文章目录
- 前言
- 一、封装左侧菜单导航组件
- 二、使用步骤
- 三、小彩蛋
- 总结
前言
在Vue 3中封装一个左侧导航菜单组件是一项提升项目结构清晰度和代码可复用性的关键任务。这个过程不仅涉及组件的设计与实现,还需考虑其灵活性、易用性以及与Vue 3新特性的紧密结合。以下是对这一过程的简介:
一、封装左侧菜单导航组件
继续开发,封装一个左侧菜单,在目录src\components\navigation下创建文件Navigation.vue:
<template>
<!-- <v-card> -->
<!-- <v-layout> -->
<v-navigation-drawer
v-model="drawer"
:rail="rail"
permanent
@click="rail = false"
>
<v-list-item
prepend-avatar="https://randomuser.me/api/portraits/men/88.jpg"
title="John Leider"
nav
>
<template v-slot:append>
<v-btn
variant="text"
icon="mdi:mdi-chevron-left"
@click.stop="rail = !rail"
></v-btn>
</template>
</v-list-item>
<v-divider></v-divider>
<v-list density="compact" nav>
<v-list-item v-for="nav in navigation" :key="nav.id" :prepend-icon="nav.icon" :title=nav.name value="home"></v-list-item>
</v-list>
</v-navigation-drawer>
<!-- </v-layout> -->
<!-- </v-card> -->
</template>
<script lang='ts' setup name="Navigation">
import { ref } from 'vue';
let drawer=ref(true)
let rail=ref(false)//false代表展开
//菜单示例,后面会动态获取
let navigation = ref([
{
"id":"1",
"name":"系统管理",
"path":"/system",
"hidden":false,
"icon":"mdi:mdi-minus",
"component":"",
"redirect":"noDirect",
"children": [
{
"id":"11",
"name":"用户管理",
"path":"/user",
"hidden":false,
"icon":"mdi:mdi-account",
"component":"",
"redirect":"noDirect",
"children":[]
}
]
},
{
"id":"2",
"name":"开发工具",
"path":"/system",
"hidden":false,
"icon":"mdi:mdi-tools",
"component":"",
"redirect":"noDirect"
},
{
"id":"3",
"name":"UI元素",
"path":"/contact",
"hidden":false,
"icon":"mdi:mdi-ubisoft",
"component":"",
"redirect":"noDirect"
},
{
"id":"4",
"name":"联系我们",
"path":"/contact",
"hidden":false,
"icon":"mdi:mdi-contacts",
"component":"",
"redirect":"noDirect"
},
])
</script>
二、使用步骤
引入导航菜单组件并使用:
<template>
<v-app>
<Navigation app="false"></Navigation>
<v-main>
</v-main>
</v-app>
</template>
<script lang="ts">
import Navigation from "@/components/navigation/Navigation.vue"
</script>
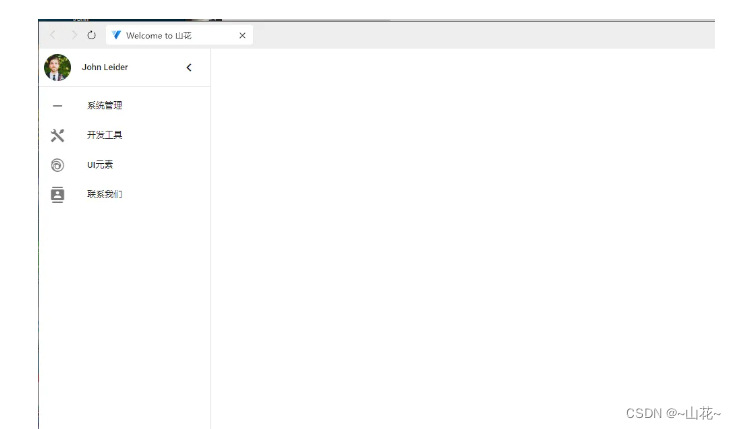
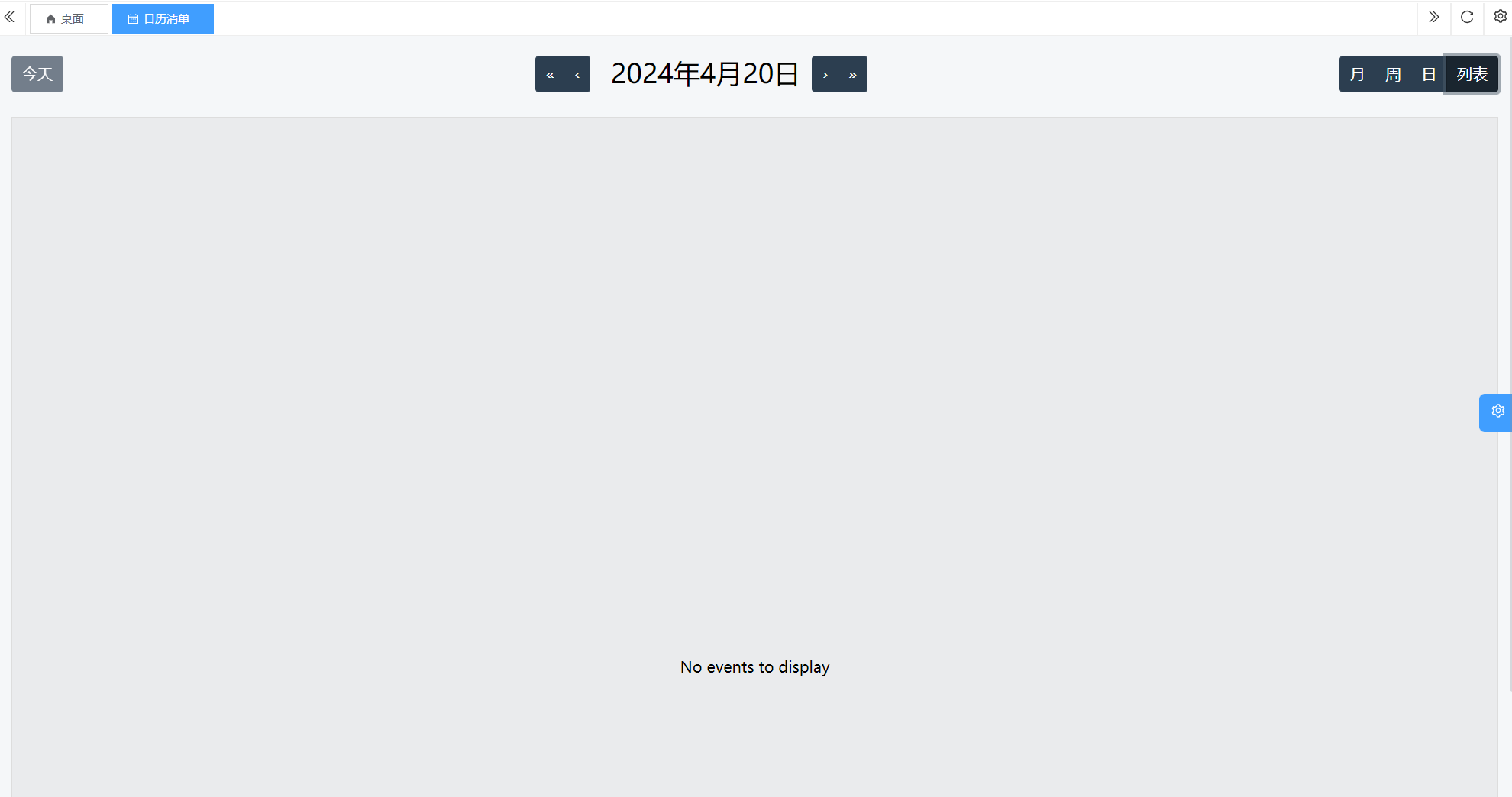
运行效果:

三、小彩蛋
封装过程中遇到个有趣的事情,我即使没有导入组件:
import Navigation from “@/components/navigation/Navigation.vue”
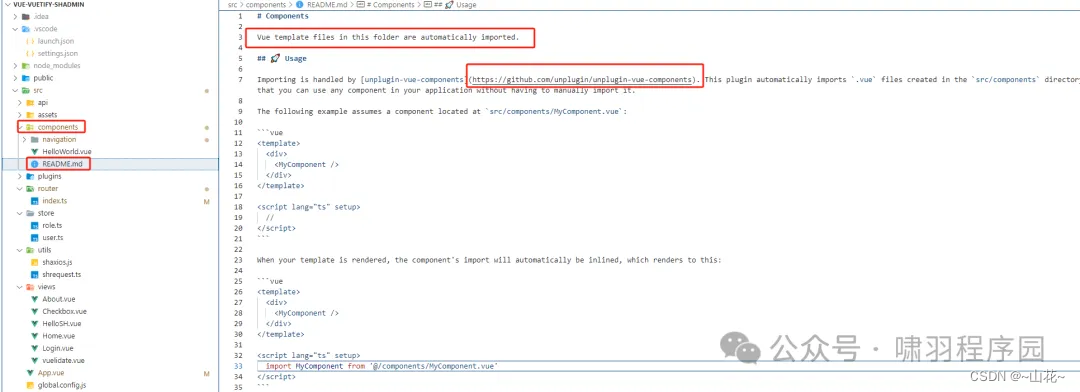
也可以使用,各种查找发现了这个:

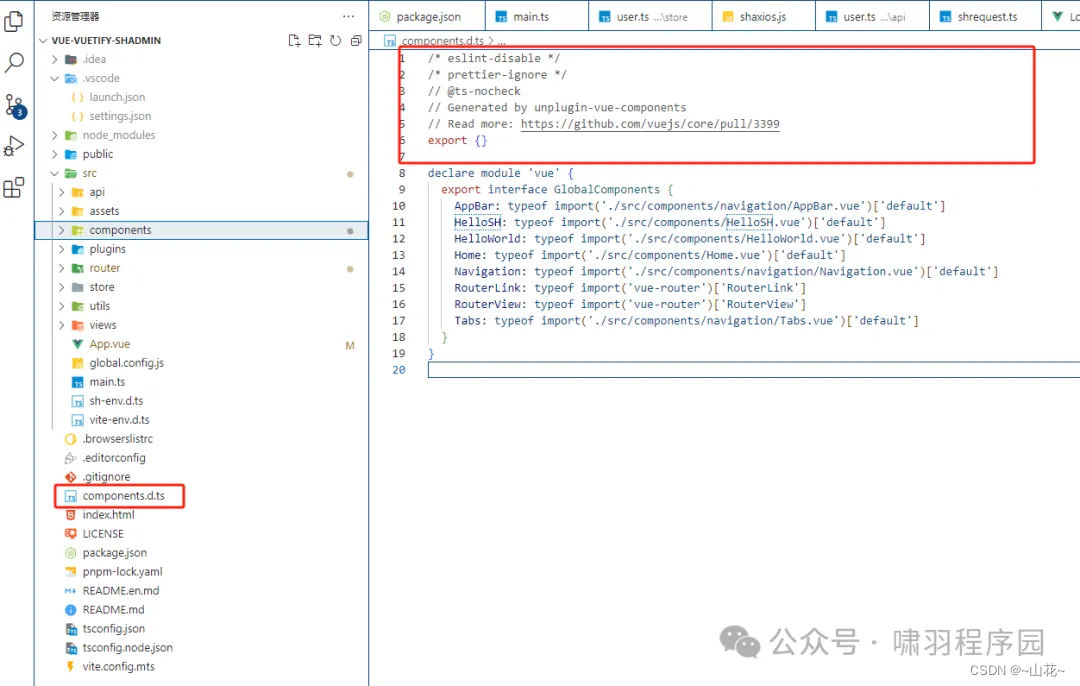
大概意思就是如果在components目录下创建的组件会被自动导入,不用自己导入也可以直接使用。
按照说明发现了这个文件,这个文件应该是插件自动生成的:

以后有时间可以再了解一下unplugin-vue-components吧。
总结
左侧导航菜单组件通常是Web应用程序中不可或缺的一部分,用于提供直观的页面导航结构。在Vue 3中,利用Composition API进行封装,可以创建一个既强大又灵活的组件,以适应不同的项目需求。
注意,本系列实战笔记使用的是Vuetify,很多组件都是使用了Vuetify提供的组件







![[muduo网络库]——muduo库TimeStamp类(剖析muduo网络库核心部分、设计思想)](https://img-blog.csdnimg.cn/direct/ed1723afa7c8426ca82ccf22bc341fb7.png)


![[力扣题解] 96. 不同的二叉搜索树](https://img-blog.csdnimg.cn/direct/a16c9c76eab2463d8055367737afdc32.png#pic_center)


![61、内蒙古工业大学、内蒙科学技术研究院:CBAM-CNN用于SSVEP - BCI的分类方法[脑机二区还是好发的]](https://img-blog.csdnimg.cn/direct/2bc65a9d10a542f48b141cfe6a0530dd.png)