去年的还是有用的,大家继续看,今年再补充一些
Electron-Vue 异常处理方案 M1 和 Window10_electron异常处理-CSDN博客
代码gitee.com地址
electron-demo: electron 22 初始代码开发和讲解
升级electron为22版本(这个版本承上启下,比较好用,建议使用)package.json和package-lock.json
这里把devtron干掉了,因为无论怎么尝试,代码版本差异太大,无法适配,所以其他人就不必费心了,但是devtron源码很值得学习,搞一个内置进程看板很方便,有空我看看怎么重写
{
"name": "electron-demo",
"version": "0.0.1",
"author": "wangsen <wangsen@zingfront.com>",
"description": "An electron Demo",
"license": null,
"main": "./dist/electron/main.js",
"scripts": {
"build": "node .electron-vue/build.js && electron-builder",
"build:dir": "node .electron-vue/build.js && electron-builder --dir",
"build:clean": "cross-env BUILD_TARGET=clean node .electron-vue/build.js",
"build:web": "cross-env BUILD_TARGET=web node .electron-vue/build.js",
"dev": "node .electron-vue/dev-runner.js",
"lint": "eslint --ext .js,.vue -f ./node_modules/eslint-friendly-formatter src",
"lint:fix": "eslint --ext .js,.vue -f ./node_modules/eslint-friendly-formatter --fix src",
"pack": "npm run pack:main && npm run pack:renderer",
"pack:main": "cross-env NODE_ENV=production webpack --progress --colors --config .electron-vue/webpack.main.config.js",
"pack:renderer": "cross-env NODE_ENV=production webpack --progress --colors --config .electron-vue/webpack.renderer.config.js",
"postinstall": "npm run lint:fix"
},
"build": {
"productName": "electron-demo",
"appId": "e-demo",
"directories": {
"output": "build"
},
"files": [
"dist/electron/**/*"
],
"dmg": {
"contents": [
{
"x": 410,
"y": 150,
"type": "link",
"path": "/Applications"
},
{
"x": 130,
"y": 150,
"type": "file"
}
]
},
"mac": {
"icon": "build/icons/icon.icns"
},
"win": {
"icon": "build/icons/icon.ico"
},
"linux": {
"icon": "build/icons"
}
},
"dependencies": {
"@electron/remote": "2.0.1",
"axios": "1.6.8",
"vue": "^2.6.11",
"vue-electron": "^1.0.6",
"vue-router": "^3.0.1",
"vuex": "^3.0.1",
"vuex-electron": "1.0.2"
},
"devDependencies": {
"@types/classnames": "^2.2.6",
"@types/color": "3.0.0",
"@types/color-convert": "^1.9.0",
"@types/lodash": "4.14.144",
"@types/node": "12.12.54",
"ajv": "^6.5.0",
"babel-core": "^6.26.3",
"babel-eslint": "^8.2.3",
"babel-loader": "^7.1.4",
"babel-minify-webpack-plugin": "^0.3.1",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.7.0",
"babel-preset-stage-0": "^6.24.1",
"babel-register": "^6.26.0",
"cfonts": "^2.1.2",
"chalk": "^2.4.1",
"copy-webpack-plugin": "^4.5.1",
"cross-env": "^5.1.6",
"css-loader": "^0.28.11",
"del": "^3.0.0",
"electron": "22.3.18",
"electron-builder": "22.10.5",
"electron-debug": "^1.5.0",
"electron-devtools-installer": "3.2.0",
"file-loader": "^1.1.11",
"html-webpack-plugin": "^3.2.0",
"listr": "^0.14.3",
"mini-css-extract-plugin": "0.4.0",
"node-loader": "^0.6.0",
"style-loader": "^0.21.0",
"url-loader": "^1.0.1",
"vue-html-loader": "^1.2.4",
"vue-loader": "^15.2.4",
"vue-style-loader": "^4.1.0",
"vue-template-compiler": "^2.5.16",
"webpack": "4.28.3",
"webpack-cli": "3.2.1",
"webpack-dev-server": "^3.1.4",
"webpack-hot-middleware": "^2.22.2",
"webpack-merge": "^4.1.3"
}
}
增加.npmrc electron和electron-builder镜像,不然安装包能让你装到怀疑人生
ELECTRON_MIRROR=https://npmmirror.com/mirrors/electron/
