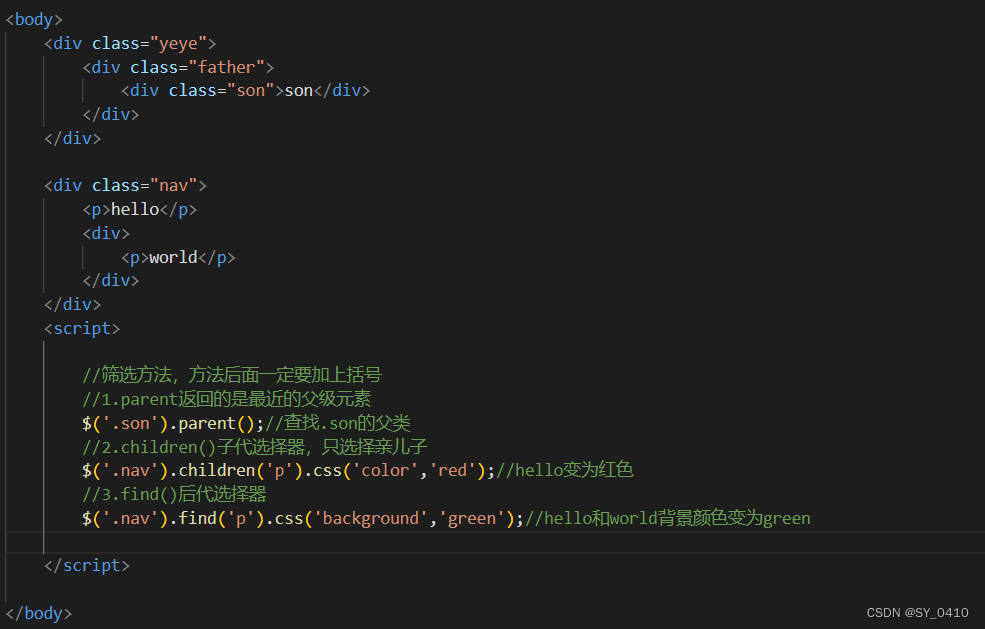
例如:

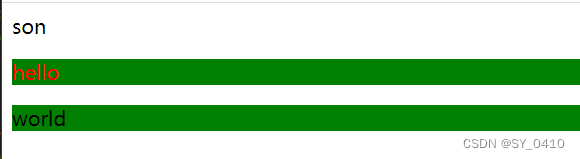
效果:

5.排他思想
想要多选一的效果,排他思想:当前元素设置样式,其余的兄弟元素清除样式。
格式:
$(this).css(“color”,”red”);
$(this).siblings(). css(“color”,””);
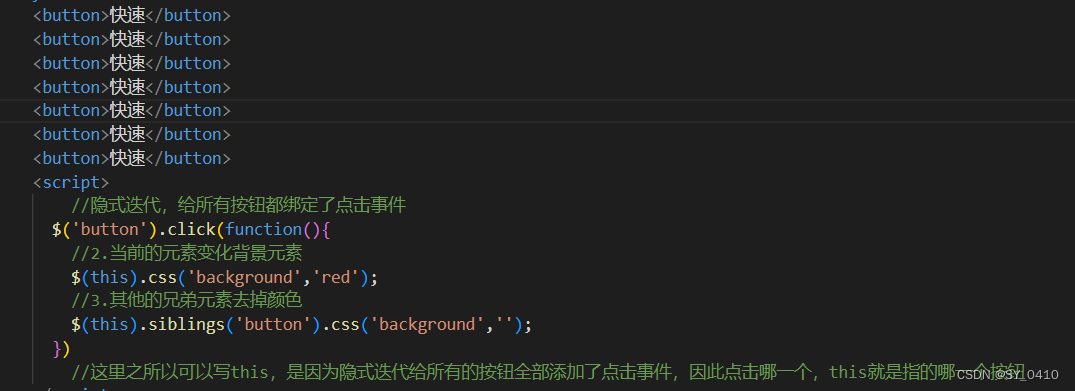
例如:

