一、引言
在移动应用开发领域,随着技术的不断进步,用户对应用的需求也日益多样化。如何快速、高效地开发跨平台应用成为了前端开发者面临的一大挑战。uni-app作为一款使用Vue.js开发所有前端应用的框架,凭借其一次编写、多端运行的特性,为前端开发者提供了全新的解决方案。本文将介绍前端铺子-uniapp移动端项目,该项目基于uni-app、colorUi、uView等框架,实现了包括聊天室、金融量化、抽奖等丰富功能,为跨平台应用开发提供了实用的模版、功能和样式。


二、项目概述
前端铺子-uniapp移动端项目是一个基于uni-app框架的移动应用开发集合,旨在提供丰富的移动端开发资源和解决方案。项目以Vue.js为基础,结合colorUi和uView框架,实现了对微信小程序、H5、Android和IOS等平台的完美支持。项目包含了多种实用功能,如聊天室、金融量化、抽奖、地图轨迹回放等,并提供了丰富的组件和样式供开发者参考和使用。
项目说明
-
项目基于Vue-uniApp,使用colorUi与uview框架,少部分Demo参考uniApp插件市场等,感谢各位开源作者~
-
开源版本 包含功能 (部分):
自定义视频插件
自定义TabBar与顶部
引导页
瀑布流
排行榜
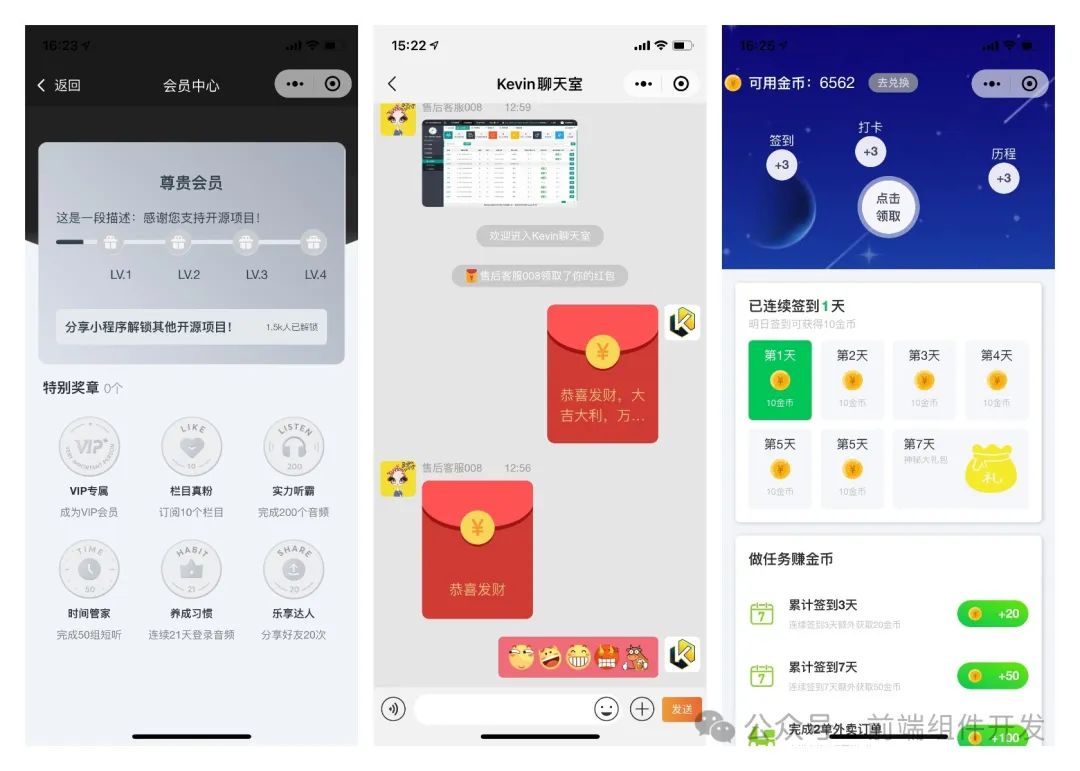
聊天室
电子签名
视频播放
证件识别
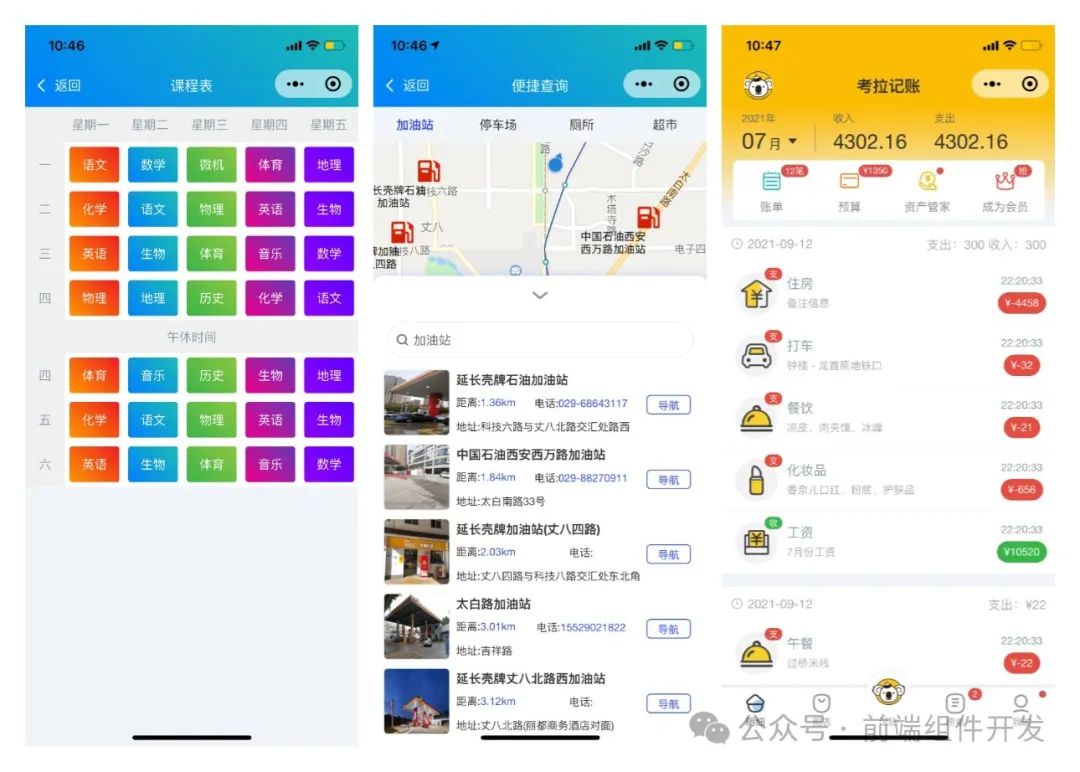
便捷查询
文档预览
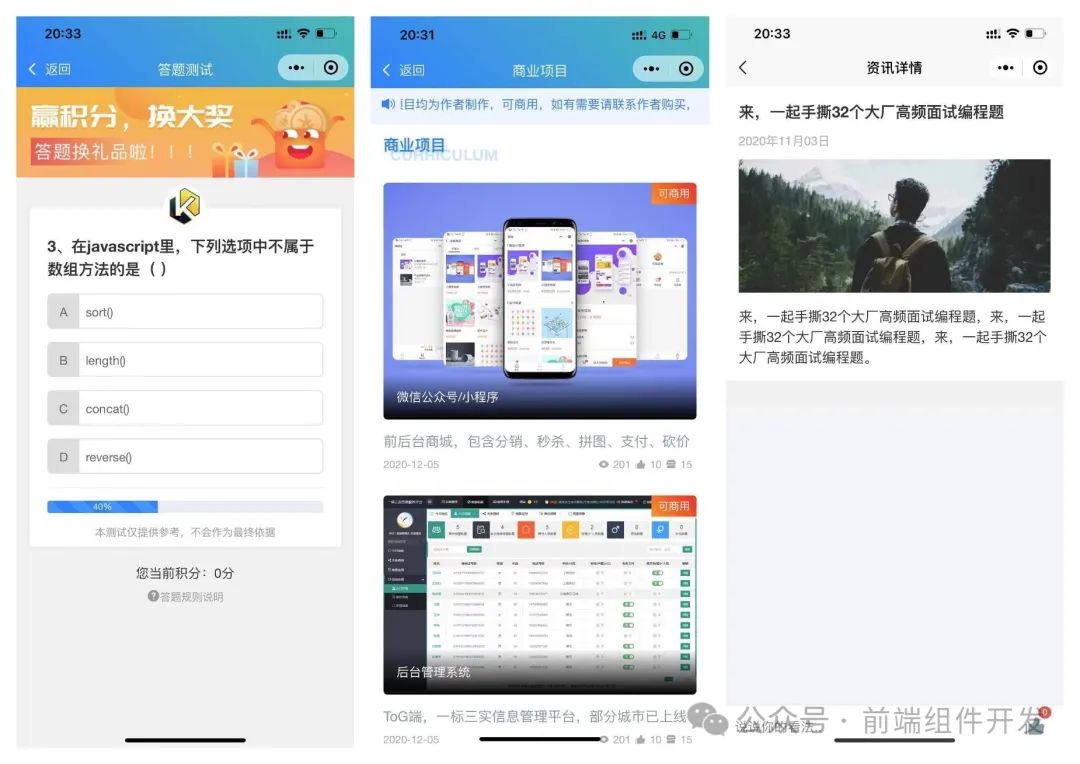
在线答题
主题切换
渐变动画
加载动画
签到页面
会员中心
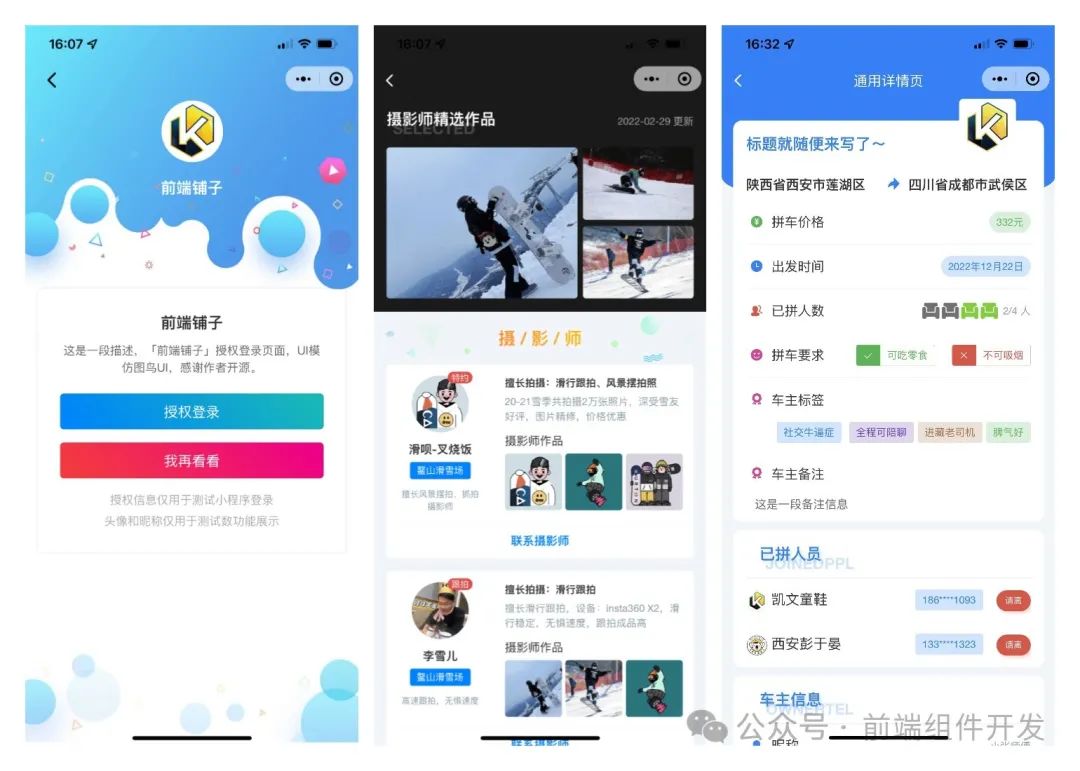
授权登录
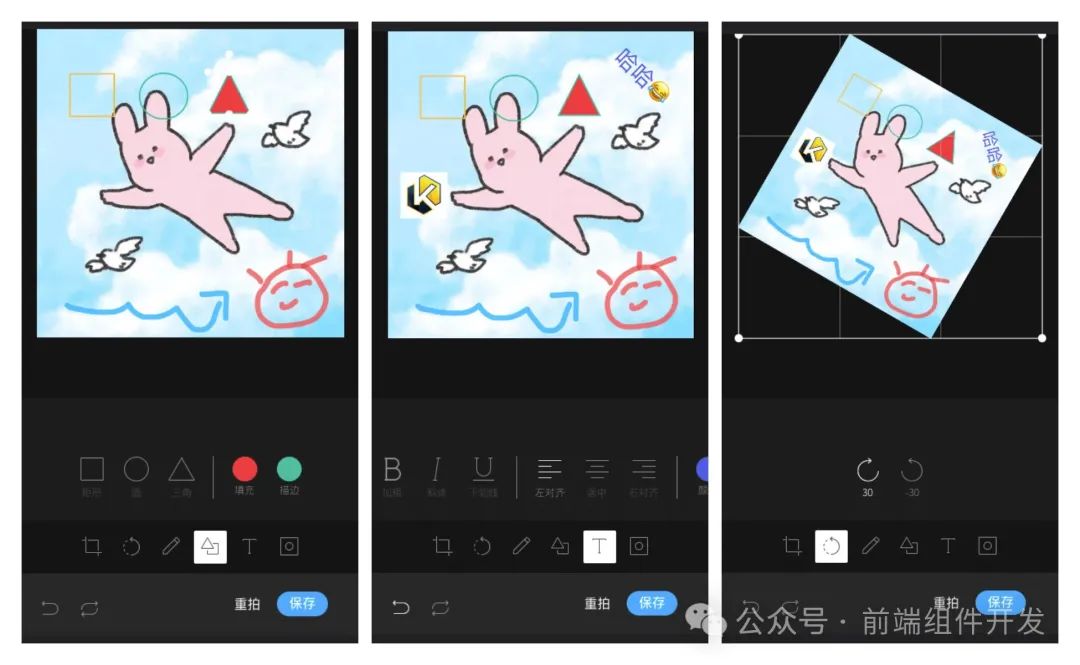
图片编辑器
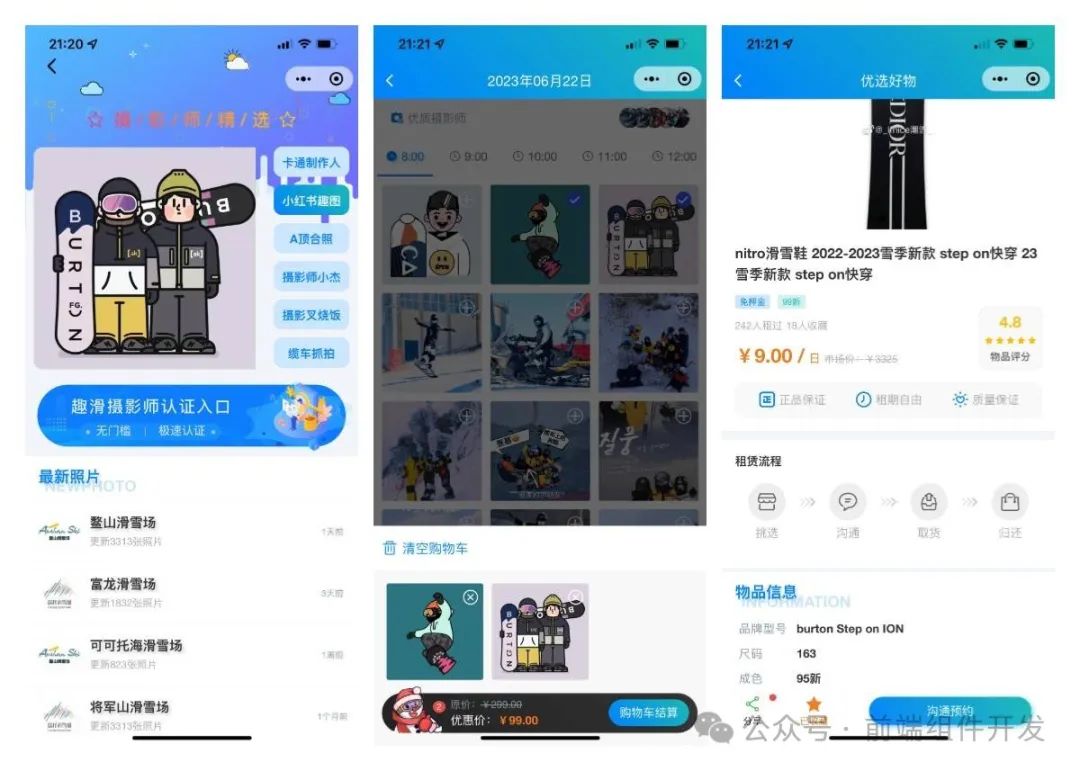
摄影师资料
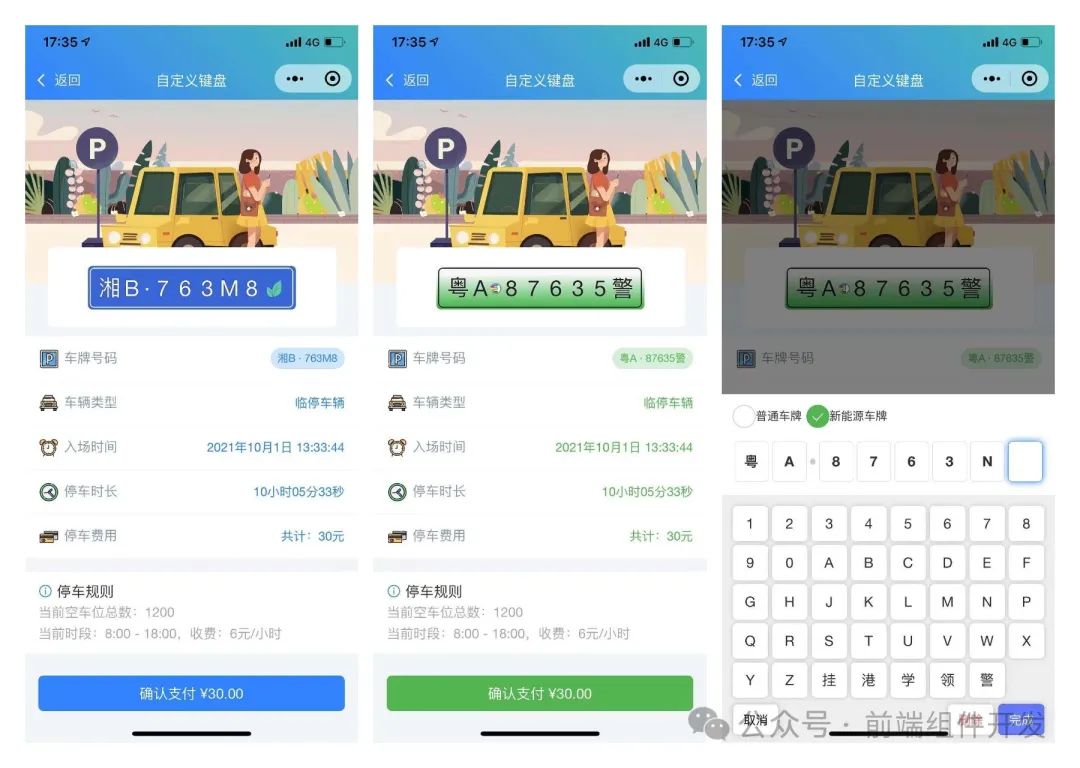
自定义键盘
行政区域图
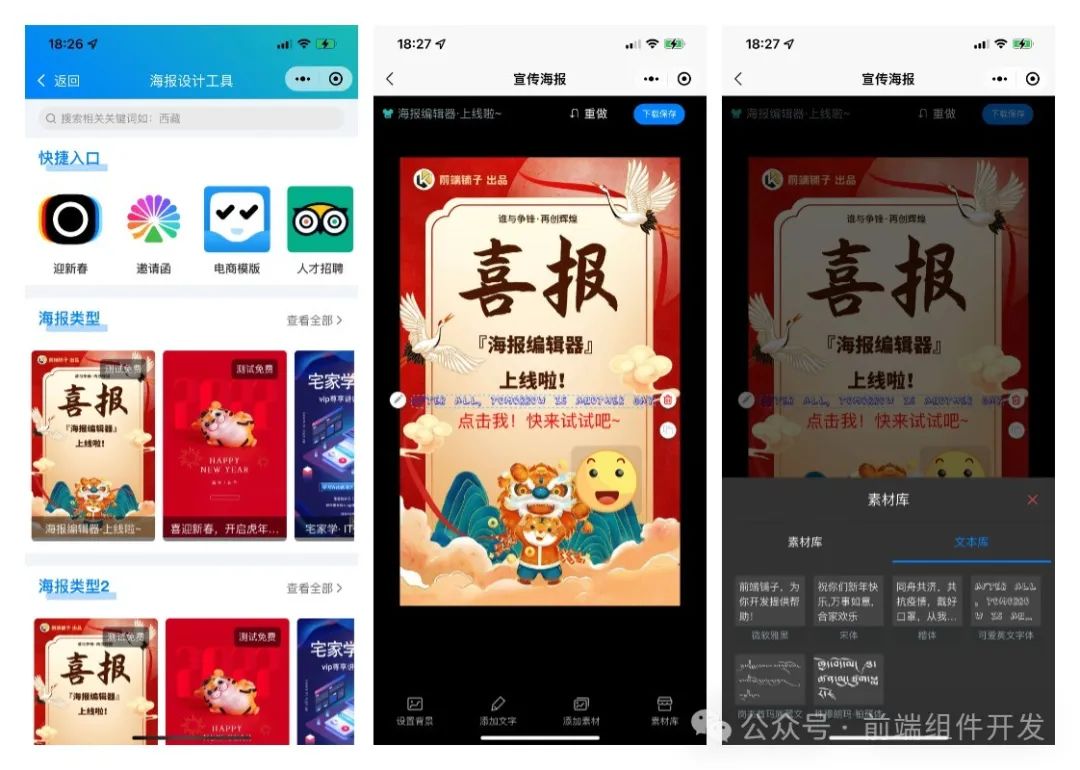
海报生成器
自定义相机
照片加水印
海报设计工具
地图轨迹回放
数据封装请求
图表(ucharts)
小程序分享等等...
-
会员组件版本 包含功能:
前端铺子主项目 (线上的展示项目)
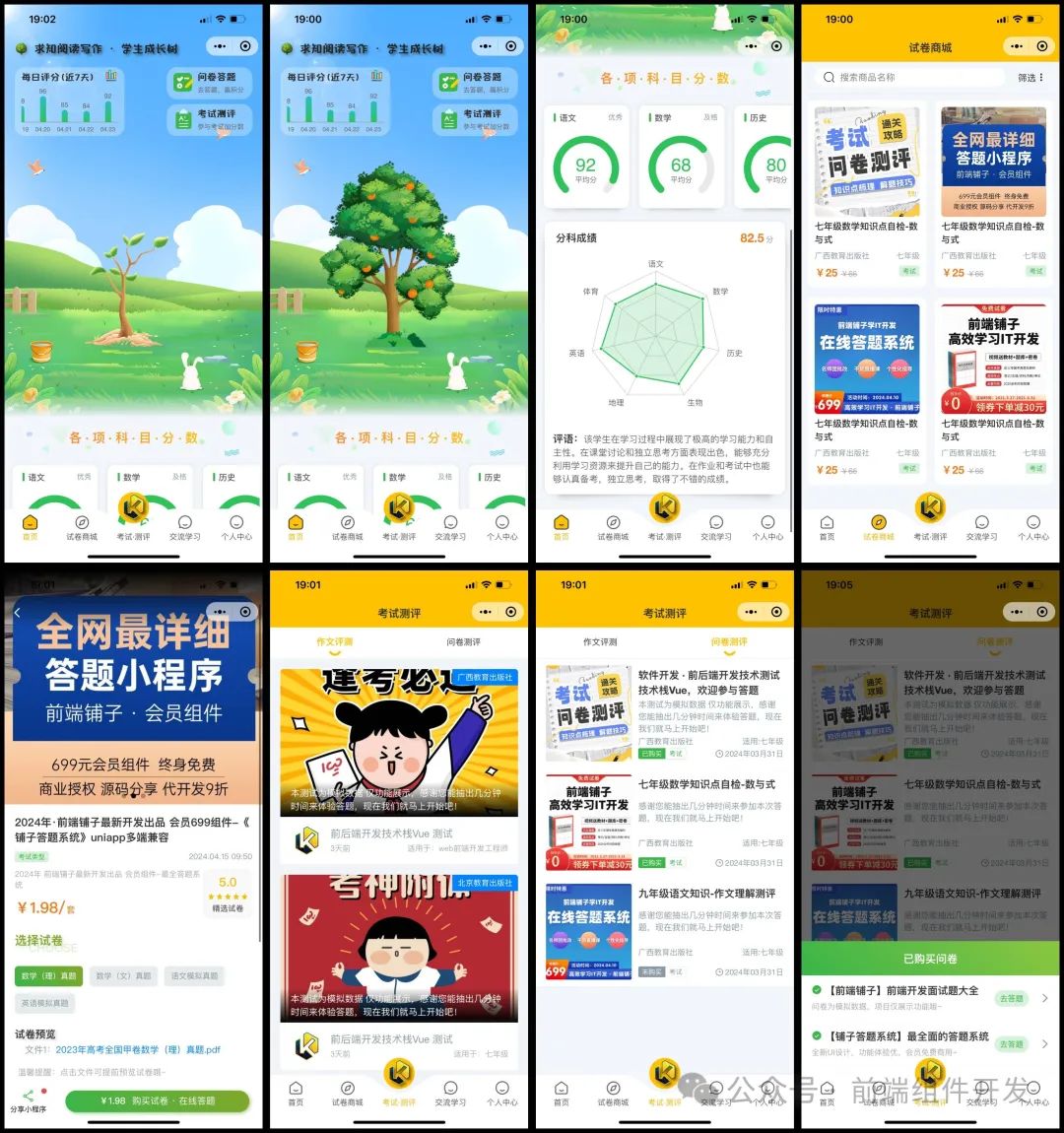
测评答题成长系统 (体验了就知道!近两年最大的一次更新!DDDD!!)
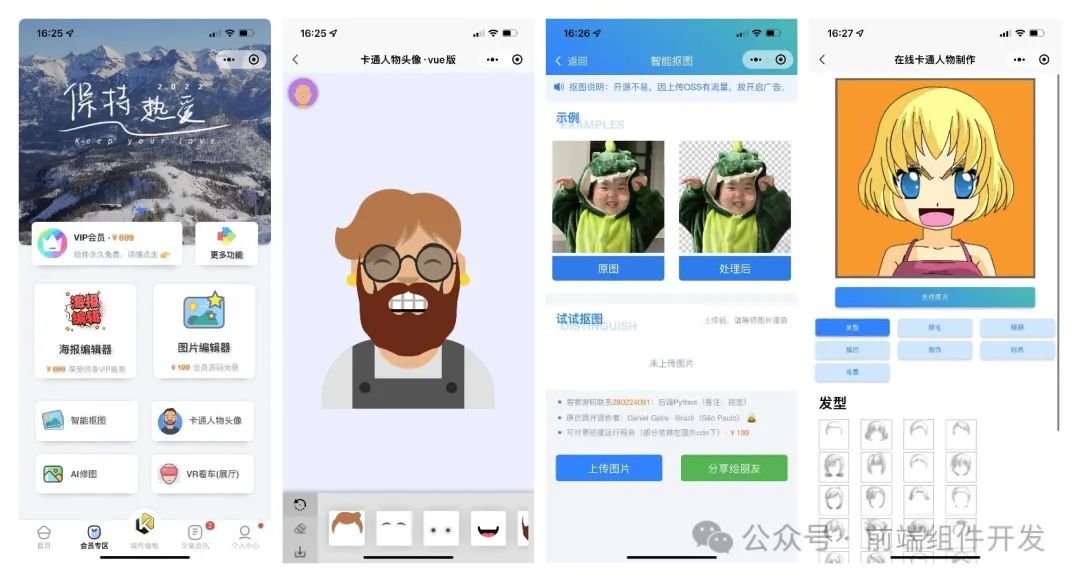
海报编辑器(包含:H5版本及小程序专用版本,也是卖的最好的项目!)
多销云·电子商城 (高质量电商平台,物流跟踪、一件多发)
图片编辑器 (功能齐全 性能强悍)
酷炫的个人主页(面试神器,小白就狠狠的冲它!)
卡通人物头像(vue版本)
社区/活动/新闻·前端通用模板
抽奖功能合集(多功能,根据业务自由选择)
招聘&活动 · H5页面
VR看车 · 展厅/产品专用(兼容H5移动端&PC电脑端)
卡通人物头像(jQ版本)
字母动画特效(学习Css3利器)
canvas · 3D背景打开动画特效(学习动画)
底部菜单(jQ版本)
uni-app国际化+主题切换 解决方案(源码)
高德pc解决方案(源码)
智能抠图-Python_3.9(源码)
uniapp+mockjs模拟数据解决方案(源码)
还有其他未上线的项目源码,不一一介绍了!
目录说明(开源版本)
├─colorui // colorui插件依赖 ├─common // 项目相关公共js方法 │ ├─amap-wx.js // 高德地图依赖js │ ├─classify.data.js // 模拟数据 │ ├─geocode-utils.js // 腾讯地图方法封装 │ ├─projectData.js // 项目模拟数据 │ ├─qqmap-wx-jssdk.js // 腾讯地图依赖js │ ├─request.js // 数据请求封装 │ └─uiImg.js // 模拟数据 │ ├─components // 项目中使用到的功能封装 │ ├─os_project // 客户项目入口 │ ├─pages // 页面入口文件夹 │ ├─index // 主页4个TabBar页面 │ ├─me // 个人中心内页面 │ ├─news // 新闻页 │ ├─project // 项目展示页 │ ├─design // 设计模板 · 瀑布流 │ ├─timeline // 时间轴 │ └─video // 视频播放页 │ └─video // 付费模版入口 │ ├─customCamera // 自定义相机/图片编辑器 │ ├─posterList // 海报设计列表 │ └─posterImg // 海报设计详情页 │ ├─static // 静态资源 ├─tn_components // 组件模板页面入口 ├─drag_demo // 悬浮球 ├─chat // 聊天室 ├─login // 登录页合集 ├─photoWall // 照片墙功能 ├─anloading.vue // 自定义加载框 └─bgcolor.vue // 背景色 └─bggrad.vue // 背景渐变 └─charts.vue // 图表展示 └─clock.vue // 每日签到 └─company.vue // 自定义相机 └─course.vue // 课班信息 └─discern.vue // 证件识别 └─details.vue // 通用详情页 └─district.vue // 行政区域图 └─guide.vue // 引导页 └─imageEditor.vue // 图片编辑器 └─keyboard.vue // 自定义键盘 └─mapLocus.vue // 地图轨迹 └─medal.vue // 会员中心 └─mimicry.vue // 新拟态 └─openDocument.vue // 文档预览 └─pano.vue // webview高德地图 └─poster.vue // 海报生成器 └─request.vue // 模拟数据请求 └─takePicture.vue // 摄影师资料 └─salary.vue // 排行榜 └─search.vue // 便捷查询 └─sign.vue // 手写签名 └─timeline.vue // 时间轴 └─timetables.vue // 课程表 ├─uview-ui // uview-ui插件依赖 ├─App.vue // vue项目入口文件 ├─LICENSE // 许可证 ├─main.js // 公共js ├─manifest.json // uniapp项目配置文件 ├─pages.json // 页面路由配置页 ├─README.md // 说明文档 └─uni.scss // uniapp内置的常用样式变量
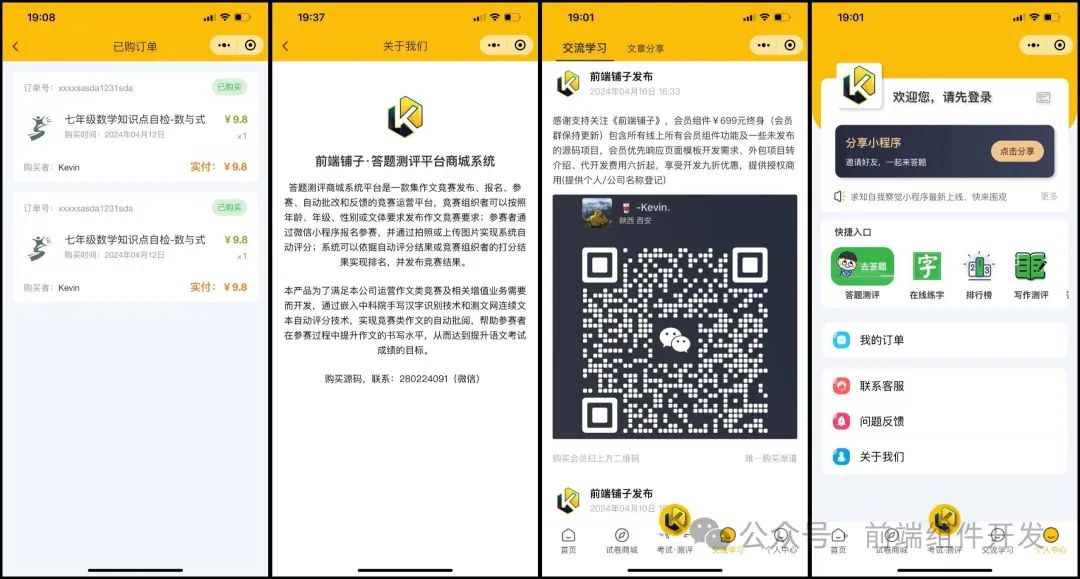
扫码体验

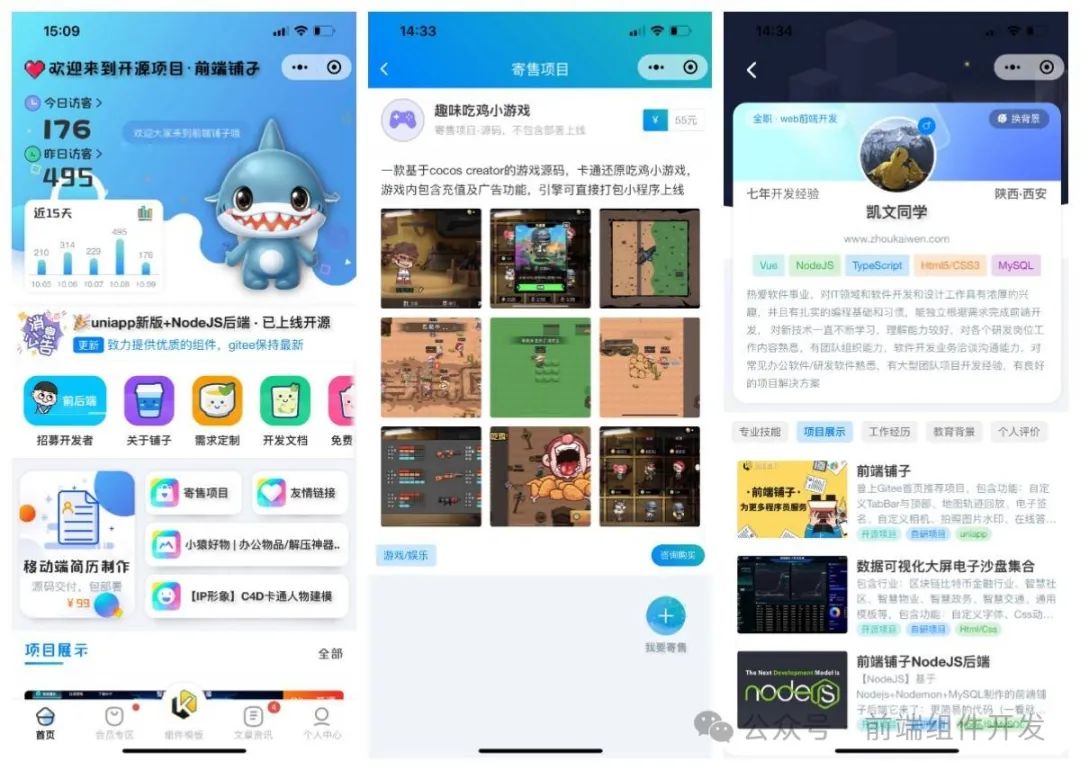
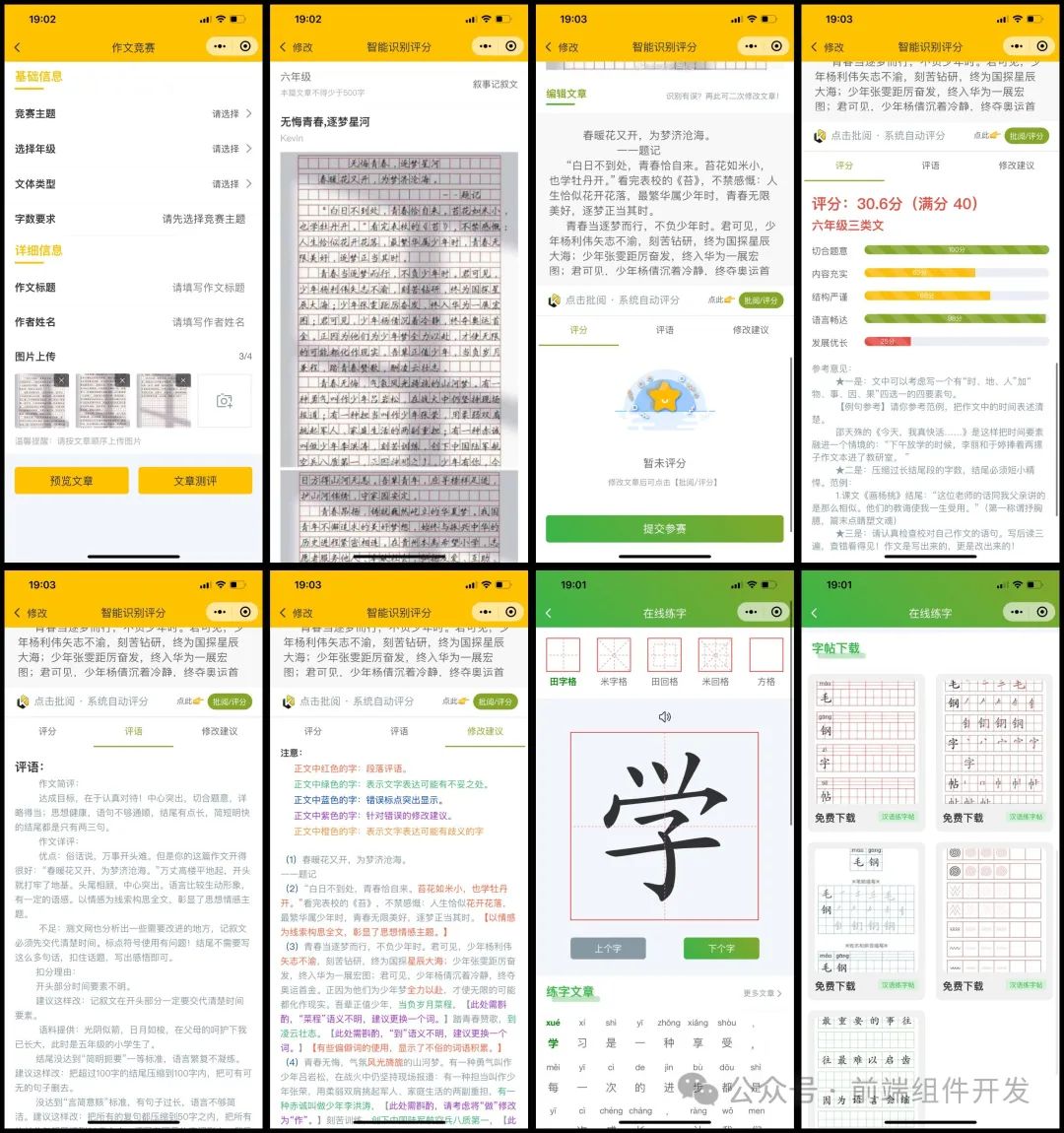
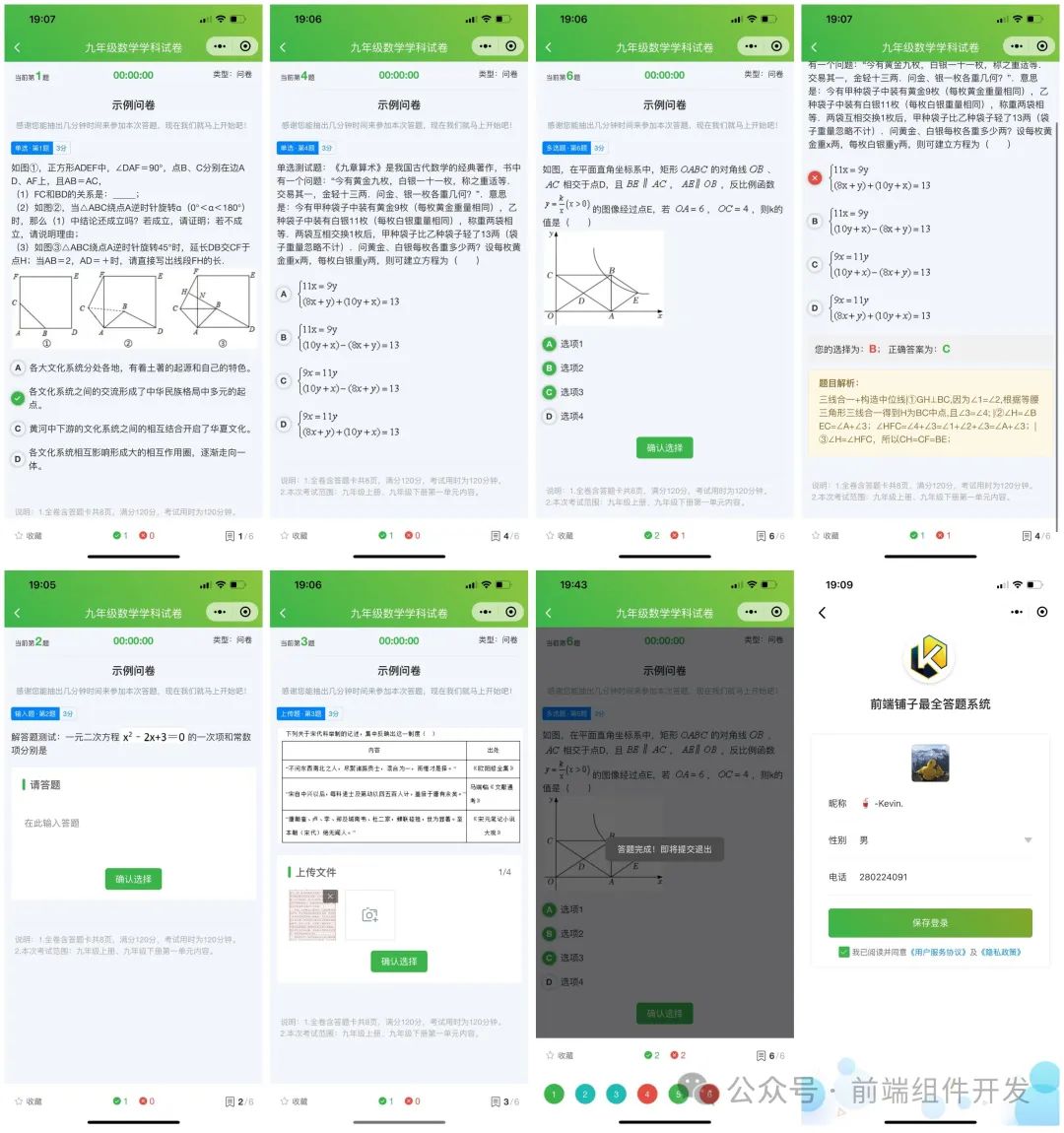
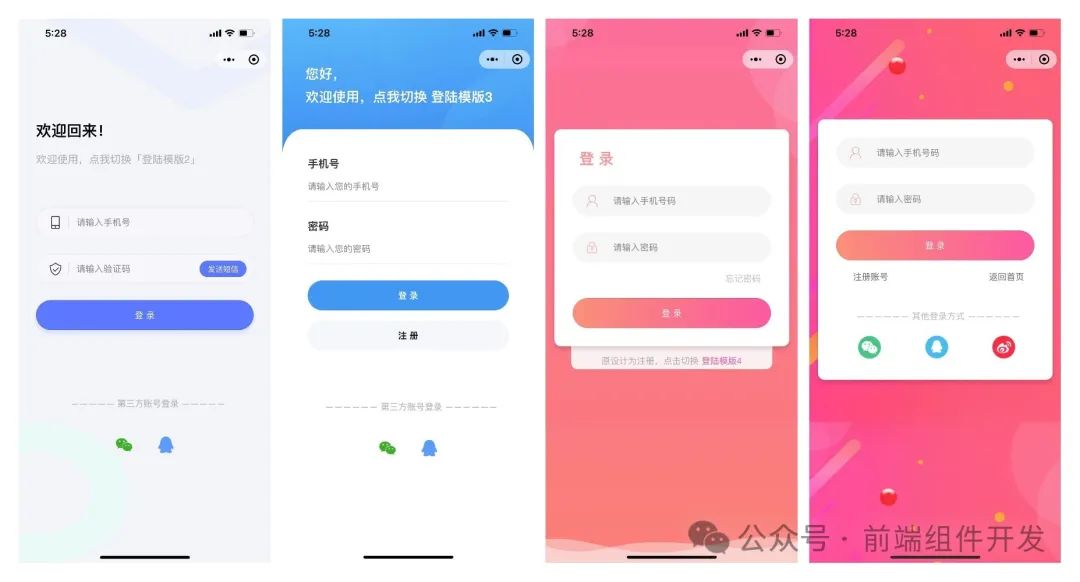
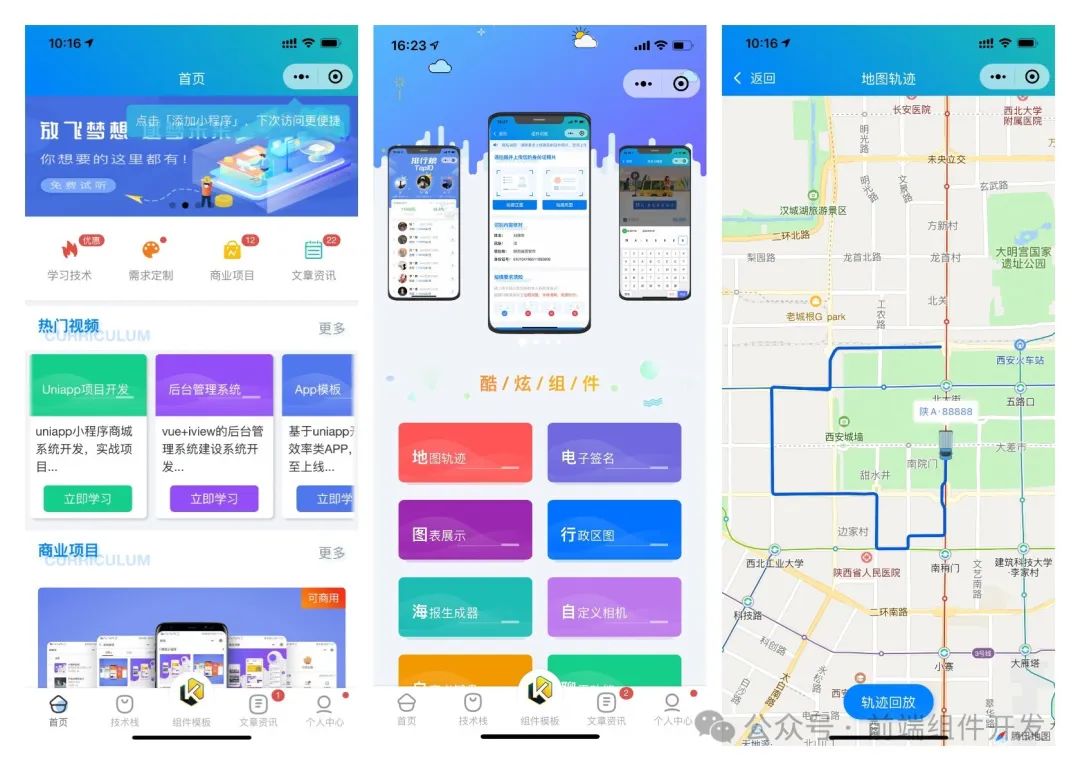
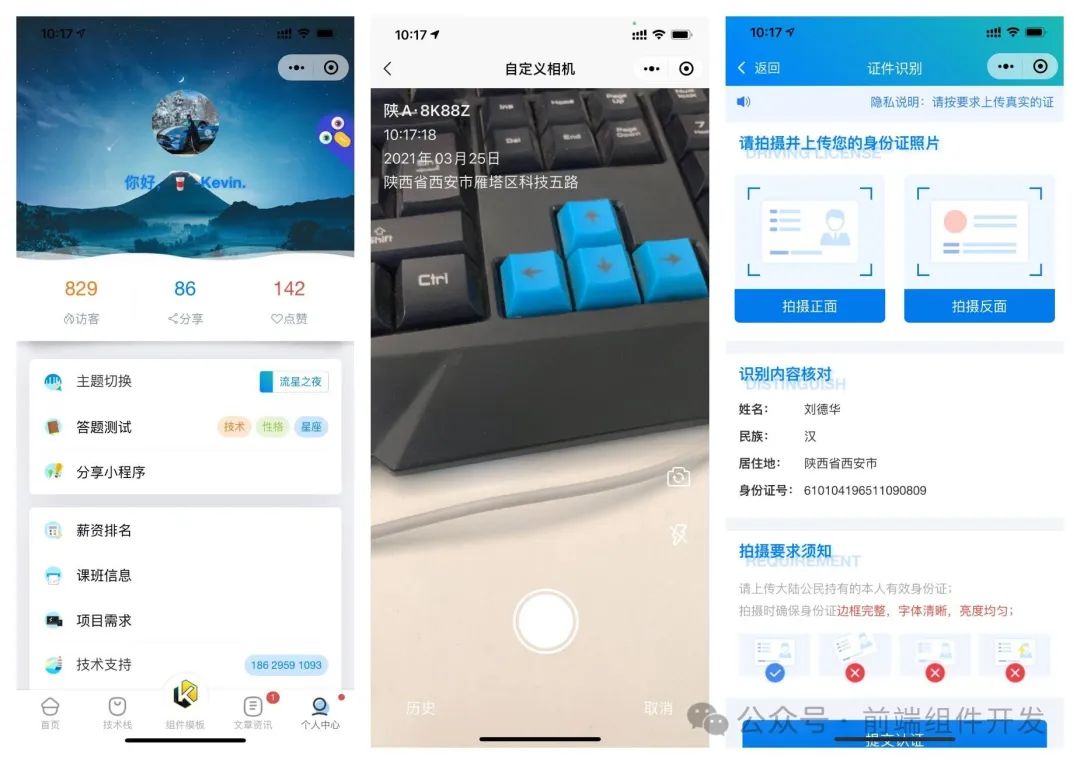
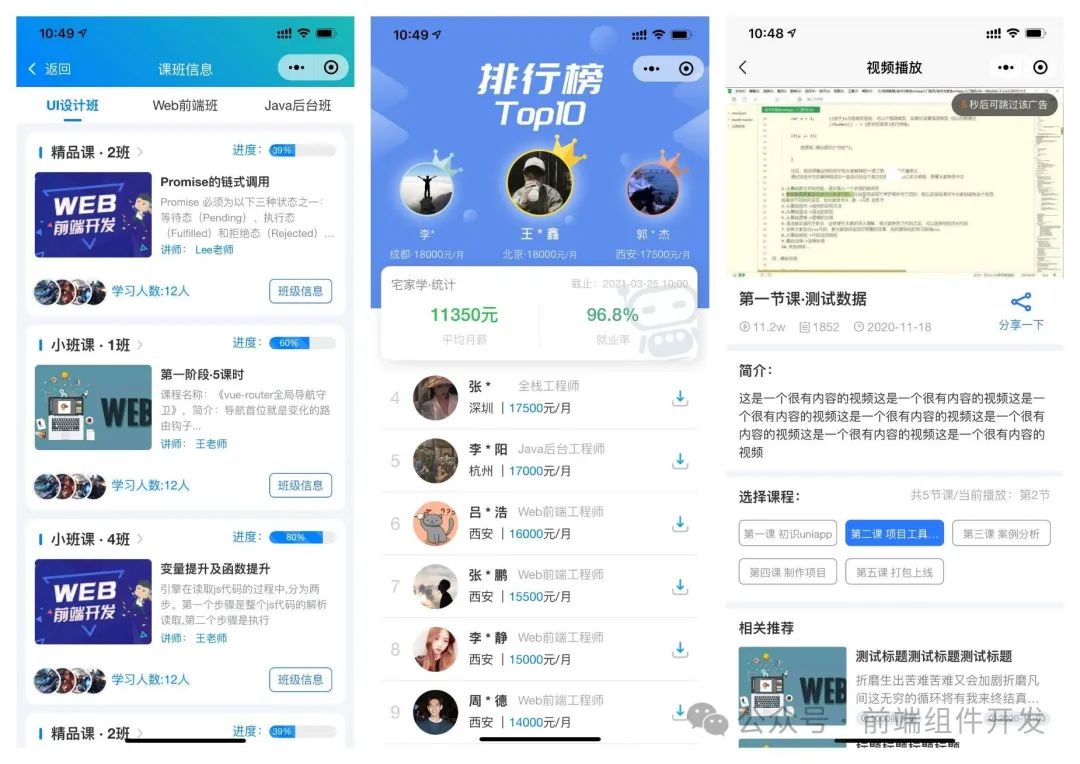
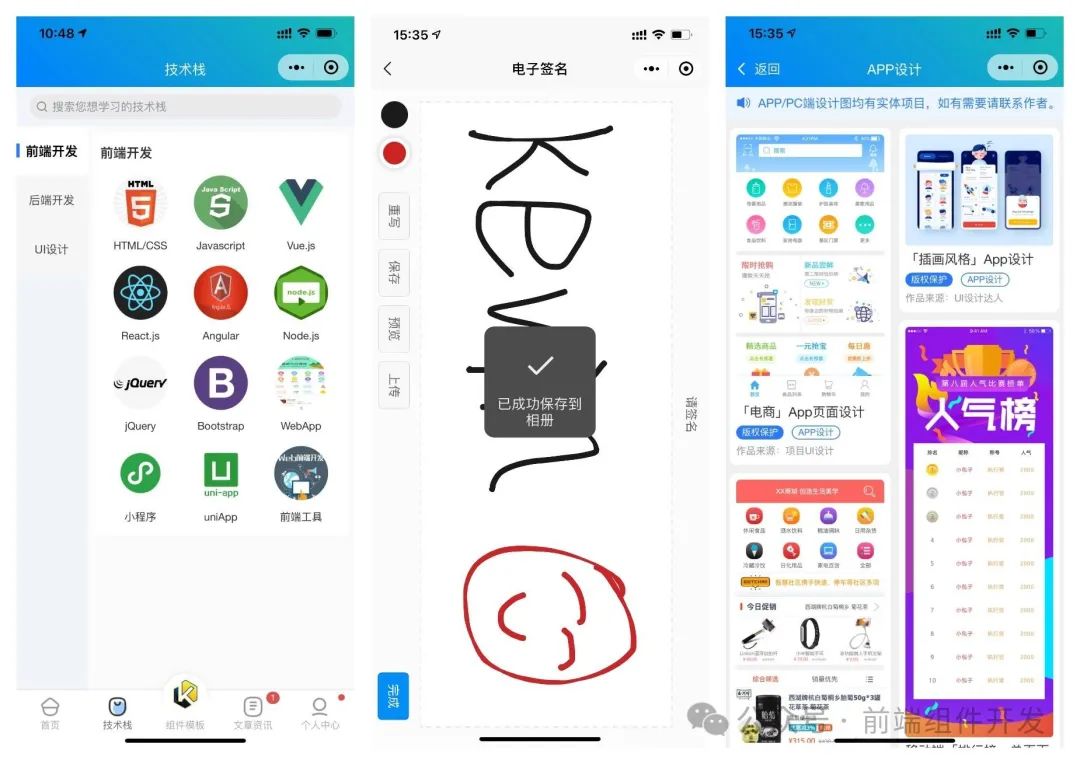
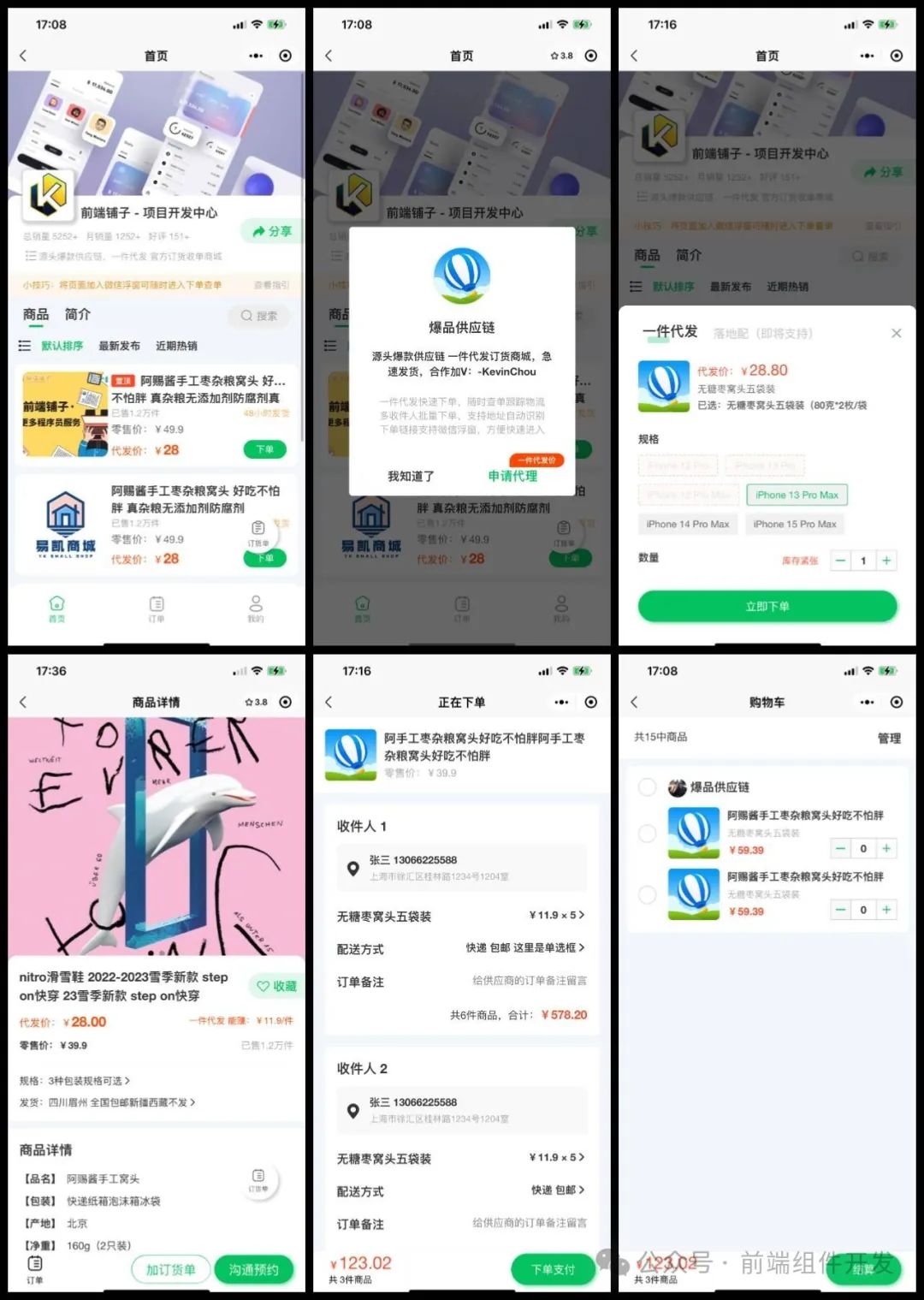
部分截图















三、功能特点
-
跨平台支持:项目支持微信小程序、H5、Android和IOS等平台,开发者只需编写一次代码,即可在不同平台上运行。
-
丰富的功能:项目包含了聊天室、金融量化、抽奖、地图轨迹回放等多种实用功能,满足了不同业务场景的需求。
-
强大的组件库:项目提供了丰富的组件和样式,包括自定义视频插件、自定义TabBar与顶部、瀑布流、排行榜等,方便开发者快速构建应用。
-
灵活的自定义:项目支持对界面和功能的深度自定义,开发者可以根据业务需求进行个性化开发。
-
高效的性能:项目采用了先进的性能优化技术,保证了应用在不同平台上的流畅运行。


四、技术实现
-
Vue.js:项目基于Vue.js框架进行开发,采用了Vue.js的组件化思想和响应式数据绑定机制,提高了开发效率和代码的可维护性。
-
uni-app:项目使用了uni-app框架进行跨平台开发,通过调用uni-app提供的API和组件,实现了在不同平台上的统一开发体验。
-
colorUi和uView:项目结合了colorUi和uView两个优秀的UI框架,提供了丰富的UI组件和样式,使得应用界面更加美观和易用。
-
数据封装与请求:项目采用了数据封装和请求封装的方式,对后端接口进行了统一处理,提高了代码的复用性和可维护性。

五、总结与展望
前端铺子-uniapp移动端项目为跨平台应用开发提供了丰富的资源和解决方案,通过结合Vue.js、uni-app、colorUi和uView等框架,实现了对多个平台的完美支持。项目不仅包含了多种实用功能,还提供了丰富的组件和样式供开发者参考和使用。未来,我们将继续完善和优化项目,提供更多高质量的资源和解决方案,为前端开发者提供更加便捷和高效的开发体验。同时,我们也欢迎广大开发者参与项目的贡献和讨论,共同推动前端技术的发展和进步。
项目gitee地址:
https://gitee.com/kevin_chou/qdpz
项目插件市场地址:
https://ext.dcloud.net.cn/plugin?id=5013
项目文档地址:
https://qdpz.zhoukaiwen.com/guide/