ELECTRON_BUILDER_BINARIES_MIRROR=https://npmmirror.com/mirrors/electron-builder-binaries/npm可以设置代理,如果不会的,请自行搜索,这里就细讲了,有时候代理也不行就需要,在控制台,设置环境,不加这个,也能让你下载安装包下到怀疑人生,实在搞不了安装包问题的,可以私信我发node-modules
set http_proxy=http://127.0.0.1:7890 & set https_proxy=http://127.0.0.1:7890vuex-electron 引用低版本的"electron-store": "^2.0.0",导致electron.remote报错,使得开启欢迎界面都打不开

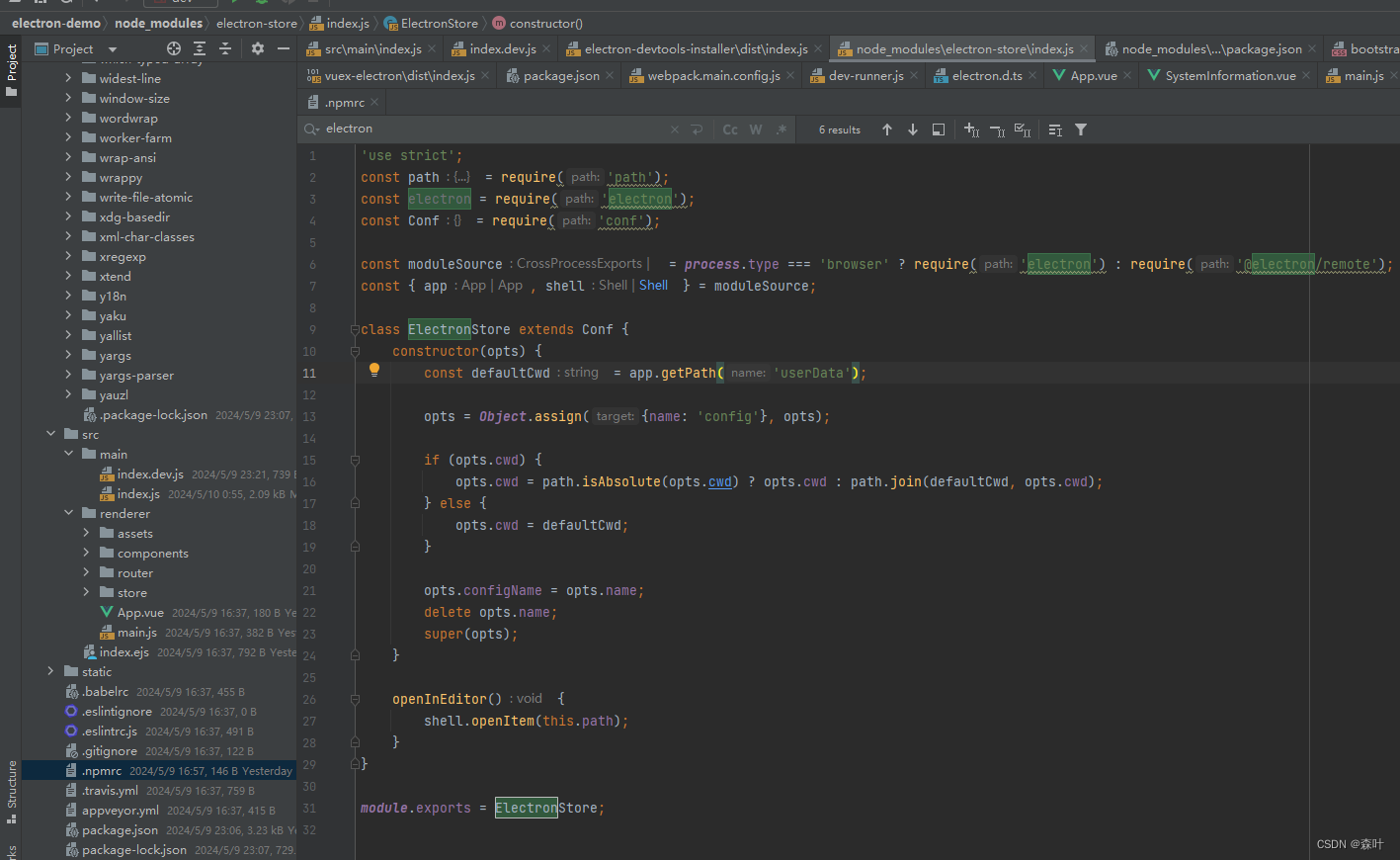
得跑到node-modules下改写一下electron-store,还得安装@electron/remote这个包

'use strict';
const path = require('path');
const Conf = require('conf');
const moduleSource = process.type === 'browser' ? require('electron') : require('@electron/remote');
const { app, shell } = moduleSource;
class ElectronStore extends Conf {
constructor(opts) {
const defaultCwd = app.getPath('userData');
opts = Object.assign({name: 'config'}, opts);
if (opts.cwd) {
opts.cwd = path.isAbsolute(opts.cwd) ? opts.cwd : path.join(defaultCwd, opts.cwd);
} else {
opts.cwd = defaultCwd;
}
opts.configName = opts.name;
delete opts.name;
super(opts);
}
openInEditor() {
shell.openItem(this.path);
}
}
module.exports = ElectronStore;
改node-modules是不对的,但是先凑合启动起来再说
启动时,你会发现它非得安装一个vue-devtool插件,而且还是个manifest:2版本,最新的已经是manifest:3版本了,可以自己把安装包下载下来,但是这个会造成sandbox 环境报错,我觉得没啥用直接给注释了

另外 这个包也要升级,否则载入不正确
"electron-devtools-installer": "3.2.0"
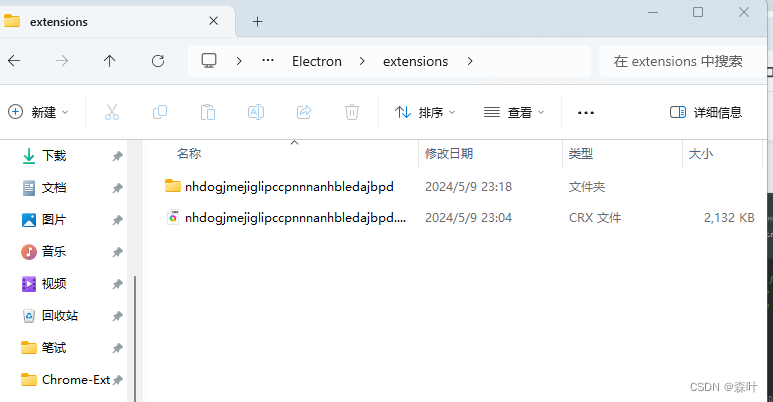
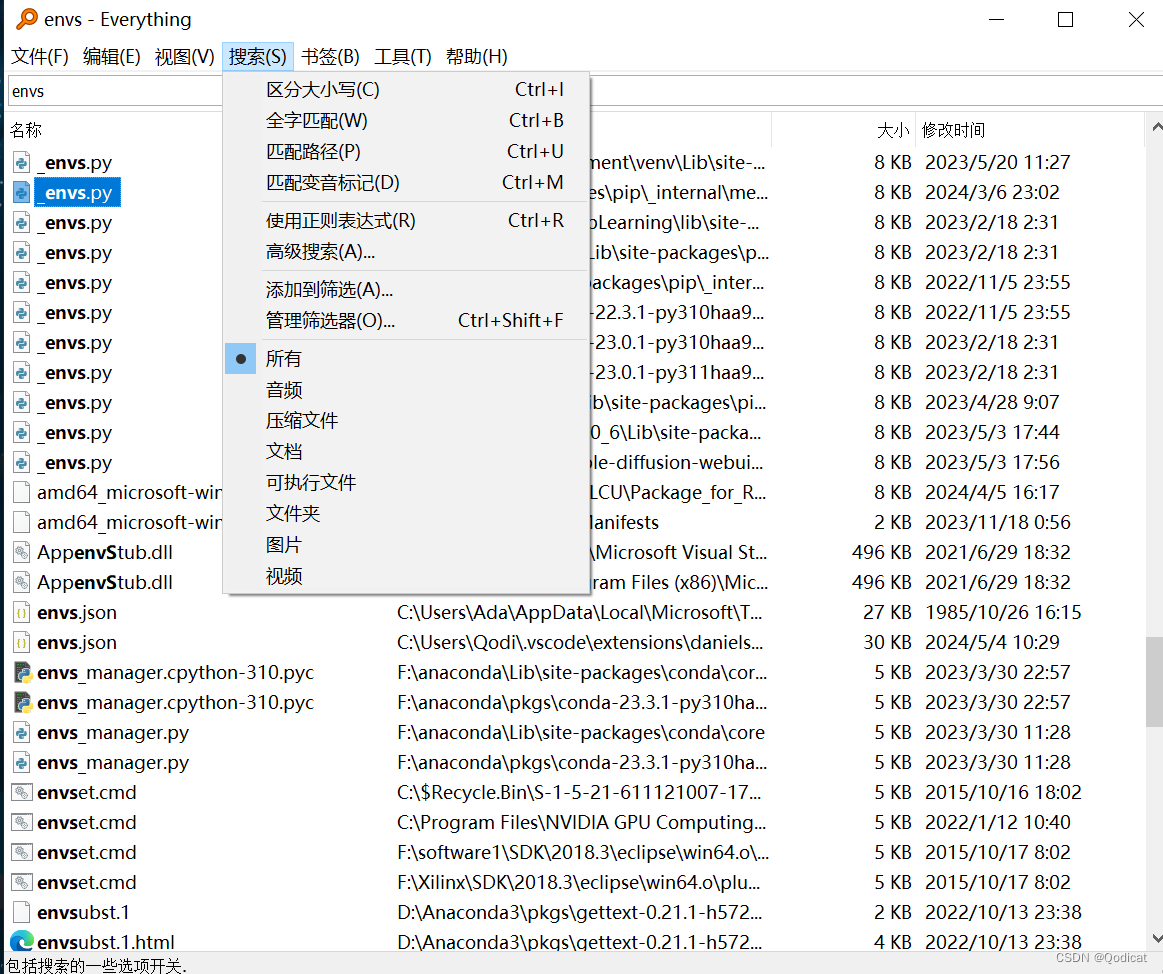
插件的位置在,不过这里告诉了你怎么给渲染进程加插件的方法,windows想快速找这个路径,用everything搜索
C:\Users\senzo\AppData\Roaming\Electron\extensions\nhdogjmejiglipccpnnnanhbledajbpd

还有个热更新报错,这个去年已经讲了,这里就不再赘述,改了即可
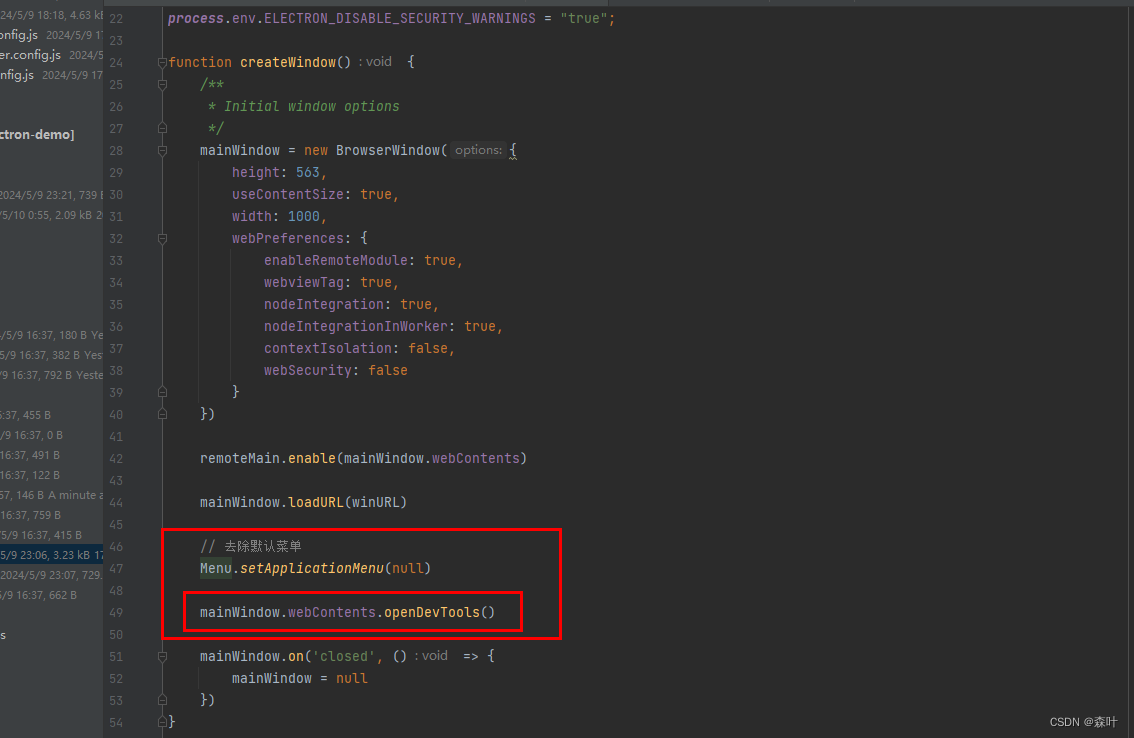
另外就是electron 22版本,安全性加了很多,渲染进程默认不能调用electron api,必须开启contextIsolation:false,这个设置在webview中也有很大作用,这里不赘述
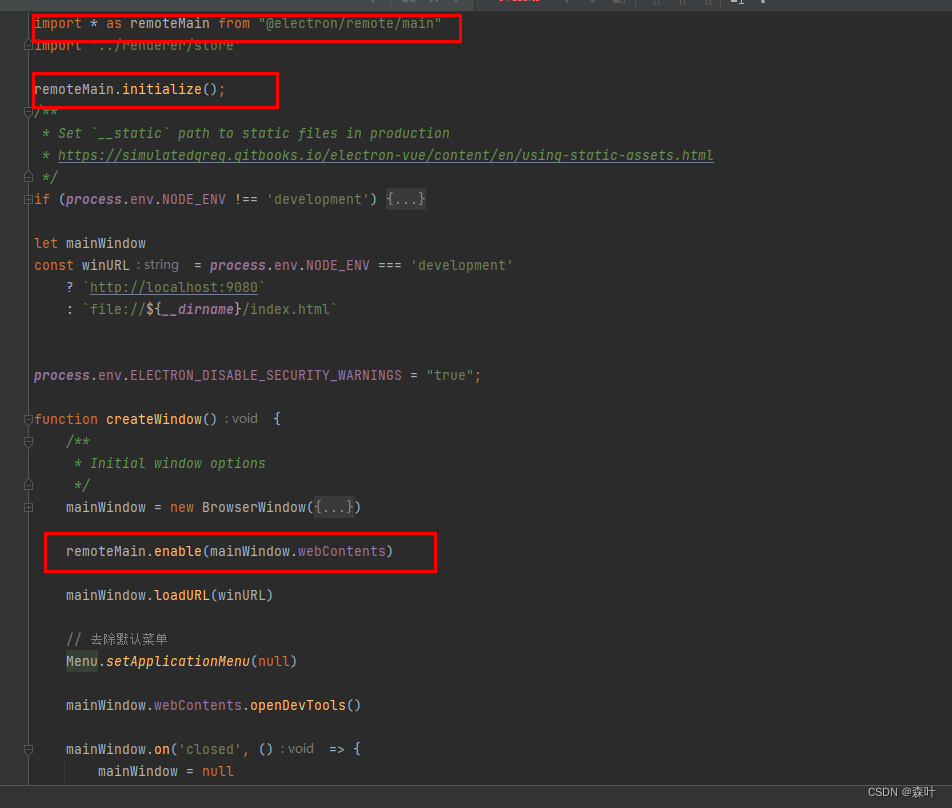
此外,上面说的那个@electron/remote库的使用,也必须将远程开起来,不然这个库无法使用

主进程再配三段代码,才能在渲染进程中使用,这样看vuex-electron还是挺好的,这样主进程的数据变动,就可以影响所有的渲染进程了,以后还是可以探索探索的

最后再说一个,打开devtools,如果默认有菜单的话,就是不自动展开,必须把菜单关掉,才能每次dev时都打开

electron 这东西文档乱七八糟,版本迭代飞快,里面技术还多得不得了,但强大是真的强大,好用是真的好用,头疼是真的头疼,搞不好就内存泄漏了,问题多多,踩坑多多,后期我把代码整理号了,发到gitee上,再追加上来










![C++进阶 | [3] 续 | 搜索二叉树的两种模型](https://img-blog.csdnimg.cn/direct/175bc12b850543a5a5c92dc413c97f2b.png)