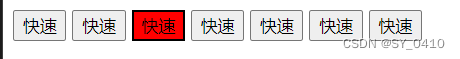
效果为点击哪一个按钮,哪一个按钮的背景颜色变为红色,其余的为默认颜色

6.链式编程
链式编程是为了节省代码量,使用链式编程一定注意是哪个对象执行样式。
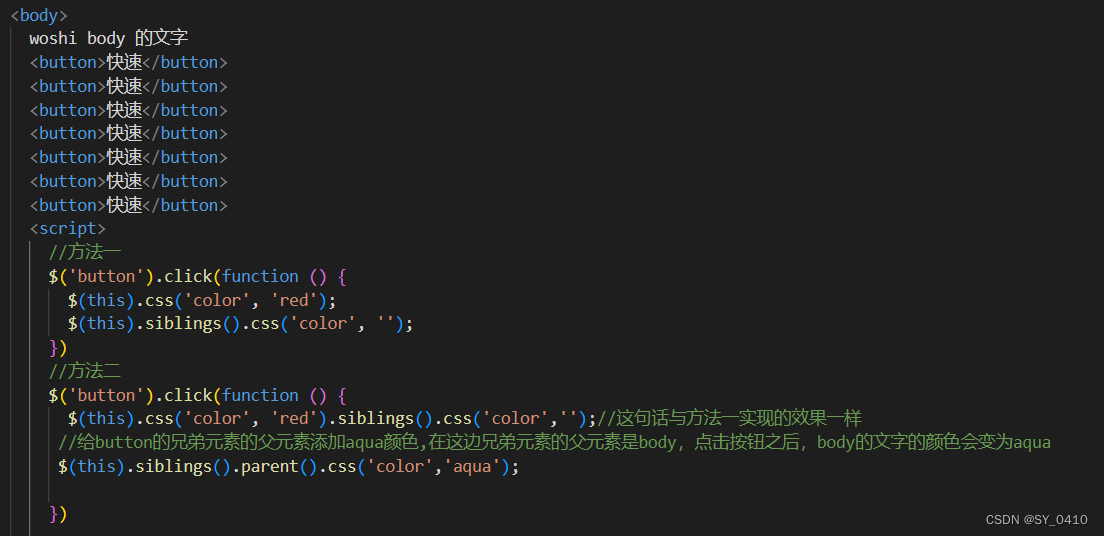
例如:
$(this).css('color', 'red').sibling().css('color', '');
这个效果为当前元素的字体颜色变为红色,其余兄弟元素变为默认颜色

样式操作
1. 参数只写属性名,则是返回属性值
$(this).css(''color'');
2. 参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this).css(''color'', ''red'');
3.参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开, 属性可以不用加引号
$(this).css({ "color":"white","font-size":"20px"});
例如:

4.添加类
$(“元素名称”).addClass(''类名'');
5.移除类
$(“元素名称”).removeClass(''类名'');
6.切换类
切换类名:如果你没有类名,那就加上这个类,如果你有这个类了,就去掉
$(“元素名称”).toggleClass(''类名'');
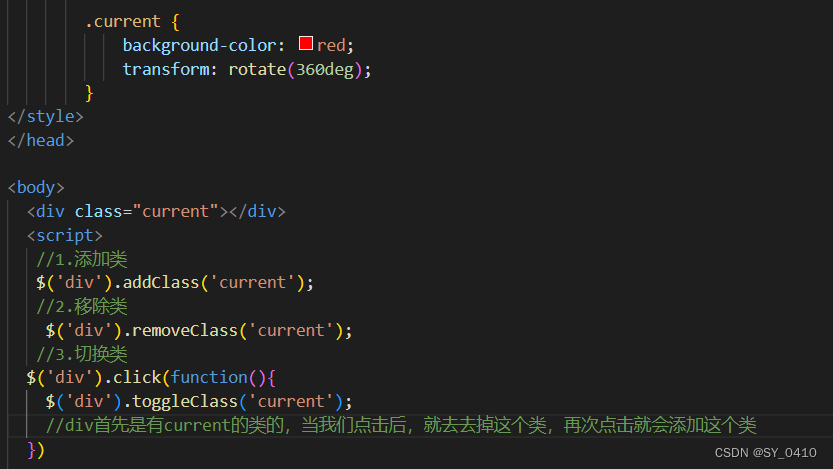
例如:

jQuery 动画效果
1.显示、隐藏、切换
语法格式:
show([speed,[easing],[fn]]) //显示语法
hide([speed,[easing],[fn]]) //隐藏语法
toggle([speed,[easing],[fn]]) //切换语法
参数:
- 参数都可以省略, 无动画直接显示。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
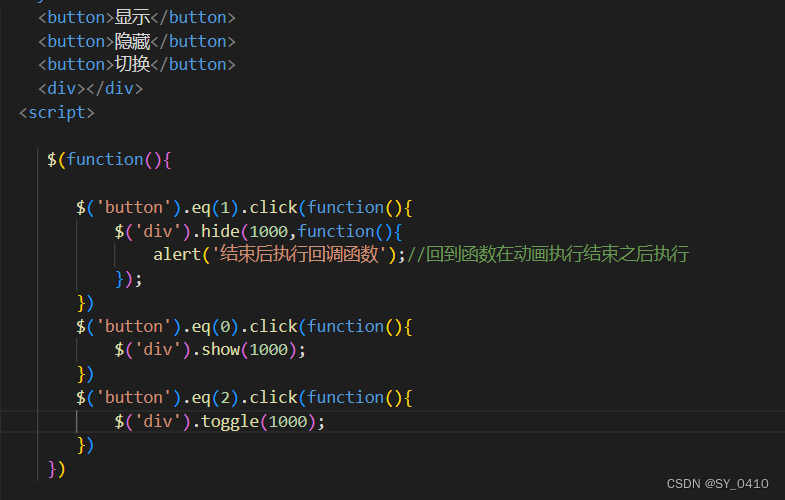
例如:

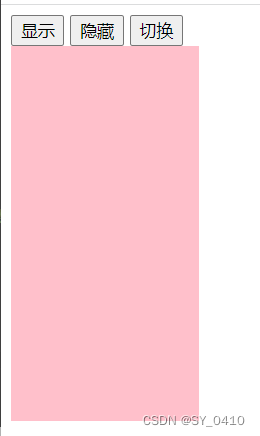
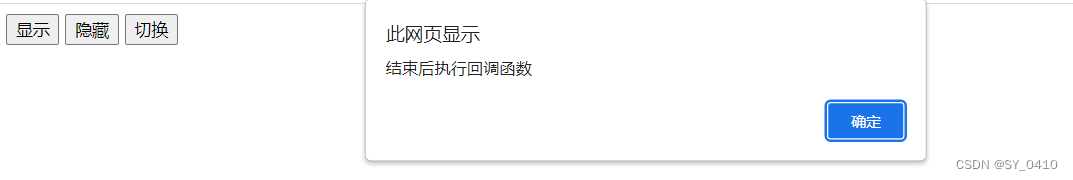
效果:


点击显示按钮,盒子在1000ms之内缓慢出来,点击隐藏按钮,则隐藏盒子,隐藏后弹出alert警示框,切换就是隐藏时点击后显示,显示时点击后隐藏。
2.滑动效果
下滑效果
slideDown([speed,[easing],[fn]])
上滑效果
slideUp([speed,[easing],[fn]])
滑动切换
slideToggle([speed,[easing],[fn]])
滑动效果参数
- 参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
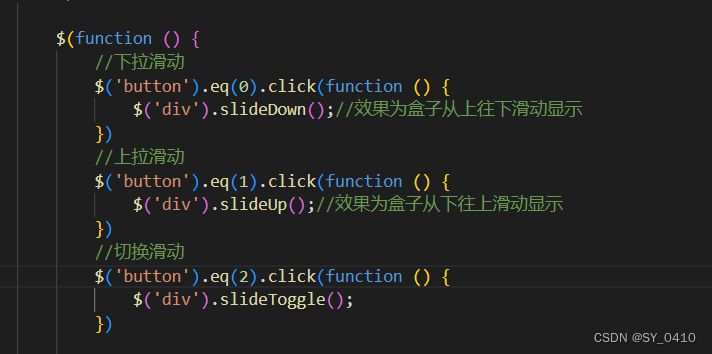
例如:

3.事件切换
语法格式一:
$(‘元素名’).hover(function(){},function(){})
第一个function(){}是鼠标经过时触发,第二个是鼠标离开时触发
语法格式二:
$(‘元素名’).hover(function(){})
只写一个function(){}表示鼠标经过和离开都会触发
- over:鼠标移到元素上要触发的函数(相当于mouseenter)
- out:鼠标移出元素要触发的函数(相当于mouseleave)
- 如果只写一个函数,则鼠标经过和离开都会触发它
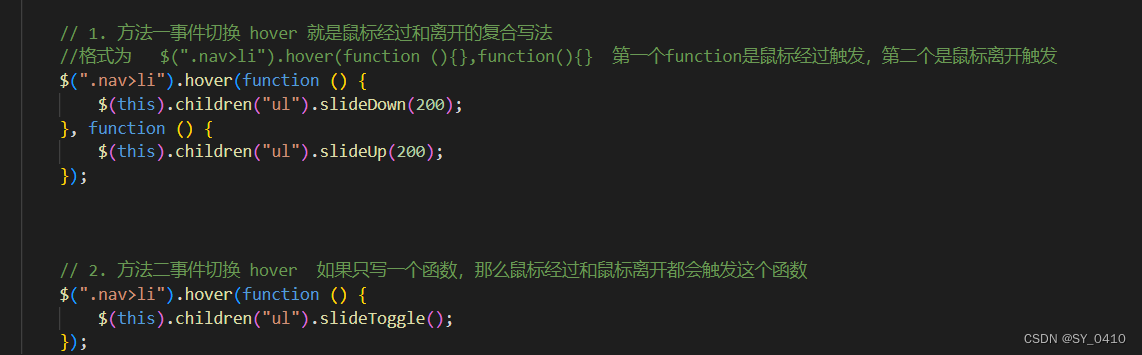
例如:

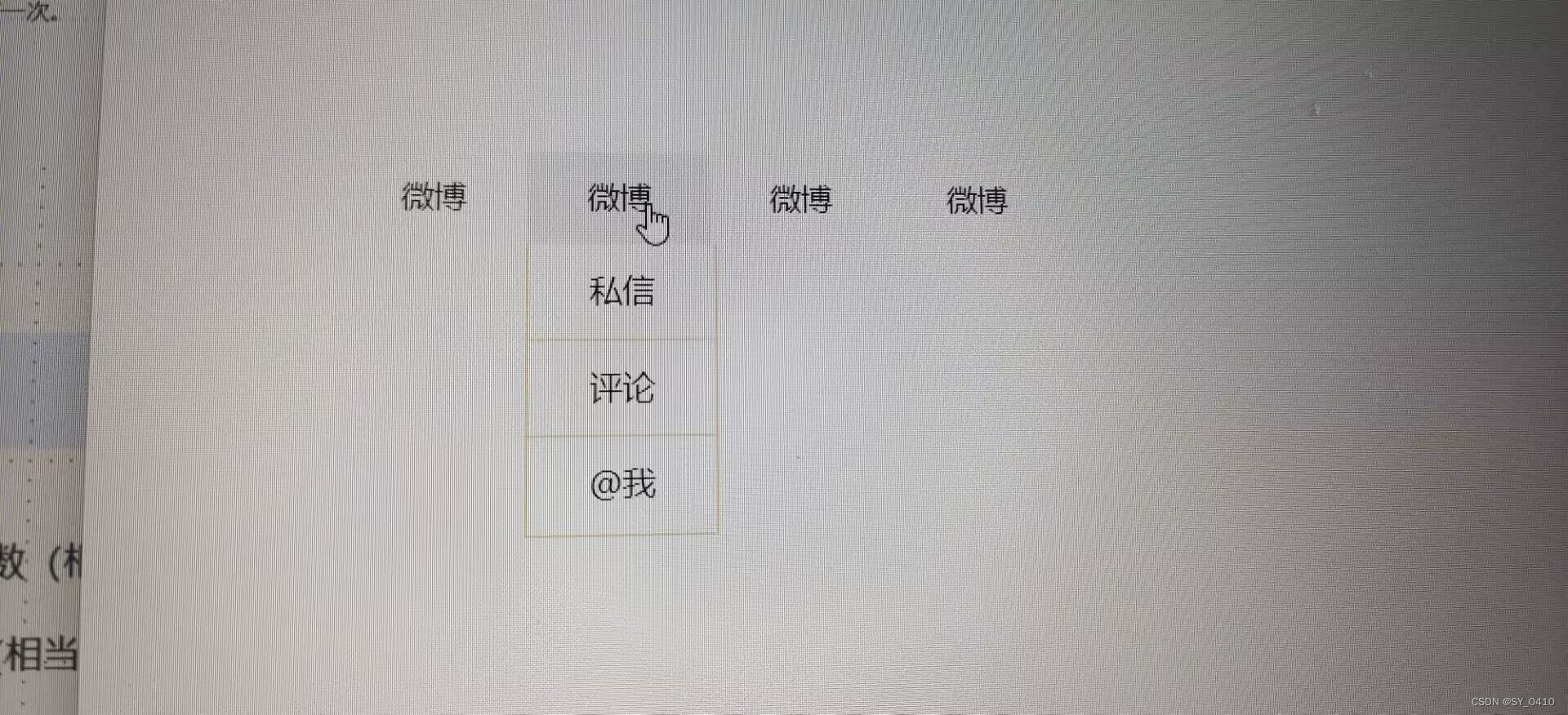
效果:

方法一和方法二效果相同,鼠标经过,跳出文本框,鼠标离开,文本框隐藏
4.动画队列及其停止排队方法
动画或效果队列: 动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。比如鼠标移入事件,如果移入第一个元素,再移入第二个元素,那么必须等到第一个元素的事件触发完毕,才会执行第二个元素的移入事件的触发
停止排队
stop()
- stop() 方法用于停止动画或效果。
- stop() 写到动画或者效果的前面, 相当于停止结束上一次的动画。
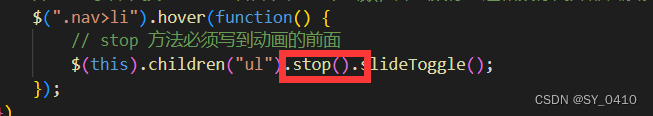
例如:

stop 方法必须写到动画的前面,stop()停止的是上一次的动画。如果写在slideToggle(),那么我们鼠标移入上去之后,文本框显示,但是鼠标离开之后,不会再隐藏,因为动画被停止了
如果写成将上述代码改为: $(this).children(“ul”).slideToggle().stop();
效果如下:鼠标离开后,文本框也不会再隐藏,因为滑动效果取消了

5.淡入淡出效果
淡入
fadeIn([speed,[easing],[fn]])
淡出
fadeOut([speed,[easing],[fn]])
淡入淡出切换
fadeToggle([speed,[easing],[fn]])
参数:
- 参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
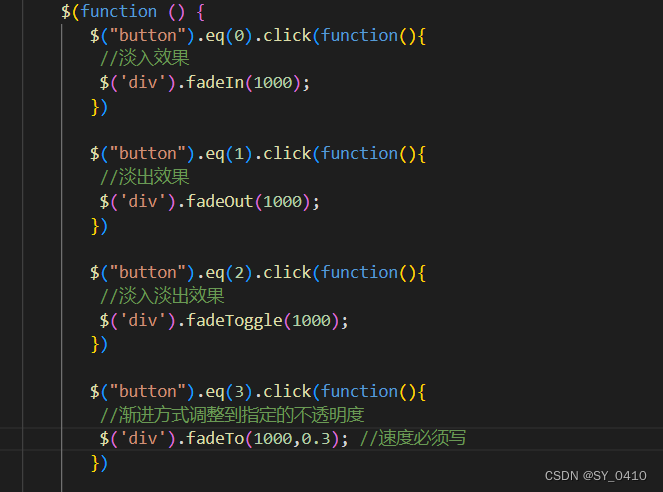
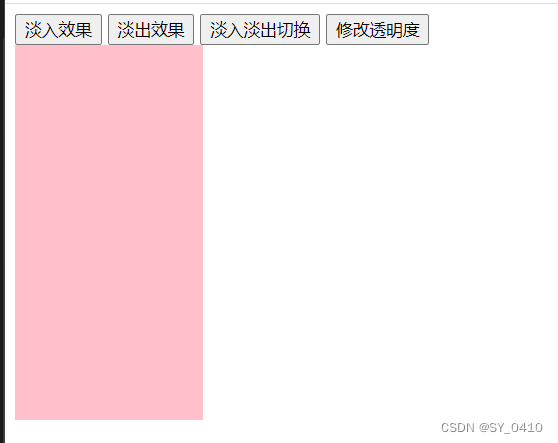
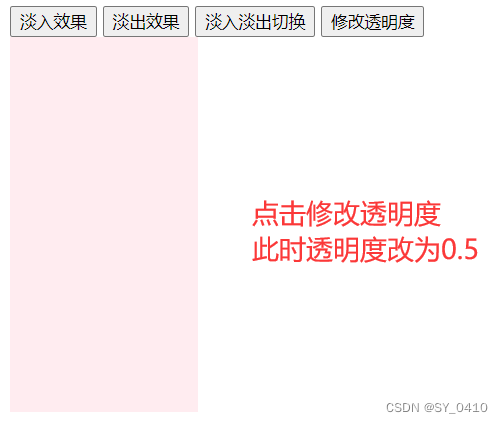
例如:



6.自定义动画 animate
语法格式
animate(params,[speed],[easing],[fn])
参数
-
params: 想要更改的样式属性,以对象形式传递,必须写。 属性名可以不用带引号, 如果是复合属性则需要采取驼峰命名法borderLeft。其余参数都可以省略。
-
speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值
-
easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
-
fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
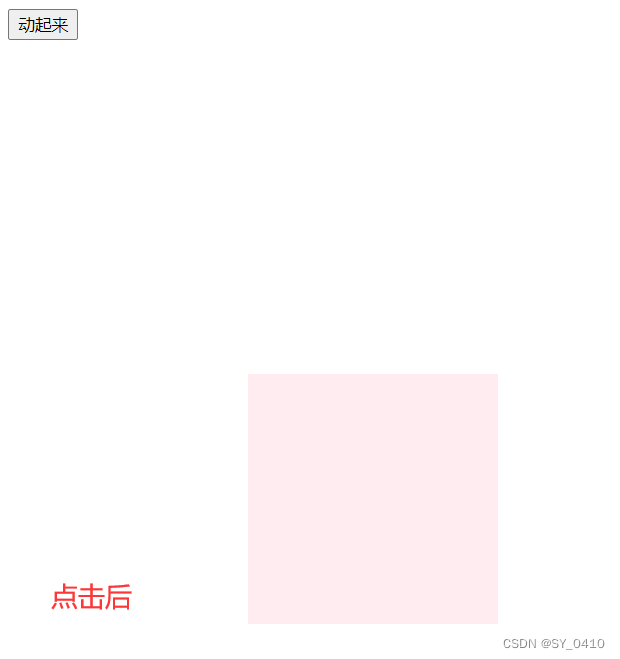
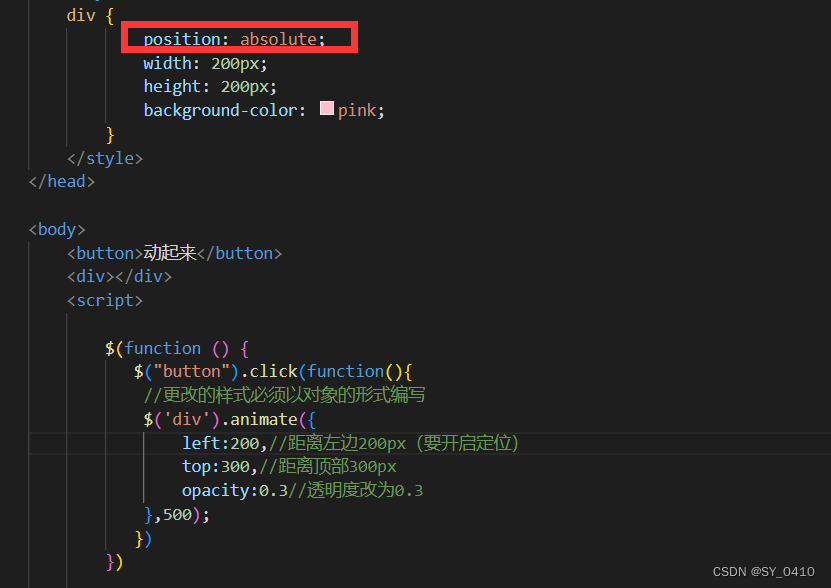
例如:

效果:

点击后: