目录
前言
正文
单文件组件
什么是单文件组件
单文件组件使用方法
数据绑定
什么是数据绑定
数据绑定的使用方法
响应式数据绑定
响应式数据绑定的使用方法
ref() 函数
reactive()函数
toRef()函数
toRefs()函数
案例练习
前言
Vue.js 以其高效的数据绑定和视图更新机制广受开发者喜爱。这一特性主要依赖于其独特的响应式系统设计,它能够实时监测数据变化并自动驱动相应的视图更新。简单来说,就是当数据发生变化时,依赖该数据的视图会自动进行更新。这种“响应”是通过在初始化阶段对数据对象属性进行深度观测和转换来实现的。
正文
单文件组件
什么是单文件组件
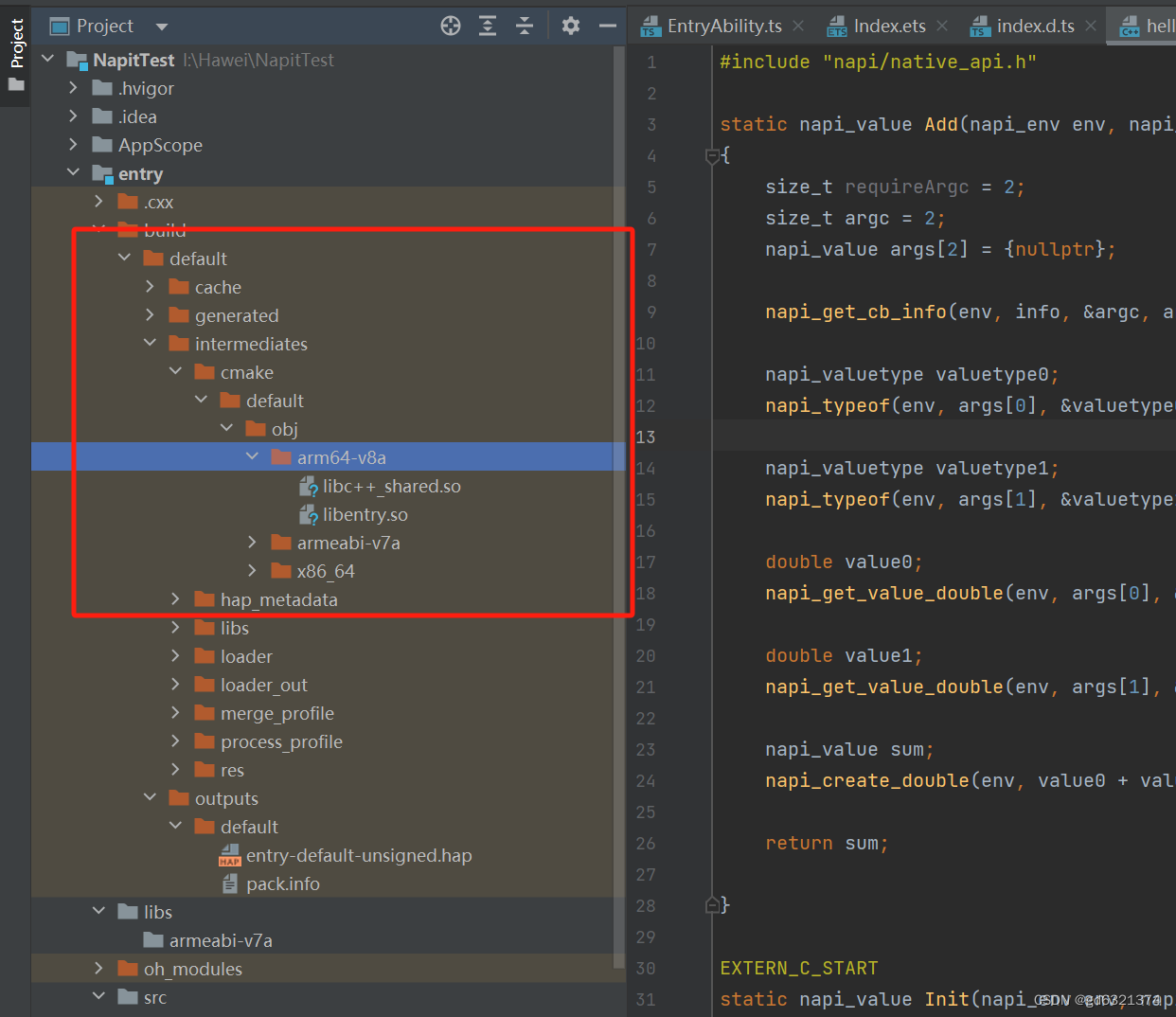
在第二章中,我们使用Vite创建了一个Vue项目,并且注意到目录结构中包含了一些扩展名为.vue的文件。这些.vue文件实际上是用来定义Vue的单文件组件。在Vue中,单文件组件是一种特殊的文件格式,用于构建用户界面。一个.vue文件可以看作是一个独立的组件单元,它包含了组件的模板、脚本和样式。这种格式使得组件的代码更加清晰和易于维护。在每个.vue文件中,你可以编写HTML结构作为模板部分,JavaScript代码作为脚本部分,以及CSS样式作为样式部分。
通过使用单文件组件,可以将组件的逻辑、结构和样式封装在一起,使得组件的复用和组织更加方便。这有助于提高代码的可读性和可维护性,以及加快开发速度。
每个单文件组件由模板、样式和逻辑3个部分构成:
-
模板:模板用于搭建当前组件的DOM结构,其代码写在<template>标签中
-
样式:样式是指通过CSS代码为当前组件设置样式,其代码写在<style>标签中
-
逻辑:逻辑是指通过JavaScript代码处理组件的数据与业务,其代码写在<script>标签中
下面是一个单文件组件的代码结构:
<template>
<!-- 此处编写组件的结构,HTML代码 -->
</template>
<script>
/* 此处编写组件的JavaScript代码 */
</script>
<style>
/* 此处编写组件的样式 */
</style>单文件组件使用方法
下面演示如何使用单文件组件:
-
在D:\webProject目录下创建Demo02文件夹,在cmd命令行中使用Vite创建一个名为vue-demo项目用于存放本案例的演示代码
-
项目创建完成后,执行如下命令进入项目目录并启动项目:
cd D:\webProject\Demo02\vue-demo yarn -i yarn dev -
使用VS Code编辑器打开D:\webProject\Demo02\vue-demo项目目录
-
将项目目录下src\style.css文件中的样式代码全部删除,从而避免项目创建时自带的样式代码影响本案例的实现效果
-
创建src\components\SingleFileComponent.vue文件,该文件是名为singleFileComponent的单文件组件,并写入如下代码:
<template> <div id="singleFileComponent">我是一个单文件组件</div> </template> <style> #singleFileComponent { font-size: 22px; font-weight: bold; } </style> -
修改src\main.js文件,切换页面中显示的组件并取消在main.js文件中引入第四步删除的样式文件
// import './style.css' 删除这一行 import App from './components/Demo.vue' -
保存上述代码后,在浏览器中访问http://127.0.0.1:5173/,SingleFileComponent组件的页面效果如下图所示

数据绑定
什么是数据绑定
Vue通过数据绑定实现了数据与页面相分离,从而实现了数据驱动视图的效果。即将页面中的数据分离出来,放到组件的<script>标签中,通过程序操作数据,并且当数据改变时,页面会自动发生改变。
数据绑定分为定义数据和输出数据:
-
定义数据:由于数据和页面是分离的,在实现数据显示之前,需要先在<script>标签中定义组件所需的数据,伪代码如下:
<script> export default { setup() { return { 数据名: 数据值, …… } } } </script> -
输出数据:Vue为开发者提供了Mustache语法(又称为双大括号语法),将数据输出到页面中,伪代码如下:
<template> <div> {{ 数据名 }} <!-- 在Mustache语法中还可以将表达式的值作为输出内容。表达式的值可以是字符串、数字等类型,代码如下 --> {{ 数据名 === '张' ? '张先生' : 数据名}} </div> </template>
为了让代码更简洁,Vue 3提供了setup语法糖(Syntactic Sugar),使用它可以简化上述语法,提高开发效率,使用setup语法糖来定义数据的语法格式如下:
<script setup>
const 数据名 = 数据值
</script>数据绑定的使用方法
下面演示数据绑定的使用方法:
- 创建src\components\DataBind.vue文件用于存放演示代码
- 定义message数据,并在模板中输出,DataBind.vue文件代码如下
<template>
<!-- 输出数据 -->
{{ message }}
</template>
<script setup>
// 定义数据
const message = "操千曲而后晓声,观千剑而后识器"
</script>
<style>
</style>3. 修改src\main.js文件,切换页面中显示的组件
import App from './components/DataBind.vue'4. 保存代码,使用浏览器访问http://127.0.0.1:5173/,最终效果如下图所示:

响应式数据绑定
响应式数据绑定是Vue开发中一种重要的技术,用于实现页面数据的实时更新。当数据发生变化时,页面能够自动更新,而不需要手动重新渲染,如果想要实现页面中数据的更新,则需要进行响应式数据绑定,也就是将数据定义成响应式数据。下面是关于响应式数据绑定的详细解释:
-
数据与视图的同步:在Vue项目开发中,通常会有数据和视图两个部分。数据存储在变量中,而视图是数据的呈现。响应式数据绑定能够确保当数据发生变化时,视图会自动更新。
-
依赖关系:要实现数据与视图的同步,我们需要明确数据与视图之间的依赖关系。当数据发生变化时,视图需要重新渲染,反之,当视图因为某些操作(如用户输入)发生变化时,也需要能够反映到数据上。
总的来说,响应式数据绑定是前端开发中的一个重要概念,它使得开发者能够更加专注于业务逻辑的实现,而不需要过多关注数据的同步问题。
Vue为开发者提供了以下四个函数用来定义响应式数据:
-
ref()函数:用于将数据转换成响应式数据,其参数为数据,返回值为转换后的响应式数据。使用ref()函数操作响应式数据的伪代码如下:
// 定义响应式数据 响应式数据 = ref(数据) // 修改响应式数据 响应式数据.value = 新的值 -
reactive()函数:用于创建一个响应式对象或数组,将普通的对象或数组作为参数传给该函数即可。使用reactive()函数操作响应式数据的伪代码如下:
// 定义响应式对象或数组 响应式对象或数组 = reactive(普通的对象或数组) // 修改响应式对象 响应式对象.属性 = 新值 // 修改响应式数组 响应式数组[index] = 新值 -
toRef()函数:toRef()函数用于将响应式对象中的单个属性转换为响应式数据,使用toRef()函数操作响应式数据的伪代码如下:
响应式数据 = toRef(响应式对象, '属性名') -
toRefs()函数:
响应式数据绑定的使用方法
ref() 函数
-
创建src\components\RefDemo.vue文件用于存放演示代码,写入如下代码:
<template> <!-- 输出message响应式数据 --> {{ message }} </template> <script setup> import { ref } from 'vue'; const message = ref("不积跬步,无以至千里。不积小流,无以成江河") // 在页面加载完成后3秒修改响应式数据内容 setTimeout(() => message.value = '会当凌绝顶,一览众山小' , 3000) </script> <style> </style> -
修改src\main.js文件,切换页面中显示的组件
import App from './components/RefDemo.vue' -
保存代码,使用浏览器访问http://127.0.0.1:5173/,页面打开后初始效果如下图所示:

-
等待3秒后的页面效果如下图所示:

reactive()函数
-
创建src\components\ReactiveDemo.vue文件用于存放演示代码,写入如下代码:
<template> {{ obj.message }} </template> <script setup> import { reactive } from 'vue' const obj = reactive({ message: '穷且益坚,不坠青云之志' }) setTimeout(() => obj.message = '人有逆天之时,天无绝人之路', 3000) </script> -
修改src\main.js文件,切换页面中显示的组件
import App from './components/ReactiveDemo.vue' -
保存代码,使用浏览器访问http://127.0.0.1:5173/,页面打开后初始效果如下图所示:

-
等待3秒后的页面效果如下图所示:

toRef()函数
-
创建src\components\ToRefDemo.vue文件用于存放演示代码,写入如下代码:
<template> <div>message的值:{{ message }}</div> <div>obj.message的值:{{ obj.message }}</div> </template> <script setup> import { reactive, toRef } from 'vue' const obj = reactive({ message: '三更灯火五更鸡,正是男儿读书时' }) const message = toRef(obj, 'message') // 延时3秒修改响应式对象属性 setTimeout(() => message.value = '咬定青山不放松,立根原在破岩中', 3000) </script> -
修改src\main.js文件,切换页面中显示的组件
import App from './components/ToRefDemo.vue' -
保存代码,使用浏览器访问http://127.0.0.1:5173/,页面打开后初始效果如下图所示:

-
等待3秒后的页面效果如下图所示:

toRefs()函数
-
创建src\components\ToRefsDemo.vue文件用于存放演示代码,写入如下代码:
<template> <div>message的值:{{ message }}</div> <div>obj.message的值:{{ obj.message }}</div> </template> <script setup> import { reactive, toRefs } from 'vue' const obj = reactive({ message: '盛年不重来,一日难再晨' }) let { message } = toRefs(obj) setTimeout(() => message.value = '及时当勉励,岁月不待人', 3000) </script> -
修改src\main.js文件,切换页面中显示的组件
import App from './components/ToRefsDemo.vue' -
保存代码,使用浏览器访问http://127.0.0.1:5173/,页面打开后初始效果如下图所示:

-
保存代码,使用浏览器访问http://127.0.0.1:5173/,页面打开后初始效果如下图所示:

案例练习
结合Vue3组合式API,在页面中实时显示当前时间,时间显示年-月-日 时:分:秒.毫秒。
案例实现:
<template>
<div>
{{ current }}
</div>
</template>
<style></style>
<script setup>
import { ref,reactive,onMounted } from 'vue'
const current = ref('')
const flush = () => {
let now = new Date();
let hours = now.getHours().toString().padStart(2, '0');
let minutes = now.getMinutes().toString().padStart(2, '0');
let seconds = now.getSeconds().toString().padStart(2, '0');
let milliseconds = now.getMilliseconds().toString().padStart(3, '0');
// 格式化为 "yyyy-MM-dd HH:mm:ss.sss"
let formattedTime = `${now.getFullYear()}-${now.getMonth()+1}-${now.getDate()} ${hours}:${minutes}:${seconds}.${milliseconds}`;
current.value = formattedTime
}
setInterval(flush,1)
</script>






![[Linux] 入门指令详解](https://img-blog.csdnimg.cn/direct/24569670f013441baa98e8b30ca28d54.png)